投稿日:2020年2月23日
更新日:2024年12月26日
2020年12月28日公開の記事で、任意テキストを入力してCSS 禁則処理を確認できるシミュレーターを作ってみました。
▼併せてお読みいただけると幸いです。
Webで記事を読んでいると行末が揃ってなかったり、句読点が行頭にあったりと美しくない文字組版を多々みかけます。
以前DTPの仕事をしていたのでWebでも美しい文字組版を再現できないものか。。。と思ったのがきっかけです。
本記事がその一助になれば幸いです。
ということで、CSSで紙面組版の禁則処理を再現してみたいと思います。
組版ソフトのデファクトスタンダード、Adobe InDesignを参考に進めてゆきましょう。
禁則処理
禁則処理とは、例えば「。」「、」などの句読点。「々」「ヽ」「ゝ」などの踊り字、「ー」「〜」などの音引きを、行頭、行末に配置しないようにする処理です。
他にも、英単語を単語ごとに改行するのか、単語の途中でも改行可能にするのかなどの分離禁止の扱いも対象になります。
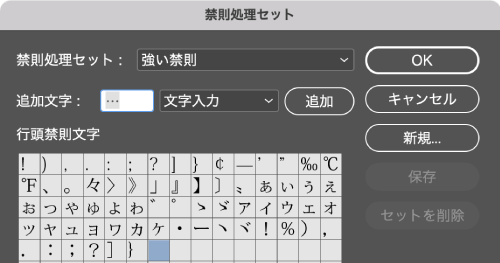
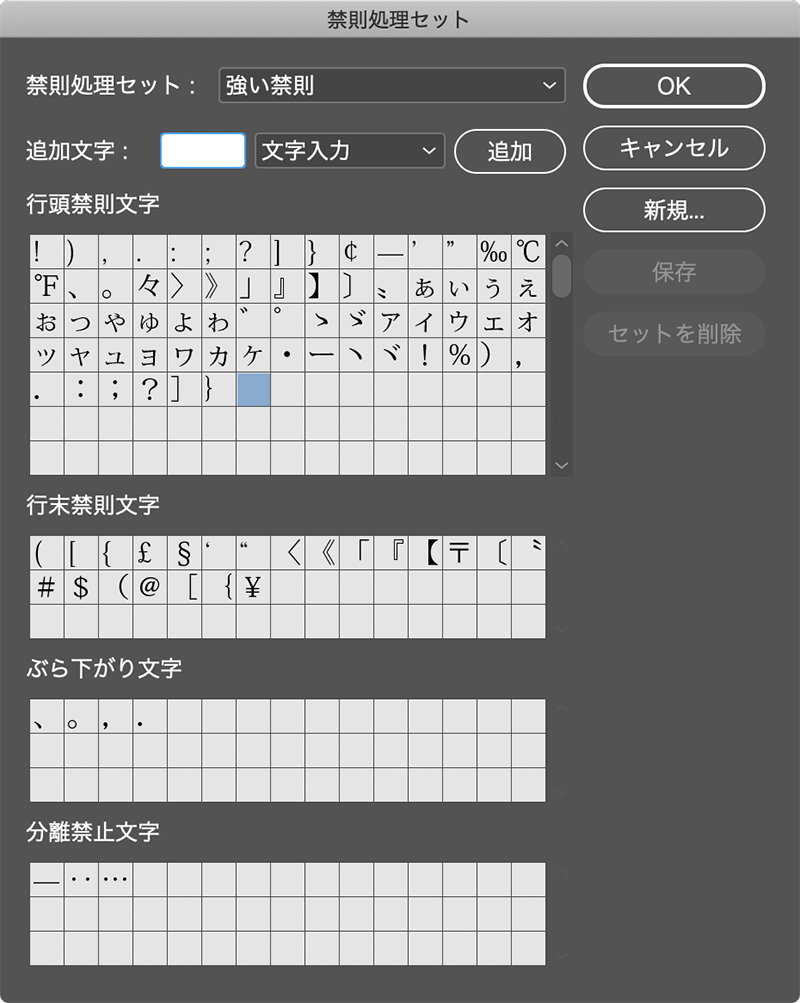
InDesignで確認してみましょう。

▲書式 > 禁則処理セット で「禁則処理メニュー」を表示できます。
上図は「強い禁則」。行頭と行末の禁則にこれだけの文字が登録されています。
もちろん、各項目に任意で追加することも可能です。

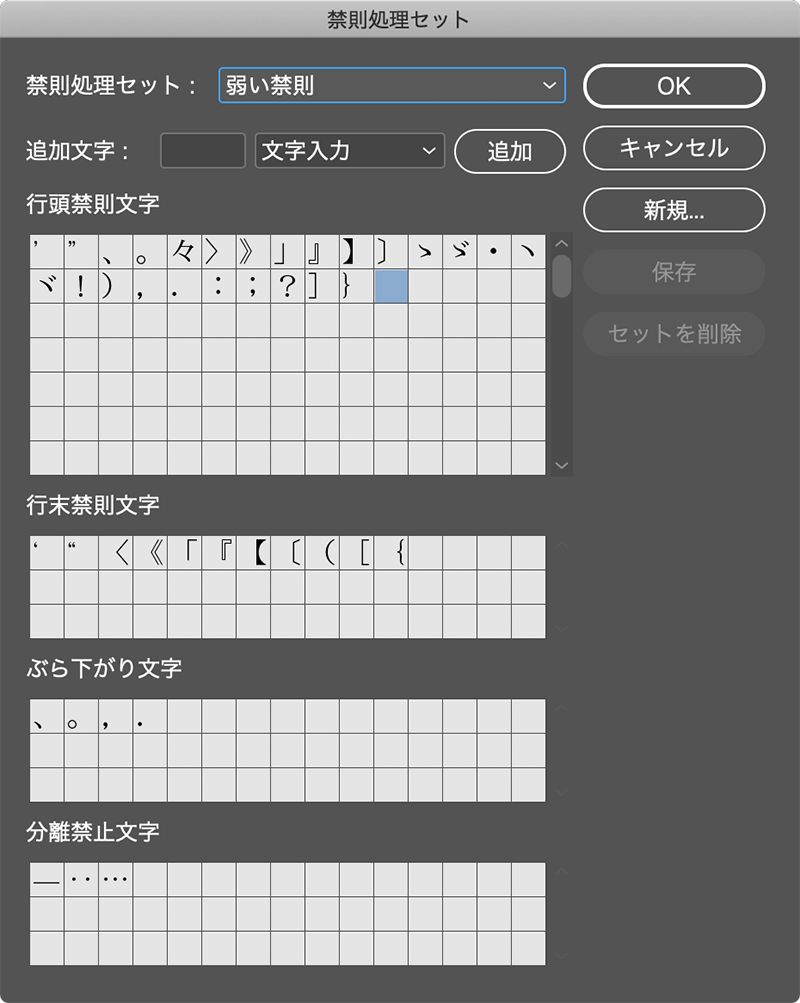
▲こちらは「弱い禁則」。
CSSにはline-break、word-break、overflow-wrap(word-wrap)というプロパティがあります。
CJK(日中韓)の言語の句読点や記号の改行方法を指定します。
値は下記です。
- auto
- 既定の改行規則を使用してテキストを改行します。
- loose
- 最も制限の少ない改行規則を使用してテキストを改行します。一般的に、新聞などの短い行に使用されます。
- normal
- 最も一般的な改行規則を使用してテキストを改行します。
- strict
- 最も厳格な改行規則を使用してテキストを改行します。
引用元:MDN line-break
サンプルを作ってみました。約物を赤くしてあります。スライダーでテキストフレームを拡縮できるので、挙動をご確認ください。
非表示をクリックするとコンテンツが非表示になり、比較しやすくなると思います。
表示をクリックするとコンテンツが再表示されます。
line-break
auto
非表示
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
loose
非表示
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
normal
非表示
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
strict
非表示
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
私だったらstrictを使うかな。。。
名前の通りですが、looseだとloose過ぎるし、autoもnormalも「〜」が行頭にきたりするので美しくないですね。
上のサンプルだとautoとnormalは同じ改行をします。
サンプルは左揃えにしてますが、text-align:justify;にすると、文字のアキが顕著になる行も出てくるので注意が必要かと思います。
ブラウザの対応確認はこちら Can I use
改行しなければテキストがコンテンツボックスからあふれる場合に、ブラウザーが改行を挿入するかどうかを指定します。
値は下記です。
- normal
- 既定の改行ルールを使用します。
- break-all
- CJK (中国語、台湾語、日本語、韓国語) 以外のテキストにおいて、単語中などでの文字の改行に関する禁則処理を解除し、どの文字の間でも改行するようにします。
- keep-all
- CJK テキストの改行を許可しません。 CJK 以外のテキストについては normal と同じ挙動となります。
- break-word
- 行内で適切に改行できる場所が他にない場合に限って、単語の途中でも改行するようにします。
引用元:MDN word-break
こちらもサンプルを作ってみました。約物を赤くしてあります。上部のスライダーでテキストフレームを拡縮できるので、挙動をご確認ください。
非表示をクリックするとコンテンツが非表示になり、比較しやすくなると思います。
表示をクリックするとコンテンツが再表示されます。
word-break
normal
非表示
abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789
I am a cat. meow meow. It was the most ferocious human being. And so on.
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
break-all
非表示
abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789
I am a cat. meow meow. It was the most ferocious human being. And so on.
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
keep-all
非表示
abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789
I am a cat. meow meow. It was the most ferocious human being. And so on.
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
break-word
非表示
abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789
I am a cat. meow meow. It was the most ferocious human being. And so on.
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
normalとkeep-allは連続する英数字を改行しません。
一文字づつ改行するbreak-allと単語ごとに改行するbreak-wordで使い分けることになると思います。
単語ごとに改行するbreak-wordだと、行によってはアキが生じることでしょう。
ブラウザの対応確認はこちら Can I use
インライン要素に対して、テキストが行ボックスをあふれないように、ブラウザーが不可分の文字列の途中で改行を入れるかどうかの設定を適用します。
値は下記です。
- normal
- 通常の単語の分割位置 (2つの単語の間の空白など) でのみ改行することを示します。
- anywhere
- あふれることを避けるために、行内にその他の分割可能な位置がない場合、その他の分割できない文字列 — 長い単語や URL — が任意の場所で分割されることがあります。分割位置にハイフン文字は挿入されません。コンテンツの最小固有寸法を計算する時には、単語分割によって導入された折り返し可能位置が考慮されます。
- break-word
- anywhere の値と同様に、行内にその他の分割可能な位置がない場合、通常は分割可能でない単語が任意の場所で分割されますが、コンテンツの最小固有寸法を計算する時に、単語分割によって導入された折り返し可能位置が考慮されません。
こちらもサンプルを作ってみました。約物を赤くしてあります。スライダーでテキストフレームを拡縮できるので、挙動をご確認ください。
非表示をクリックするとコンテンツが非表示になり、比較しやすくなると思います。
表示をクリックするとコンテンツが再表示されます。
overflow-wrap
normal
非表示
abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789
I am a cat. meow meow. It was the most ferocious human being. And so on.
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
anywhere
非表示
abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789
I am a cat. meow meow. It was the most ferocious human being. And so on.
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
break-word
非表示
abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789
I am a cat. meow meow. It was the most ferocious human being. And so on.
吾輩は猫である。ニャーニャーと、泣いていた・・・。人間という!一番〜獰悪だった?等々
MDNの解説を読んでも、正直、よく分かりません。。。
overflow-wrapは元々word-wrapという名称でした。
word-wrapはMicrosoftの拡張機能という扱いでしたが、CSS3の仕様案で標準仕様となりました。
その際、名称がoverflow-wrapとなったそうです。
下位互換、特にIEを考慮しword-wrapも併用することが推奨されてます。
ブラウザの対応確認はこちら Can I use
では、InDesignの禁則処理セットそのものが連続した場合どのような扱いをするのか疑問に思いました。
line-break
auto
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
loose
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
normal
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
strict
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
word-break
normal
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
break-all
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
keep-all
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
break-word
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
overflow-wrap
normal
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
anywhere
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
break-word
非表示
行頭禁則文字
!),.:;?]]¢—’”‰℃℉、。々〉》」』】〕〟ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}
行末禁則文字
([{£§‘“〈《「『【〒〔〝#$(@[{¥
ブラウザによっても挙動は変わるのでしょうけど、どれを使用するかの指標になると思います。
以上を鑑み、掲載する記事の内容にもよりますが、私的には、
line-break:strict;
word-break:break-word;
overflow-wrap:break-word;
word-wrap:break-word;を使用するかな、思います。
どれが正しいのかという明確な答えはありません。
ちなみに本サイトは全体的に、
overflow-wrap:break-word;
word-wrap:break-word;を使用しています。
色々と検証し、適宜に対応したいと思います。
最後まで読んでくださりありがとうございました。