投稿日:2020年2月8日
前回の記事 で紹介し切れなかった、紙面組版の「文字組み」CSS再現の続きを書きたいと思います。
今回もInDesignを参考にしつつ進めたいと思います。
今回取り上げるのはテキストの配置です。
テキストの配置
テキストの配置とは、フレーム内の行送り方向でテキストの位置を指定する設定です。
InDesignでの設定は下記です。

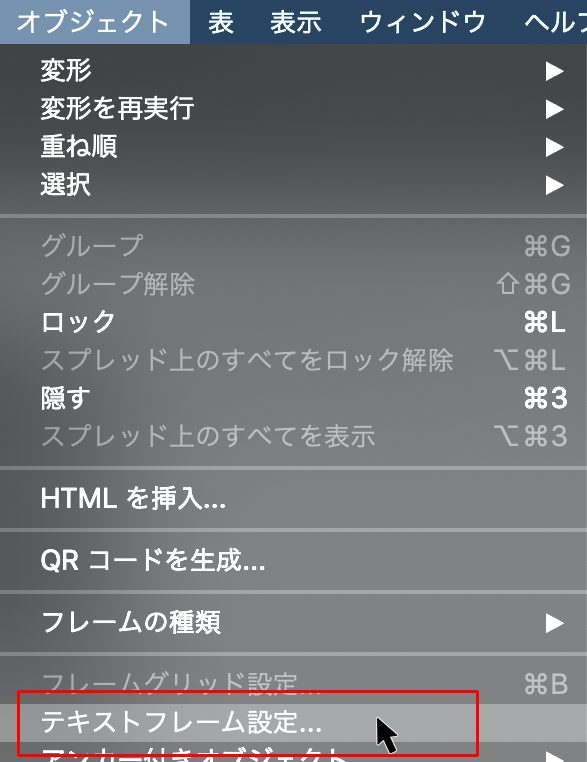
▲InDesignのオブジェクトメニューから「テキストフレーム設定」を選択します。

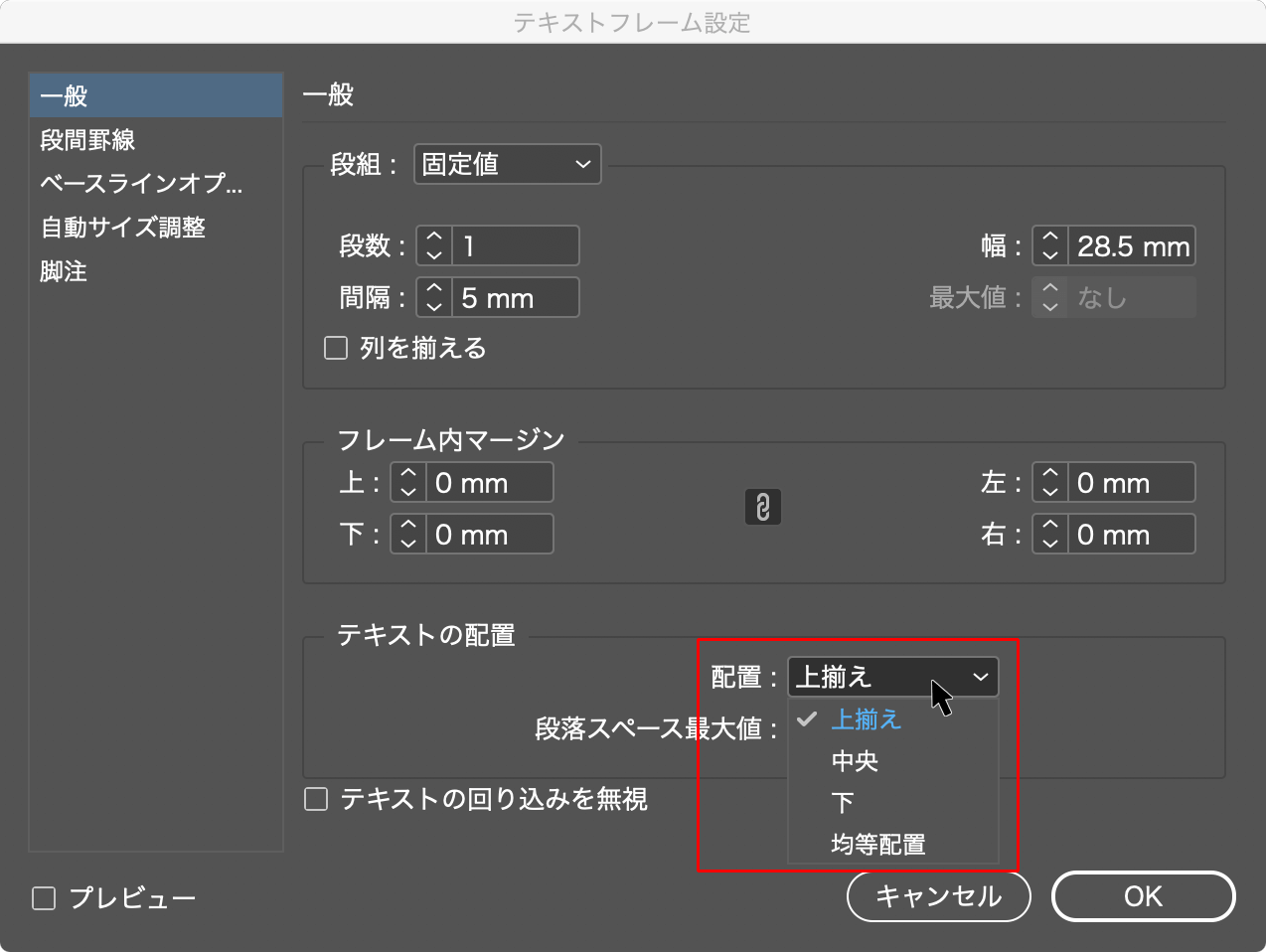
▲「テキストフレーム設定」画面が展開するので テキストの配置 > 配置 でそれぞれの設定を行います。

▲上揃え

▲中央

▲下

▲均等配置
しかし、「揃え」という文言が入っているのは「上揃え」だけ。。。
「均等揃え」ではなく「均等配置」と、微妙に名称が異なるのもツッコミどころですね。。。
HTML、CSSのFlexboxを使用して記述してみましょう。
吾輩は猫である。
名前はまだない。
どこで生れたかとんと見当がつかぬ。
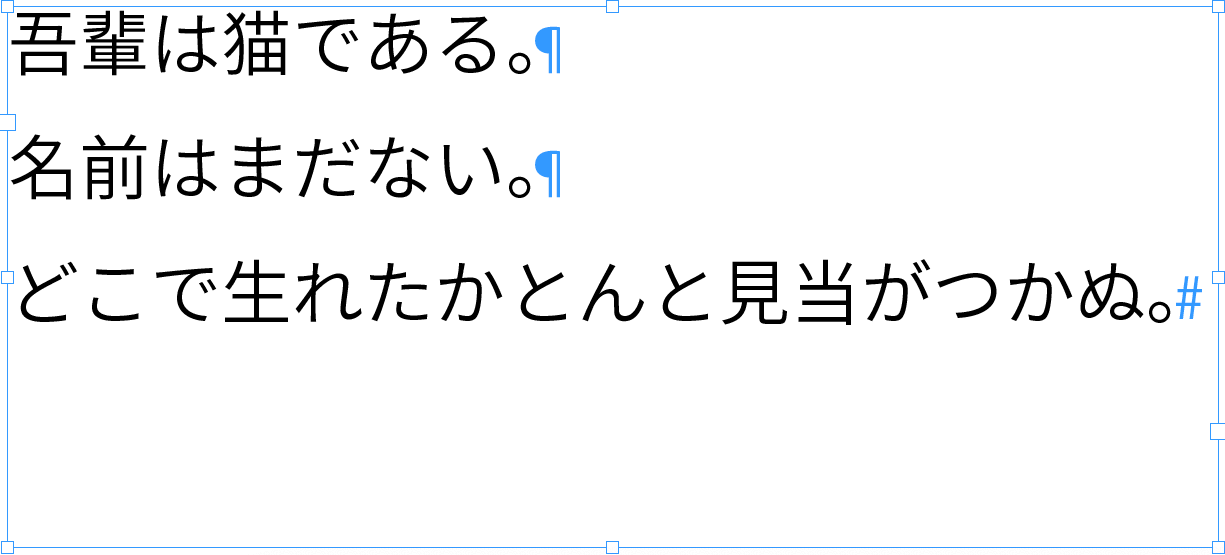
▲上揃え
吾輩は猫である。
名前はまだない。
どこで生れたかとんと見当がつかぬ。
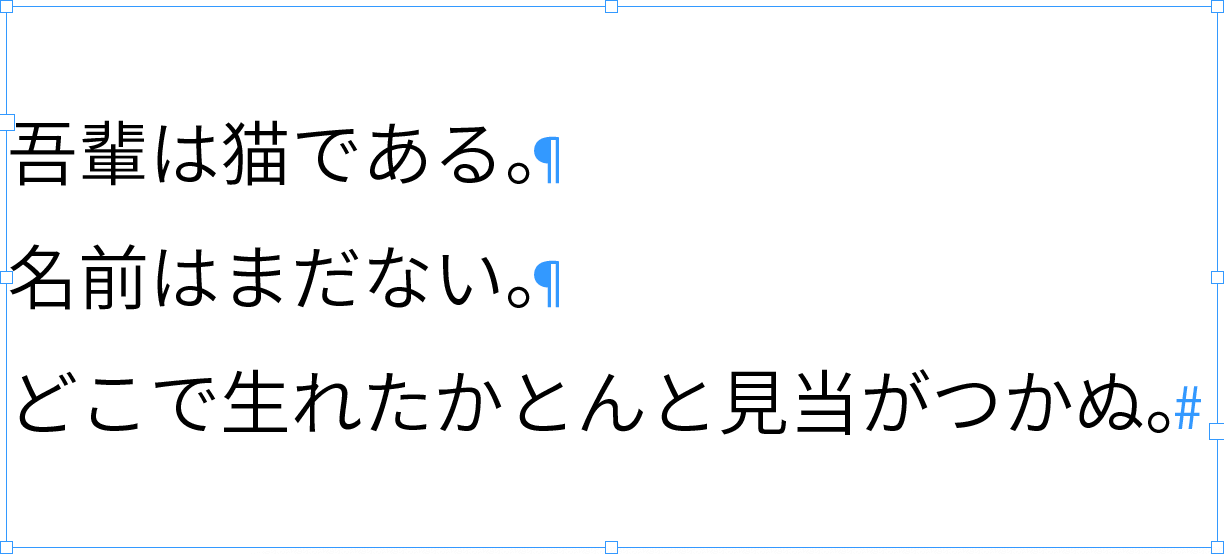
▲中央
吾輩は猫である。
名前はまだない。
どこで生れたかとんと見当がつかぬ。
▲下
吾輩は猫である。
名前はまだない。
どこで生れたかとんと見当がつかぬ。
▲均等配置
InDesignと同様にできました。
ソースコードは下記です。
HTML
<div id="txtFrameTop">
<div> <!-- display:flexの対象はここのdiv。divで括る -->
<p>吾輩は猫である。</p>
<p>名前はまだない。</p>
<p>どこで生れたかとんと見当がつかぬ。</p>
</div>
</div>
<div id="txtFrameCenter">
<div> <!-- display:flexの対象はここのdiv。divで括る -->
<p>吾輩は猫である。</p>
<p>名前はまだない。</p>
<p>どこで生れたかとんと見当がつかぬ。</p>
</div>
</div>
<div id="txtFrameBottom">
<div> <!-- display:flexの対象はここのdiv。divで括る -->
<p>吾輩は猫である。</p>
<p>名前はまだない。</p>
<p>どこで生れたかとんと見当がつかぬ。</p>
</div>
</div>
<div id="txtFrameJustify">
<p>吾輩は猫である。</p> <!-- ここのpタグはdivで括らない -->
<p>名前はまだない。</p>
<p>どこで生れたかとんと見当がつかぬ。</p>
</div>CSS
/*共通*/
#txtFrameTop,
#txtFrameCenter,
#txtFrameBottom,
#txtFrameJustify {
background-color: #faebd7;
width: 300px;
height: 150px;
display: flex;
margin: 0.5em 0.5em 0 0;
padding: 0;
}
#txtFrameTop {
align-items: flex-start; /*上揃え*/
}
#txtFrameCenter {
align-items: center; /*中央*/
}
#txtFrameBottom {
align-items: flex-end; /*下*/
}
#txtFrameJustify {
flex-direction: column; /*縦並びにする*/
justify-content: space-between; /*均等配置。ここはjustify-contentを指定する*/
}txtFrameTop、txtFrameCenter、txtFrameBottomの子要素のpをdivで括ります。
括らないとFlexboxによって、それぞれのp要素が横並びになってしまいます。
align-itemsで上揃えflex-start、中央center、下flex-endを指定します。
複数行を指定するプロパティjustify-contentを使用するのかと試してみましたが、効きませんでした。
また、均等配置だけ仕様が異なります。
子要素のpをdivで括らず、あえて横並びにします。
その上でflex-directionで各pを縦並びにします。
次にjustify-contentプロパティでspace-betweenを指定します。
このくらいの量のCSSだと記述が楽に済みます。
それぞれのFlexbox関連のプロパティの挙動を把握すれば、思い通りに操作できそうです。
最後まで読んでくださりありがとうございました。






