投稿日:2023年12月21日
更新日:2023年12月21日
前回 と前々回 の記事で会員制投稿サイトを作成するために必要なPlug-Inを2つ紹介しました。
今回は、これらを含めて会員登録を行ったユーザー(出展企業)のみが記事を投稿できるサイト作成と、投稿内容のテンプレート化、さらに、投稿した記事からユーザー検索ができるサイト作成を行ってみます。
必要なことと使用するPlug-Inは下記。
| 必要なこと | 使用するPlug-In |
|---|---|
| 会員登録機能の実装 | WP-Members |
| ユーザー権限の付与 | User Role Editor |
| 投稿内容のカスタマイズ | Advanced Custom Fields |
| その他のカスタマイズ | アクションフック追加 |
会員登録機能の実装
WP-Membersを使用します。
WP-Membersの全機能の紹介はこちらを参照

▲WP-Members をインストールして有効化します。
設定 > WP-Members
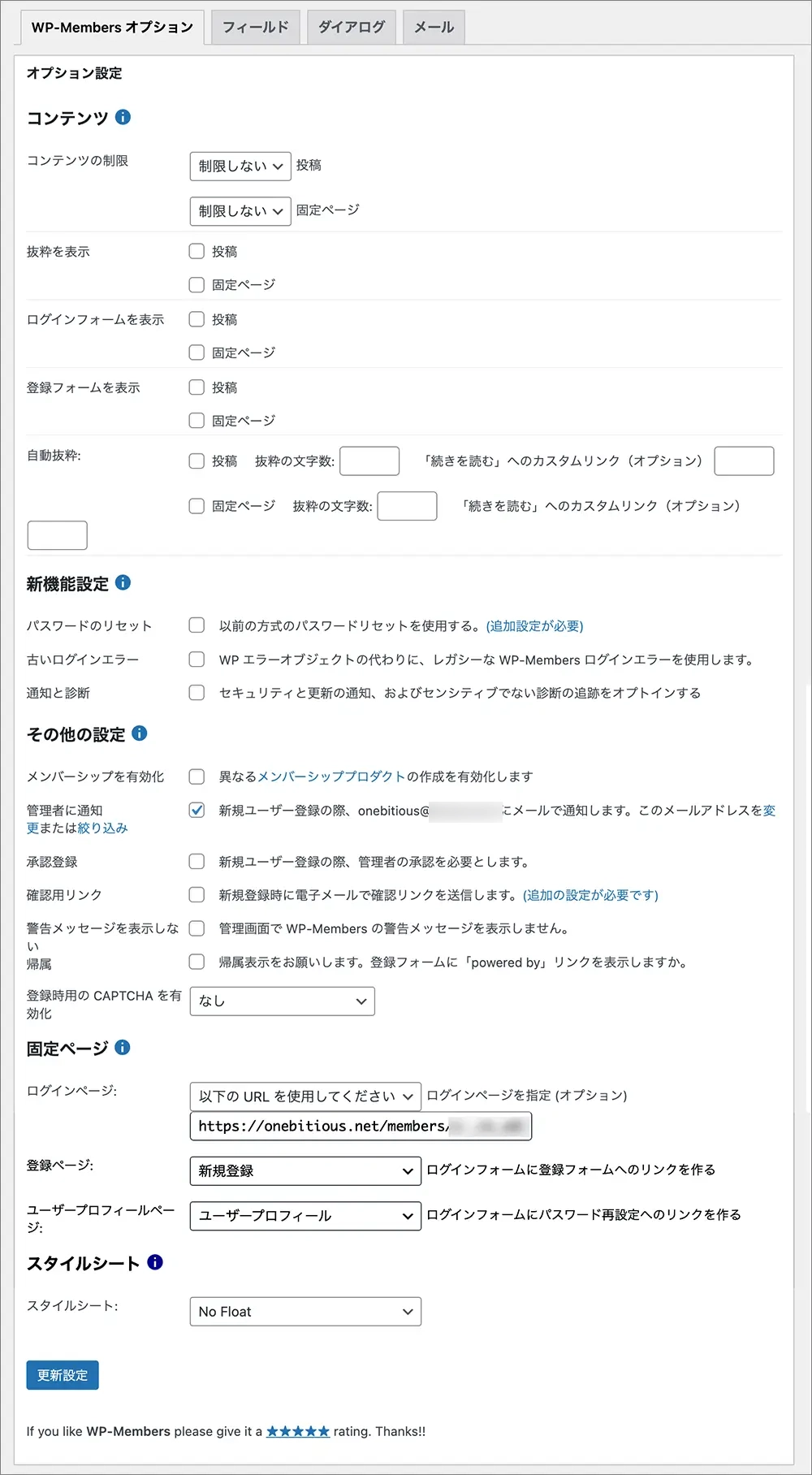
WP-Membersオプションタブ

▲上図のように設定してあります。
ログインページはWordPress管理画面のURLにしてあります。
固定ページは下で作成する各ページを設定します。
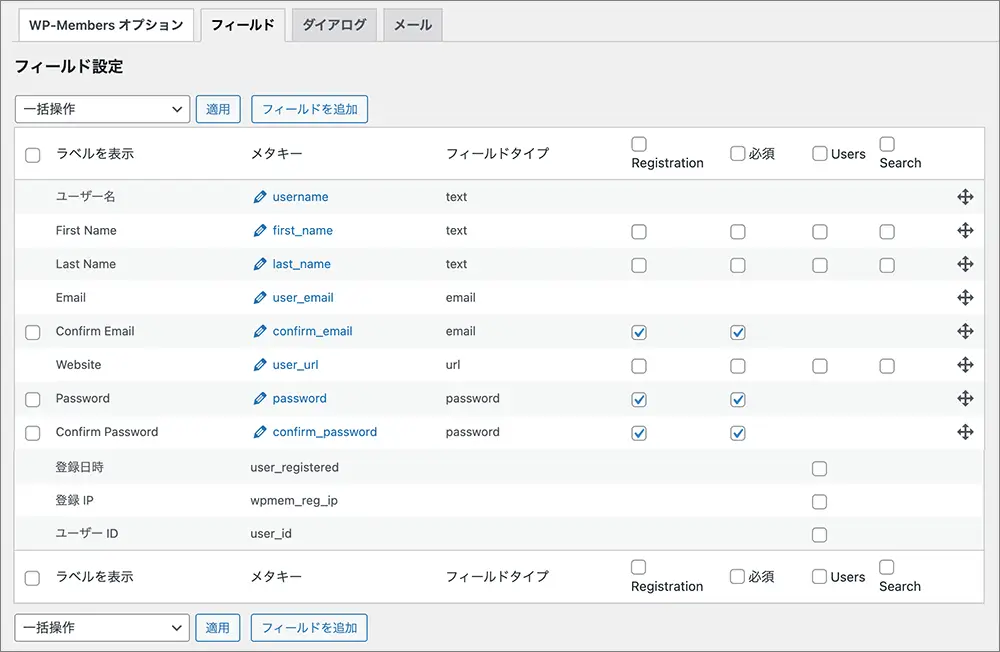
フィールドタブ

▲上図のように設定してあります。
表示させるのはユーザー名、メールアドレス、メールアドレス確認、パスワード、パスワード確認です。
他の項目で削除できるのものは削除しました。
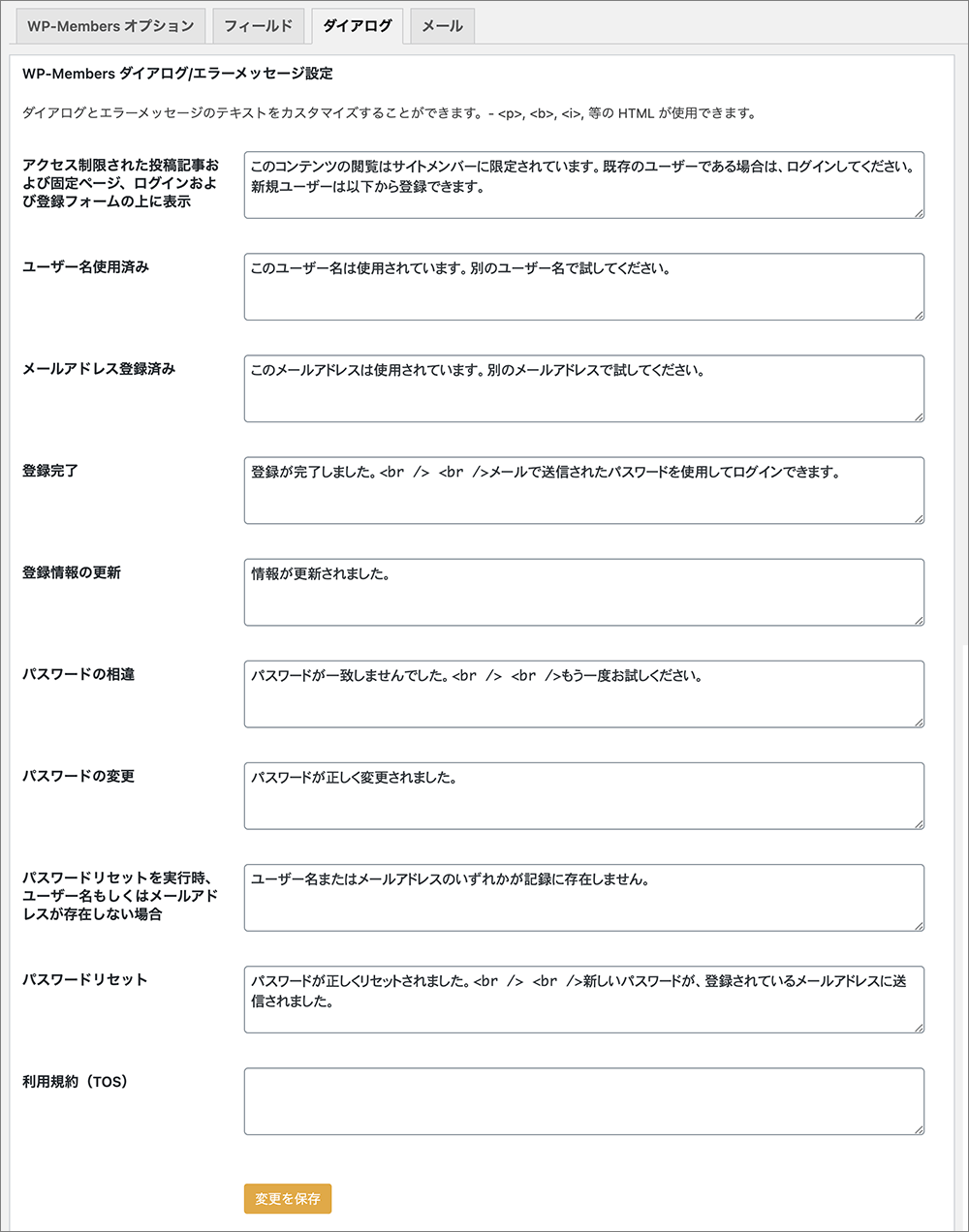
ダイアログタブ

▲上図のように入力してあります。
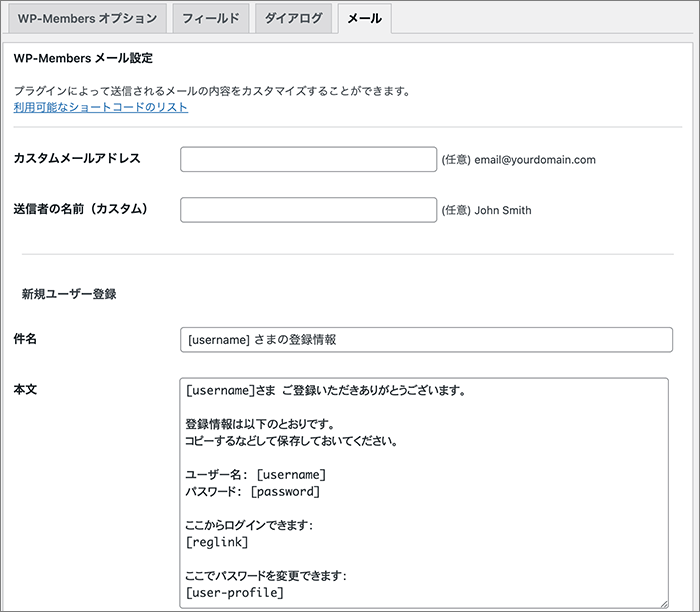
メールタブ

▲新規ユーザー登録はこのように入力しました。

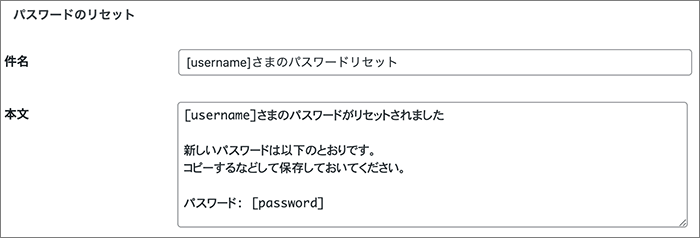
▲パスワードのリセット

▲ユーザー名の回復

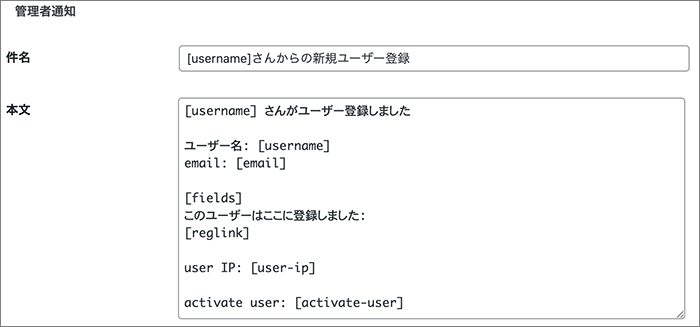
▲管理者通知

▲著名
固定ページ作成

▲ユーザープロフィールページ

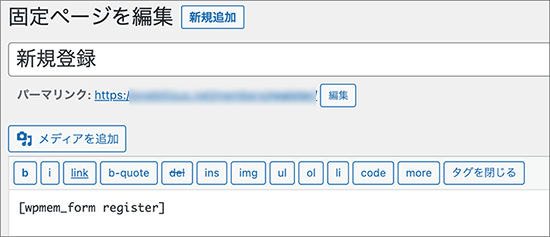
▲固定ページで作成した新規登録ページ
今回、WordPress管理画面からログインにするため、ログインページは作成してません。
ユーザー権限の付与
WP-Membersで登録したユーザーはデフォルトだと購読者(subscriber)になります。
これでは記事が投稿できません。
権限を投稿者(author)にするためUser Role Editorを使用します。
User Role Editorの全機能の紹介はこちらを参照

▲インストールし有効化します。
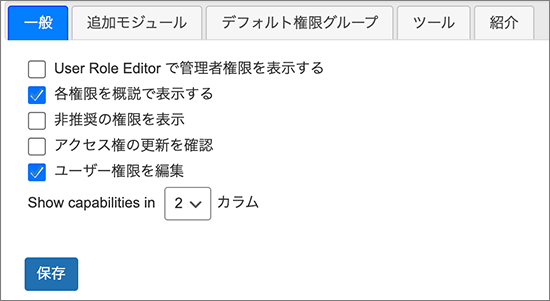
設定 > User Role Editor より一般タブ

▲このように設定してあります。

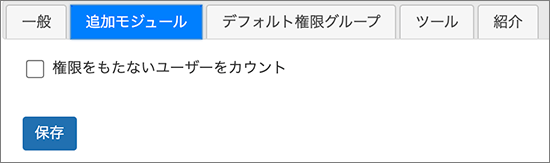
▲追加モジュール

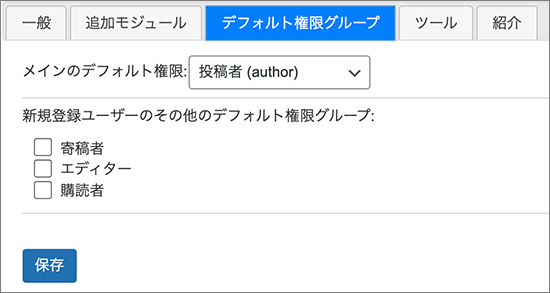
▲デフォルト権限グループ
ツール、紹介の説明は省略します。
詳しくはこちらの記事を参照
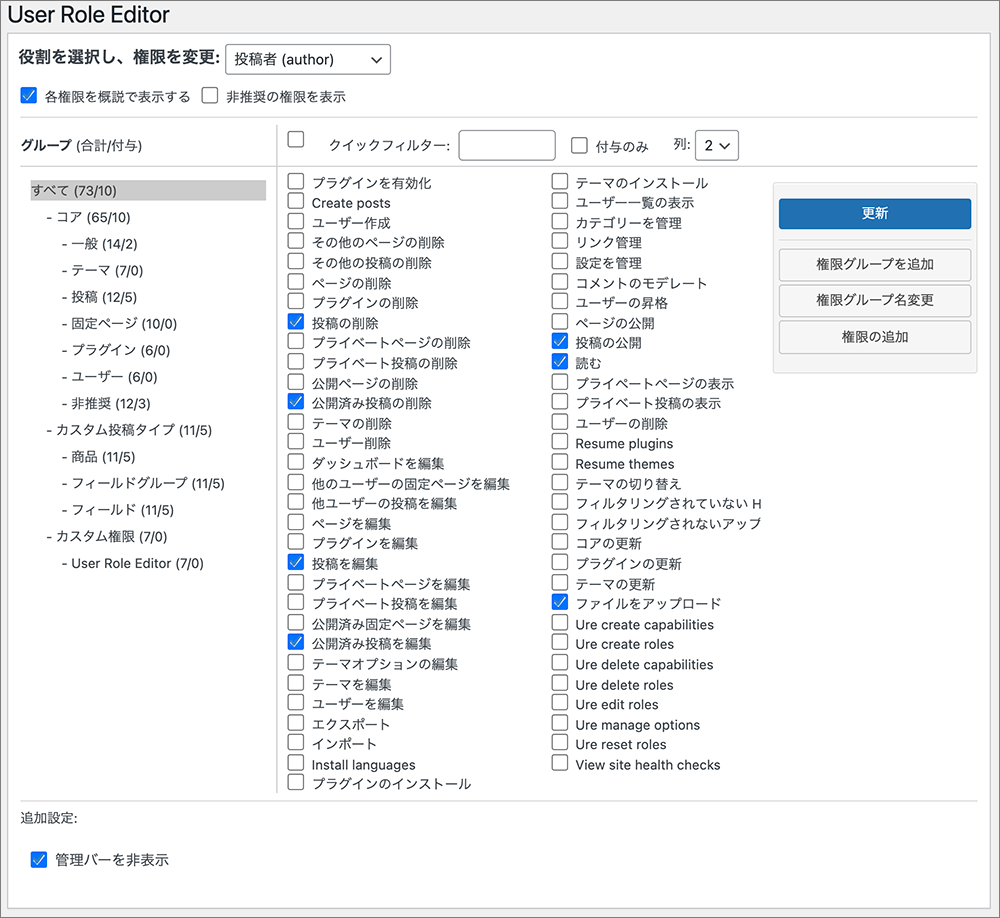
ユーザー > User Role Editor

▲上図のようになっています。ほぼデフォルトですが、下部の管理バーを非表示だけチェックを入れました。
投稿内容のカスタマイズ
Advanced Custom Fieldsを使用し入力項目をカスタマイズします。
Advanced Custom Fieldsの使い方はこちらの記事を参照

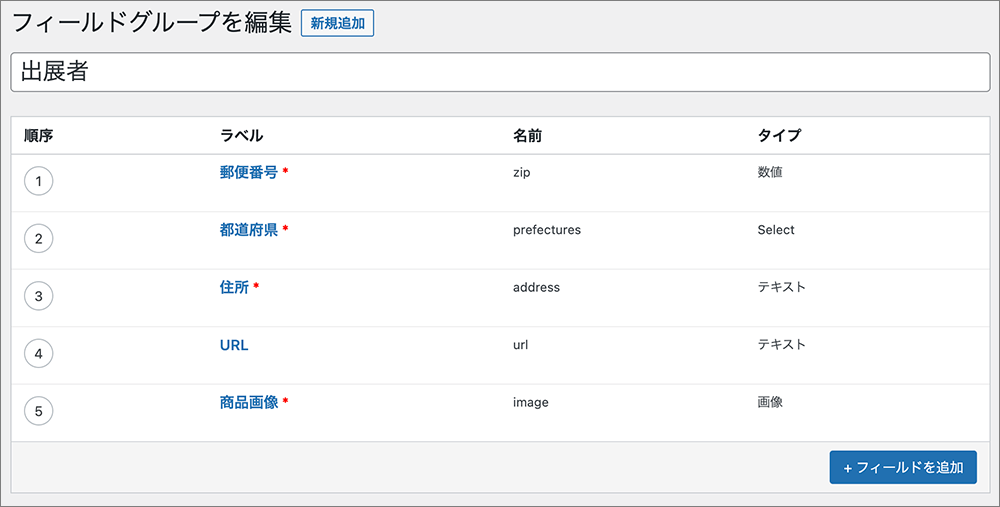
▲上図のように設定しました。
表示させるためには下記のPHPを追記します。
<section class="companyDataWrap">
<a href="<?php the_permalink(); ?>" class="media-body_excerpt">
<div class="company_Wrap">
<div>
<p class="companyName">企業名:<span><?php the_title(); ?></span>
</p>
<p class="prefectures">都道府県:<?php the_field('prefectures'); ?>
</p>
<p class="address">住所:<?php the_field('address'); ?>
</p>
</div>
<img src="<?php the_field('image'); ?>" alt="商品写真" class="image">
</div>
</a>
</section>▲テーマLightningを使用しています。
Lightning-child(子テーマ) > template-parts > post > loop-layout-media.php に記載してます。
CSSで整えるためにプロパティも設定しておきましょう。
※企業名はタイトルを使用するようにします。タイトル入力欄のカスタマイズは下記。
その他のカスタマイズ
必要なカスタマイズは下記
・投稿画面のタイトルのプレースホルダを「企業名」にし、必須項目にする。
・他ユーザーの投稿を非表示にする
・自分の投稿したメディアのみが見えるようにする
・投稿という表示を情報追加に変更する
・必要のない管理メニューを非表示にする
これらの処理はfunctions.phpに追記必要があります。
投稿画面のタイトルのプレースホルダを「企業名」に変更する。
function change_title_text_all($title)
{
return $title = '企業名';
}
add_filter('enter_title_here', 'change_title_text_all');
企業名に変更したタイトルを必須にする。
<?php
function my_title_required()
{
?>
<script> type="text/javascript">
jQuery(document).ready(function($) {
if ('post' == $('#post_type').val()) {
$("#post").submit(function(e) {
if ('' == $('#title').val()) {
alert('企業名を入力してください');
$('#title').focus();
return false;
}
});
}
});
</script>
<?php
}
add_action('admin_head-post-new.php', 'my_title_required');
add_action('admin_head-post.php', 'my_title_required');
?>

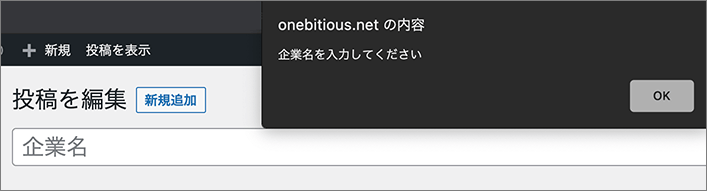
▲結果、このように表示されます。
他ユーザーの投稿を非表示にする。
function show_only_authorpost($query)
{
global $current_user;
if (is_admin()) {
if (current_user_can('author')) {
$query->set('author', $current_user->ID);
}
}
}
add_action('pre_get_posts', 'show_only_authorpost');
他ユーザーのメディアを非表示にする。
function show_only_authorimage($where)
{
global $current_user;
if (is_admin()) {
if (current_user_can('author')) {
if (isset($_POST['action']) && ($_POST['action'] == 'query-attachments')) {
$where .= ' AND post_author='.$current_user->data->ID;
}
}
}
return $where;
}
add_filter('posts_where', 'show_only_authorimage');
「投稿」という表示を「情報追加」に変更する
function change_edit_menu_name()
{
global $menu;
global $submenu;
$menu_name = '情報追加';
$menu[5][0] = $menu_name;
$submenu['edit.php'][5][0] = '情報一覧';
add_option('admin_post_menu_name', $menu_name, '', 'no');
}
add_action('admin_menu', 'change_edit_menu_name');
必要のない管理メニューを非表示にする
function remove_menus()
{
if (!current_user_can('administrator')) { //管理者権限以外のユーザーの場合以下メニューを削除する
global $menu;
unset($menu[2]); // ダッシュボード
unset($menu[4]); // メニューの線1
// unset($menu[5]); // 投稿
// unset($menu[10]); // メディア
unset($menu[15]); // リンク
unset($menu[20]); // ページ
unset($menu[25]); // コメント
unset($menu[59]); // メニューの線2
unset($menu[60]); // テーマ
unset($menu[65]); // プラグイン
unset($menu[70]); // プロフィール
unset($menu[75]); // ツール
unset($menu[80]); // 設定
unset($menu[90]); // メニューの線3
}
}
add_action('admin_menu', 'remove_menus');▲

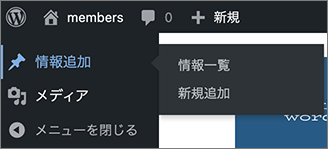
▲結果、このようになります。
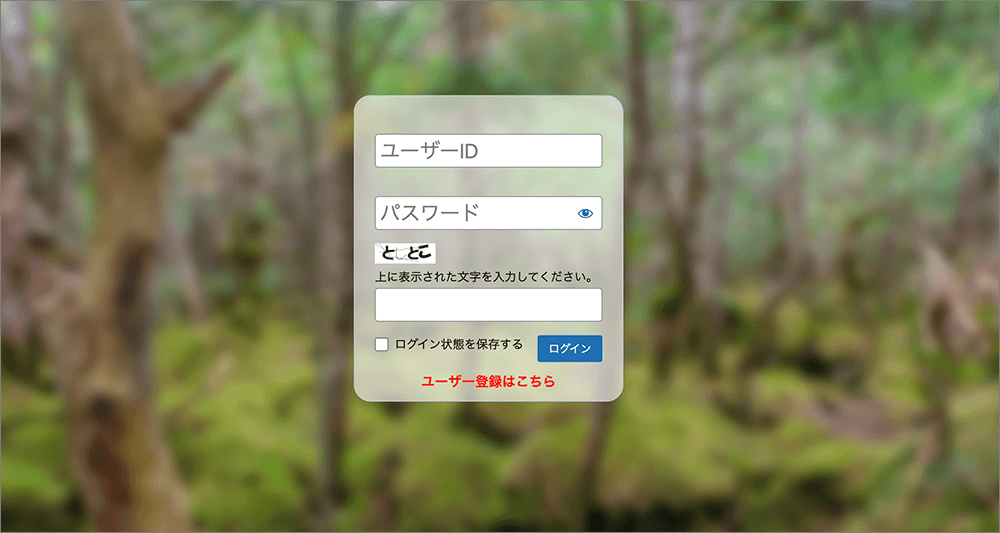
その他ログインのトップページを下図のようにしてみました。

ログイン画面の背景画像カスタマイズ
<?php
function custom_login()
{ ?>
<style>
.login {
background: url(<?php echo get_stylesheet_directory_uri(); ?>/images/xxxx.jpg) no-repeat center center;
background-size: cover;
}
</style>
<?php }
add_action('login_enqueue_scripts', 'custom_login');
?>
「ユーザー登録はこちら」の文言追加
function custom_login_message()
{
$message = 'ユーザー登録はこちら';
return $message;
}
add_filter('login_message', 'custom_login_message');
入力欄のラベルを非表示にして、プレースホルダーを設定する
<?php
function login_user_pass_placeholder()
{ ?>
<script> src="<?php echo get_stylesheet_directory_uri(); ?>/js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$('#loginform label[for="user_login"], #loginform label[for="user_pass"]').contents().filter(function() {
return this.nodeType === 3;
}).remove();
$('#loginform input[id="user_login"]').attr('placeholder', 'ユーザーID');
$('#loginform input[type="password"]').attr('placeholder', 'パスワード');
});
</script>
<?php }
add_action('login_enqueue_scripts', 'login_user_pass_placeholder');
?>
参考にしたサイトは下記
Qiitaの記事
WordPress Codex
StarWebStudioさま
それぞれのPlug-InやPHPのカスタマイズで、ここまで便利、かつ、高機能なサイトが作れます。
各Plug-Inの機能は一通り把握しないといけませんが、勉強にもなるし、お客さまの要望にもお答えできます。
さらに習得したことをアウトプットすれば、同じことをしたい人を幸せにすることができます。
本記事がその一助になれば幸いです。
今後も色々を習得したいと思います。
なお、WP-Membersでユーザー登録時、User Role Editorで作成した権限を自動で割り振る記事を書きました。
併せてお読みいただければ幸いです。
最後まで読んでくださりありがとうございました。
WordPressで会員制サイトを作成するPlug-In WP-Members
Relevanssi WordPressの検索を強化するPlug-In
八王子WordPress MeetupでLTをさせていただきました。
Search & Filter 無料の絞り込み検索Plug-In!
Amazon LightsailでWordPress運用を考える
AWS for WordPressでAmazon Pollyを検証してみる。
カスタムフィールドを便利に! Advanced Custom Fields
WordPressで固定ページ一覧をトップページに表示した話。



