投稿日:2020年11月9日
Search & Filter Pro の検索で本記事にたどりついた方。
Search & Filter Pro は100%GPLに準拠したPlug-Inではなく、諸事情があり非公開とさせていただきました。
好評いただいた記事だったのに申し訳ございません。
Search & Filter Proの記事はこちらになります。
公式サイト には Search & Filter の説明として以下のように書かれています。
Search & Filter is a simple search and filtering plugin for WordPress – it is an advancement of the WordPress search box.
You can search by Category, Tag, Custom Taxonomy, Post Type, Post Date or any combination of these easily to really refine your searches – remove the search box and use it as a filtering system for your posts and pages. Fields can be displayed as dropdowns, checkboxes, radio buttons or multi selects.
翻訳すると、
カテゴリーや、タグ、カスタムタクソノミー、投稿タイプ、投稿日、または、これらの組み合わせで容易に検索、絞り込み検索を行うことができます。
検索ボックスを削除して、投稿ページ、固定ページのフィルタリングシステムとして使用します。
フィールドはドロップダウン、チェックボックス、ラジオボタンとして併用、表示することができます。
とあります。
無料版では、WordPressの標準での分類(タクソノミー)からフィルタリングを行うといった感じでしょうか。
インストールしましょう。

▲Search & filter
インストールし有効化します。

▲有効化するとメニューに表示されます。
こちらをクリックすると上記サイトとほぼ同じ、使用説明のページが表示されます。
主な使い方は、投稿、もしくは固定ページに、ショートコードを記載する方法とテンプレートページにphpでショートコードを出力する書き方の2通りになります。
オプションを追記することで、ラジオボタン、チェックボックス、プルダウンメニューを切り替える仕様になっています。
まずは基本的な書き方です。
[searchandfilter fields="search,category,post_tag"]
▲上記のショートコードでこのように表示されます。
fieldsの値に、searchで検索ボックス、categoryでカテゴリー一覧、post_tagでタグがプルダウンで表示されます。Submitは自動で表示されるようです。
※このサイト内の投稿記事で実際に検索がかかります。お試しください。
テンプレートファイルには下記のようにdo_shortcode関数を記載しショートコードを呼び出します。
<?php echo do_shortcode('[searchandfilter fields="search,category,post_tag"]'); ?>
以下はオプションです。
属性名:fields
値:post_date、post_types、category、post_tag
記述例:[searchandfilter fields="post_date,post_types,category,post_tag"]
表示例:
属性名:types
値:select、checkbox、radio
記述例:[searchandfilter fields="post_types,category,post_tag" types="select,checkbox,radio"]
表示例:
▲selectはプルダウンメニューになります。checkboxはチェックボックス、radioはラジオボタンとなります。
特に指定しない場合はselectがデフォルトになります。
属性名:headings
記述例:[searchandfilter fields="category" headings="カテゴリーから選択"]
表示例:
▲headingsの値が見出しになります。
複数の場合はheadings="見出し1,見出し2"とカンマ区切りで記述します。
fieldsでsearchを記述しない場合、始めの「, 」は不要です。
属性名:hierarchical
記述例:
[searchandfilter fields="category" hierarchical="1"]
表示例:
▲親子関係がある場合、階層表示されます。子はインデント表示されます。
属性名:hide_empty
記述例:
[searchandfilter fields="category" hide_empty="1"]
▲値「1」で投稿が存在しないカテゴリーを非表示にします。「0」で表示。
属性名:order_by
値:id、name、slug、count、tarm_group
記述例:[searchandfilter fields="category,post_tag" order_by=",id,id"]
表示例:
▲デフォルトだと名前順(name)に表示されますが、それぞれの値を指定することで、値の並び順になります。
上記はカテゴリーとタグをid順にしました。
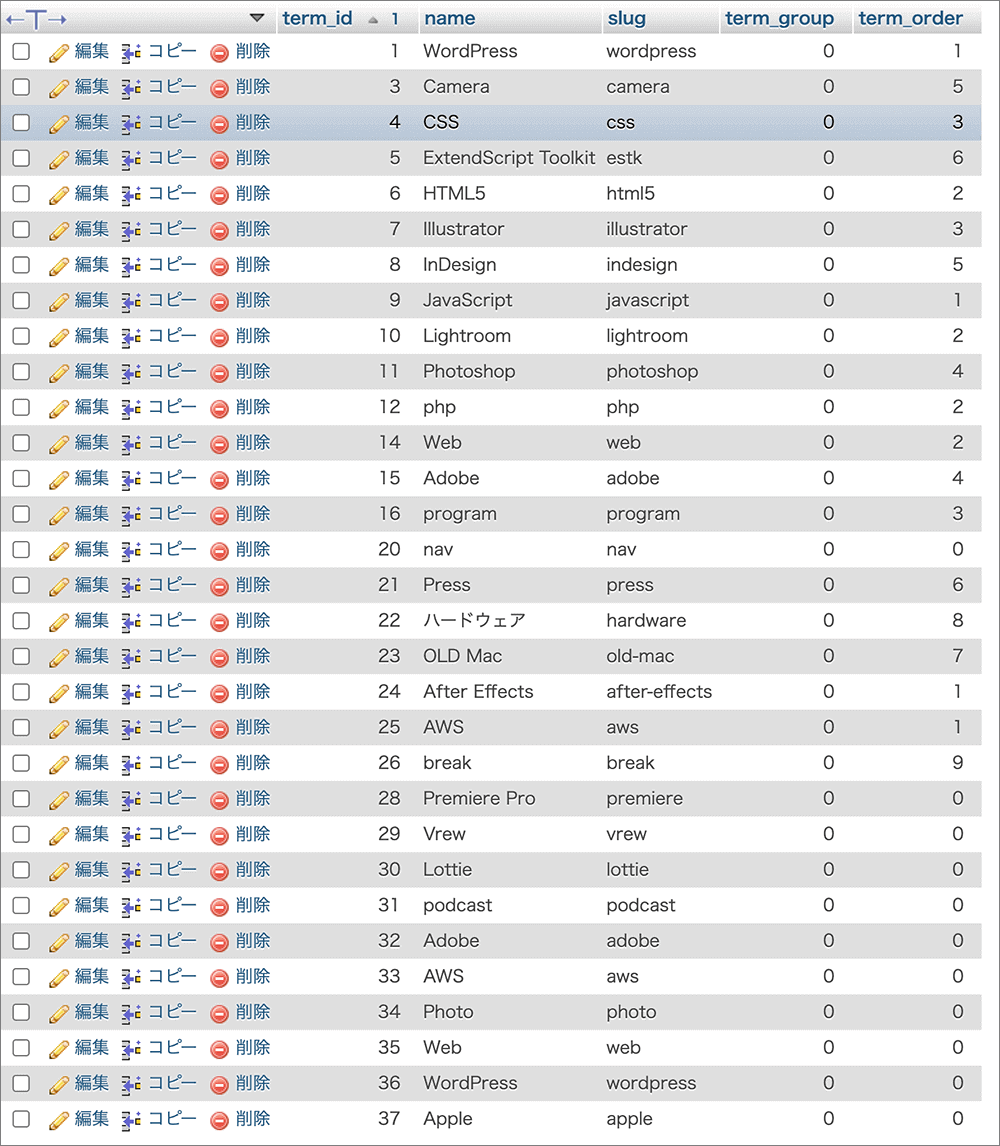
下図、データベースのテーブル、wp_termsを参照すると分かりやすいかと思います。
※termsはカテゴリーとタグも含まれるので、下図は混ざって表示されています。

属性名:order_dir
値:asc、desc
記述例:[searchandfilter fields="category,post_tag" order_dir="asc"]
▲ascで昇順、descで降順に並びます。
属性名:all_items_labels
記述例:[searchandfilter fields="search,category,post_tag" all_items_labels=",全てのカテゴリー,全てのタグ"]
表示例:
▲ラベルをカスタマイズします。
fieldsの順番に準ます。
検索ボックスを表示しないようにした場合は、始めの「, 」は不要です。
属性名:show_count
値:0、1
記述例:[searchandfilter fields="category" show_count="1"]
表示例:
▲含まれている項目数をカッコ内に表示します。1で表示する。0で表示しない。
属性名:operators
値:and、or
記述例:[searchandfilter fields="search,category,post_tag" operators="and"]
表示例:
▲andでAND検索。orでOR検索が行われます。
属性名:post_types
値:post、page、all
記述例:[searchandfilter fields="search,post_types" post_types=",post"]
▲postで投稿ページを、pageで固定ページを表示します。
allで全てのタイプを表示できますが、始めの「, 」は不要です。
属性名:class
記述例:[searchandfilter fields="category" class="search001"]
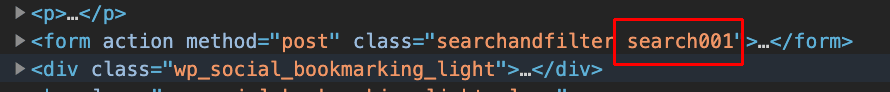
結果のタグ:

▲formタグにclass名を付与できます。
カスタマイズに便利ですね。
属性名:submit_label
記述例:[searchandfilter fields="category" submit_label="検索する"]
表示例:
▲Submitの語句をカスタマイズします。
属性名:search_placeholder
記述例:[searchandfilter fields="search" search_placeholder="入力してください。"]
表示例:
▲検索ボックスのプレースホルダーの語句をカスタマイズします。
属性名:empty_search_url
記述例:[searchandfilter fields="category" empty_search_url="https://onebitious.net/no_results/"]
表示例:
▲検索条件を指定せずにSubmitをクリックすると指定したページに飛ばすようにします。
空欄の状態でお試しください。
属性名:add_search_param
値:0、1
記述例:[searchandfilter fields="category" add_search_param="1"]
表示例:

▲検索で表示されるURLの後ろにパラメーター ?s= を付与します。
0で付与しない、1で付与する。
無料版でもここまで高機能!
例えば、投稿一覧が増えてきたら、フィルタリングをかけてカテゴリー別に表示するとか良いですね!
ユーザーの要望を反映している感があり、痒いところに手が届くPlug-Inだと思います。
注意として
ショートコードを利用して設置しますが、1ページにつき1つの設置にしないといけません。
仕様で、プルダウンメニューなどに自動的にIDが付与されます。
本ページのように、数個設置してしまうとID値が重複してしまい、HTMLの構造的にNGになります。
JavaScriptで連番を付与しましたが、対応し切れてません。
最後まで読んでくださりありがとうございました。












