投稿日:2021年8月4日
記事のメンテナンス:2021年8月19日
先日、Twitterで下記のような相談がありました。
WP-Membersで会員登録時に、男性、女性で振り分け、さらに男性会員には男性専用ページを、女性会員には女性専用ページしか見られないようにする。
さらに、User Role Editorで作成した男性、女性の権限をWP-Membersでの会員登録時に自動的に設定したい。
試行錯誤に少々苦労しましたが、何とかできました。
WP-MembersとUser Role Editorを連携したカスタマイズの一例を、順を追って説明します。
本記事は、WordPress Plug-In WP-MembersとUser Role Editorの応用的な活用方法です。
それぞれのPlug-Inの詳細は上記リンクよりご参考ください。
WP-Members
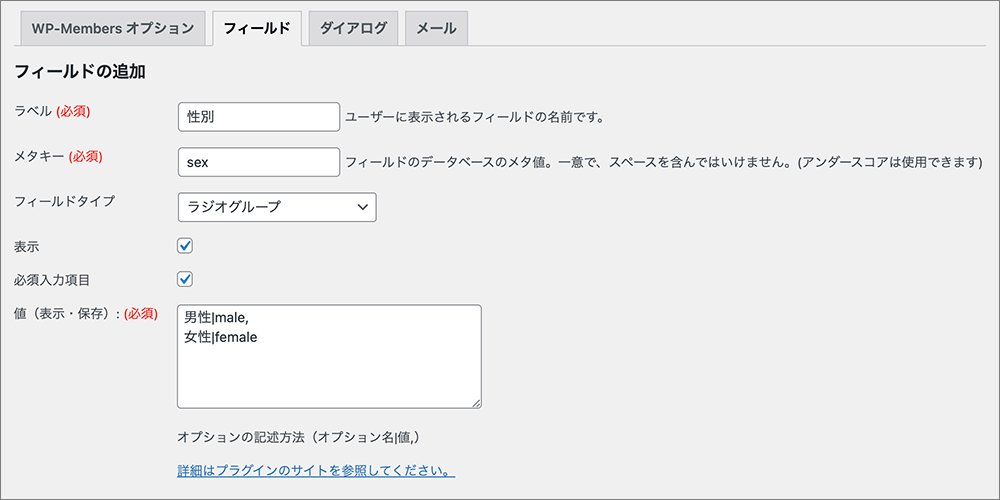
❶会員登録時、男性、女性の選択ができること。

▲設定 > WP-Membersと辿り、フィールドタブより上図のように設定します。
メタキー(sex)と、male、femaleがメタデータになり、後ほどfunctions.phpへ追記するので控えておきましょう。
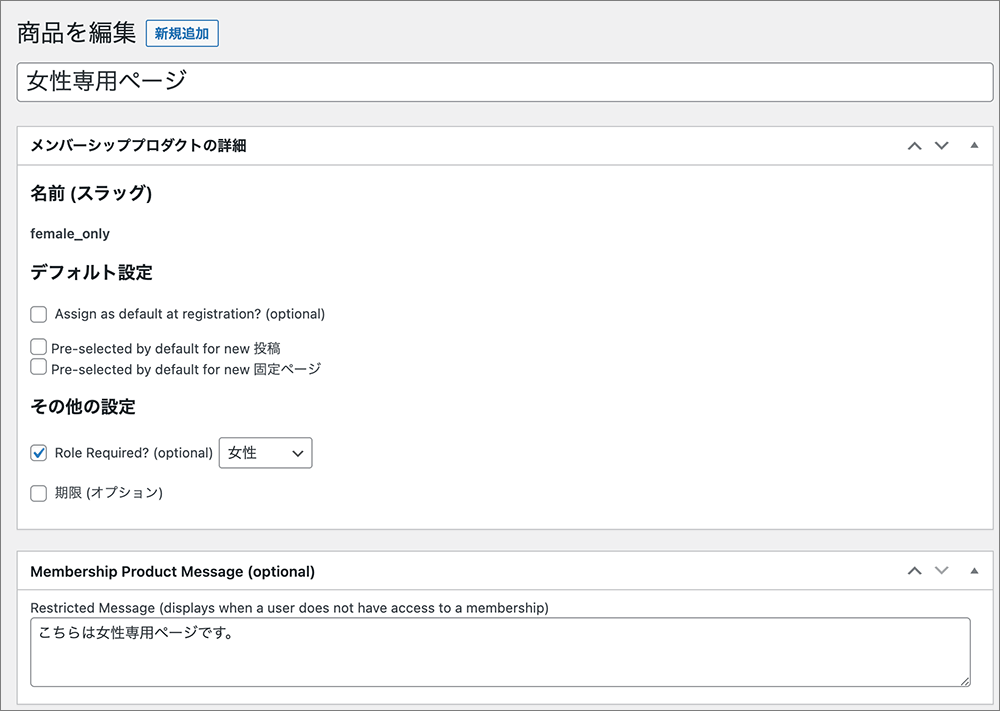
❷それぞれ、男性専用ページ、女性専用ページへのメンバーシップページの振り分けをすること。

▲メニューのメンバーシップ > 新規作成より作成します。
男性専用ページも同様に作成します。
作り方はこちらの記事 を参考にしてください。
その他の設定のRole Required?(option)にチェックを入れ、それぞれの権限を設定するとより閲覧制限がかけられます。

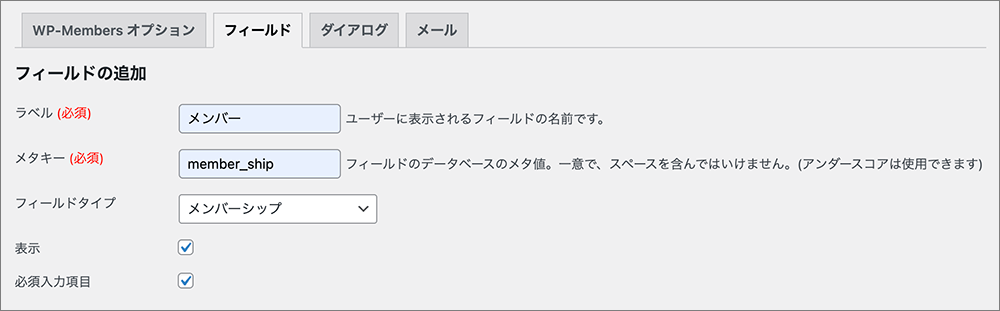
▲再び、設定 > WP-Membersと辿り、フィールドタブより上図のように設定します。
❸登録時、下記、User Role Editorで作成した権限を与えること。
// 登録時のmale、femaleの設定によって権限を振り分ける。
function set_user_role($user_id)
{
if (isset($_POST['sex'])) { //submitで送信するもの
$user_role = $_POST['sex'];
if ($user_role == 'male' || $user_role == 'female') {
$user = new WP_User($user_id); //WP_Userで特定のユーザー権限にアクセス
$user->set_role($user_role); //権限をセット
}
}
}
add_action('user_register', 'set_user_role');▲functions.phpへ上記を追記します。
この記述がないと権限が設定されません。
ラジオボタンで選択した男性、女性をisset($_POST['sex']より取得、$user_role == 'male' || $user_role == 'female'で振り分けます。
male、femaleは下のUser Role Editorで設定する権限グループ名になります。
引数$user_idで登録時のユーザーに対しての処理を行います。
WP_Userでユーザーの属性を取得、set_roleでmaleかfemaleを設定します。
User Role Editor
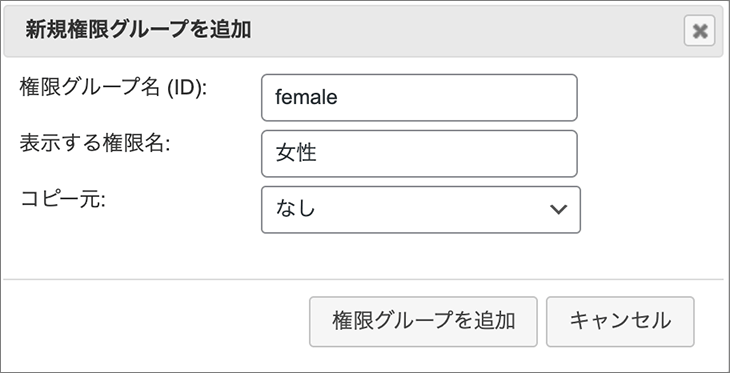
❶男性、女性の権限グループを作成すること。

▲メニュー > ユーザー > User Role Editor で権限グループを追加で上図のように権限を追加します。
男性も同様に追加します。

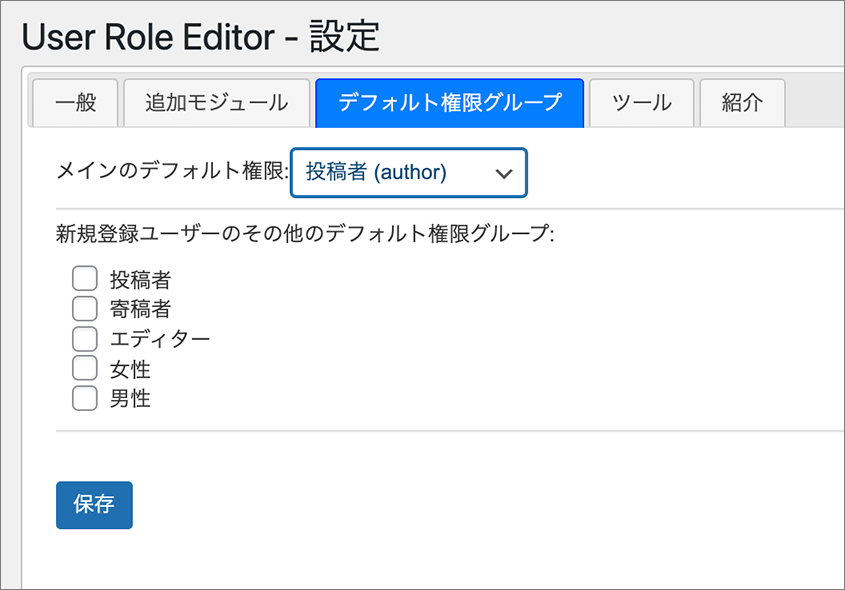
▲メニュー > 設定 > User Role Editorのデフォルトの権限グループは任意で構いません。

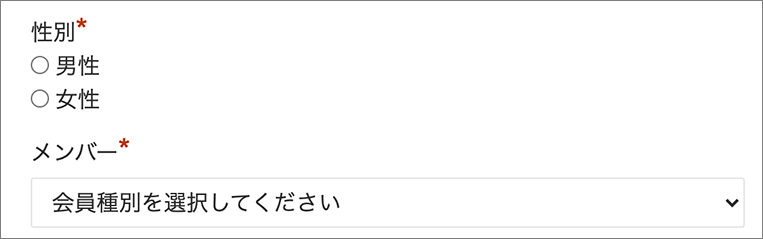
▲登録ページです。
デフォルトでは何も選択してない状態にしてあります。

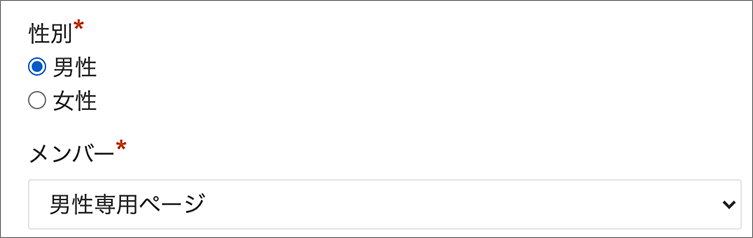
▲男性を選択するとメンバーは自動的に男性専用ページが選択されます。
※自動で切り替わるのは、下で紹介するJavaScriptによるものです。

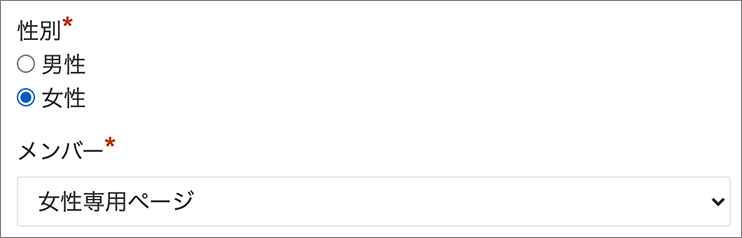
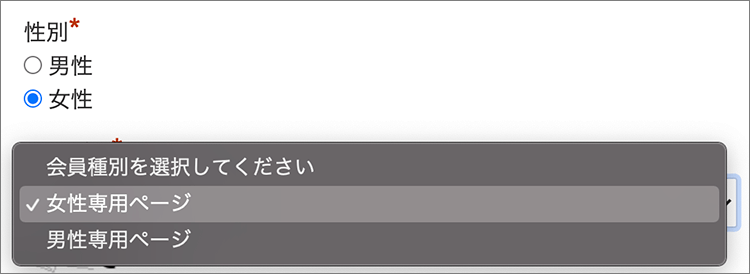
▲女性を選択するとメンバーは自動的に女性専用ページが選択されます。
※自動で切り替わるのは、下で紹介するJavaScriptによるものです。

▲プルダウンを展開したところ。
ただし、このままでは男性を選択しているのにプルダウンから女性専用ページが選択できたり、その逆も選択できてしまいます。
pointerEvents: 'none'で触れなくしたり、思い切ってdisplay:'none'で非表示にしたりしても良いでしょう。
下記は、メンバーのプルダウンを非表示にする記述と、ラジオボタンによって自動的に選択が切り替わるJavaScriptです。
これが本記事の要になります。
非表示にしても、選択した設定は返ります。
jQuery(function ($) {
$('.div_membership,.membership').css({
pointerEvents: 'none', //触れなくする
display:'none' //非表示にする
});
$(function () {
$('[name="sex"]:radio').change(function () {
if ($('[id=sex_1]').prop('checked')) { //男性だったら
$('#member_ship').val('male_only');
} else if ($('[id=sex_2').prop('checked')) { //女性だったら
$('#member_ship').val('female_only');
}
});
});
});

▲結果、権限グループ、メンバーシップ共に設定された状態で登録できました。
データベース(phpMyAdmin)のusermetaにはwpcapabilitiesにa:1:{s:4:"male";b:1;}のように値が入ります。
最初はAjaxとPHP、SQLを使ってこの値を変更しようとしてましたが、私の力量ではできませんでした。。。
WordPress Codexを調べていたらWP_Usersでできることが分かったので、こちらで対応してみました。
途中、諦めかけましたが、ガンバった甲斐があります。
引き続き精進したいと思います。
最後まで読んでくださりありがとうございました。
参考にしたサイトは下記
WordPress Codex 日本語版






