投稿日:2024年3月24日
久しぶりにAfter Effectsの無料プラグインOrb を使って地球を作ってみました。
▼こちらが今回の作品になります。
▲ポイントは、ヌルオブジェクトの回転に合わせたライトを太陽として作った点です。
太陽は同じくAfter Effectsの無料プラグインSaber で作りました。
Adobe Stock で販売中です。
体験版では無料で利用できるので是非お求めください。
地球の作り方はこちら▼の過去記事 をご参考ください。
上記で作った地球をよりリアルにしていきます。
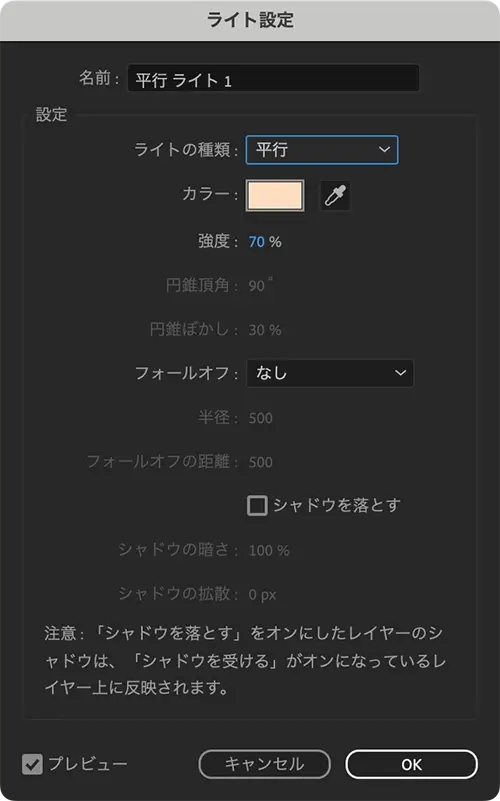
ライト

▲今回のライトの設定です。強度を70%にし少し落ち着かせてみました。

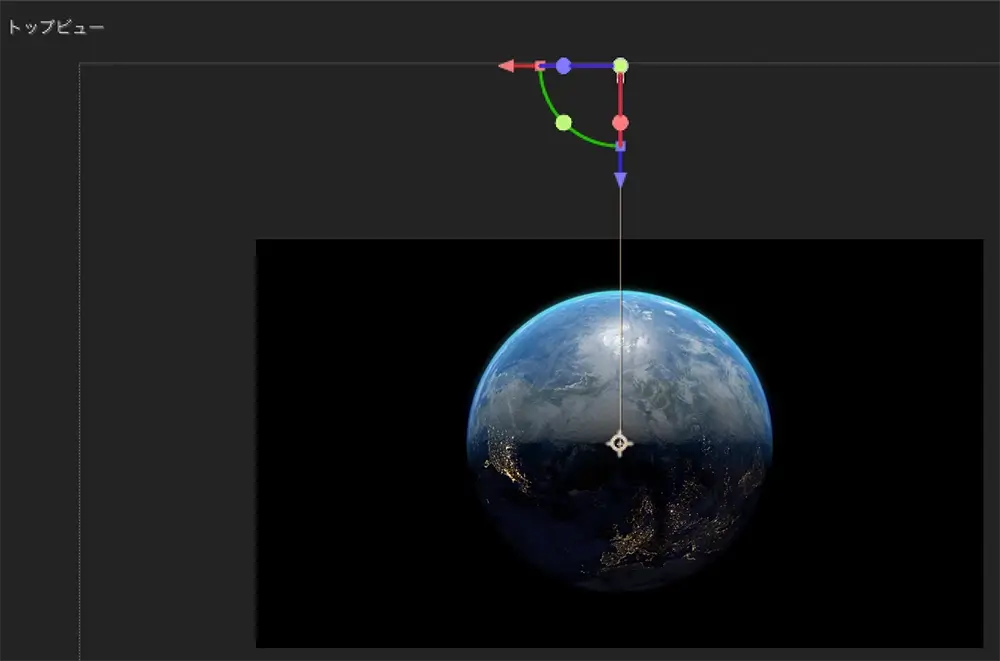
▲ライトの位置をカスタマイズしてゆきます。
トップビューで見たときに上図のようになるような位置にします。
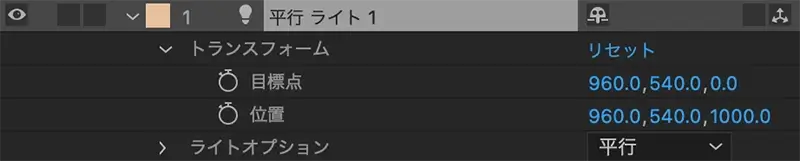
数値は下図のようにします。

▲目標点と位置のX、Y座標は同じにし、Z座標だけ1000にします。

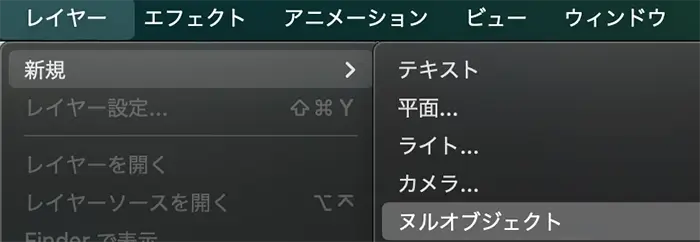
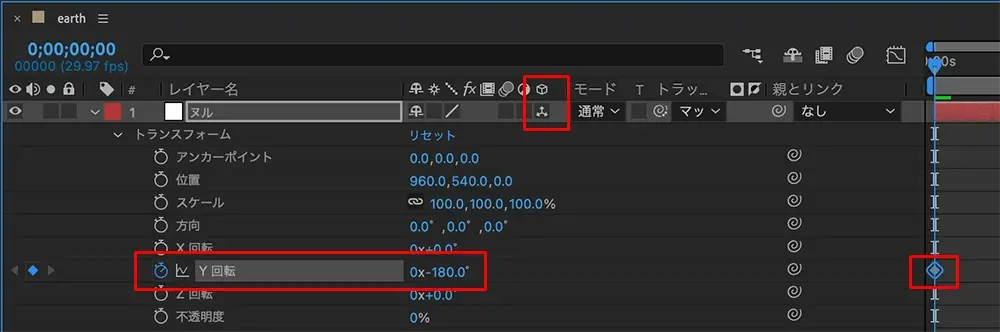
▲続けて新規ヌルオブジェクトを作成します。

▲3Dレイヤーをオンにしタイムラインの開始点でY回転のキーフレームをオンにします。
数値は-180にします。

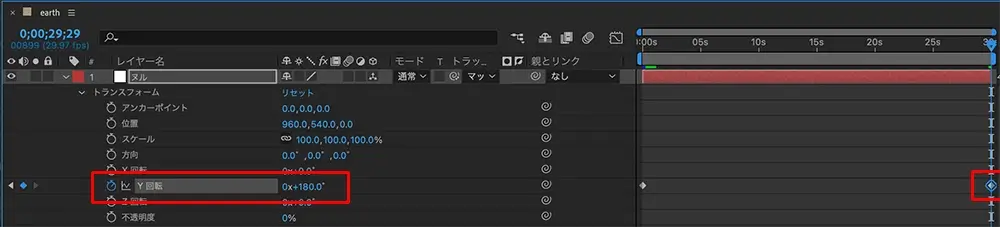
▲続いて最終点のキーフレームを挿入しY回転を数値を180にします。

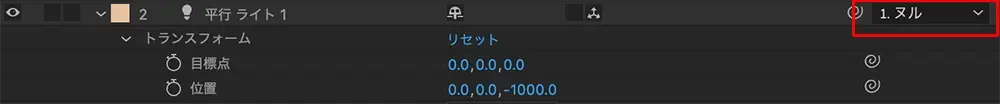
▲平行ライトの親をヌルにします。
▲トップビューで見るとこのような動きになります。
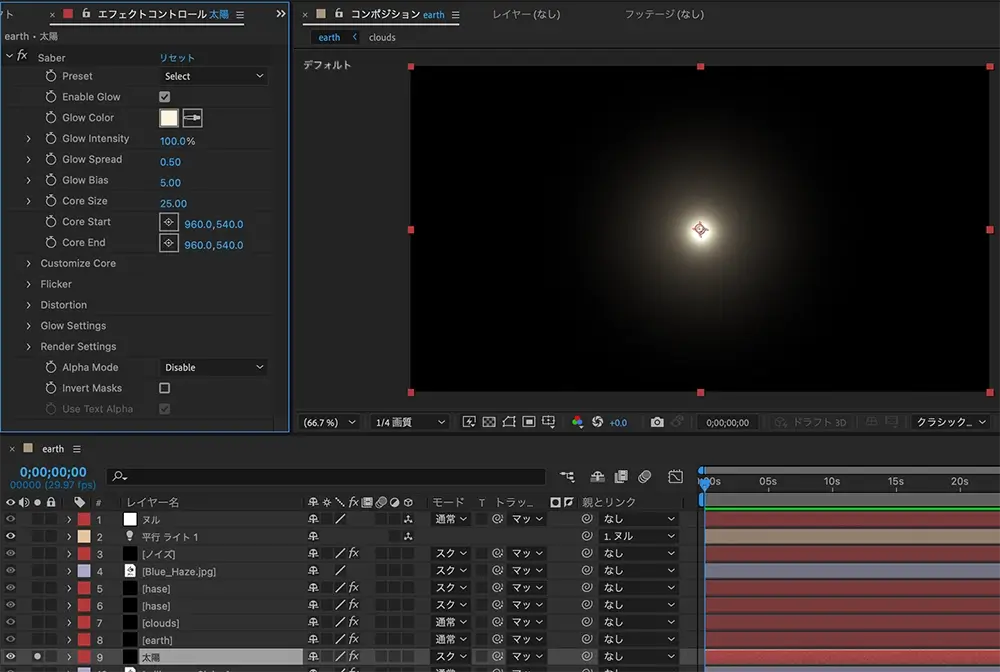
続いて「太陽」という名前で新規平面を作成しSaberを適用します。
太陽

▲Saberの設定です。
Glow Color:#FEF4D9
Glow Intensity:100.0%
Glow Spread:0.50
Glow Bias:5.00
Glow Size:25.00
Core Start:960.0, 540.0
Core End:960.0, 540.0
ポイントはCore StartとCore Endの座標をコンポジションの中央にすることです。
今回のコンポジションは 1920 × 1080px なのでその半分の960、540が中心になります。
同じ数値なのでライン状ではなくスポットライト的な感じになります。
これの位置を動かすことで動いているように見せます。
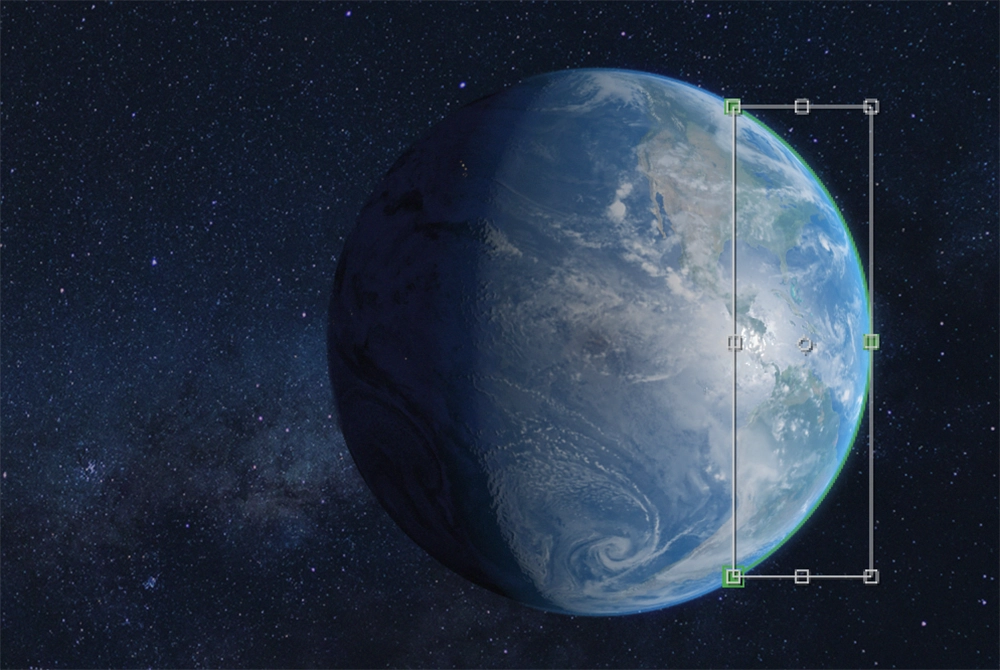
アクティブカメラで見たときに太陽を横移動させるため、座標と透明度を調整します。
Saberも先ほど作ったヌルオブジェクトに紐付けしようとしましたが、3Dレイヤーにすると上手くいかなかったので今回は横移動にしました。
タイムラインの設定は以下。
| 時間 | 00;00 | 07;15 | 07;29 | 22;00 | 22;15 | 29;29 |
|---|---|---|---|---|---|---|
| 位置 | 960.0, 540.0 | 2250.0, 540.0 | – | -103.0, 540.0 | – | 960.0, 540.0 |
| 不透明度 | 100 | 100 | 0 | 0 | 100 | – |
▼このような動きになります。
レンズフレア
より効果を高めるためレンズフレアを追加します。
「レンズフレア」という名前で新規平面を作ります。

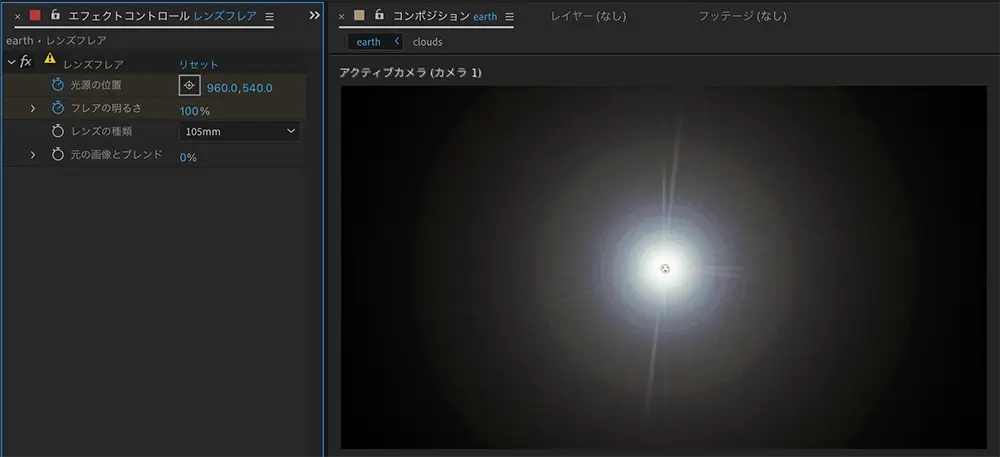
▲こちらもコンポジションの中心から開始するように光源の位置を 960.0, 540.0 に設定します。
レンズの種類は任意ですが、よく使う105mmにしておきます。
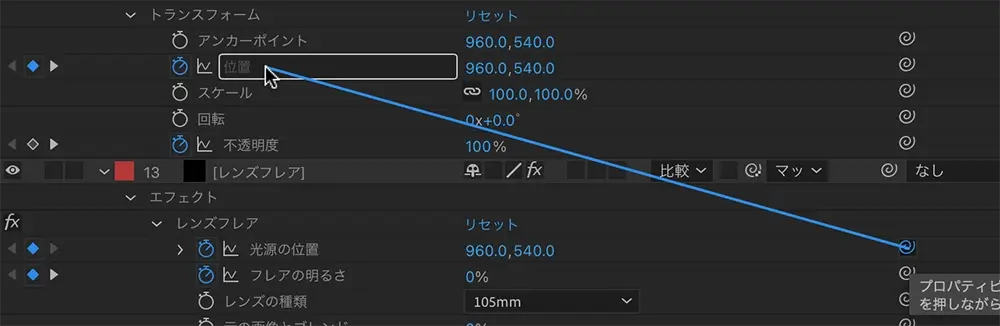
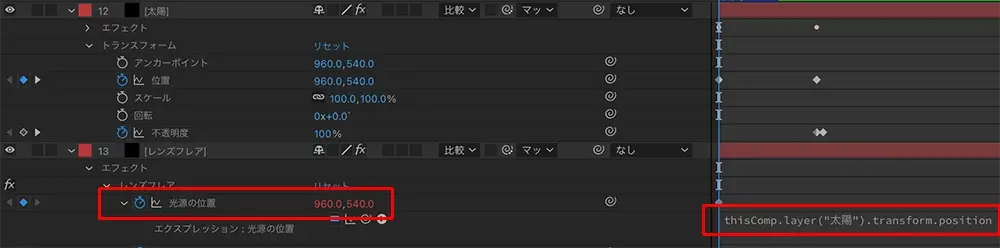
レンズフレアも太陽と同じ座標を移動させるので、光源の位置を「太陽」レイヤーの位置に紐付けます。

▲プロパティのピックウイップ。

▲設定後エクスプレッションが追記されます。
フレアの明るさも同じではリアリティに欠けるので強弱をつけます。
設定は以下です。
| 時間 | 00;00 | 07;15 | 07;29 | 22;00 | 22;15 | 29;29 |
|---|---|---|---|---|---|---|
| フレアの明るさ | 0% | 100% | 0% | 0% | 100% | 0% |
▼このようになります。
光彩
もう少しリアルにしてみましょう。
太陽が地球から出るとき、または地球に隠れるときの光彩を作ります。

▲こんな感じの光彩です。
「光彩01」という名前で新規平面を作ります。

▲半円より小さい孤を作り大きさと位置を調整します。
孤はイラストレーターの方が作りやすいと思います。
イラストレーターからパスをペーストするとマスクになるので、それにSaberを適用します。

▲Saberを適用しました。
両端と中央が均一になり単調なので調整します。

▲中央を膨らむように作ります。
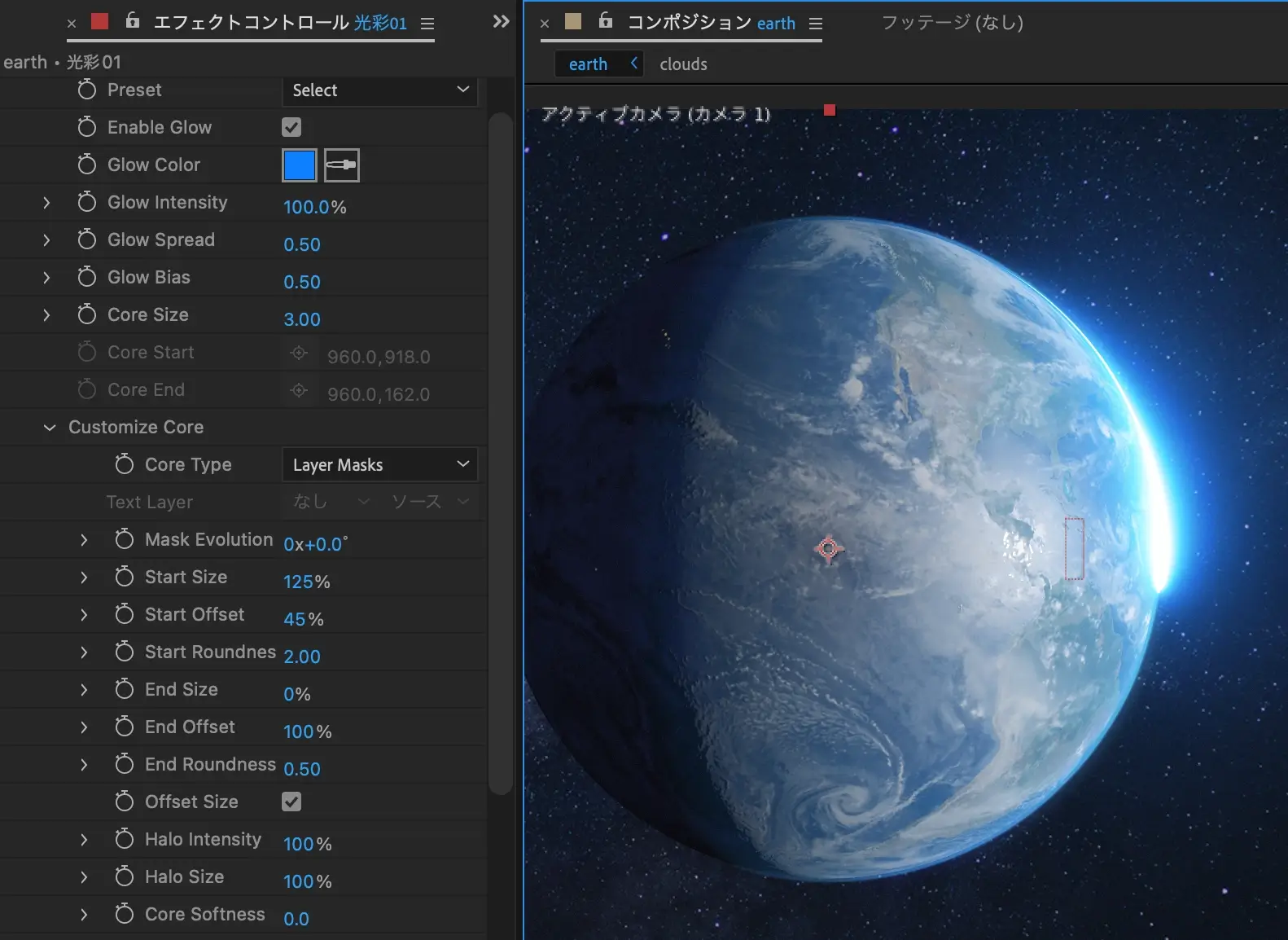
Saberの設定にはパスの中央部を調整する機能はないようなので、上と下とでパスを作り分け、Start Size と End Size を調整して膨らんだようにみせます。
上図は上側のパスの設定です。

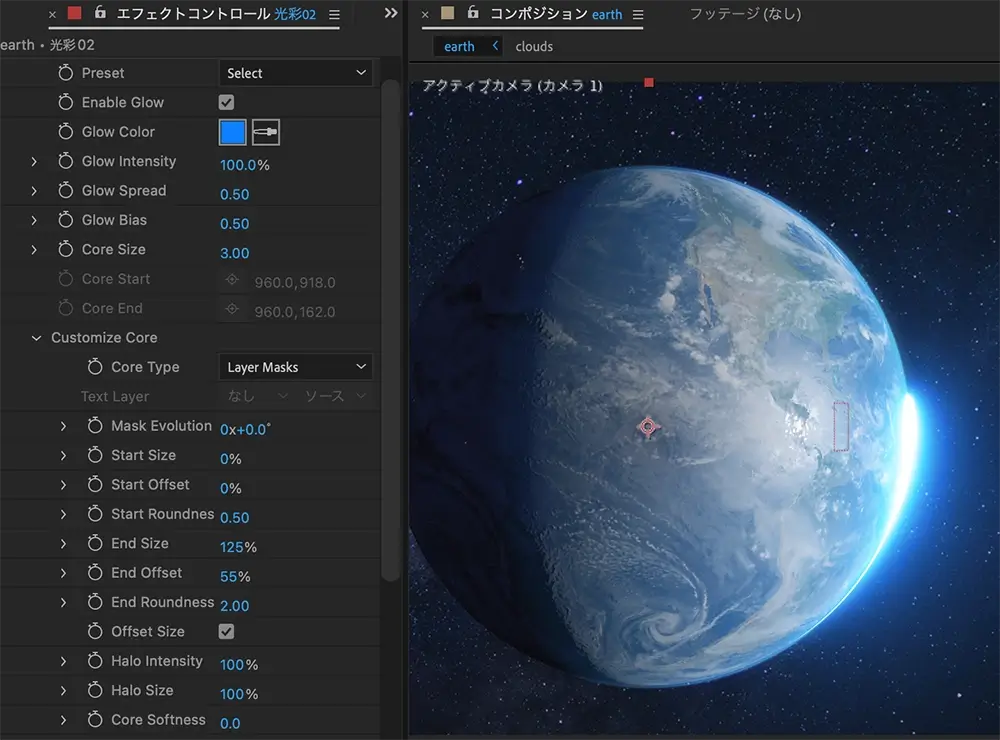
▲先ほどのレイヤーを複製しレイヤー名を「光彩02」にします。
上図の設定にします。
End Size が55%なのは上側のパスの Start Size と50%づつにすると切れたように見えるので少し食い込ませるためです。見た目でおかしくならないように任意で設定しましょう。

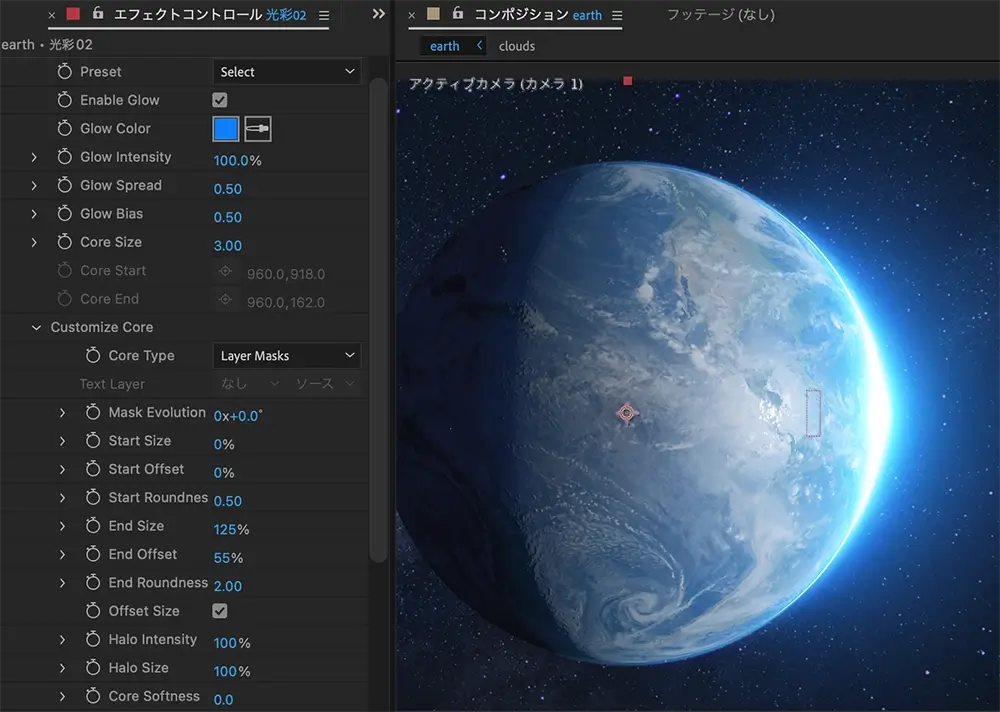
▲上下共に表示させました。いい感じです。

▲地球から出るときと、隠れるときに使うので複製をします。
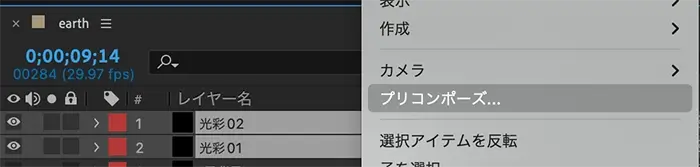
まず、上下をまとめるためプリコンポーズします。
名前は「光彩 右」にします。
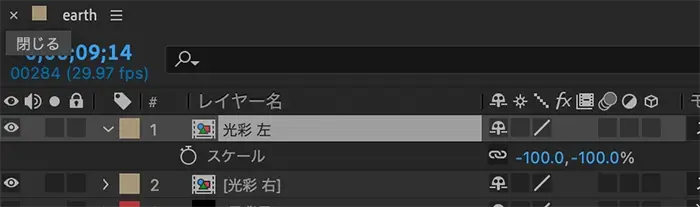
さらにプリコンポーズしたものを複製し「光彩 左」という名前にします。

▲複製したプリコンポーズのスケールを-100%にし左右反転させます。
180°回転させても良いでしょう。
最後に太陽の出没と地球に隠れるタイミングに合わせた不透明度の調整と、フェードイン、アウトに使う黒背景を準備します。
黒背景は光彩を強調するため、光彩が100%のときに不透明度を50%にする設定にします。

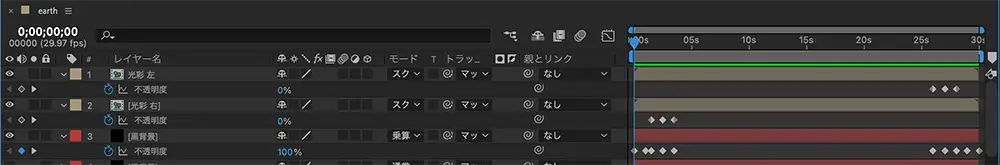
▲タイムライン。光彩と黒背景の設定です。
数値は以下です。
光彩 右
| 時間 | 01;15 | 02;15 | 03;15 |
|---|---|---|---|
| 不透明度 | 0% | 100% | 0% |
光彩 左
| 時間 | 26;00 | 27;00 | 28;00 |
|---|---|---|---|
| 不透明度 | 0% | 100% | 0% |
黒背景
| 時間 | 00;00 | 01;00 | 01;15 | 02;15 | 03;15 | 26;00 | 27;00 | 28;00 | 28;29 | 29;29 |
|---|---|---|---|---|---|---|---|---|---|---|
| 不透明度 | 100% | 0% | 0% | 50% | 0% | 0% | 50% | 0% | 0% | 100% |
これで完成です。
各数値は、より良く見せるために任意で調整してみてください。
4Kで作ったものを載せておきます。
▲4K動画はAdobe Stock で販売してます。
体験版では無料で利用できるので是非お求めください。
久しぶりに楽しみながら作りました。
NASAもテクスチャー を公開しているので色々と試行錯誤しながら作り込むと良いと思います。
作り終わってから気づいたのですが、30秒かけて地球が1回転する間に太陽(平行ライト)も1周するようになっています。
カメラを固定してますが、これらは正しい動きではないと思います。
この辺も含めてさらなるリアリティを求めたいと思います。
最後までお読みいただき、ありがとうございます。




