投稿日:2020年2月19日
紙面組版の「文字組み」CSS再現。
今回はコラムについて書きたいと思います。
InDesignを参考に進めたいと思います。
コラム
コラムとはテキストフレームをフレーム内で均等に分割する体裁です。
InDesignでは段組と読んでいます。


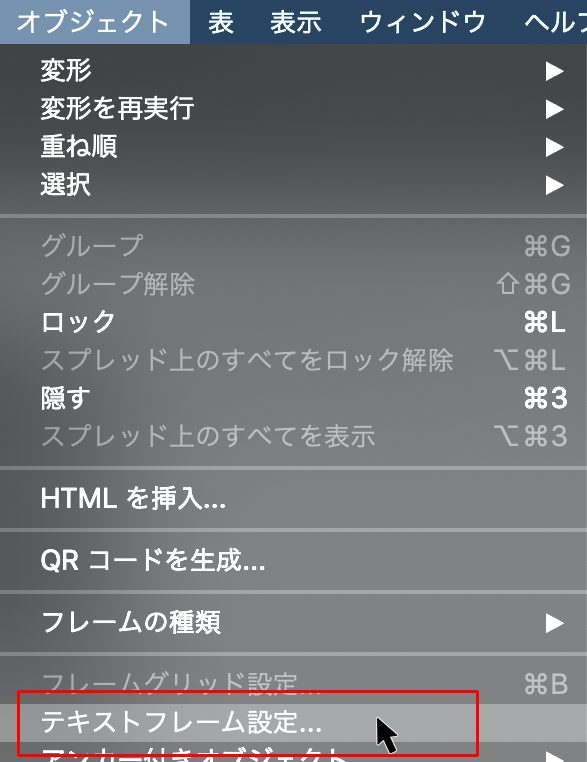
▲InDesignのオブジェクトメニューから「テキストフレーム設定」を選択します。
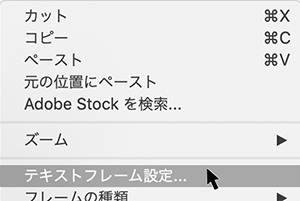
または、テキストフレームを右クリックしてコンテクストメニューを表示。「テキストフレーム設定」を選択で表示できます。

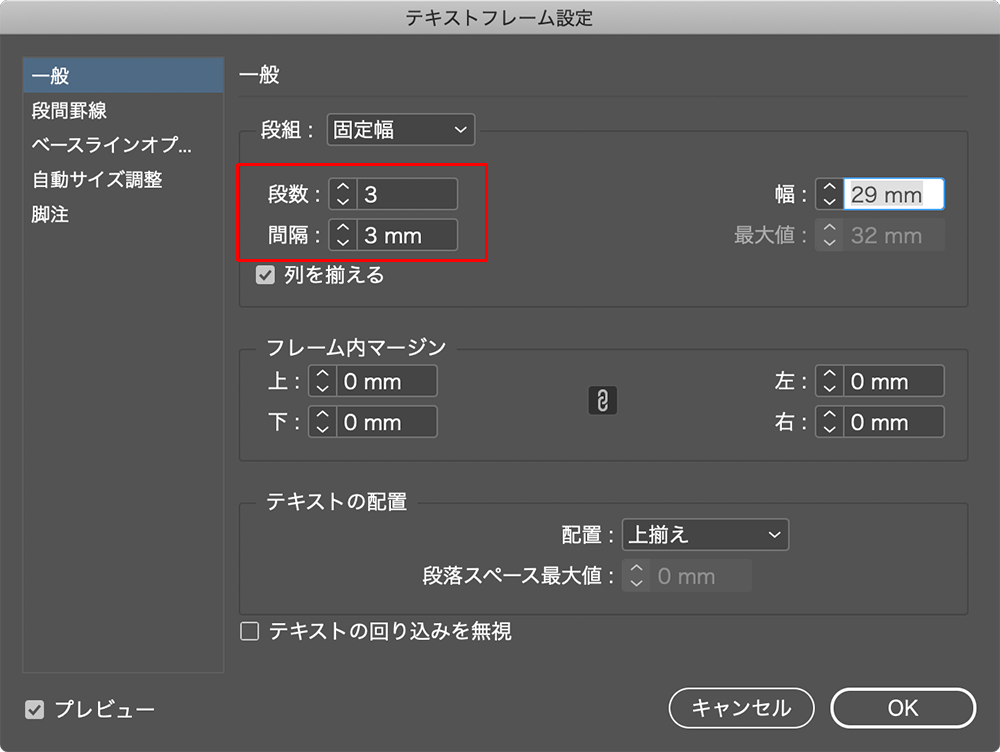
▲「テキストフレーム設定」が開きます。
一般より段数と間隔を入力し調整します。
段組はCSSには関係ないので省略します。

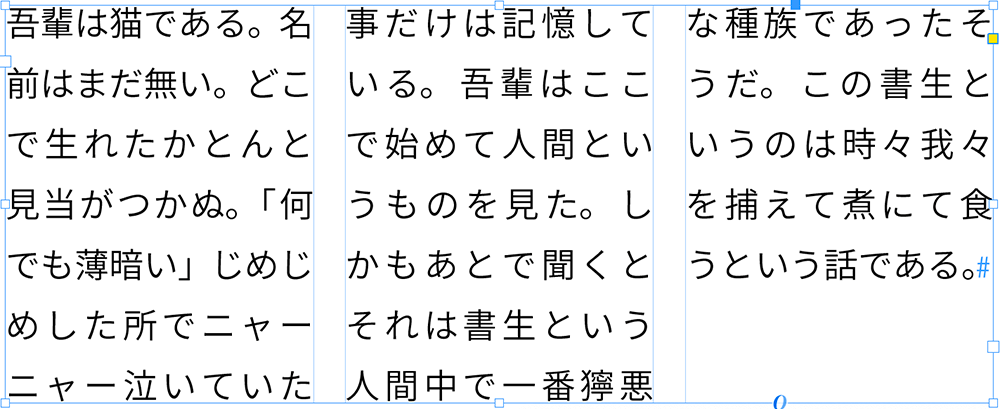
▲数値通り、3段組、間隔3mmのフレームになりました。
HTML、CSSでは下のようになります。
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。「何でも薄暗い」じめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮にて食うという話である。
CSS
#txtColumn {
column-count: 3;
column-gap: 25px;
}単位はInDesignとは異なりますが、column-countでコラム数を指定し、column-gapで間隔を指定します。
InDesign 2020からはコラム間に罫線が挿入できようになりました。

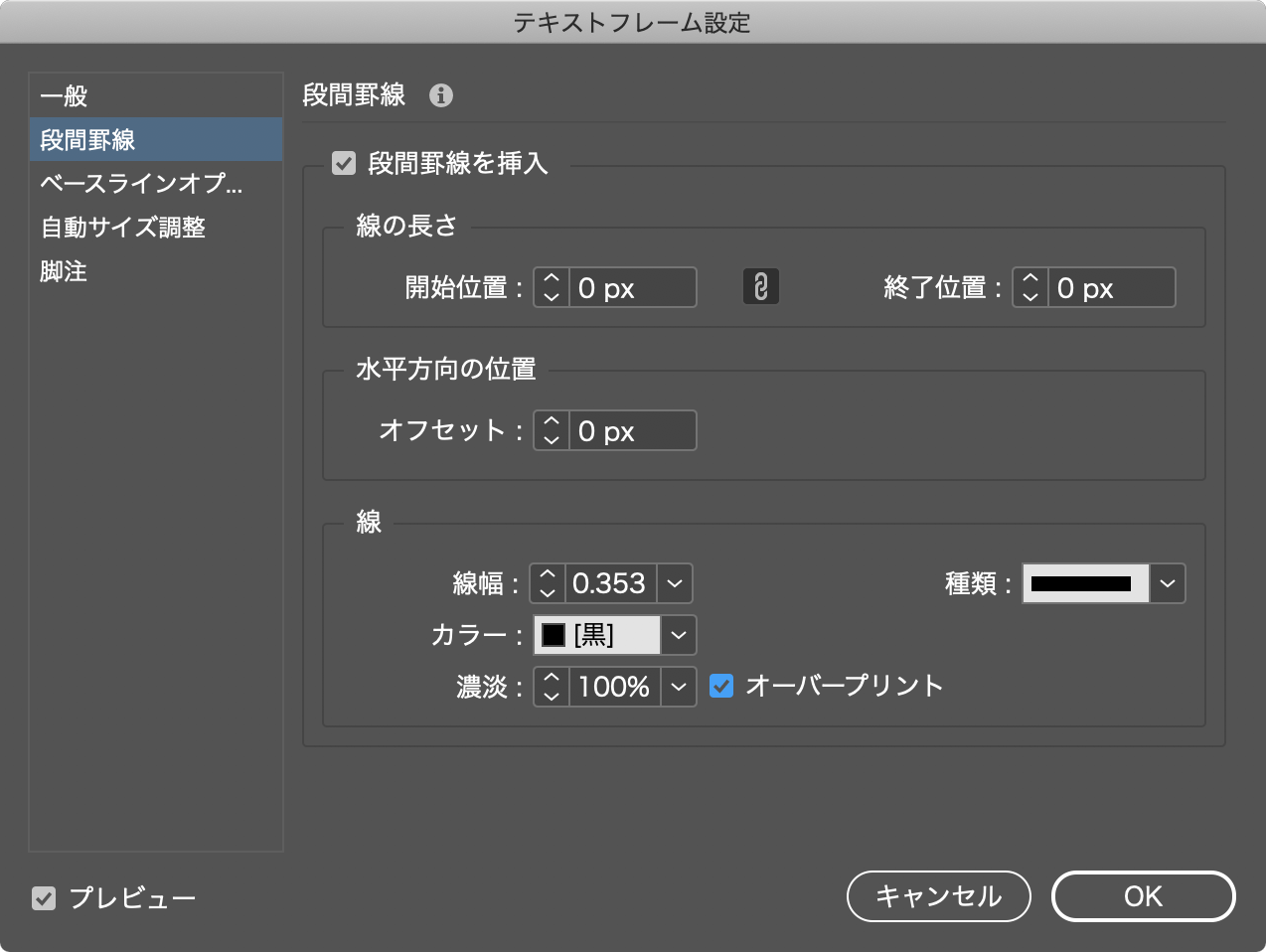
▲テキストフレーム設定の「段間罫線」の項目。

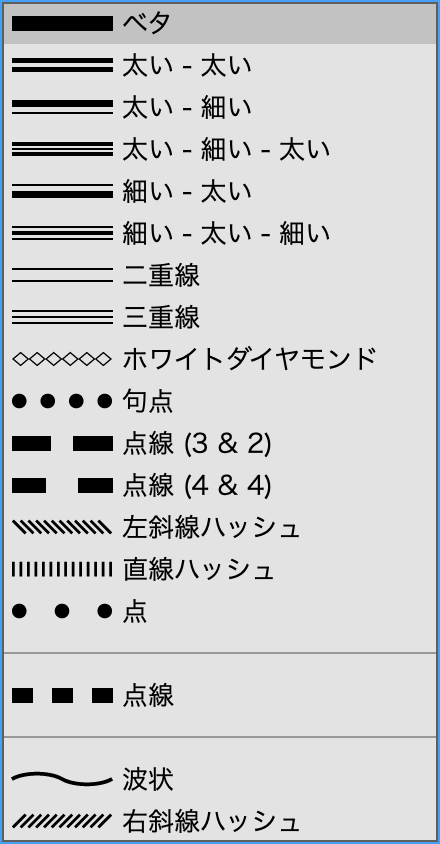
▲線 > 種類から「段間罫線」の線種を表示。
ベタ、二重線、句点、点線がCSSと共通しているようです。
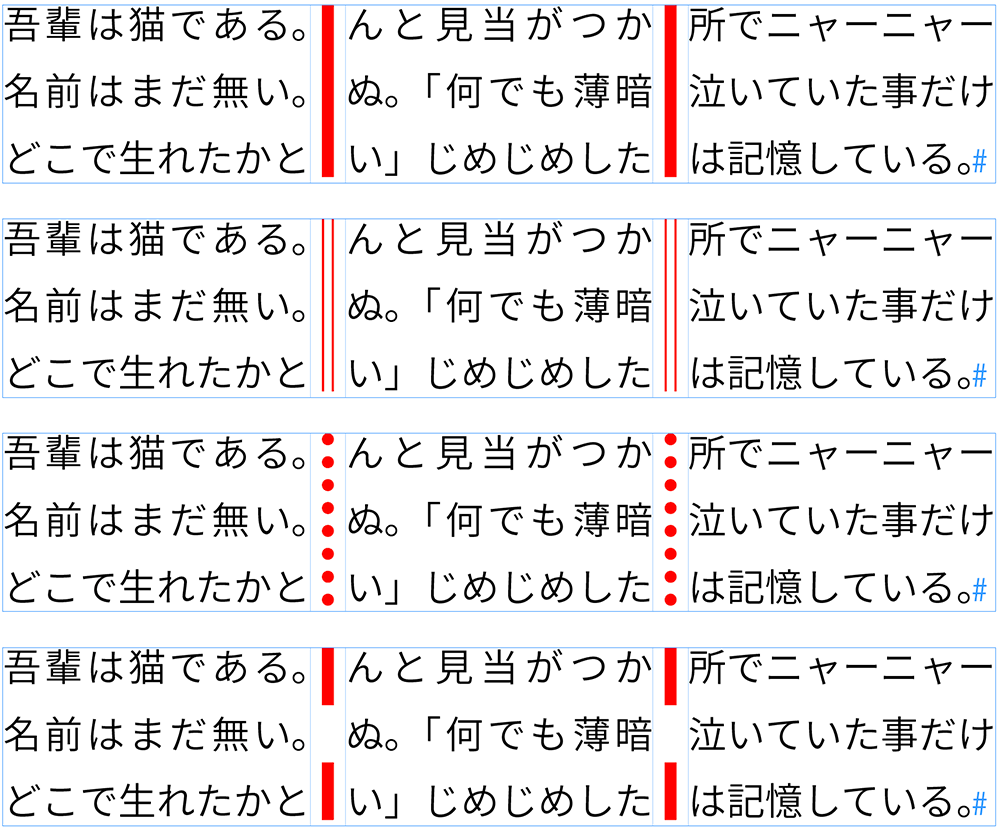
それぞれをInDesignで設定したのが下図です。

▲上から「ベタ」「二重線」「句点」「点線」。
線幅は1mmに設定してあります。
「点線」はある程度のフレームの高さがないとこのような体裁になってしまいます。
「句点」の他にも「点」というものが存在しますが、句点よりも間隔が広く取られているようです。
必要あるのかなぁ???
ではCSSで再現してみましょう。
CSSプロパティにはcolumn-ruleという線の幅(column-rule-width)、スタイル(column-rule-style )、色(column-rule-color)をまとめて指定するショートハンドがあります。
つまり、下記のCSS2つは同じ結果になるということです。
column-rule:3px solid red;
column-rule-width: 3px;
column-rule-style: solid;
column-rule-color: red;
では、InDesignと共通の段間罫線をHTML、CSSで再現してみましょう。
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。「何でも薄暗い」じめじめした所でニャーニャー泣いていた事だけは記憶している。
▲solid ベタ
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。「何でも薄暗い」じめじめした所でニャーニャー泣いていた事だけは記憶している。
▲double 二重線
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。「何でも薄暗い」じめじめした所でニャーニャー泣いていた事だけは記憶している。
▲dashed 波線(点線)
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。「何でも薄暗い」じめじめした所でニャーニャー泣いていた事だけは記憶している。
▲dotted 句点、もしくは点
column-rule-styleには他にも、
- groove
- 立体的に窪んだ線で表示される。
- ridge
- 立体的に隆起した線で表示される。
- inset
- ridgeと同じ。
- outset
- grooveと同じ。
引用元:HTML クイックリファレンス
などのスタイルがあります。
段間罫線はCSSの方が先に実装されていました。
InDesign、CSSともに罫線の種類は豊富ですが本当に必要なの?と疑問に思うものもあります。
あまり凝りすぎた体裁は見栄えが悪くなるのでさりげなく使いたいと思います。
最後まで読んでくださりありがとうございました。






