投稿日:2020年8月2日
前回はWordPressデフォルトのカスタムフィールドについて紹介しました。
今回ご紹介するのはAdvanced Custom FieldsというPlug-In。
入力項目を必須にしたり、チェックボックスやラジオボタン、プルダウンなど、フォームのような振舞いにさせたり、表示させる対象に条件を付けられたりなど、かなりの機能を追加できます。
どちらかと言うと、自分が記事を書く場合というより、複数の投稿者の記事のフォーマットとして使ってもらうことが想定されます。

▲インストールし有効化します。

▲有効化するとメニューに表示されます。

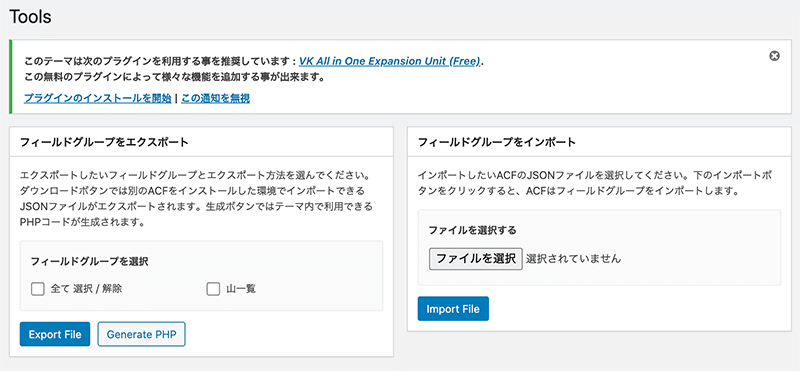
▲Toolsをクリックした場合は、フィールドグループのエクスポート、インポートができます。

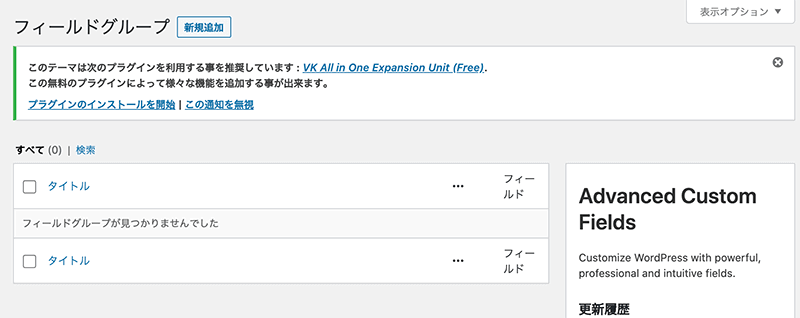
▲新規追加をクリックしフィールドグループを作成します。

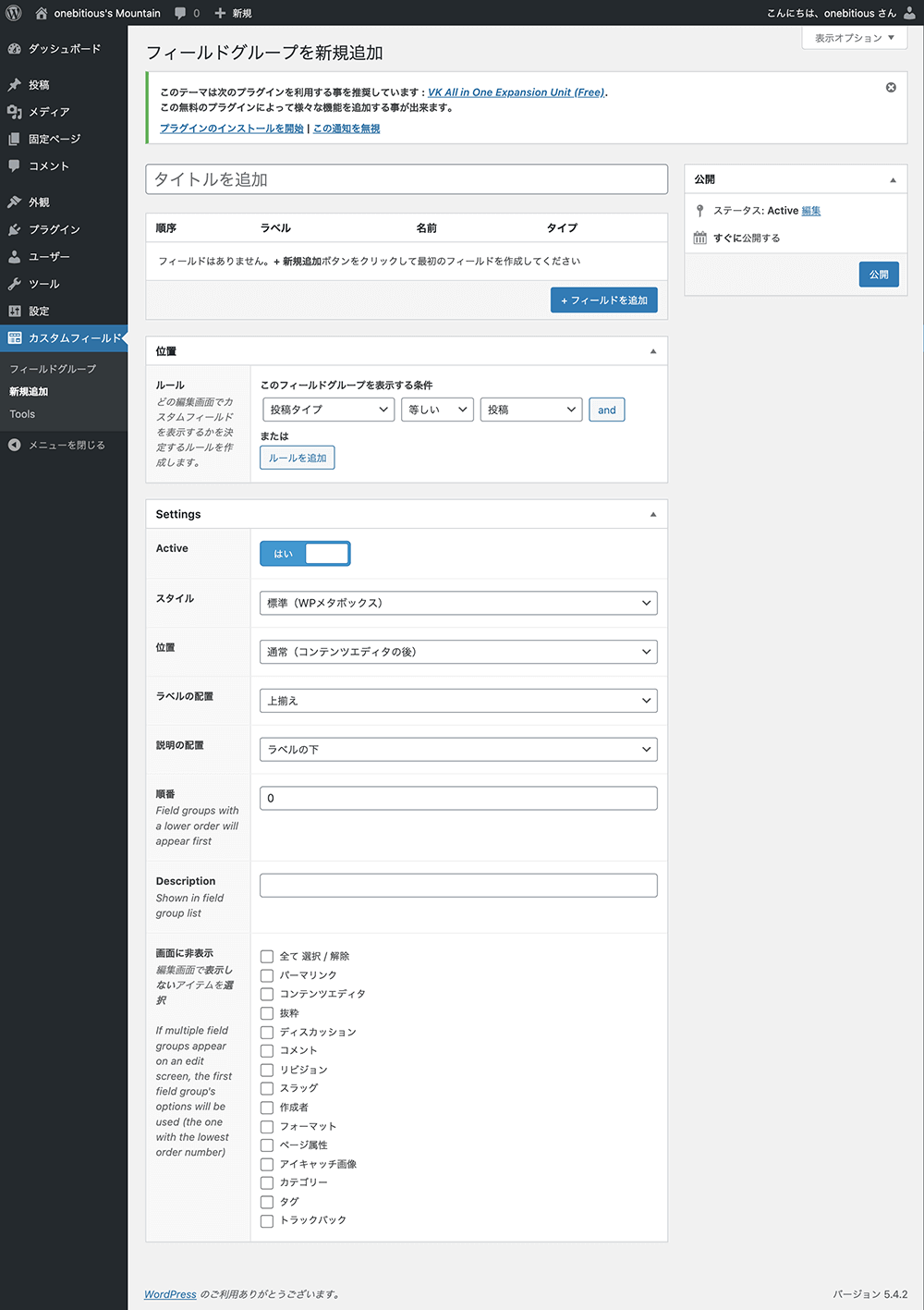
▲新規追加をクリックしたときの全容です。
順を追って説明します。
大まかな項目
順序

▲タイトルを入力し右下の「+フィールドを追加」をクリックします。
するとフィールド入力項目が展開します。
分かりやすいように各ブロックに分割し解説します。

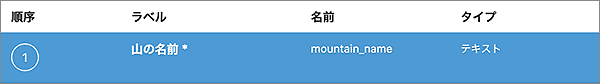
▲タイトル。見ての通り、順序、ラベル、名前、タイプが記載されています。

▲日本語での入力も可能。カスタムフィールドのタイトルに当たるもの。

▲左側に注意書きがあるので注意。PHPでの記述にも使います。ユニークな名前にすること。

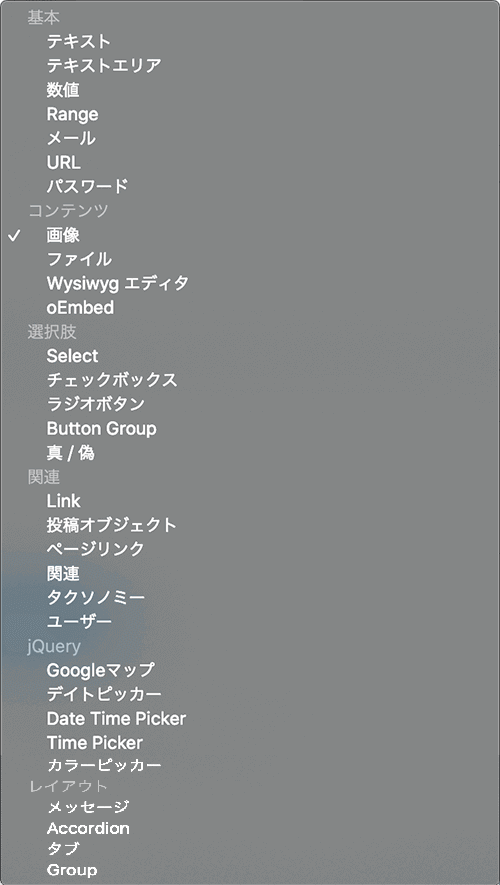
▲「テキスト」と記載されているところをプルダウンすると下図のような項目が確認できます。

▲Selectやチェックボックスなどフォームの項目と同じものがあるので親しみが持てます。
画像やGoogleマップなども選択可能。

▲投稿者向けの説明を入力。

▲必須項目にするか、そうでないか。

▲あらかじめ、よくありそうな語句を入力しておきます。

▲入力例など記載しておくと分かりやすいでしょう。


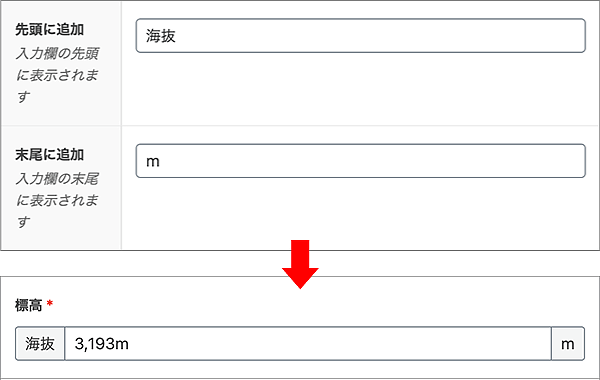
▲▼項目の先頭と末尾入力しておくと下図のように表示される。

▲バリデーションとまではいきませんが、数値など入力する条件を促すことができます。

▲制限数を入力します。プレースホルダーに「10文字以内で入力してください。」などと入力し併用すると良いでしょう。

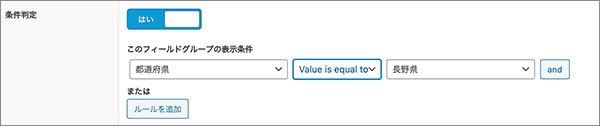
▲条件に合致すると表示させることができます。
例えば下図のように入力したとします。

都道府県で長野県が選択されたときに入力欄が表示されます。
下図のムービーをご参照ください。

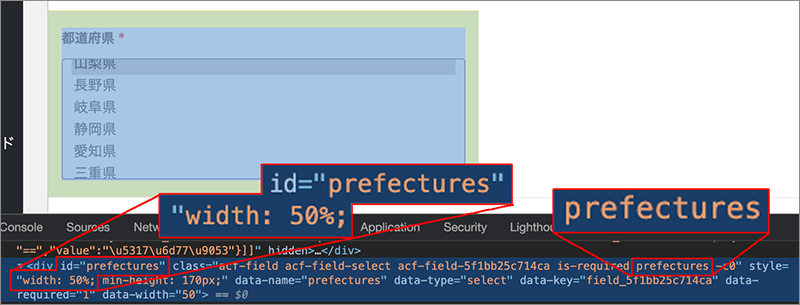
▲例えば上図のような入力をしたとします。
すると下図のように、親のdiv要素にwidth、class、id値がそれぞれ指定した通り付与されるようになります。


▲「フィールドを閉じる」で上図の項目が折り畳まれます。「+フィールドを追加」で新たなフィールドが作成されます。
必要な分だけ繰り返します。
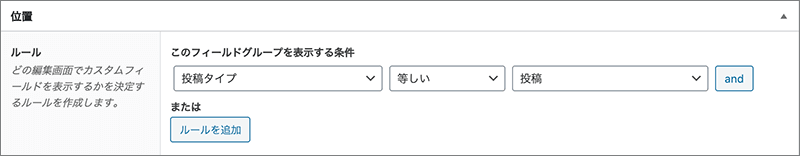
位置

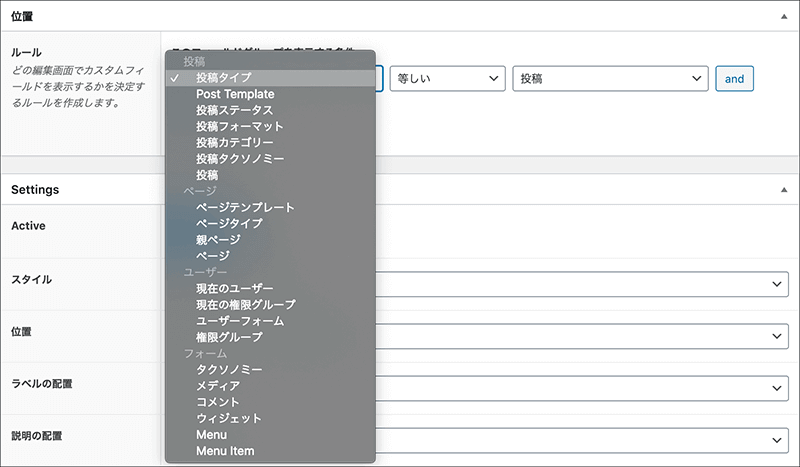
▲▼現在「投稿タイプ」になっている箇所をプルダウンすると下図のように展開されます。
等しい、等しくないは二者択一。
その右隣のプルダウンメニューは。現在の「投稿タイプ」の種類の組み合わせで変化します。

▲全ての組み合わせを書こうとしましたが、量がハンパじゃないので挫折しました。。。
数個だけ記載しておきます。
投稿
├ 投稿タイプ
│ ├ 投稿
│ └ 固定ページ
├ Post Template
│ ├ デフォルトテンプレート
│ ├ Landing Page for Builder(非推奨)
│ ├ ランディングページ(非推奨)
│ └ サイドバーなし(非推奨)
├ 投稿ステータス
│ ├ 公開済み
│ ├ 予約済み
│ ├ 下書き
│ ├ レビュー待ち
│ ├ 非公開
│ ├ ゴミ箱内
│ ├ auto-draft
│ ├ inherit
│ ├ 保留中
│ ├ 確認済み
│ ├ 失敗
│ ├ 完了
│ └ Inactive
以下、省略。。。
投稿タイプでは「投稿」に表示するか「固定ページ」に表示するかなど、条件を与えることができます。
andをクリックで条件を追加したり、ルールを追加をクリックでorの条件を追加することができます。
Settings
こちらも分かりやすいように各ブロックに分割し解説します。

▲「いいえ」にすると表示されなくなります。

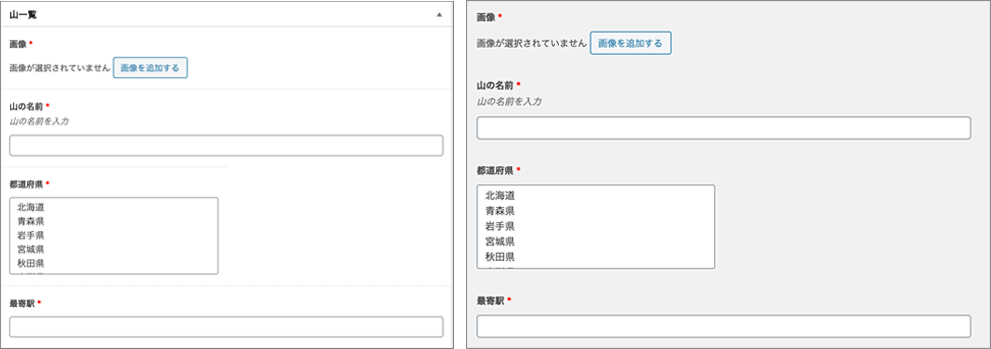
▲▼「WPメタボックス」と「シームレス」の違いは下図。「WPメタボックス」とはWordPressの標準のUIのことです。

▲左、「WPメタボックス」。右、「シームレス」

▲表示通り、タイトルの後、コンテンツエディタの後、サイドバーに表示されます。

▲ラベルを表示させる位置。左に表示させるか、上に表示させるか。

▲説明の位置。

▲フィールドグループの表示の順番です。若いほど上に表示されます。

▲フィールドグループの説明を入力します。

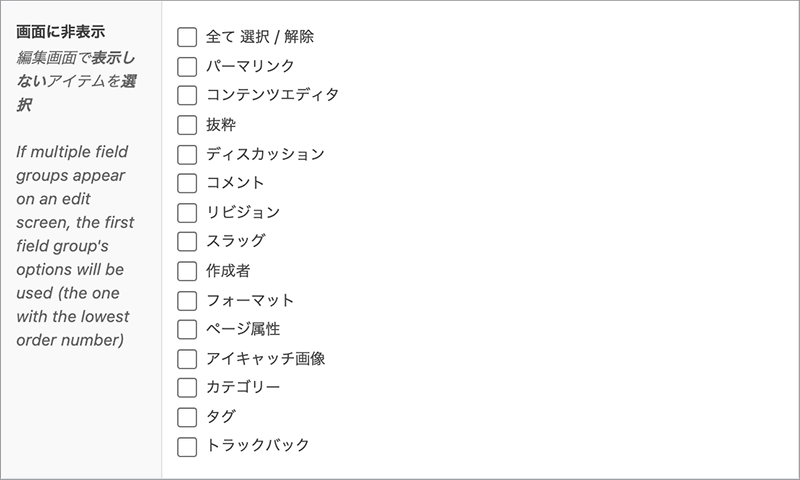
▲投稿画面に表示するかしないか。全てにチェックを入れるとタイトルだけしか表示されなくなります。
設定はここまでです。
表示を設定した編集ページで入力してみましょう。
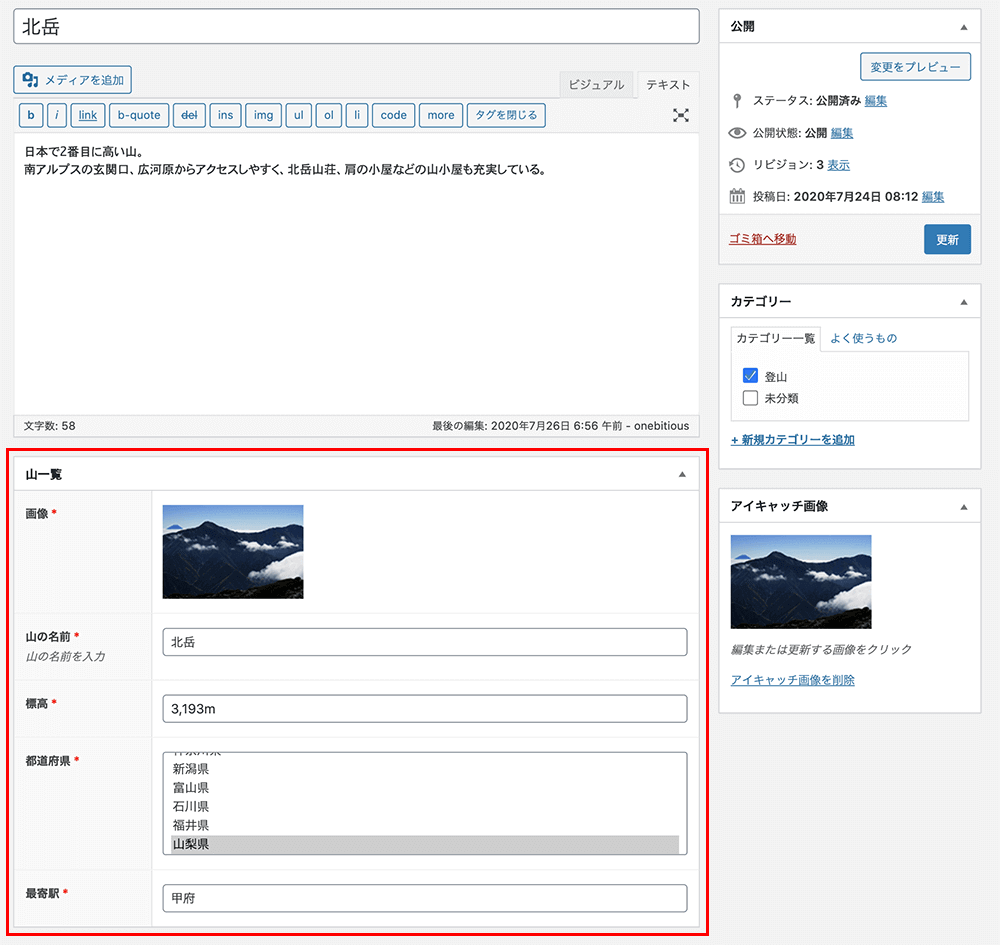
今回はオーソドックスに投稿ページに表示させました。
下図のように「コンテンツエディタ」と「アイキャッチ画像」、「カテゴリー」は表示してあります。

▲赤囲みがカスタムフィールド。
表示用PHP追記 トップページ
いよいよテンプレートにPHPを追記します。
今回はトップページに一覧表示させ、投稿ページにもコンテンツ内容を含めて表示してみようと思います。
まずはトップページから。
今回使用しているテーマはLightningです。
Lightningは front-page.php をトップページとして扱っています。
front-page.php を開きます。
投稿記事を表示している記述を探すと89〜101行目に下記の記述が見つかります。
while ( have_posts() ) :
the_post();
if ( locate_template( $old_file_name, false, $require_once ) ) {
locate_template( $old_file_name, true, $require_once );
} else {
get_template_part( 'template-parts/post/loop', $postType['slug'] );
}
$lightning_loop_item_count++;
do_action( 'lightning_loop_item_after' );
endwhile;▲7行目にtemplate-parts/post/loopという記述があり loop.php というテンプレートパーツを読み込んでいるのが分かります。
loop.php を開きます。
get_template_part( 'template-parts/post/loop-layout', 'media' );▲さらに loop-layout-media.php を読み込んでいます。
loop-layout-media.php を開きます。
<article class="media">
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) : ?>
<div class="media-left postList_thumbnail">
<a href="<?php the_permalink(); ?>">
<?php
$attr = array( 'class' => 'media-object' );
the_post_thumbnail( 'thumbnail', $attr );
?>
</a>
</div>
<?php endif; ?>
<div class="media-body">
<?php get_template_part( 'template-parts/post/meta' ); ?>
<h1 class="media-heading entry-title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1>
<a href="<?php the_permalink(); ?>" class="media-body_excerpt"><?php the_excerpt(); ?></a>
</div>
</div>
</article>▲ここに表示する必要事項が記述されています。
▼これをカスタムフィールドを表示させるように以下のように書き換えます。
<section class="mountainDataWrap">
<a href="<?php the_permalink(); ?>" class="media-body_excerpt">
<img src="<?php the_field('image'); ?>"
alt="山の写真" class="image">
<div class="mountainWrap">
<p class="mountainName"><?php the_field('mountain_name'); ?>
<p class="elevation">標高:<?php the_field('elevation'); ?>
</p>
<p class="prefectures">都道府県:<?php the_field('prefectures'); ?>
</p>
<p class="nearestStation">最寄駅:<?php the_field('nearest_station'); ?>
</p>
</div>
</a>
</section>▲WordPressデフォルトのカスタムフィールドではecho post_custom('xxxxx');と記述していたのを、Advanced Custom Fieldsではthe_field('xxxxx');と記述するのがポイントです。

▲良い感じで表示されました。
※CSSで調整しています。
表示用PHP追記 投稿ページ
前回の記事と同じように、content.phpに記述します。

▲表示されました。設定した通り投稿記事の下に表示されています。
仕事でも使う機会の多いAdvanced Custom Fields
かなり重宝できます。
現在、WP-Membersという会員制サイトを作成するPlug-Inと併用して使おうとしてます。
WP-Membersで設定した項目をAdvanced Custom Fieldsにも設定した場合、「名前」「住所」などダブって入力する手間が発生します。
Advanced Custom Fieldsではバリデーション機能を持たせられるのかも検証したいと思います。
この辺を改善できたらかなり使い勝手の良いサイトになるでしょう。
以降、解決できたら紹介したいと思います。
最後まで読んでいただきありがとうございました。






