投稿日:2020年10月18日
Amazon Polly やAmazon Transclibe 、EC2 など、AWSのサービスを紹介してきました。
今回はLightsail についてご紹介します。

▲Lightsailサイトのトップページ。
いつものようにコンソールにサインインをクリックします。
Lightsailとは、AWSサービスの1つで、仮想的なプライベートサーバー(VPS:Virtual Private Serverの略)を利用したクラウドコンピューティングです。
EC2、S3などは、他のAWSサービスと連携する仕組みになっていますが、Lightsailはインスタンス、データベース、ネットワーキング、ストレージなど、まとまった機能として提供されるサービスになっています。
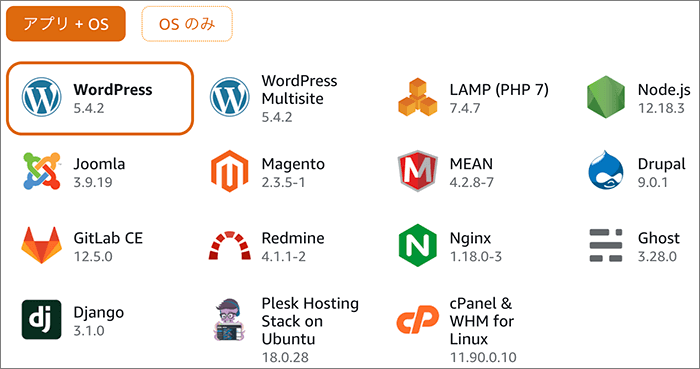
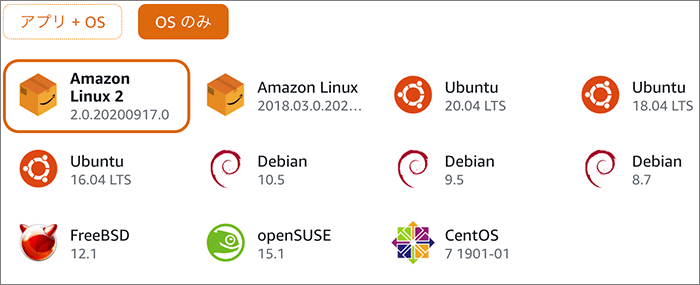
下図のようなアプリケーションやOSを扱うことができます。

▲アプリとOS

▲OSのみ
今回行うこと
WordPressのインストール

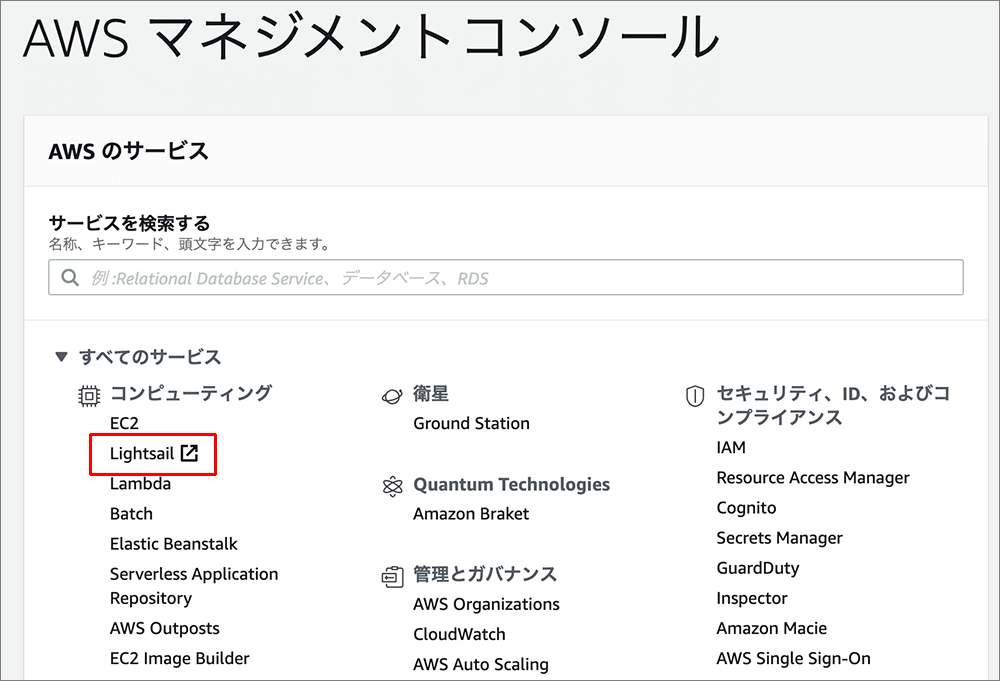
▲AWS マネジメントコンソールからLightsailにアクセスします。

▲Lightsailのトップページです。
他のAWSサービスとデザインが違う感じがします。
あいさつ文は時間によって変化します。
最初にインスタンスの作成をクリックします。

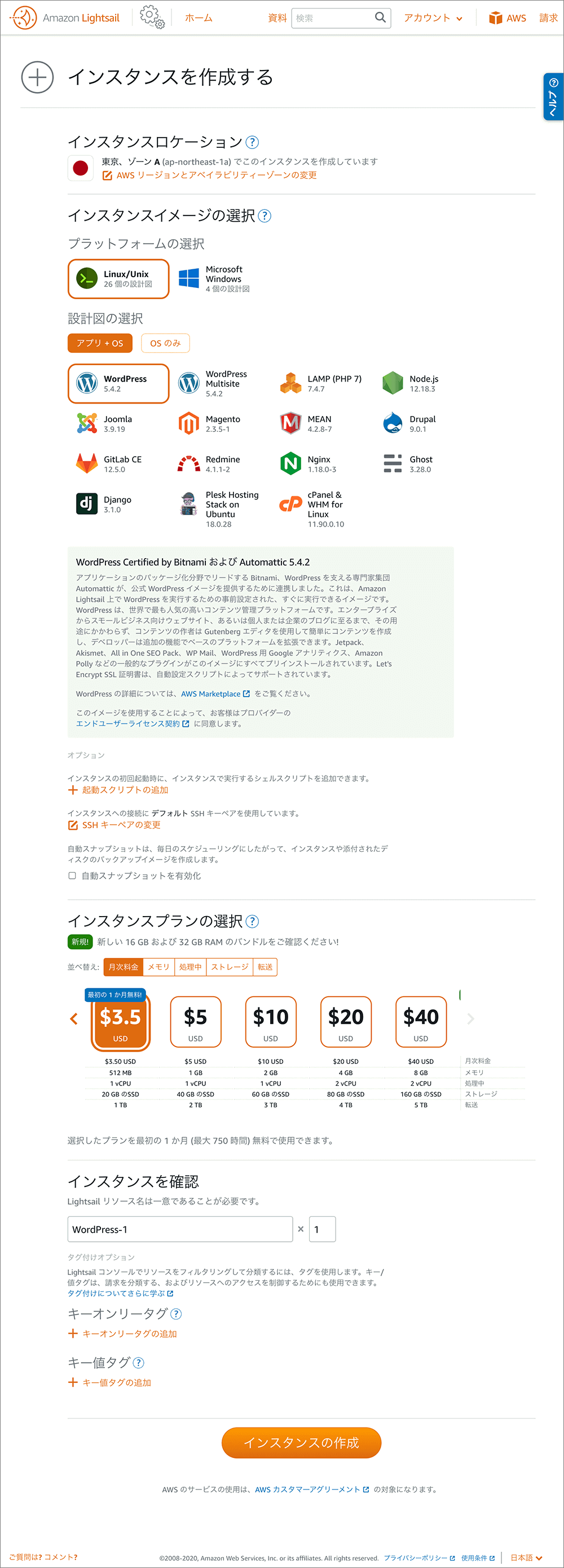
▲デフォルトでオレンジ色で囲まれている設定で進行します。
最安値のインスタンスプランは最初の1ヶ月は無料で使えます。
任意インスタンス名を入力しインスタンスの作成をクリックします。

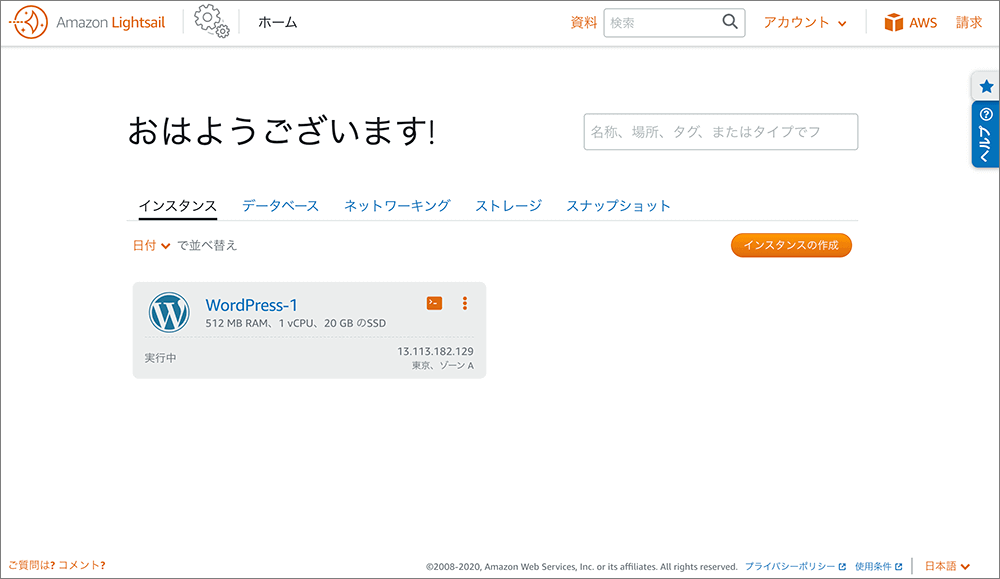
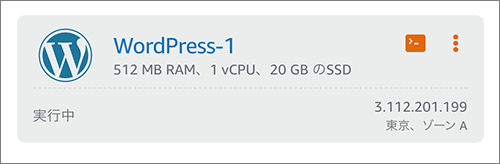
▲インスタンスが作成されました。
始めは保留中になりますが、しばらくすると実行中になります。

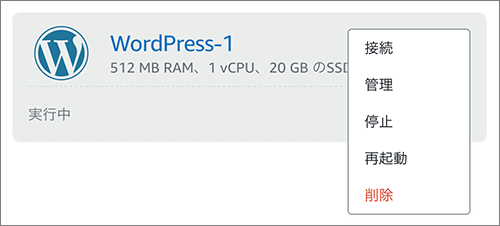
▲右上の縦の…をクリックするとインスタンスに対する各操作が行えます。

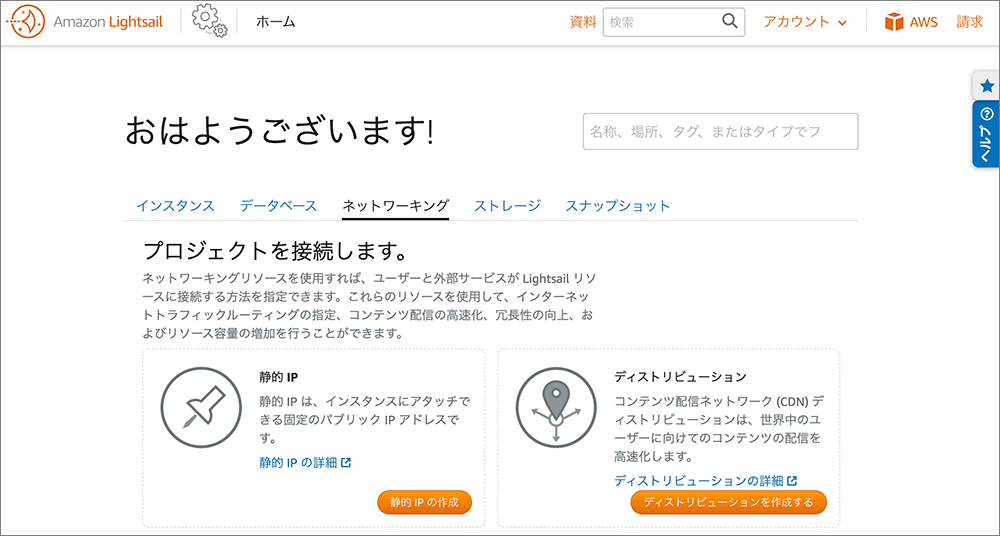
▲次に静的IPの作成を行い、インスタンスに紐付けします。
ネットワーキングのタブをクリックし、左下の静的IPの作成をクリックします。

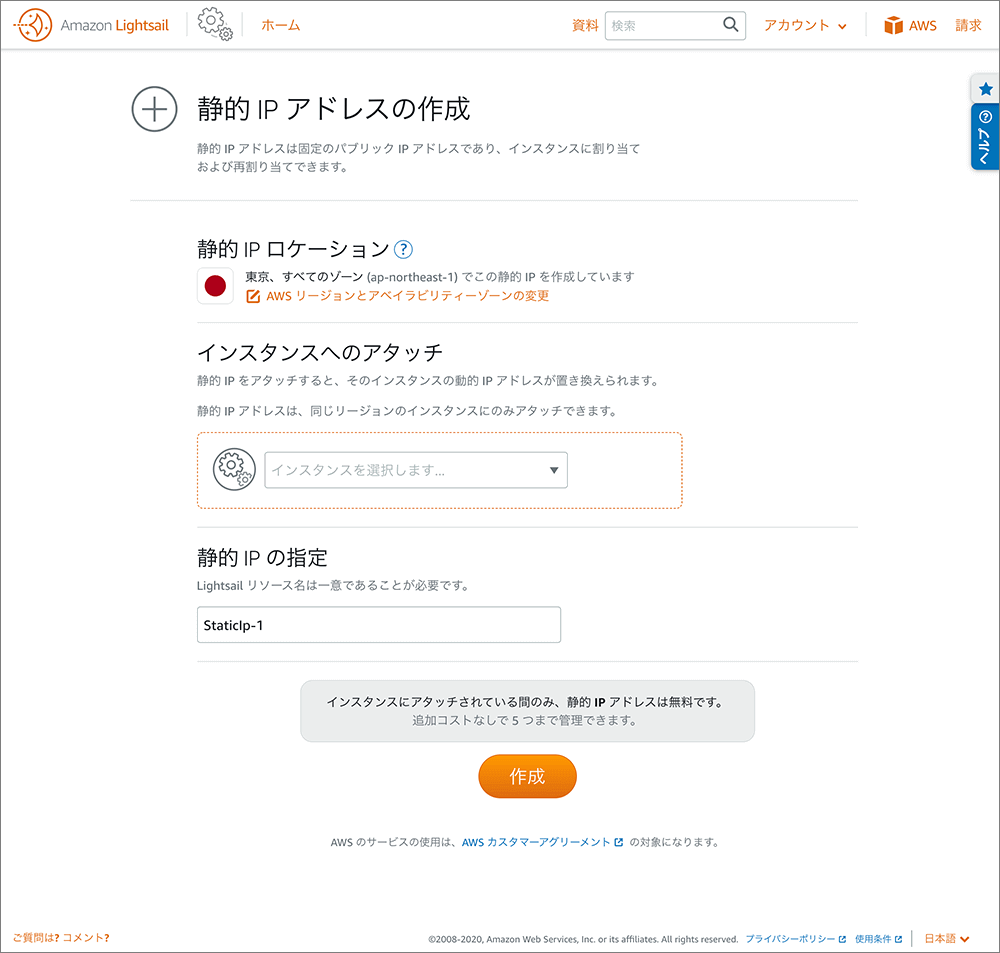
▲インスタンスへのアタッチの「インスタンスを選択します…」をプルダウンし、先ほど作成したインスタンスを選択します。
静的IPの指定で任意のリソース名を入力します。
作成をクリックします。

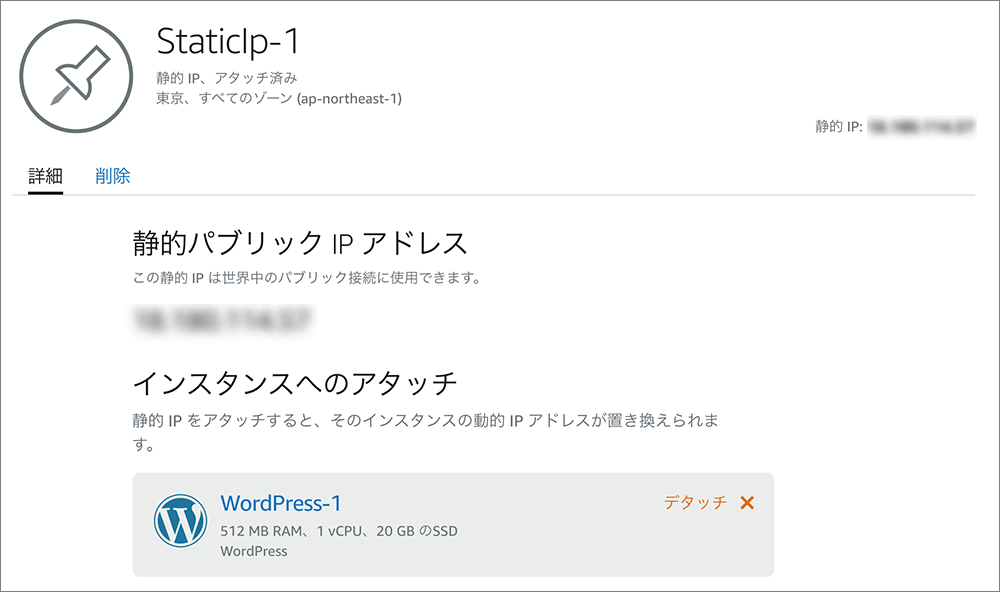
▲静的パブリックIPアドレスが表示され紐付けが完了です。
静的パブリックIPアドレスはWordPressの管理画面にアクセスするときに必要なので控えておきましょう。
最初の1ヶ月は無料と書きましたが、静的IPアドレスがインスタンスに紐付いた状態で無料になります。
インスタンスを削除しても、紐付いてない静的IPアドレスが存在する場合には料金が発生するので注意してください。
次にWordPress管理画面にログインするときのパスワードを入手します。

▲インスタンスの画面に戻り、実行中のインスタンスの右上の2番目のオレンジ色の矩形をクリックします。

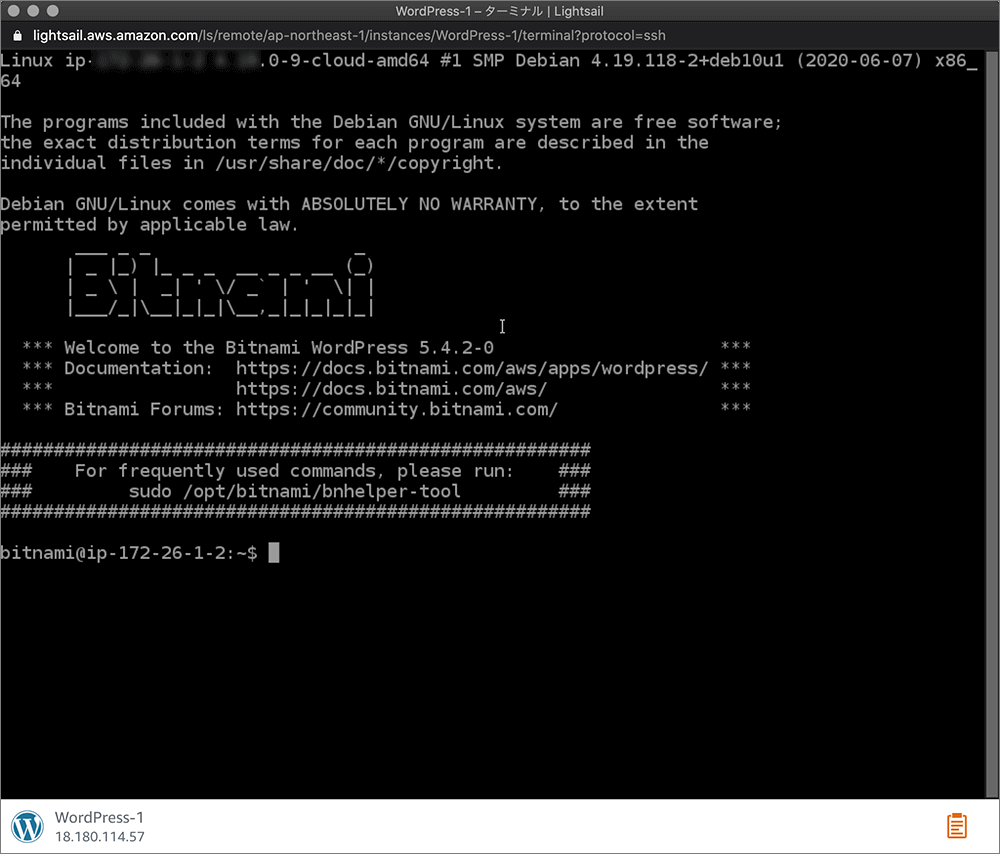
▲別ウィンドウでターミナル画面が開きます。
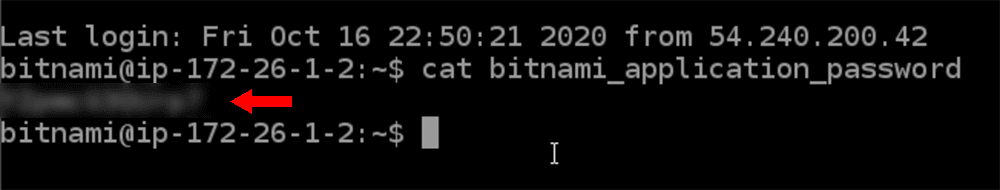
▼cat bitnami_application_password と入力しenterをクリックすると赤矢印の箇所にパスワードが表示されます。

▲パスワードを控えておきます。

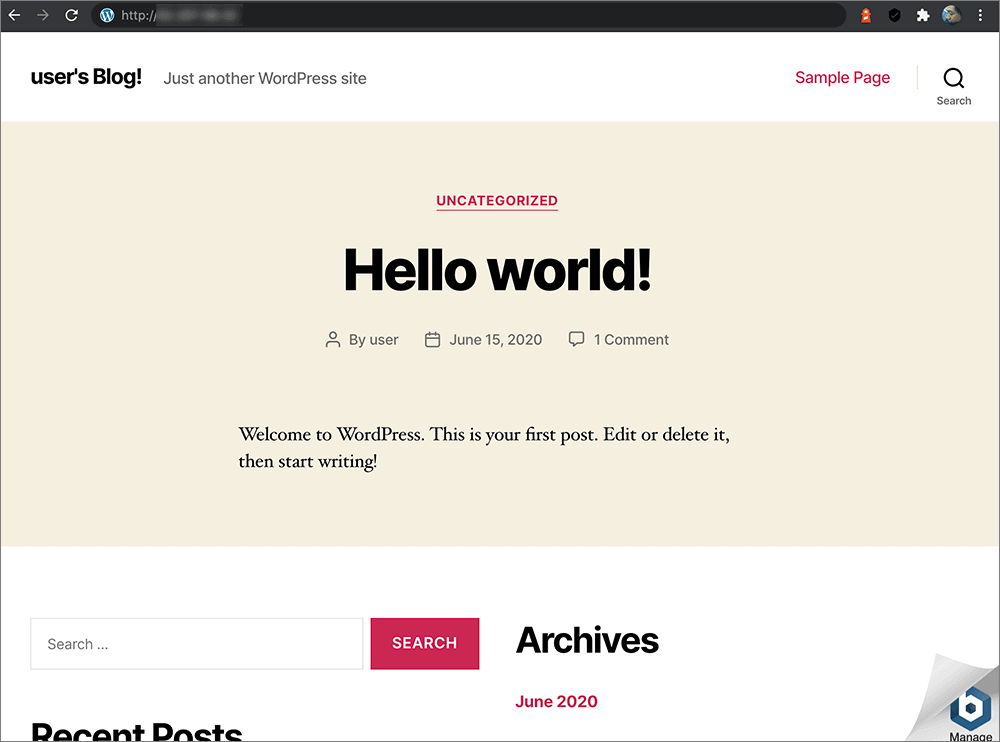
▲この時点で、ブラウザのアドレスバーに、http://パブリックIP を入力するとWordPressの画面が表示されます。

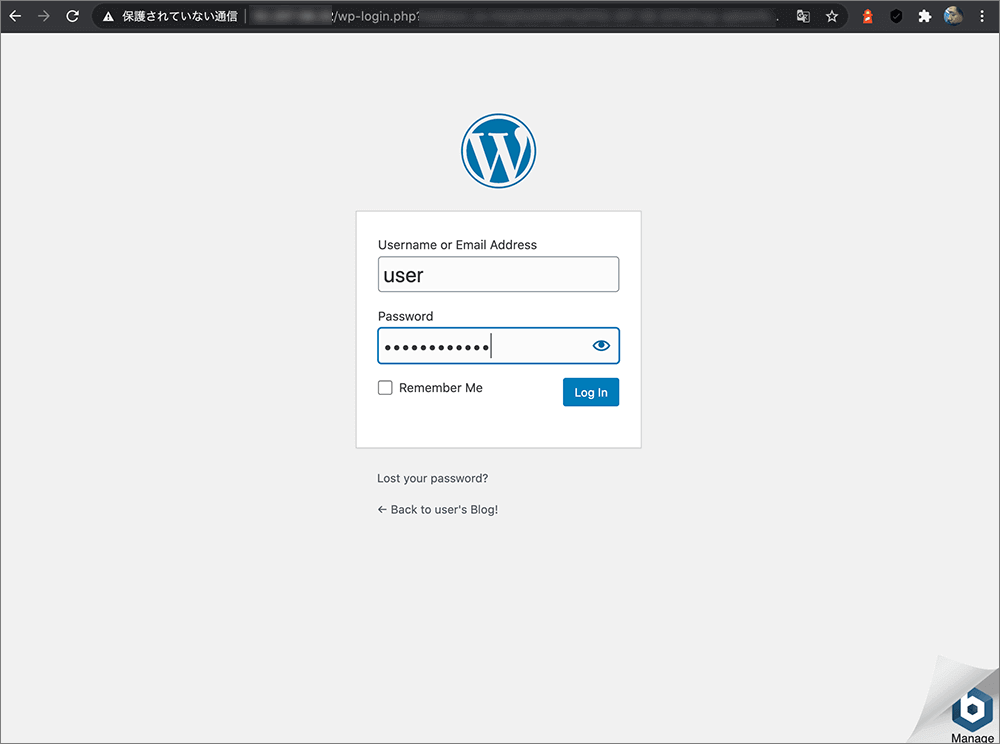
▲http://パブリックIP/wp-loginで管理画面にアクセスできます。
ユーザー名にuser、パスワードに先ほど控えたパスワードを入力します。

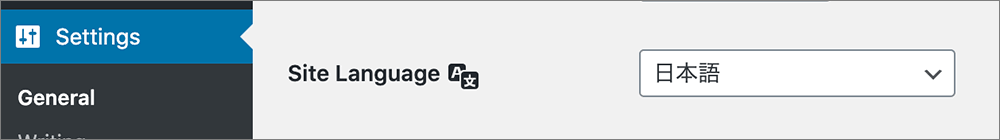
▲英語表記になるので Setting > Site Language で日本語を選択します。

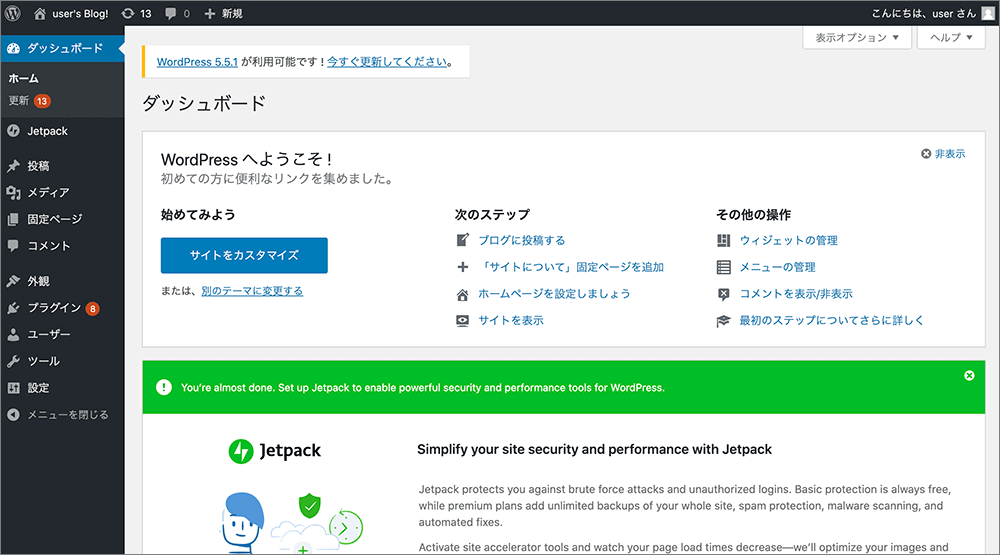
▲これで、いつものWordPress管理画面が表示されます。
いつものようにカスタマイズしていきましょう。
WorPressのインストールはここまでです。
FTP接続

▲今回はFileZillaを使用します。

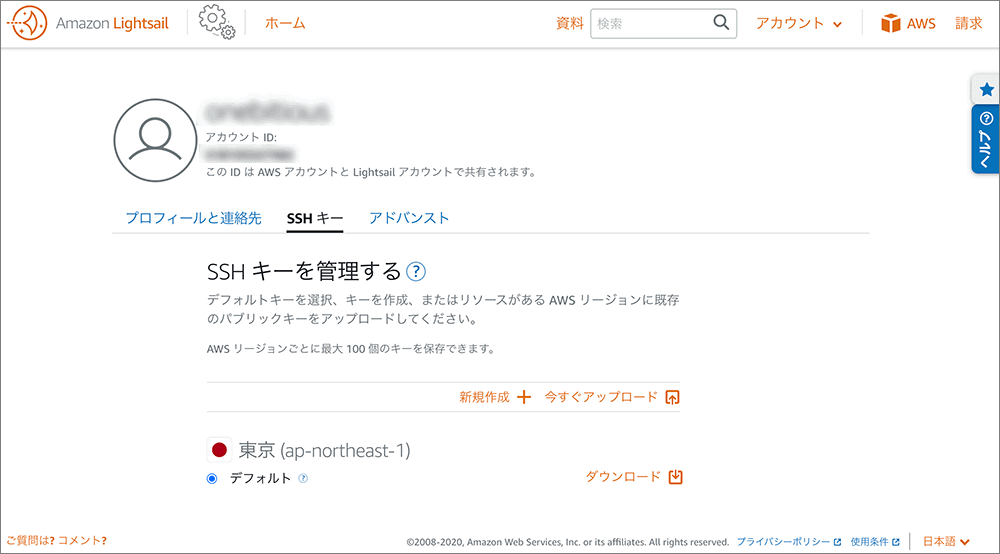
▲Lightsail アカウントページのSSHキータブでSSHキーの管理画面が開きます。
ダウンロードをクリックし、任意の場所に保存します。

▲ダウンロードしたSSHキー
ここからFileZillaの設定です。

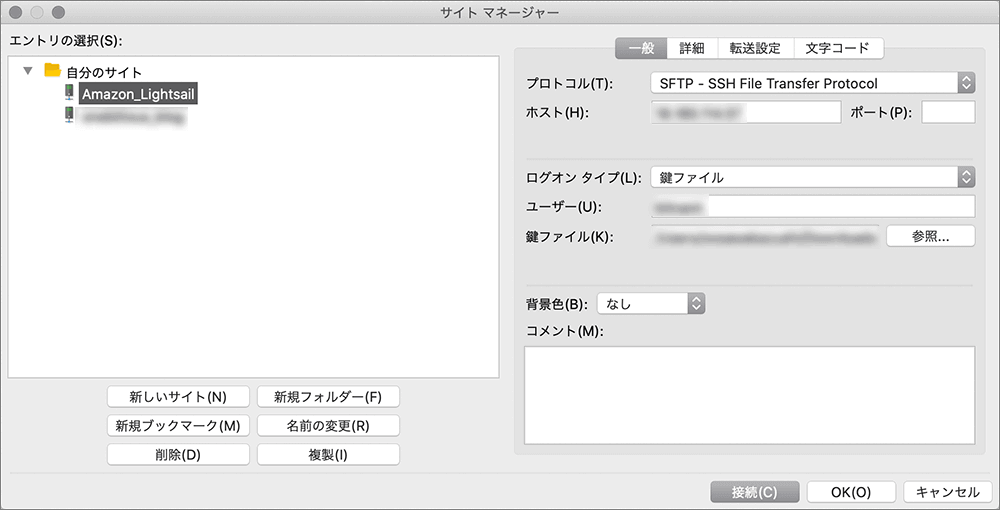
▲サイトマネージャーを開き、ホストにプライベートIPを入力、ユーザーにbitnamiと入力、鍵ファイルに先ほどダウンロードしたSSHキーを指定し接続をクリックします。

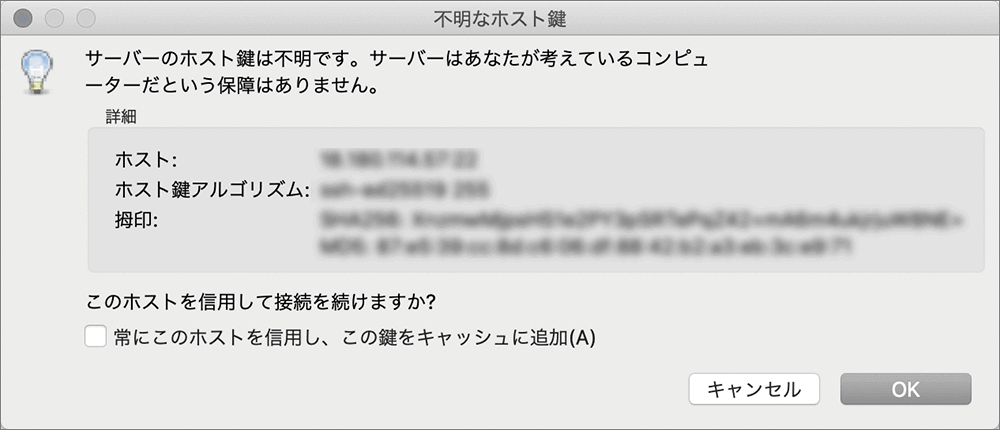
▲上記が表示されるのでそのままOKをクリックします。

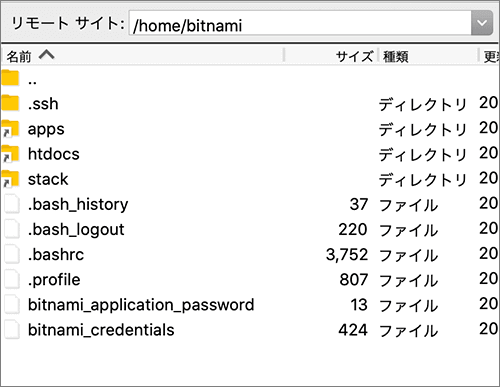
▲接続できました。
見慣れないディレクトリが表示されています。

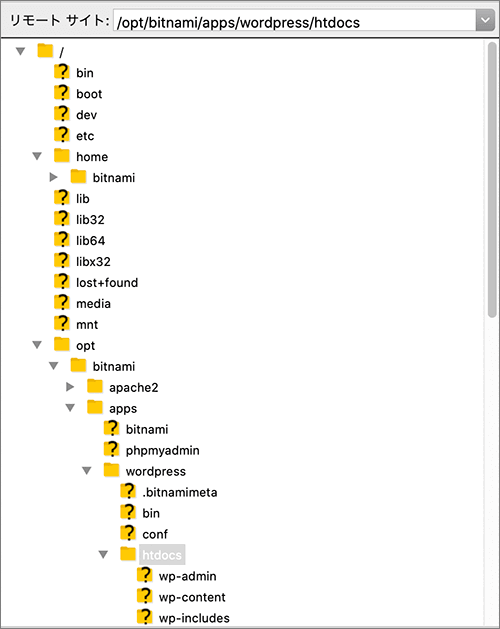
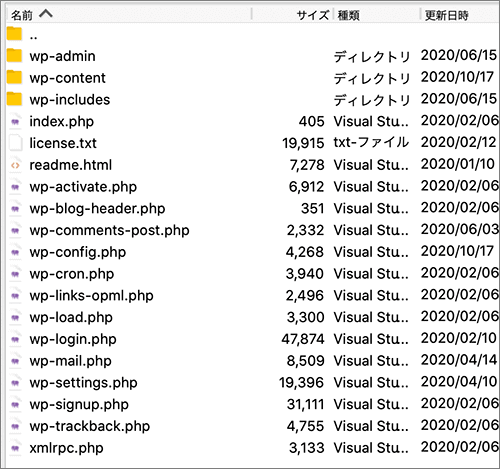
▲いつものWordPressは opt > bitnami > apps > wordpress > htdocs にあります。

▲見慣れたWordPressのディレクトリ。
ここまでがFTP接続です。
サブドメインの作成〜公開
サブドメインを作成し、静的IPアドレスに紐付けします。
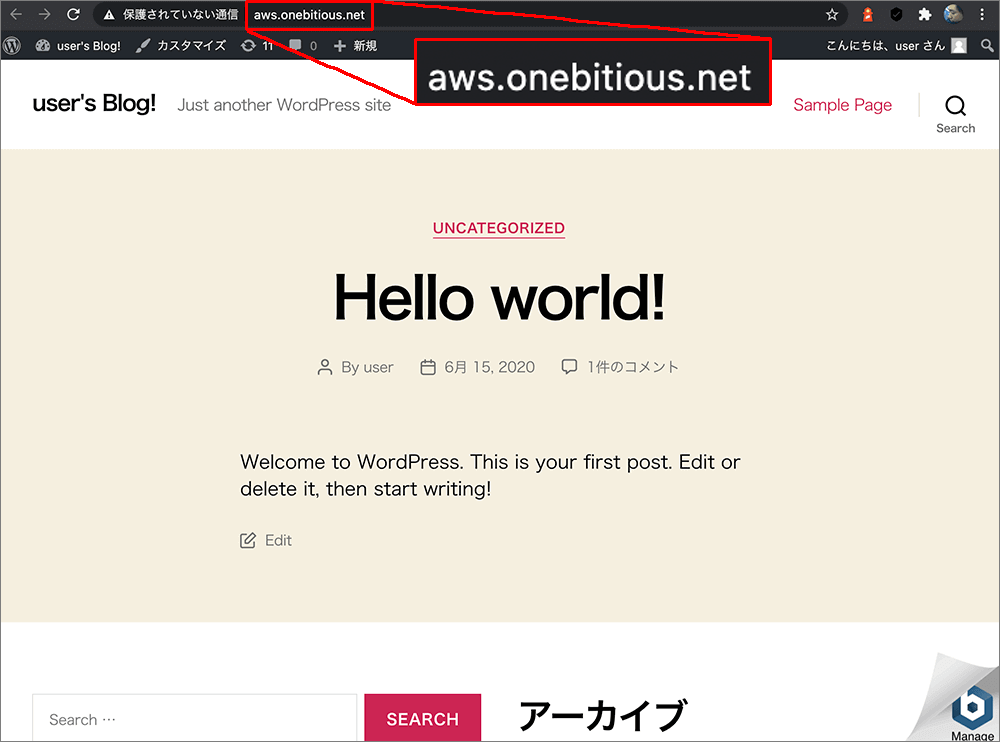
サブドメイン名はaws.onebitious.netにします。

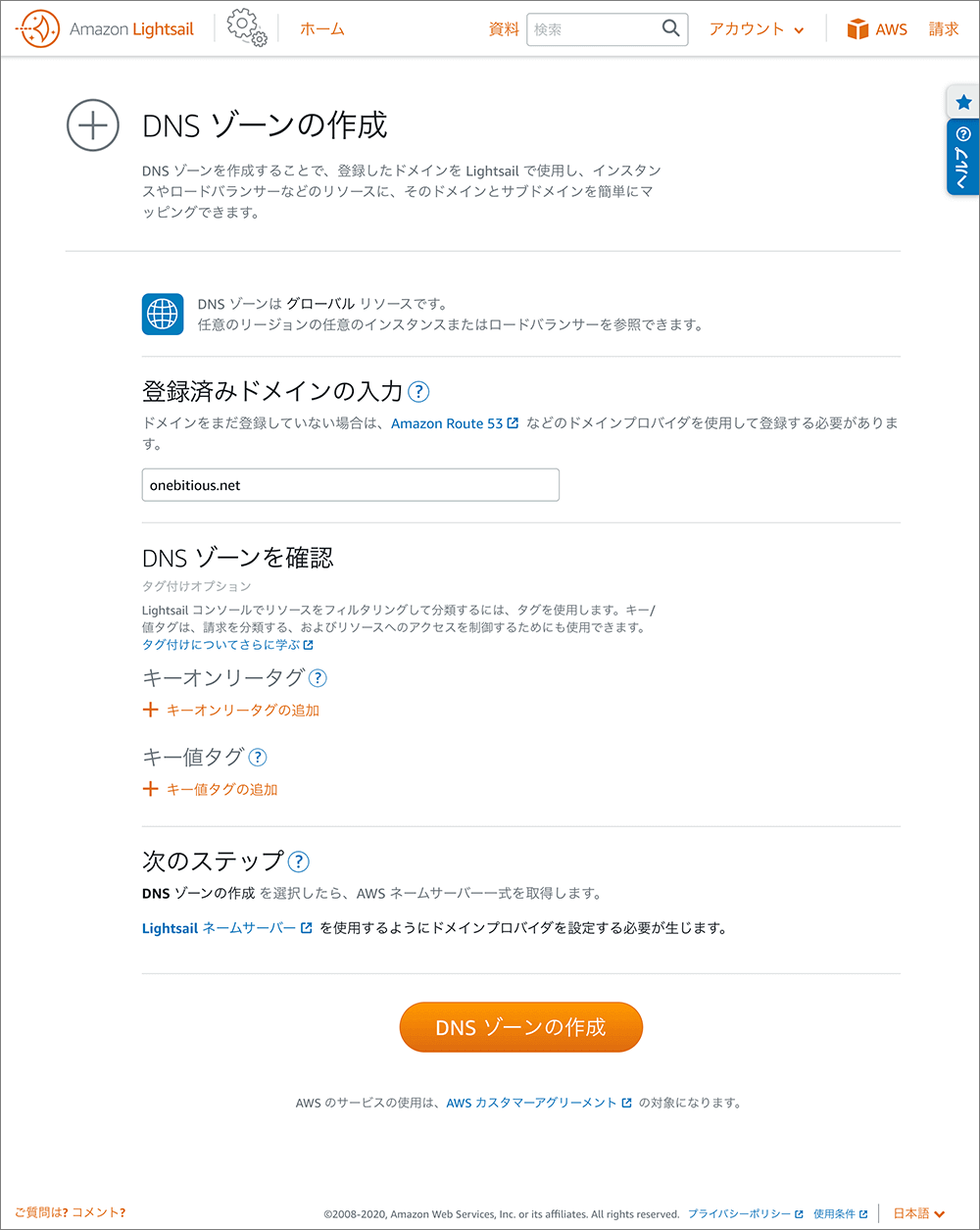
▲ネットワーキングからDNSゾーンの作成をクリックします。

▲登録済みのドメインの入力欄にドメイン名を入力し、DNSゾーンの作成をクリックします。

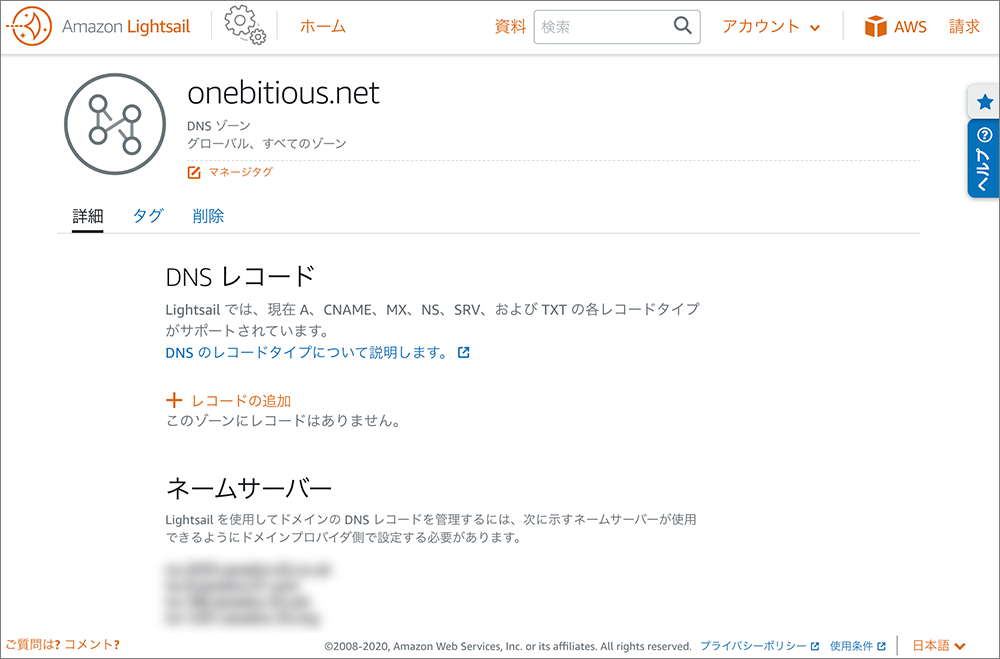
▲DNSゾーンの詳細が表示されるので、表示されているネームサーバーを控えます。
次に中央にある+ レコードの追加をクリックします。

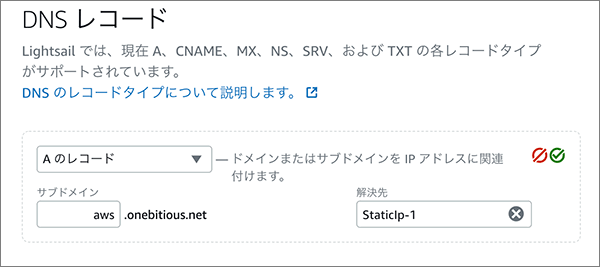
▲サブドメインと静的IPアドレスを紐付けます。
設定は上図のようにします。

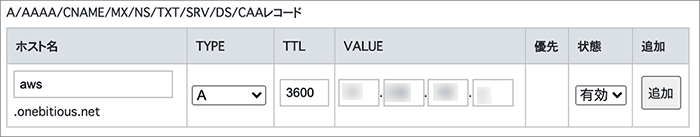
▲ドメインサービス(お名前.com)のDNSレコード設定でサブドメインを作成します。
VALUEに静的IPアドレスを入力します。最後に追加をクリックします。

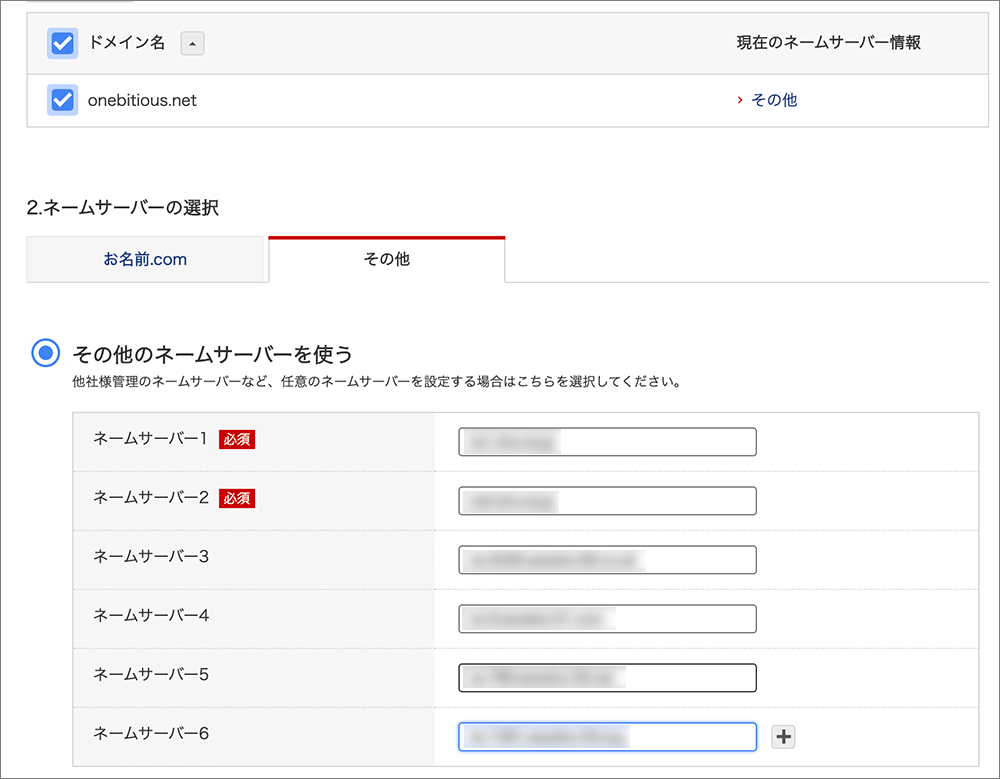
▲同じくドメインサービス(お名前.com)で先ほど控えたネームサーバーを設定します。
上の2つはさくらサーバーのネームサーバー、下の4つがLightsailのネームサーバー。
反映されるまでしばらく時間がかかります。

▲反映されました。
SSL化
検証中。。。
現在、さくらサーバーを使用しています。
最近、更新時期になり、年会費をまとめて支払ってしまいました。
もう少し早く、Lightsailを知って検証していたら移行していたかも知れません。
最安値で月$3.5なので少しは安くなりますが、SQLデータベースの利用、バックアップ、速度など、機能的なことも色々と比較検証してからでないと移行はできません。
今回の感想として、Lightsailのサイト自体は日本語化されていますが、例えば、インスタンスの作成やDNSゾーンの作成など、それぞれ何を何のために行うのかを理解するのに時間がかかり正直、難しかったです。。。
今後も、他のAWSサービスも検証したいと思います。
長くなりました。
最後まで読んでくださりありがとうございました。






