投稿日:2019年12月8日
色々なWebサイトを拝見していると記事中の「文字組み」に疑問を持つことがたまにあります。
そこで、紙面組版の「文字組み」をCSSで再現してみようと思います。
文字組版ソフトのデファクトスタンダードAdobe InDesignで体裁確認を行いながら進めてみたいと思います。
▲Adobe InDesign
メニュー
文字揃え

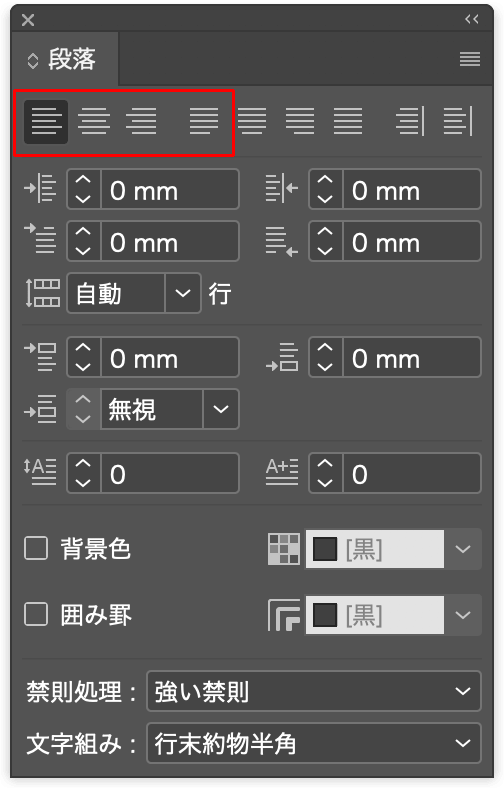
▲InDesignの段落パネル。
上図の赤囲み、左から「左揃え」「中央揃え」「右揃え」「均等配置」です。
CSSでは、
左揃え text-align:left;
中央揃え text-align:center;
右揃え text-align:right;
均等配置 text-align:justify;
に該当します。
この辺は基本中の基本ですね。
箇条書き

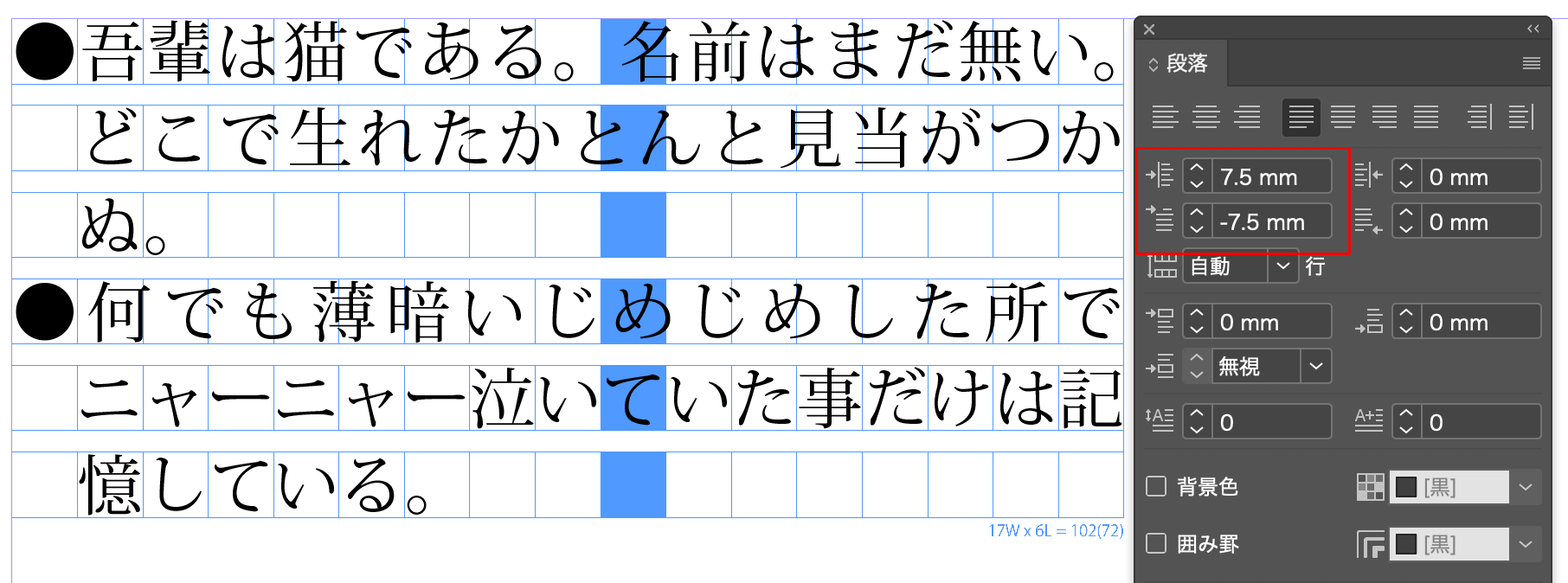
▲上図のように2行目の文頭を1行目より1文字分字下げをする体裁です。
InDesignでは段落パネルの「左 / 上インデント」と「1行目左 / 上インデント」に数値を入れ調整します。
●吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。
●何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
▲CSSでは margin-left と text-indent で調整します。
margin-left で段落を全体的に下げ、text-indent で行頭を戻します。
InDesign同様に text-indent にマイナス値で同じ数値を入力します。
CSSは下記です。
.catSampleWrap p.catSample{
text-align:left;
font-size:1.5em;
margin-left:1em;
text-indent:-1em;
}
ドロップキャップ

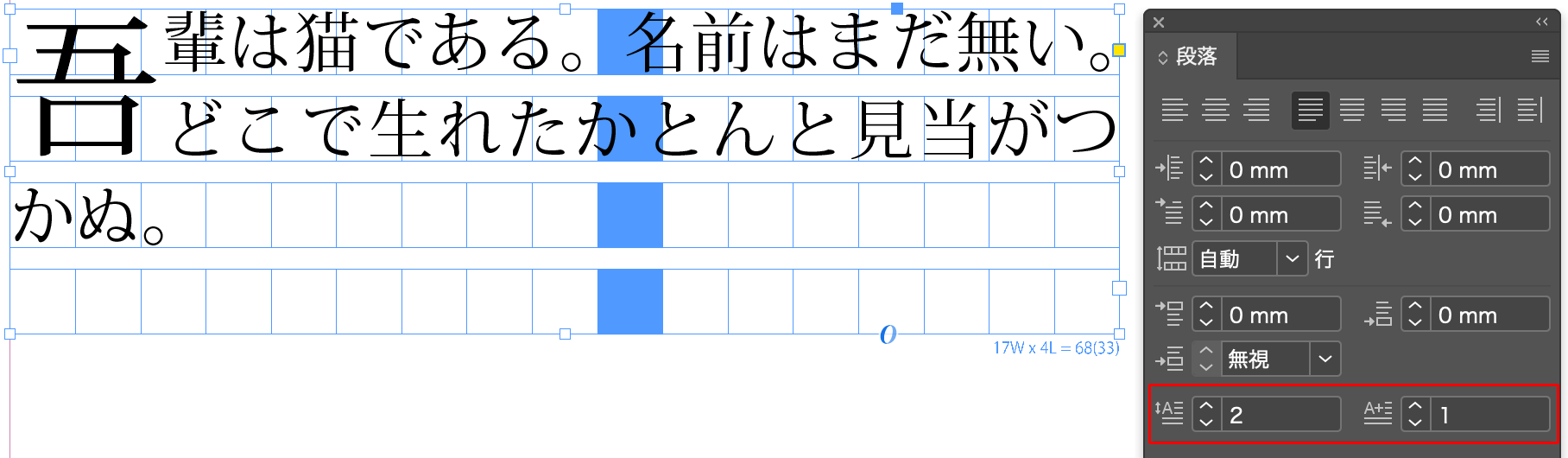
▲紙面で時々見かける1文字目を大きく表示させる体裁です。
InDesignでは段落パネルの数値を変えて設定します。
左の入力欄は行方向の字取り、右側は文字数の設定になっています。
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
▲CSSでは first-letter と言う擬似要素を使います。
ドロップキャップにする文字の大きさや組み方向への余白、行送りなどを調整します。
元になる文字の大きさから計算すると整いやすいと思いますが、調整は必要だと思います。
CSSは下記です。
.catSampleWrap p.dropCap{
font-size:1.5em;
}
.dropCap:first-letter{
font-size:2.5em;
line-height: 60%;
float: left;
margin: 0 0.125em;
padding: 0.25em 0;
}ぶら下がり

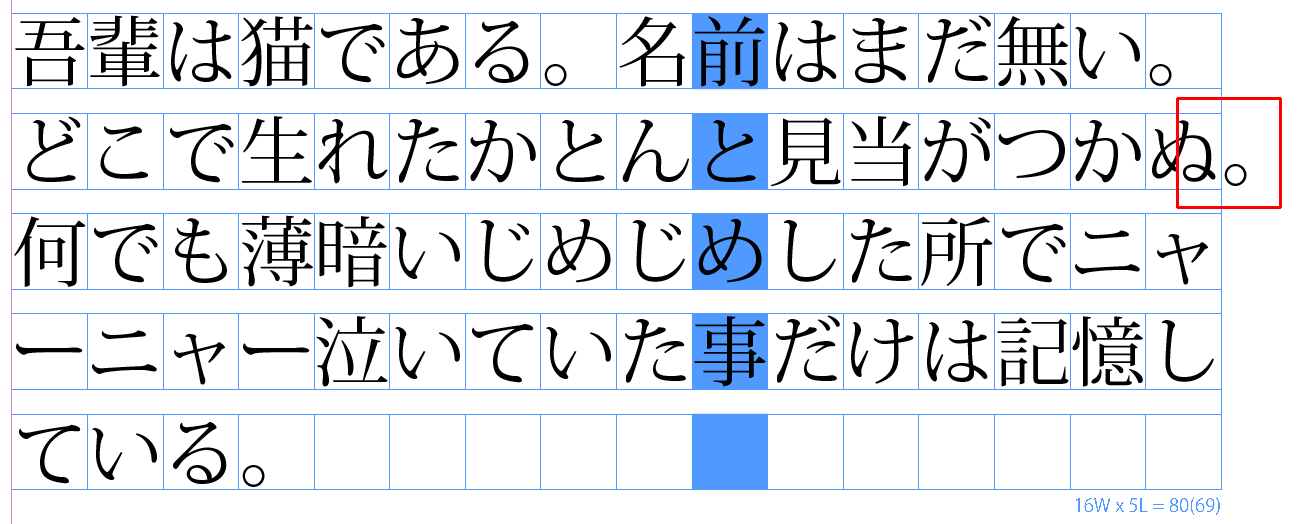
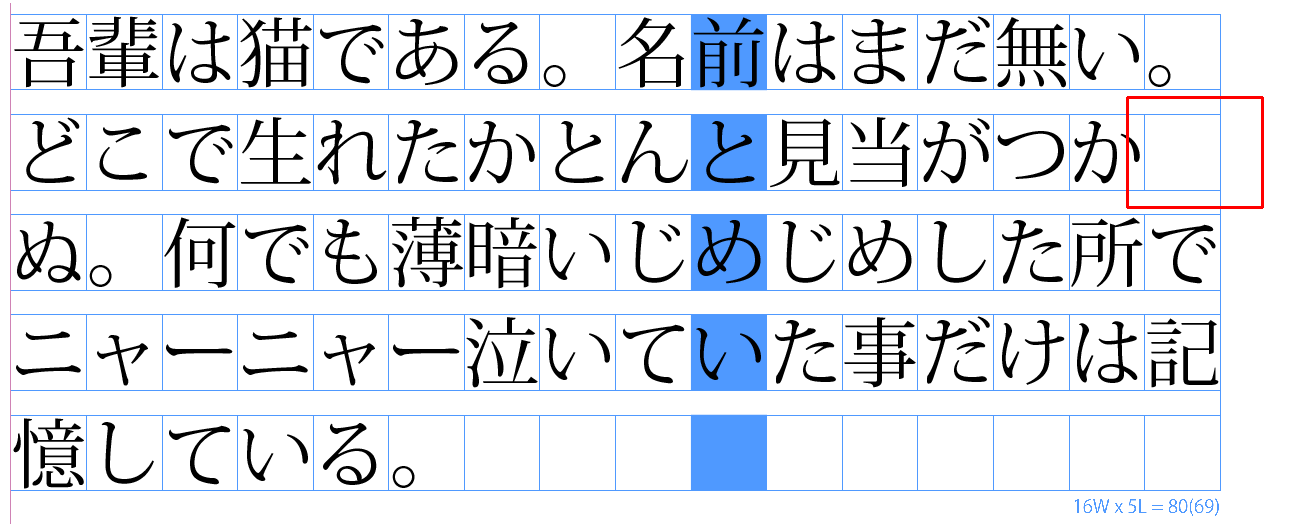
▲「ぶら下がり」あり(強制)
グリッドから句点がはみ出しているのが分かります。

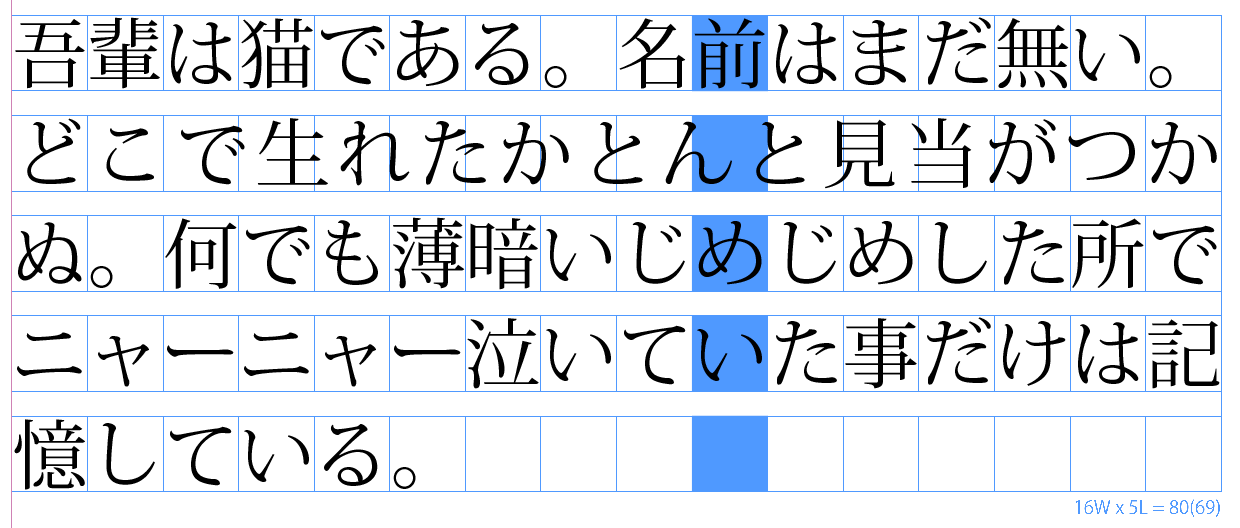
▲「ぶら下がり」なし
句点の行頭禁足が効いているので前の1文字を含み次の行に配置されます。
その結果、行末に1文字分のアキが生じます。
Webの記事はこの体裁が目立ちます。

▲ text-align:justify; を使用し回避する方法がセオリーでしょう。
さて、CSSでは hanging-punctuation と言うプロパティでこの「ぶら下がり」を再現できます。
と、言いたいところですが、この hanging-punctuation は現在ではMacのsafariとiOSでしか再現されないようです。。。
Can I use 参照
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
▲ hanging-punctuation で組んでみました。
safariで画面を縮めたり、iOSで見ると行末の句点に「ぶら下がり」が効いているのが確認できます。
CSSソースは下記です。
.catSampleWrap p.hanging{
font-size:1.5em;
padding-right:5em;
hanging-punctuation:allow-end;
text-align:left;
}文字詰め

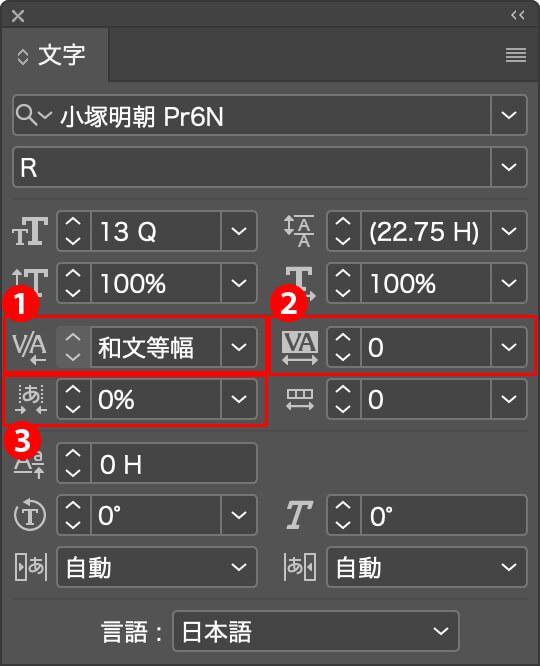
▲InDesignの段落パネル。
文字詰めに関する欄が3つあります。
❶「カーニング」と呼ばれる詰め。
文字の形やフォントのカーニング情報に基づき詰めが行われる。
❷「トラッキング」と呼ばれるもの。
2つ以上の文字を均一な詰めが行われる。
❸「文字ツメ」と呼ばれるもの。
文字の前後のアキを調整し詰めが行われる。

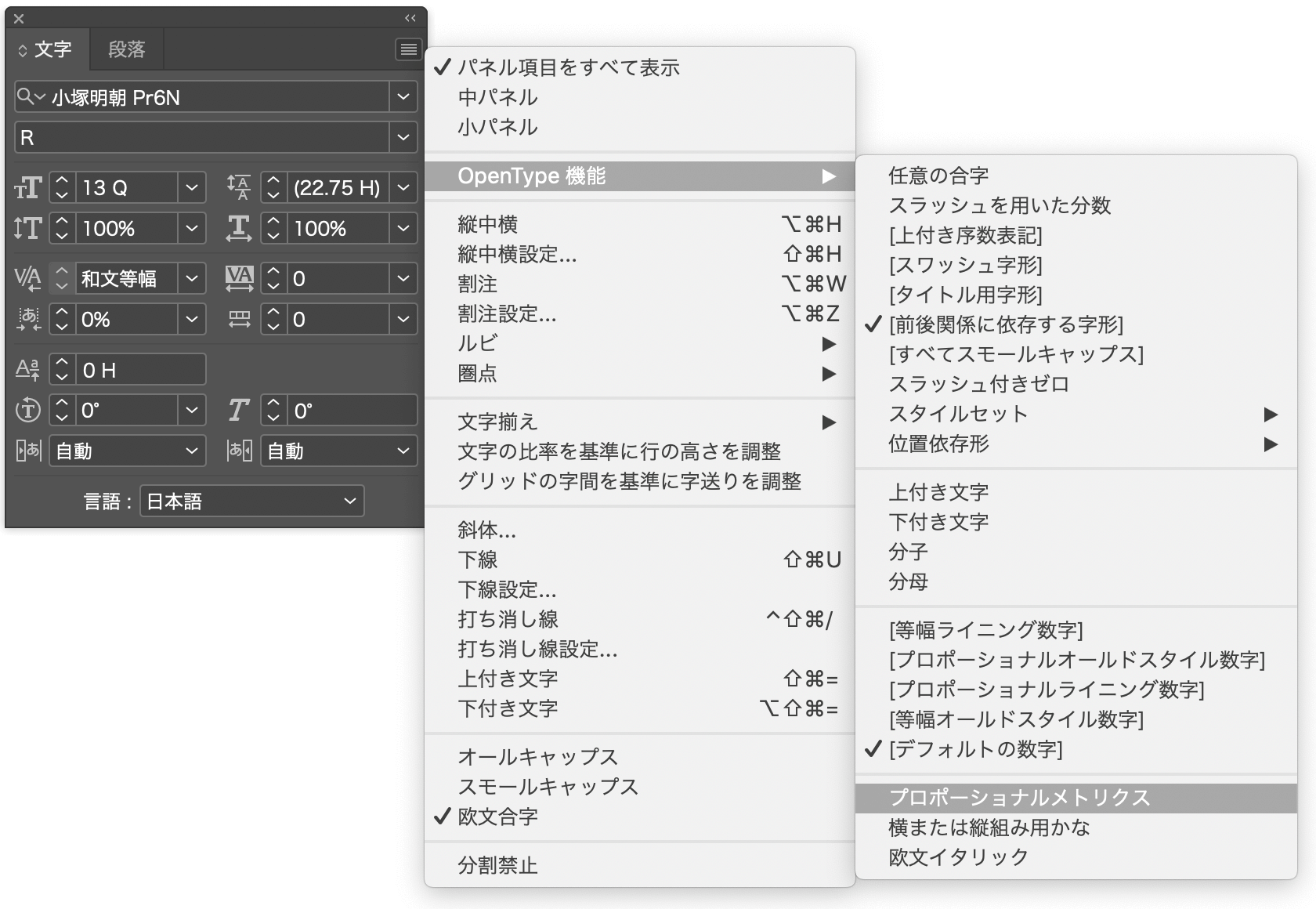
▲InDesign文字パネルのサブメニューには OpenType機能 > プロポーショナルメトリクス という項目があります。
これは、OpenTypeフォントのみで使用可能で、OpenTypeフォントが所持している詰め情報により処理が行われます。
CSSでは、❶❷❸に関しては letter-spacing:xxx; で、
プロポーショナルメトリクスに関しては font-feature-settings: "palt"; というプロパティで再現します。
吾輩は猫である。名前はまだ無い。
letter-spacing:0.5em;▲0.5em なので、文字間は半角アキになります。
吾輩は猫である。名前はまだ無い。
letter-spacing:1em;▲1em なので、文字間は全角アキになります。
吾輩は猫である。名前はまだ無い。
letter-spacing:-0.3em;▲マイナス値も使用できますが均一に詰まります。やりすぎには注意といった感じですね。。。w
じめじめした所でニャーニャー泣いていた
じめじめした所でニャーニャー泣いていた
▲上が元。下が font-feature-settings: “palt”; で詰めたもの。
font-feature-settings: "palt";微妙に詰まっているのが分かると思います。
見出しなどに利用するといいですね。
AdobeサイトにCSS での OpenType 機能の構文 という記事があるので、そちらもご参考ください。
余談ですが em という単位はそのフォントの持っている大文字の「M」の大きさを1と見立てています。
InDesignやIllustratorでは1/1,000単位で調整ができます。
ちなみにInDesignが登場する前の「QuarkXPress」という組版ソフトでは1/250単位となっていました。(QuarkXPress3.3と4.1)
縦組み
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。
▲ writing-mode:vertical-rl;で再現できます。
rl とは right(右) から left(左) 方向に組むと言う意味で、他にも writing-mode:vertical-lr; も存在します。
日本語組版の場合は前者を使うことになります。
CSSは下記です。
.catSampleWrap p.vertical{
font-size:1.5em;
writing-mode:vertical-rl;
/*width:100%;*/ /*これを入れると右寄せになります。*/
height:10em;
}
例えば見出しに font-feature-settings: "palt"; を使用しほど良い詰め処理を行い、本文はベタ組み。
和欧混植で行末が不揃いになるようなら text-align:justify; を使用して整える。
など、文字組みにこだわりがある人にも見やすいWeb組版を実現できます。
私も記事を書くときには気をつけたいと思います。
長くなりました。
最後まで読んでくださりありがとうございました。







