投稿日:2023年12月20日
先日、下記のような相談がありました。
少し面白い見せ方ができるサイトを作りたい。
ページをめくるような効果を付けられないか?
検証してみました。
ググった結果turn.js というjQueryを見つけました。
けっこう前から存在するjQueryで紹介しているサイトがたくさんあります。
自分なりに検証してみました。
github からは3thリリース版をダウンロードできますが、オプションが充実している4thリリース版を検証したいと思います。

▲turn.com のサイト。
ダウンロードもこのページから行います。
右側の書籍をクリックすると動作を確認することができます。

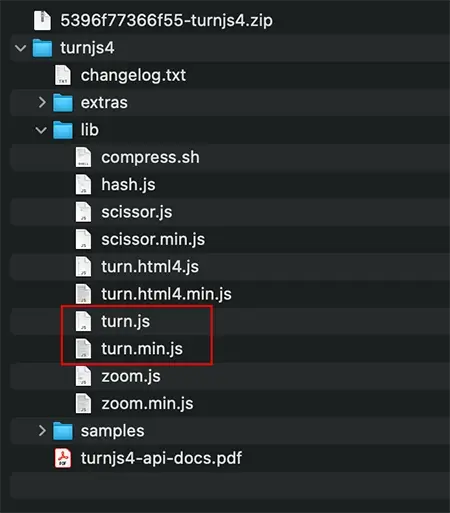
▲5396f77366f55-turnjs4.zipがダウンロードされ、解凍するとturnjs4というフォルダが展開します。必要なのはlib > turn.jsもしくはturn.min.jsになります。
必要に応じてzoom.jsやextrasフォルダのmodernizr.2.5.3.min.jsもリンクします。
jQueryは1.7以上が必要です。extrasフォルダ内のものをリンクするかCDNで使用します。
zoom.js はクリックで拡大表示を行うjQuery。
modernizr.js はwebサイトを見ている人のブラウザが機能を対応しているかチェックするjQueryです。
以下のようなものを作ってみました。
ソースコードです。
<head>
<!-- jQuery CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"
integrity="sha512-v2CJ7UaYy4JwqLDIrZUI/4hqeoQieOmAZNXBeQyjo21dadnwR+8ZaIJVT8EE2iyI61OV8e6M8PP2/4hpQINQ/g=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- turn.js -->
<script src="js/turn.min.js"></script>
<style>
/* styleは省略 */
</style>
<title>turn.jsテスト</title>
</head>
<body>
<div id="flipbook">
<div class="hard cover">表1</div>
<div class="page">表2</div>
<div class="page">表3</div>
<div class="hard cover">表4</div>
</div>
<script>
$("#flipbook").turn({});
</script>
</body>
</html>14行目でturn.min.jsを読み込んでいます。
39、43行目の.odd、.evenはturn.jsが書き出すCSS値に対して背景色を設定しています。
52、54行目のCSS値 hard はturn.jsのオプションで、硬質な紙をめくる表現ができます。
59行目の$("#flipbook").turn({}); JSの基本的な書き方でブラケッツの中にオプションを記述します。
オプションをつけてみます。
$("#flipbook").turn({
autoCenter: true,
gradients: false,
});▲autoCenter はページを開いた時にセンター配置にします。真偽値で指定します。デフォルトは false になっています。
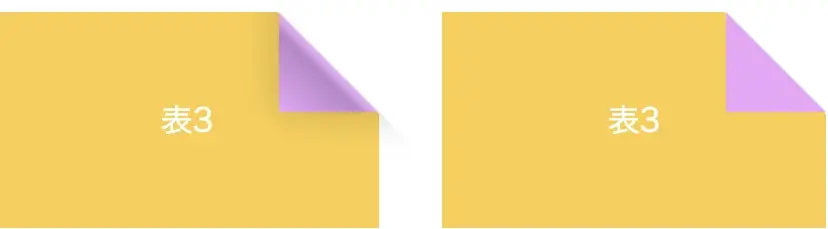
gradients はページめくりの陰影をグラデーション表示するかのオプションです。デフォルトで true になっています。(下図参照)

▲左が gradients:true; 。右が gradients:false; 。違いが分かると思います。
その他のオプションやプロパティはturn.comのページ をご参照ください。
矢印クリックでページ送りの機能を実装してみました。
ソースコードは下記です。
<!-- 本の体裁 -->
<div id="flipbook">
<div class="hard cover">表1</div>
<div class="hard page">表2</div>
<div class="page">ページ1</div>
<div class="page">ページ2</div>
<div class="page">ページ3</div>
<div class="page">ページ4</div>
<div class="hard page">表3</div>
<div class="hard cover">表4</div>
</div>
<!-- 矢印 -->
<div class="arrow">
<i class="fa-solid fa-circle-arrow-left"></i>
<i class="fa-solid fa-circle-arrow-right"></i>
</div>// ▼ turn.js
$("#flipbook").turn({});
// ▼ 右矢印クリックで次のページへ
$('.fa-circle-arrow-right').click(() => {
$("#flipbook").turn("next");
});
// ▼ 左矢印クリックで前のページへ
$('.fa-circle-arrow-left').click(() => {
$("#flipbook").turn("previous");
});ここまではdivで包含したテキストで作ったものです。
turn.jsは以下のように画像にもページめくりを実装することができます。
さらにvideoタグを使用すれば動画にも実装できます。
以前、仕事で婦人服のデジタルカタログを作ったことがあります。
当時はまだFlashが使われており、動作的にもFlash独特なものがありました。
ページめくりのjQueryは他にも、ONEBOOK3D やBookBlock 、Flippage などがあります。
それぞれ機能的にも優れているので用途や効果に応じて使い分けたいですね。
引き続き検証したいと思います。
最後までお読みいただき、ありがとうございました。


