投稿日:2020年7月23日
私のWordPress歴はおよそ3年。
仕事でもWordPressを使うようになり、テンプレートのカスタマイズやJavaScriptでの制御など、少しづつですが慣れてきたような気がします。
先日、ある案件で企業名、電話番号、メールアドレス、企業紹介などの投稿記事を複数掲載したいとの要望があり検証してみました。
対策として思いついたのが、カスタムフィールドという機能。
WordPressのデフォルトでは、タイトルと記事のみ投稿が可能ですが、カスタムフィールドを使うとタイトルと記事以外の項目、例えば、上記以外にも、商品紹介記事の「商品名」「価格」「産地」などを雛形として持たせることができ、使用しているWordPressテーマ内ならば使い回すことができます。
カスタムフィールドを使わない場合、投稿ごとに、毎回、HTMLタグをコピー&ペーストし、項目を書き換える作業が発生します。
カスタムフィールドを使うことで、手間とミスを軽減することも可能になります。

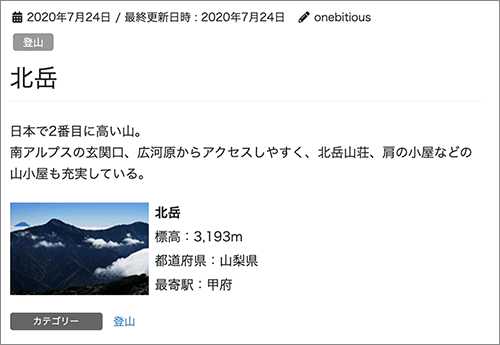
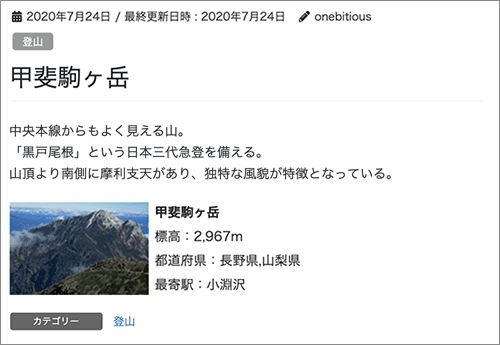
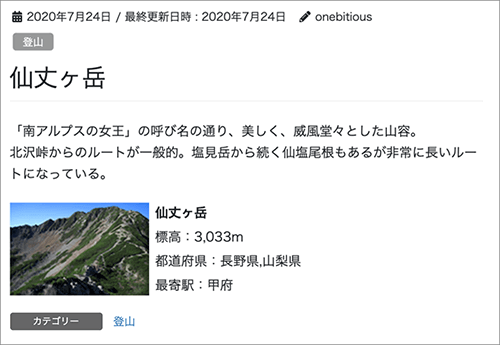
▲カスタムフィールドのサンプル。
画像、山の名前、標高、都道府県、最寄駅をカスタムフィールドの項目にしてあります。
しかし、このカスタムフィールド。デフォルトの状態だと表示されておらず、下記の手順を踏まないと使うことができません。

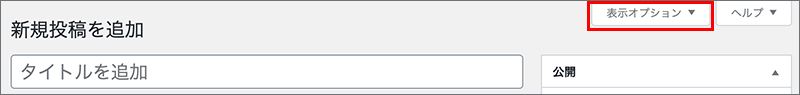
▲新規投稿画面から右上部にある「表示オプション」をクリックします。

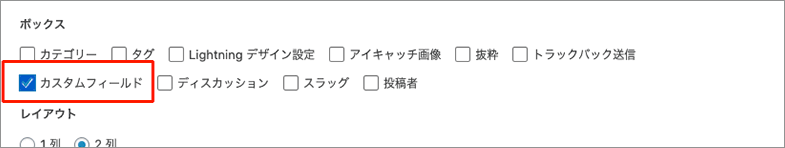
▲表示されるオプションからカスタムフィールドにチェックを入れます。

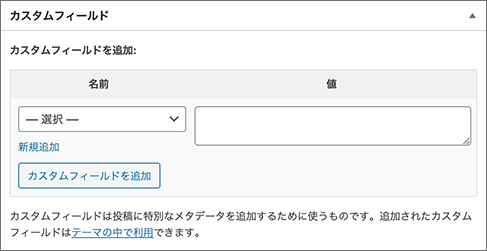
▲投稿画面の最下部にカスタムフィールドが表示されるので「新規追加」をクリックし「名前」と「値」を入力していきます。

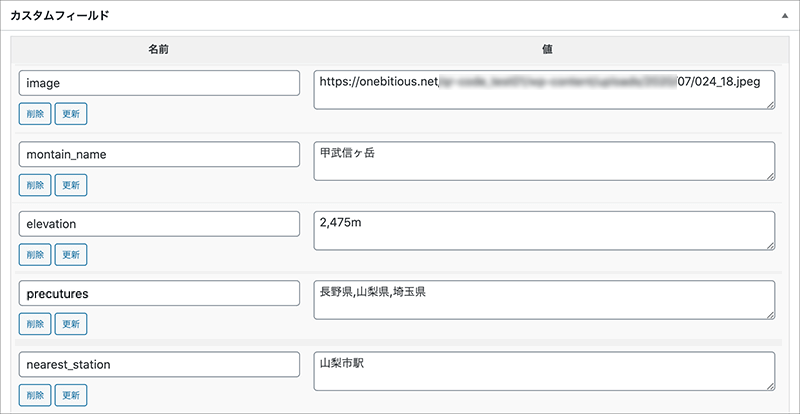
▲「名前」と「値」をこのように入力しました。「名前」は後述するPHP追記のため、なるべくプログラムで扱いやすい名称にしましょう。
画像を配置する場合は上記、一番上のようにフルパスを記述します。

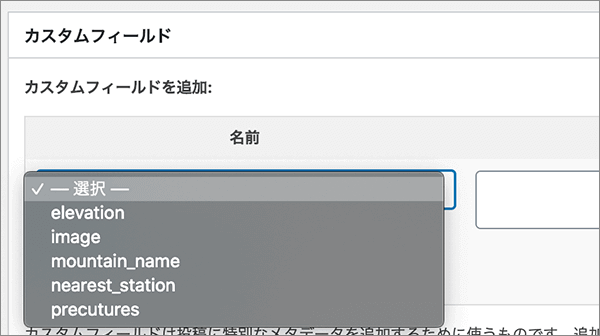
▲一度設定するとプルダウンで選択できるようになります。
同じテーマ内だったら流用できます。
投稿のタイトル、記事を書いたら、最後に公開しますが、これだけではカスタムフィールドは表示されません。
カスタムフィールドを表示したいテンプレートにPHPの追記が必要になります。
使用しているテンプレートを表示させるにはShow Current TemplateというPlug-Inが重宝します。

▲Show Current Templateをインストールし有効化します。

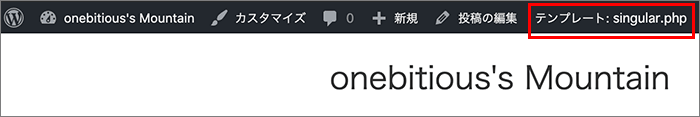
▲管理バーに現在使用しているテンプレートが表示されます。
上図は、Lightningというテーマの投稿記事のページを表示した状態です。
Lightningの投稿記事ページはsingular.phpを使用しています。
singular.phpを開いてみましょう。
singular.phpの39〜43行目に下記のような記述があります。
<div class="<?php lightning_the_class_name( 'mainSection' ); ?>" id="main" role="main">
<?php do_action( 'lightning_mainSection_prepend' ); ?>
<?php get_template_part( 'template-parts/post/content', get_post_type() ); ?>
<?php do_action( 'lightning_mainSection_append' ); ?>
</div><!-- [ /.mainSection ] -->▲3行目の記述、get_template_partでtemplate-parts/post/contentのディレクトリのcontent.phpを読み込んでいるのが分かります。
content.phpにカスタムフィールドを表示するPHPを追記します。
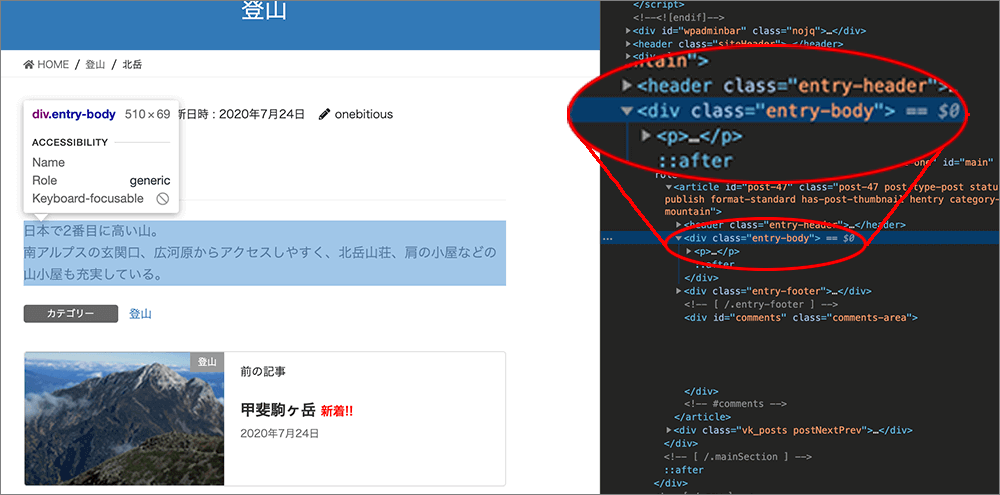
記事の下辺りに表示させたいので検証ツールを頼りに、記述する場所を探します。

▲entry-bodyクラスに記事が表示されるので、その下辺りに追記します。
<div class="<?php lightning_the_class_name('entry-body'); ?>">
<?php the_content(); ?>
<!-- ▼▼▼ カスタムフィールド ▼▼▼ -->
<div class="mountainDataWrap">
<img
src="<?php echo post_custom('image'); ?>"
alt="山の写真" class="mtImg">
<div class="montain">
<p class="mountainName"><?php echo post_custom('mountain_name'); ?>
</p>
<p class="elevation">標高:<?php echo post_custom('elevation'); ?>
</p>
<p class="precutures">都道府県:<?php echo post_custom('precutures'); ?>
</p>
<p class="nearestStation">最寄駅:<?php echo post_custom('nearest_station'); ?>
</p>
</div>
</div>
<!-- ▲▲▲ カスタムフィールド ▲▲▲ -->
</div>▲<?php echo post_custom('xxxxx'); ?>がカスタムフィールドを表示させる関数になります。
xxxxxの箇所に設定したカスタムフィールドの名前を記述します。
必要に応じて文言やタグを追記します。



▲カスタムフィールドの表示結果。
投稿記事ごとに流用でき重宝します。
※CSSで体裁を整えてあります。
今回は、WordPressデフォルトのカスタムフィールドについて紹介しましたが、カスタムフィールド系のPlug-Inでさらに便利にすることもできます。
次回以降に紹介したいと思います。
さらに、Search & filter Pro という絞り込み検索を行うPlug-Inと併用することでショッピングサイトなどで欠かせないシステム構築も可能になります。
こちらの記事で紹介しています。
最後まで読んでくださりありがとうございました。






