投稿日:2020年3月20日
企業サイトなどでは、WordPressで作成する場合、固定ページをトップページとして扱うことがあります。
ちょっとしたキッカケがあり、固定ページのタイトルと内容をトップページに一覧表示できないか検証してみました。
今回の検証には、Lightningというテーマを使用しました。

▲Lightning
主張が強過ぎないスッキリとしたデザインなので、企業サイトにも重宝されているテーマです。
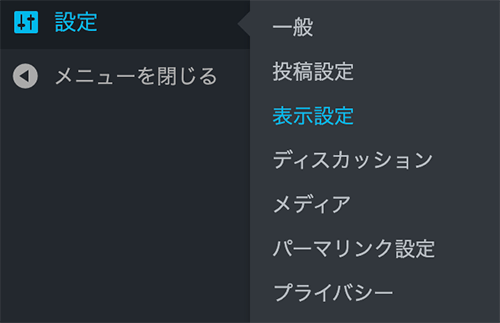
設定 > 表示設定
固定ページをトップページに表示する場合には、WordPressの設定から表示設定で行います。

▲設定から表示設定を選択。


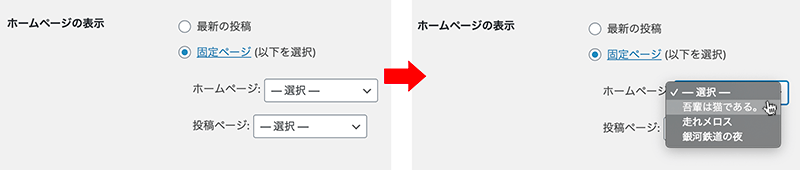
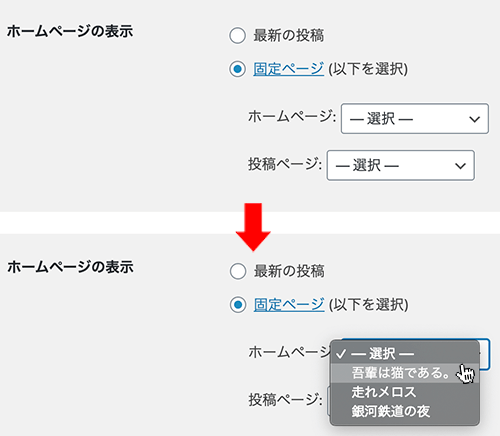
▲ホームページの表示から固定ページを選び、プルダウンで表示させたい投稿を選択します。
しかし、この方法だと、1つの固定ページがトップページに設定されるので、一覧という結果にはなりません。
他の方法を試してみます。
設定 > テンプレートタグ
WordPressにはテンプレートタグが用意されており、それを使用することでカスタマイズが行えます。
固定ページの一覧を表示させるにはwp_list_pages()を使用します。
準備として、トップページに色々と表示されていると分かりづらいので、簡素にします。
Lightningはfront-page.phpをトップページとして扱っているので、front-page.phpの記述を最初の1行<?php get_header(); だけ残して他は削除します。

▲front-page.php
<?php get_header(); ?>▲色々と記述されているfront-page.phpの中身を最初の1行だけ残して削除します。

▲その結果、ヘッダだけ表示されます。
ではテンプレートタグを追記します。
<?php get_header(); ?>
<?php wp_list_pages(); ?>
▲すると、子ページを含む固定ページ一覧が表示されるようになります。
これだけ見ると、一覧はテンプレートタグ名からも分かるように、リストとして「固定ページ」というタイトル付きで出力されます。
タイトルを表示させないためには、
<?php wp_list_pages('title_li='); ?>「アーカイブ」というタイトルを表示させたいときには、
<?php wp_list_pages('title_li=アーカイブ'); ?>と記述します。
似たテンプレートタグでwp_page_menu()というものもあるので試してみました。
<?php get_header(); ?>
<?php wp_page_menu(); ?>
▲タイトルが出力されないだけで、同じようです。
その他にも色々とあるので必要に応じて使い分けたいと思います。
WordPress Codex 参照
phpをカスタマイズ
上で紹介したテンプレートタグは、サイドメニューなどの一覧表示などに重宝すると思います。
せっかくなので私なりにカスタマイズした方法を紹介します。
冒頭でも述べた通り、固定ページのタイトルと内容を一覧表示するように下記のように記述してみました。
<?php get_header(); ?>
<?php
$args = [
'post_type' => 'page', //固定ページ
'posts_per_page' => -1 //これを入れないと固定ページ数分表示されない
];
$meta_posts = get_posts($args); //固定ページの配列を作成
echo '<section id="categories">';
for ($i = count($meta_posts) - 1; $i >= 0; $i--) { //個別ページ数分繰り返す
if ($meta_posts[$i]->post_parent) {
// 子固定ページだったら出力しない。
} else {
echo '<div class="categoryWrap">';
echo '<a href="' . $meta_posts[$i]->guid . '" target="_blank" rel="noopener">';
echo '<h3 class="categoryTitle">' . $meta_posts[$i]->post_title . '</h3>'; //タイトル
echo '</a>';
echo '<p class="categoryPara">' . $meta_posts[$i]->post_content . '</p>'; //内容
echo '</div>';
}
}
echo '</section>';▲後ほどCSSで調整するため、タグとセレクタもカスタマイズしてます。
既存の関数を使用するのもいいのですが、自分で苦労して書いたものが動いてくれると嬉しいものです。
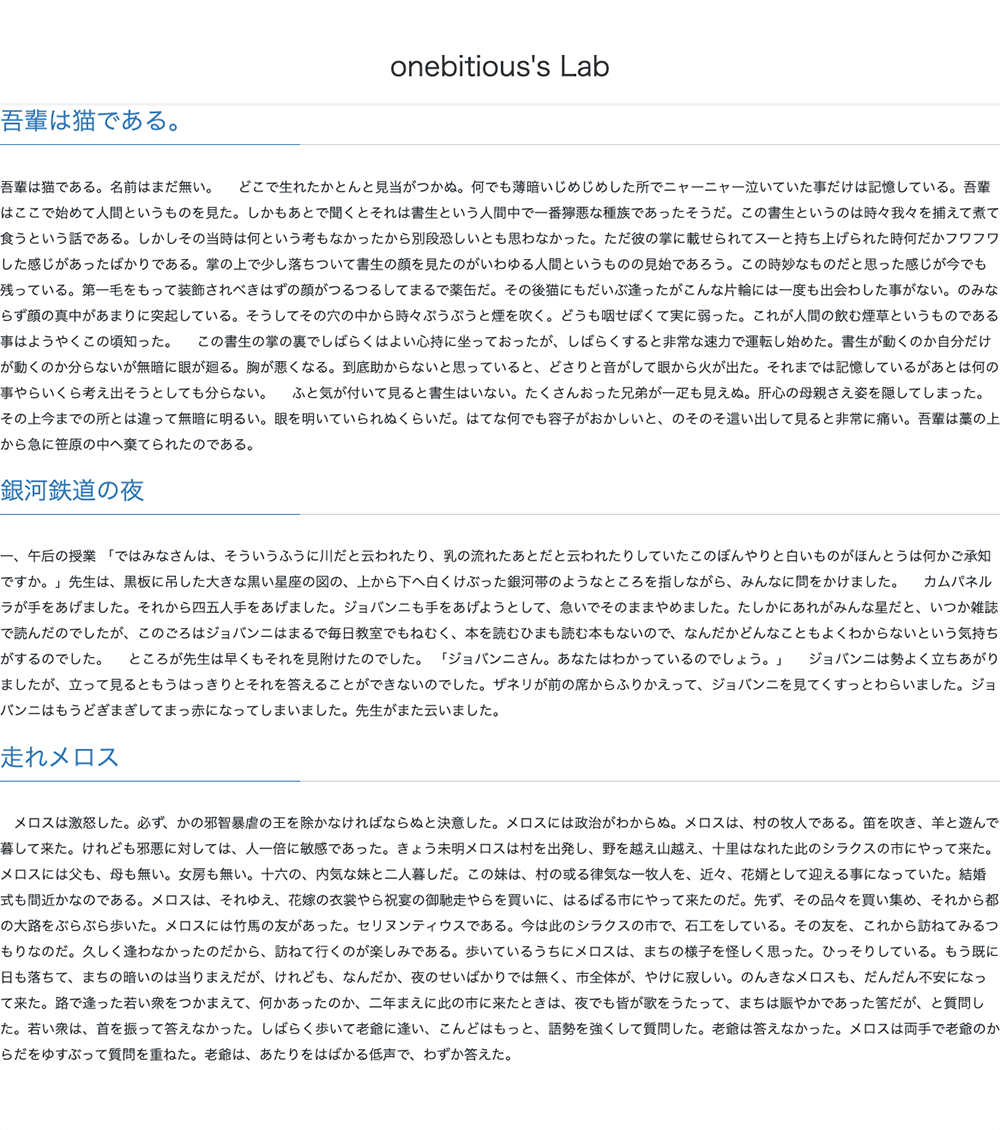
出力結果は下図です。LightningのCSSが適用されています。

あまり今回のようなことはやらないと思いますが、検証してみたので載せておきました。
WordPressを使えば簡単にサイトが作れると言われてます。
しかし、自分の思い通りにデザインやレイアウトなどをカスタマイズしたい場合には、HTML、CSSの知識が。
動きのあるものや表示効果などをカスタマイズしたい場合にはJavaScriptやPHPの知識が必要になってきます。
場合に応じて、どのプログラムの、どの関数を使えばいいのか? など的確な判断ができるよう知見を積み重ねて行きたいと思います。
最後まで読んでくださりありがとうございました。






