投稿日:2022年8月20日
毎年、8月14日近辺はペルセウス座流星群が到来する時期。
到来とは言っても、母天体のウィフト・タットル彗星の残留した星屑の中に地球が突入し、大気圏に触れた星屑が流星になって現れる現象のことです。
過去にもAfter Effectsで作ったことがあります。
「宇宙船地球」と称し地球も作りました。
VIDEO COPILOT のチュートリアルやダストマンさまのYouTube に作り方が紹介されています。
しかし、地球は回転しているのに雲が動かないのことに不自然さを感じます。
最近タイムラプスで雲の動画ばかり作っているので違和感は募るばかり。。。
そこで渦巻く雲をテクスチャーとして地球を作ってみました。
その動画になります。
▲雲が渦巻きながら地球の回転に追従します。
地球は東に向かって回転するように設定してあります。
地軸も23.4°傾けています。
雲自体の動きがかなり速くなってしまいましたが、もちろん調整は可能です。
手順です。

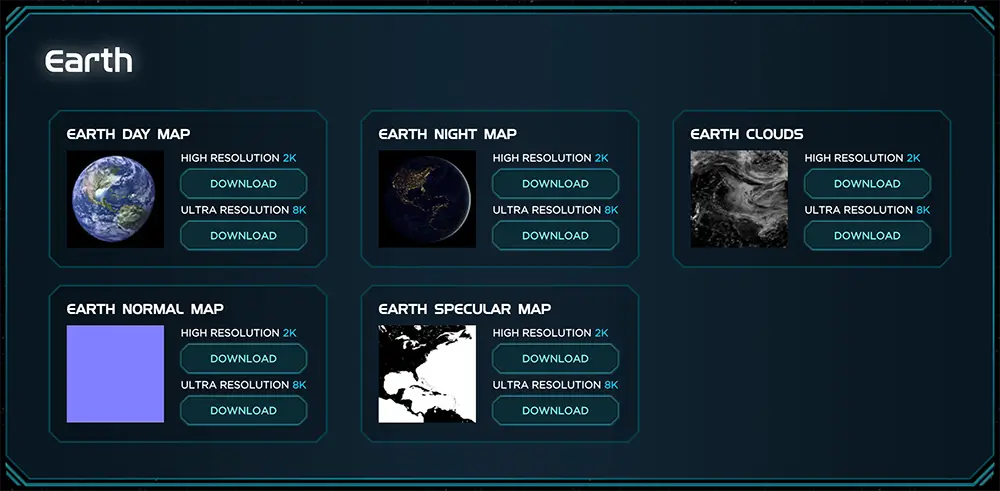
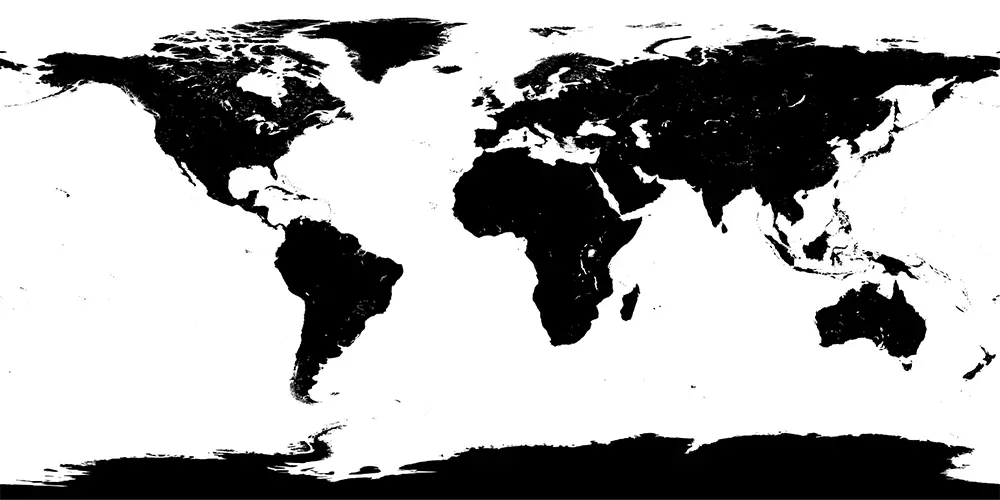
▲Solor Texures のサイトから地球のテクスチャーをダウンロードします。
今回は2Kのテクスチャーを使用します。
テクスチャーは商用目的であっても使用、改変、共有が可能です。

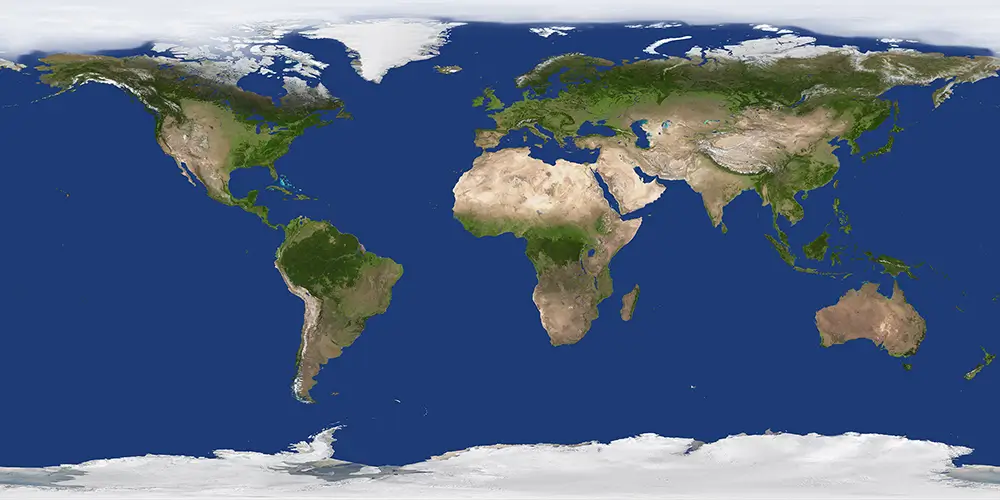
▲EARTH DAY MAP 地表のテクスチャーです。

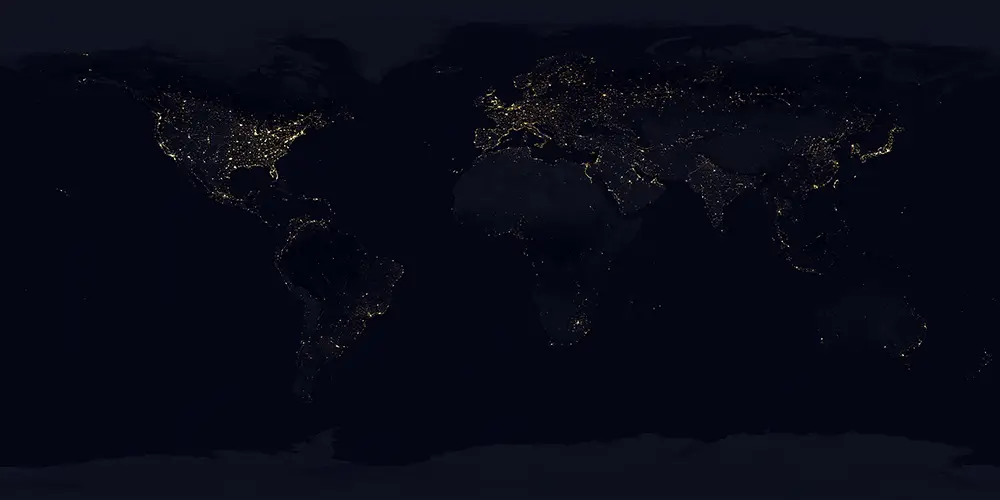
▲EARTH NIGHT MAP イルミネーションのテクスチャーです。

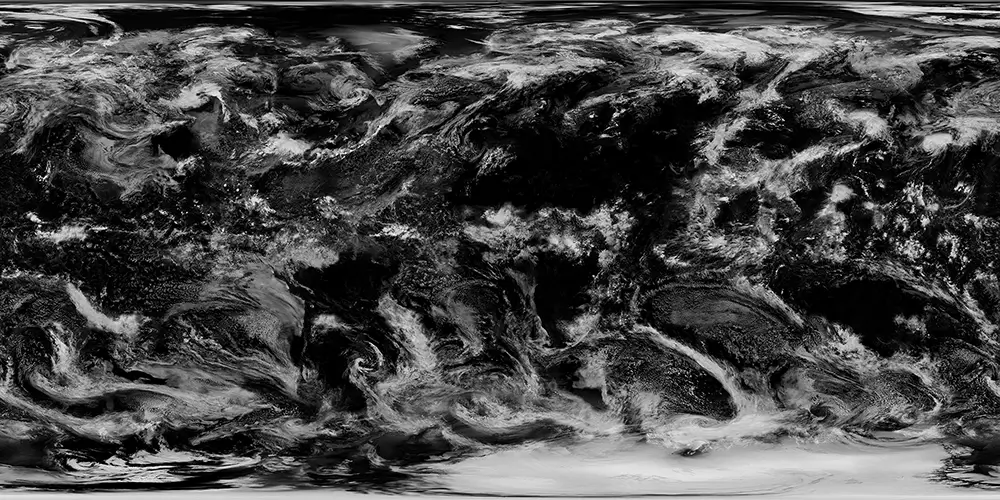
▲EARTH CLOUDS 雲のテクスチャーです。
今回は使用しません。

▲EARTH NORMAL MAP バンプ(凹凸)のテクスチャーです。

▲EARTH SPECULAR MAP 光沢のテクスチャーです。

▲「Blue_Haze.jpg」
VIDEO COPILOT のサイトからダウンロードしたテクスチャー一式に含まれています。
Hazeは霧という意味だそうで、ブルーのグラデーションが微妙にかかっています。

▲PAKUTASO からダウンロードした天の川の画像。背景に使用します。

▲After Effectsを起動します。

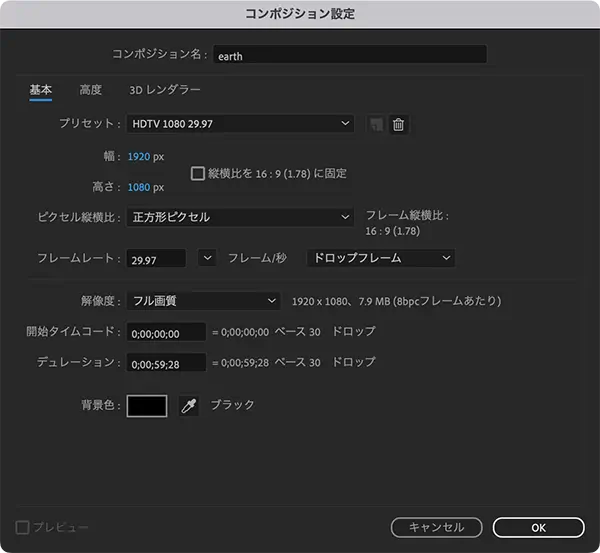
▲新規プロジェクト、新規コンポジションを作成。
今回は2K(1920 × 1080px)、60秒の動画を作ります。

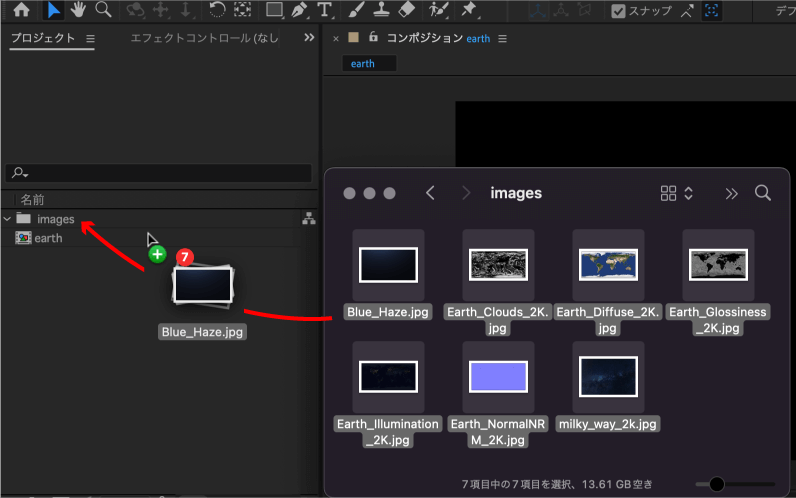
▲ダウンロードしたテクスチャーをプロジェクトで作成したimagesフォルダーに読み込みます。

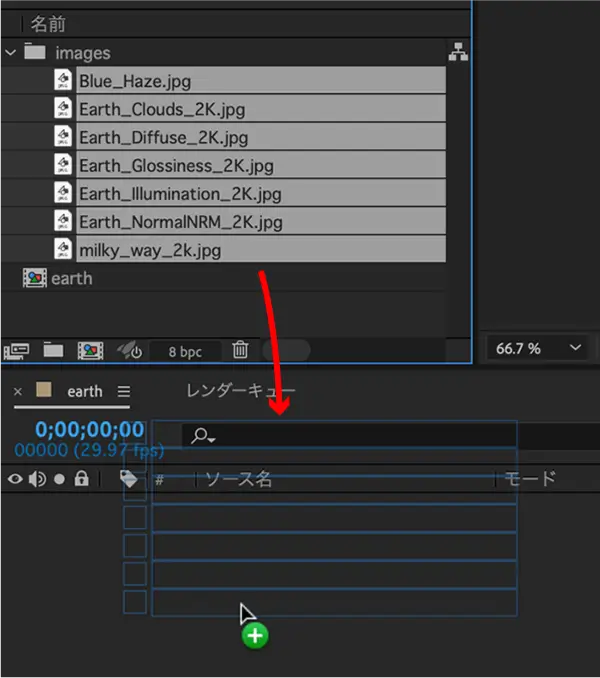
▲先ほど読み込んだテクスチャーをタイムラインに追加します。

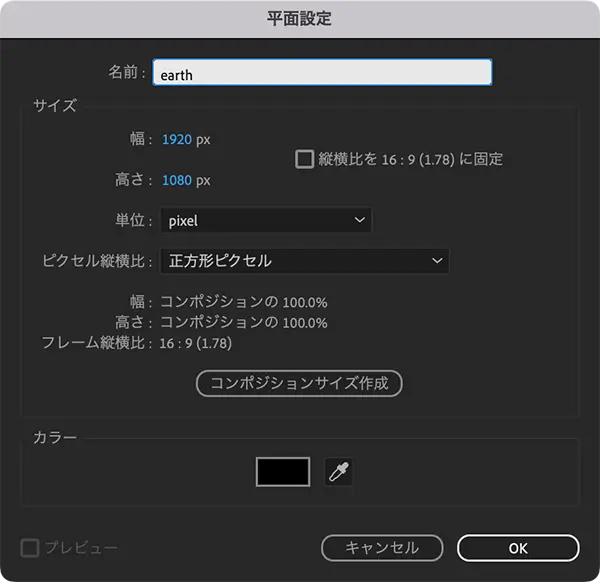
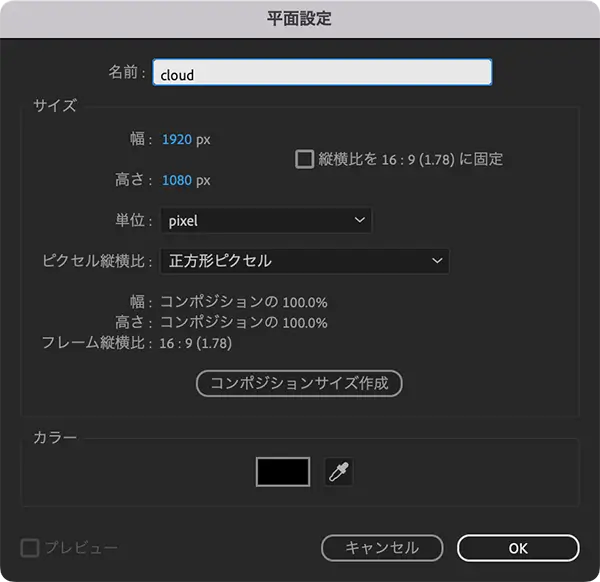
▲地球本体を作るため新規平面を作ります。
名前はearthにします。

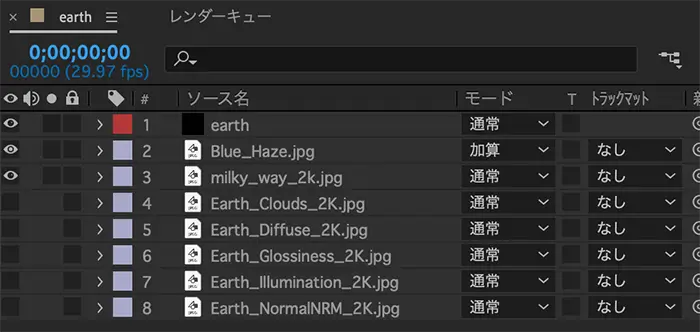
▲レイヤーの構成はこのようにします。
Blue_Haza.jpgはモードを加算にします。
地球のテクスチャーは非表示にしておきます。

▲エフェクト&プリセットからORBを検索し先ほど作ったearthレイヤーに適用します。

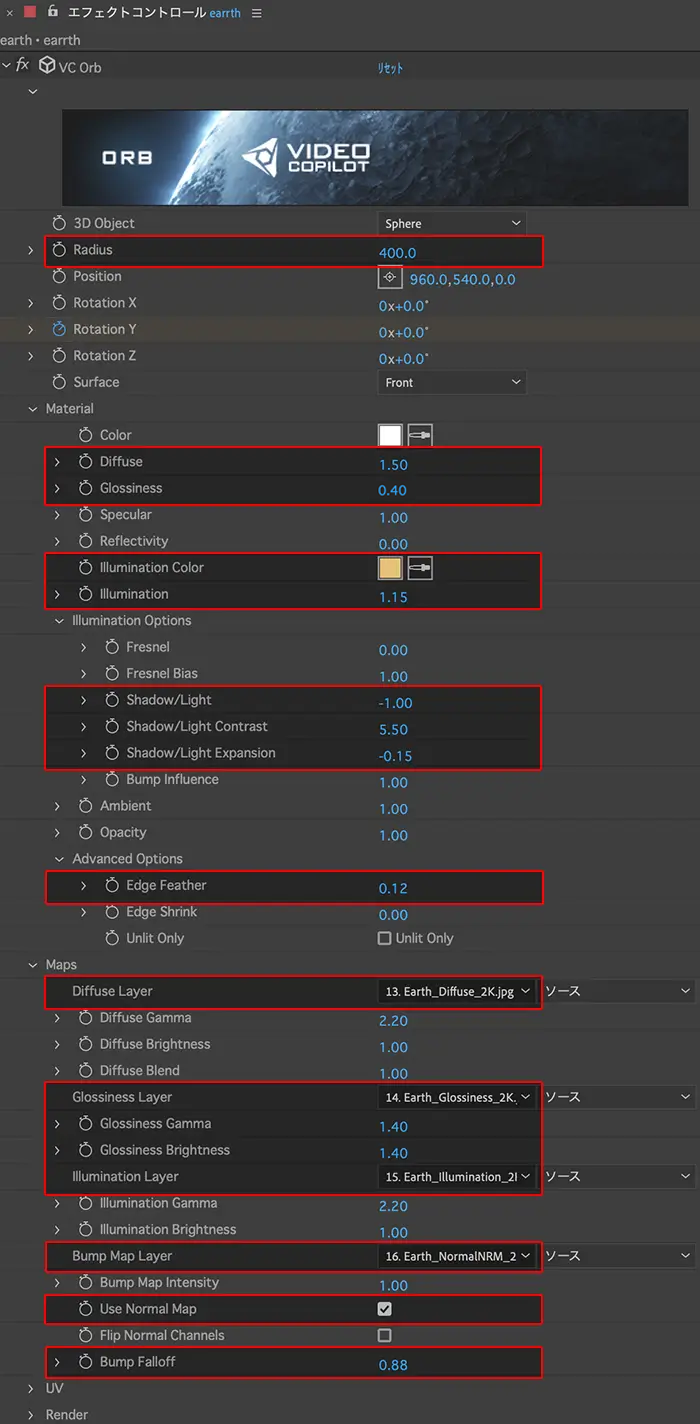
▲赤囲みがカスタマイズした設定で、残りはデフォルトです。
Illumination Colorは#FCD282にしてあります。

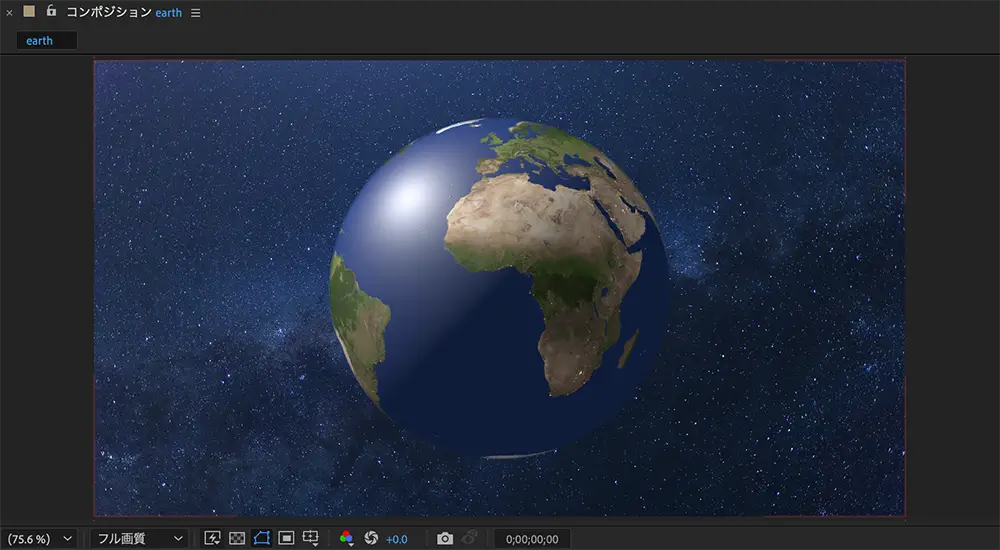
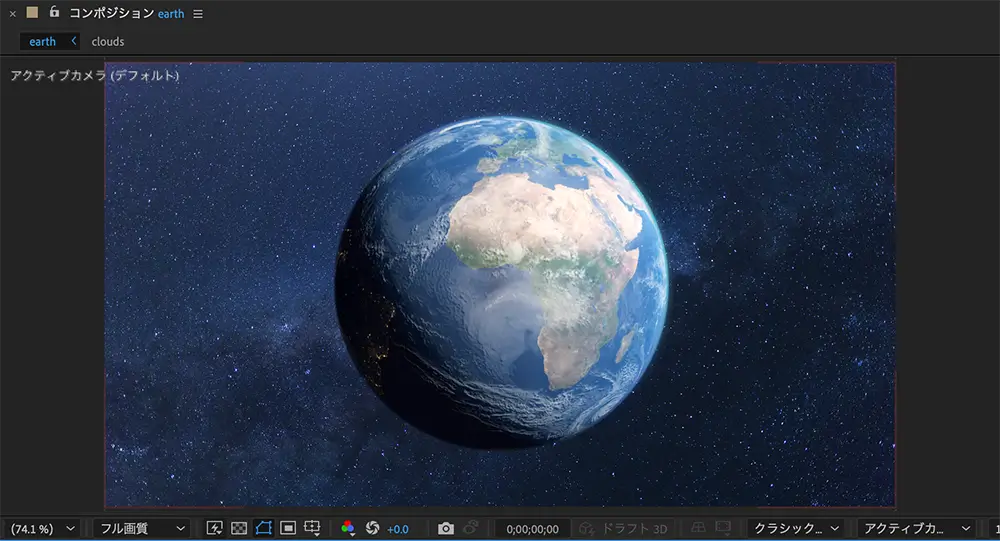
▲ここまでで、このような地球ができます。
引き続きテクスチャーを追加していきます。
今回の要になる雲の動画素材を作ります。
NASAが下のような動画をYouTubeに公開しています。
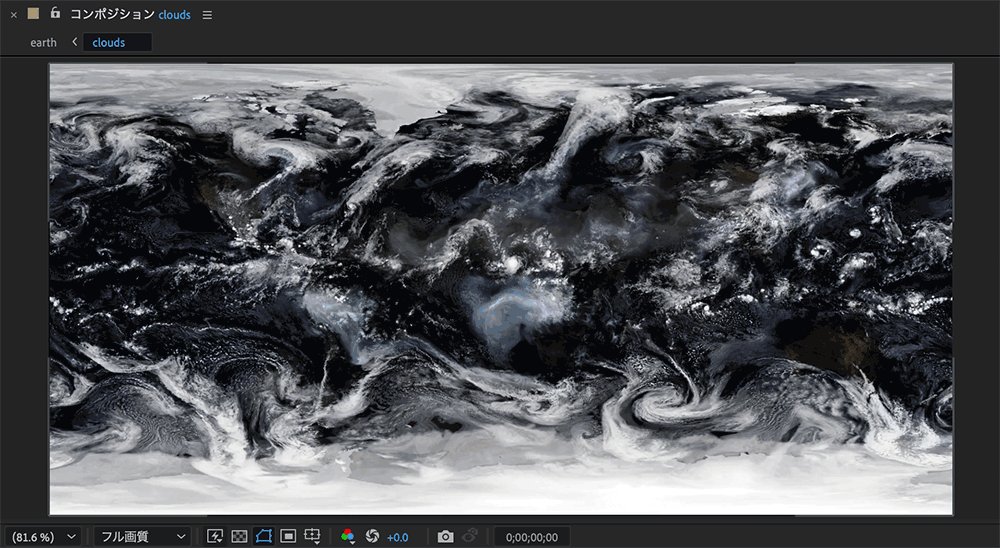
▲「clouds and aerosols」というタイトル通りですが、雲とエアロゾルの動きを可視化したものです。
©️ NASA’s Scientific Visualization Studio
こちらからダウンロード することができます。
注意として、クレジット表示が必要です。
こちらがガイドライン になります。ご使用の際は一読し内容を把握してください。
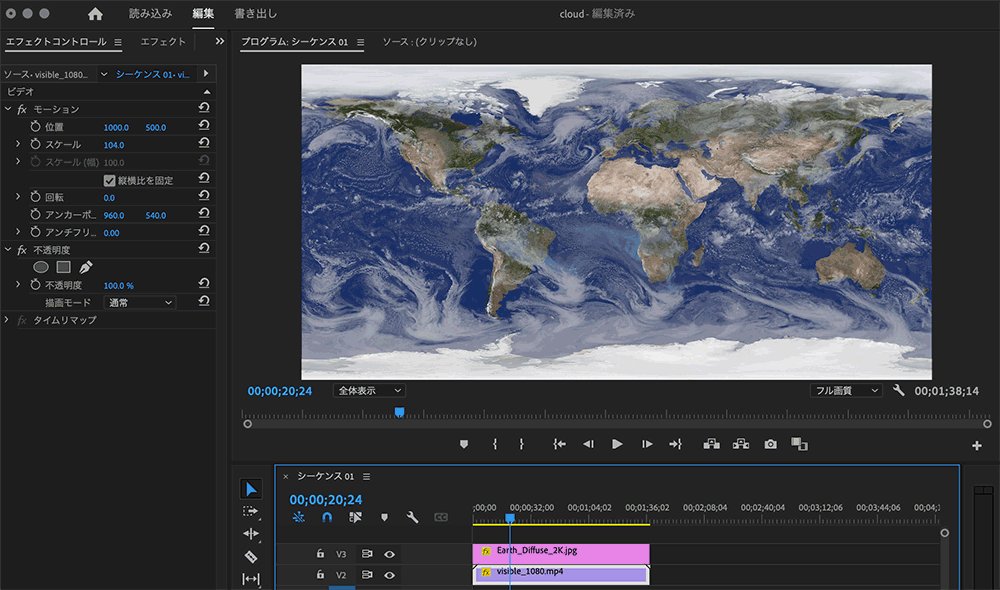
Solar Texturesのテクスチャーとは大きさが異なるので調整します。

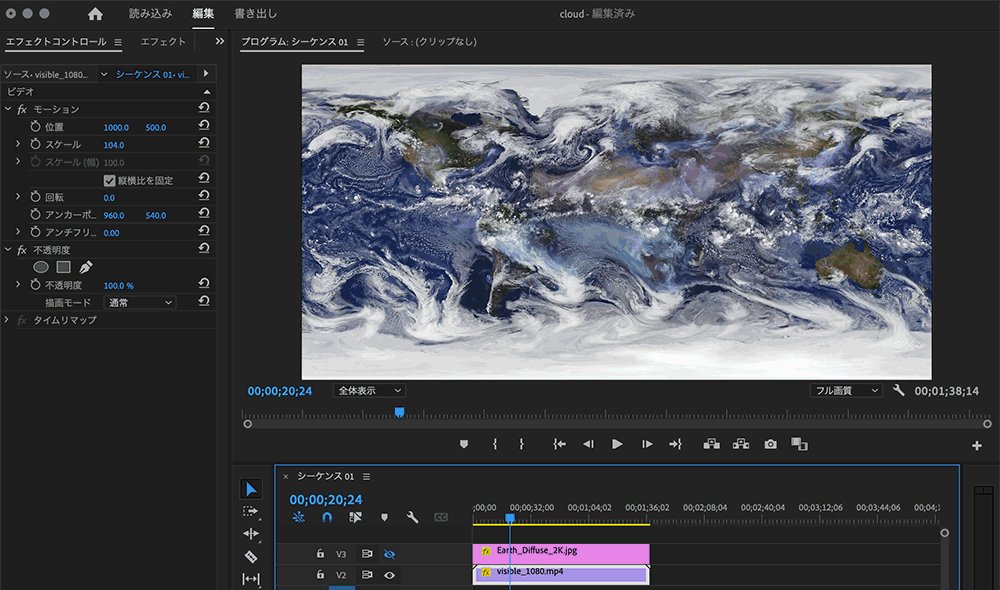
▲Premiere Proで表示非表示を繰り返しながら、Solar Texturesのテクスチャーに大きさを合わせます。
スケール、104%でおおよそ合います。
これをmp4に書き出します。

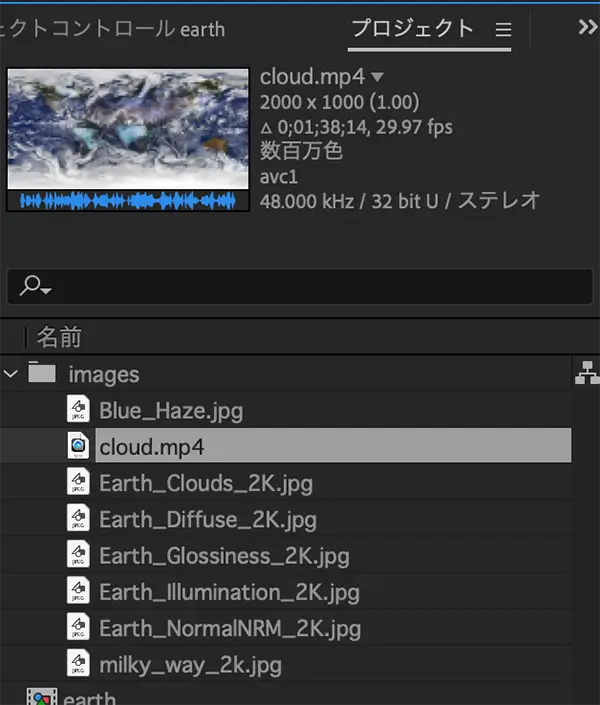
▲Premiereから書き出しした動画テクスチャーをプロジェクトに読み込みます。

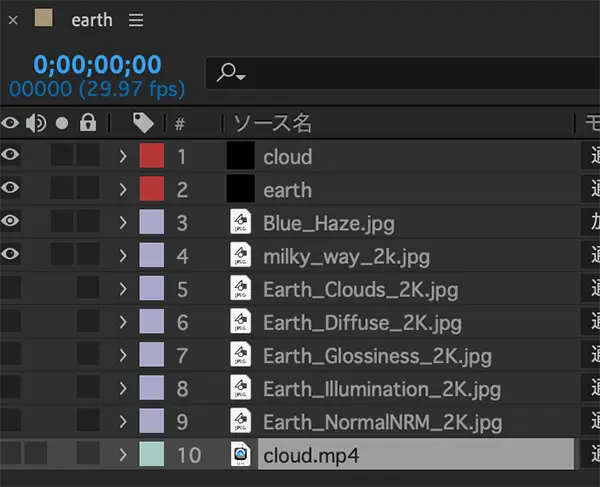
▲読み込んだテクスチャーをタイムラインに配置します。同様に非表示にしておきます。

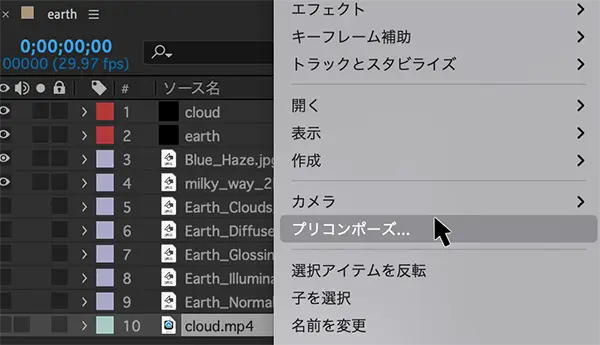
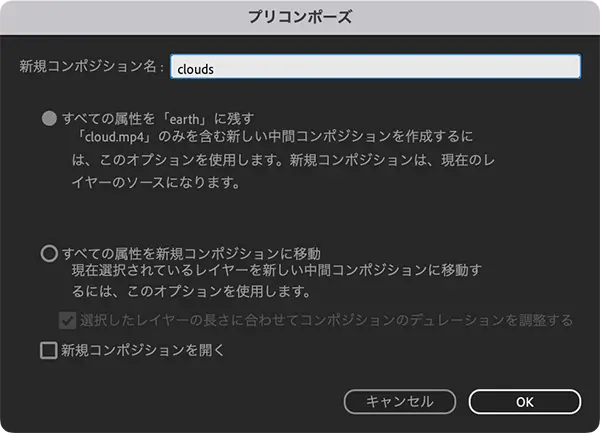
▲プリコンポーズします。

▲cloudsというコンポジション名。
すべての属性を「earth」の残すにチェックしOKをクリックします。

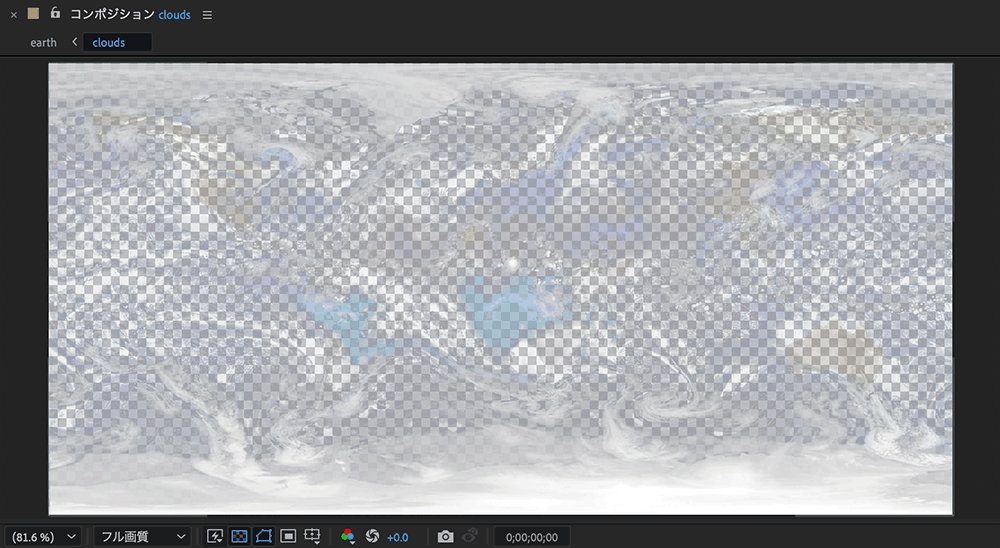
▲作成したcloudsコンポジションをダブルクリックし、cloudに抽出を適用します。

▲さらに色かぶり補正を適用します。

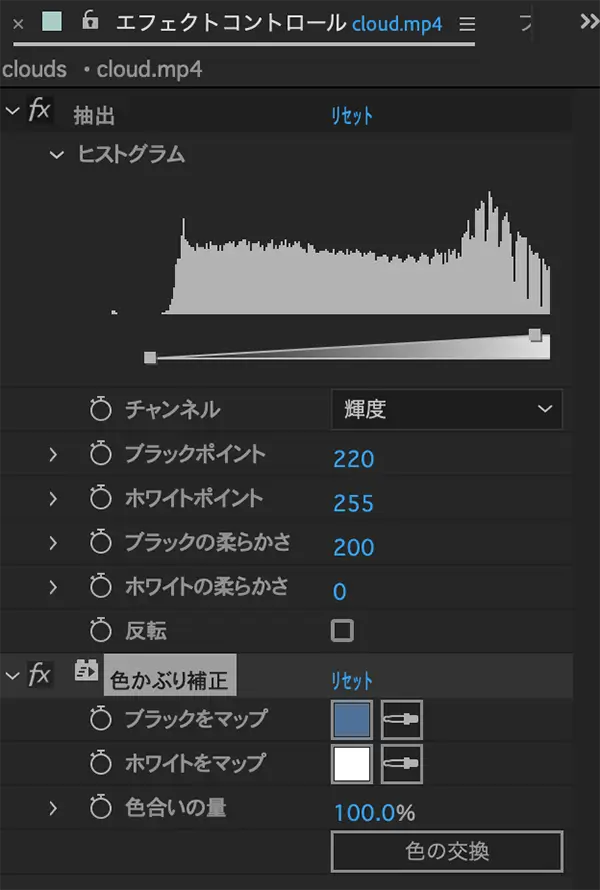
▲抽出、ブラックポイントを220。ブラックの柔らかさを200に設定しました。
色かぶり補正、ブラックをマップの色の数値を#4F7299にしてあります。

▲このようなテクスチャーになります。
透明グリッドの表示非表示を繰り返すとどの部分が雲になるか分かると思います。

▲雲を作るための新規平面を作成します。名前はcloudにしておきます。

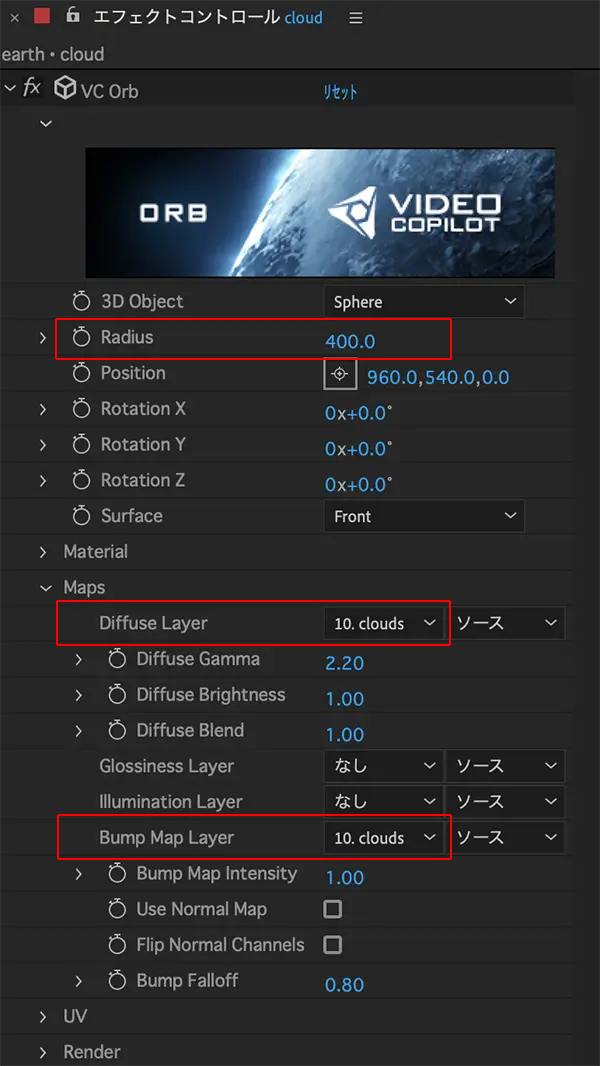
▲ORBを適用します。

▲赤囲みが変更箇所です。
Diffuse LeyerとBump Map Layerに先ほど作成したcloudsを適用しています。

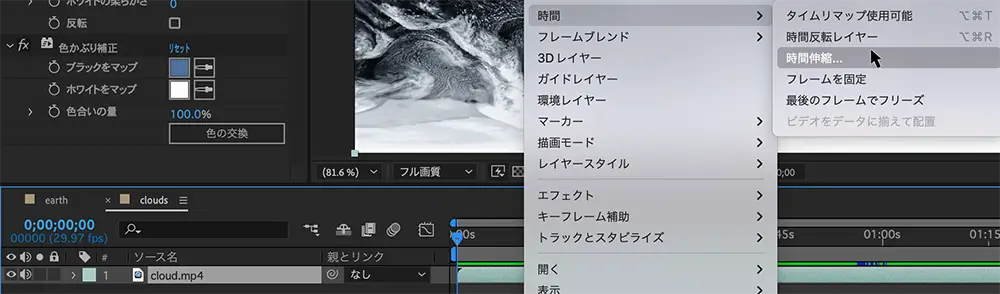
▲以降、地球を回転させますが、地球の回転より雲の動きが速いと違和感が生じます。
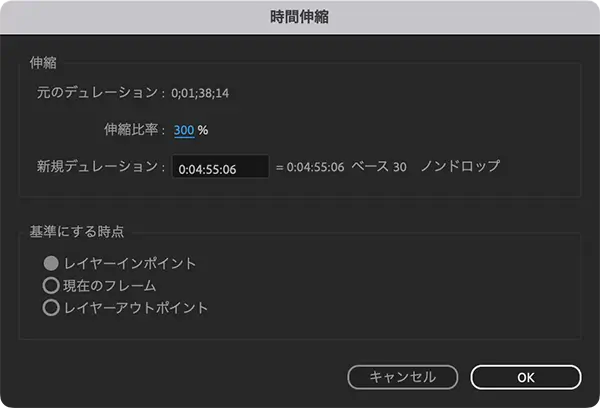
コンポジションの中のcloudを右クリックし 時間 > 時間伸縮 で調整しましょう。

▲今回は300%にしておきます。
▲ここまでで、このように動きになります。
ライトを作成します。
最終的にはライトは地球を周回するようにします。

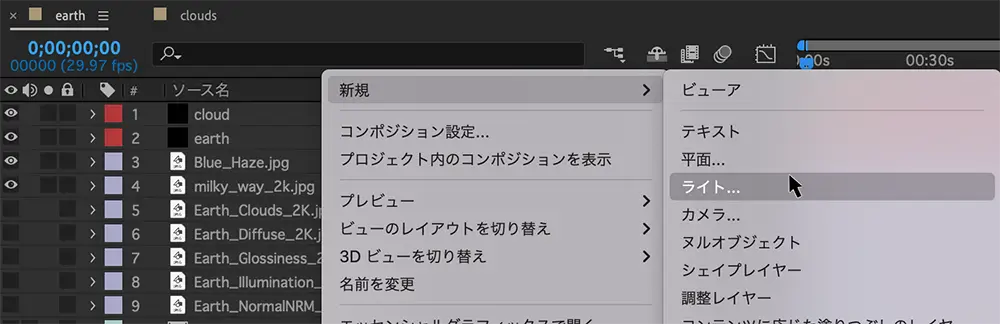
▲タイムラインを右クリックし、新規 > ライト で作成します。

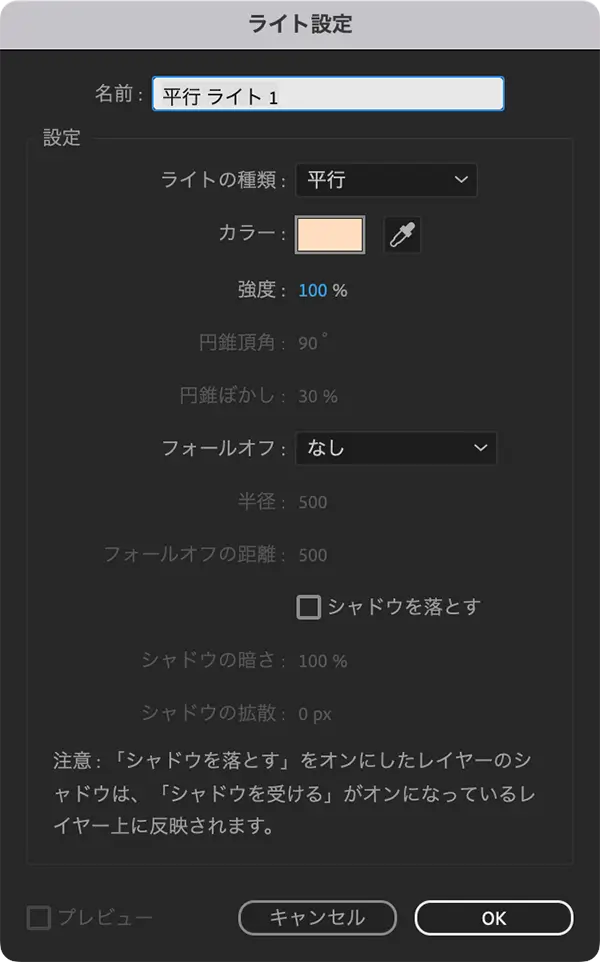
▲平行ライトを選択します。カラーは#FFDDC0にしました。

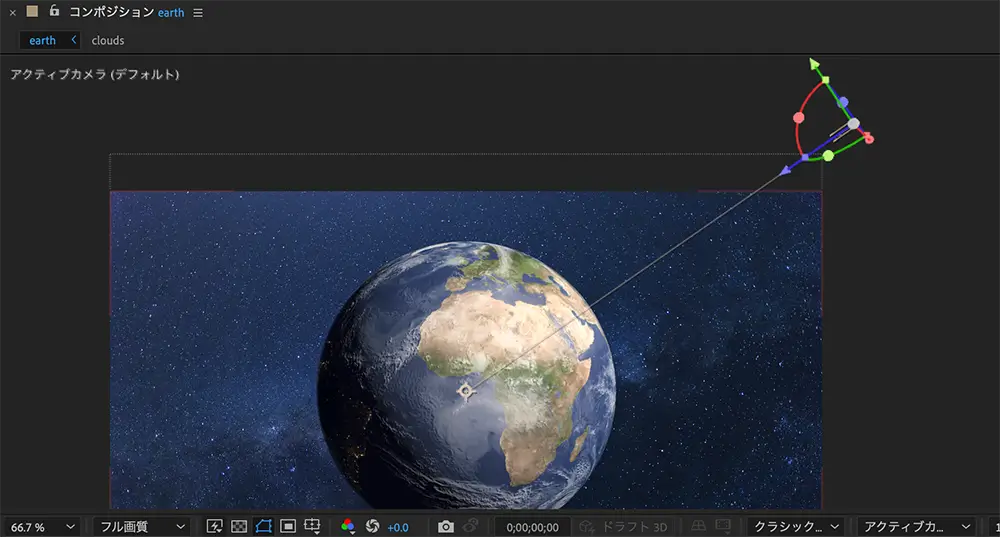
▲コマンドキーを押しながらX軸、Y軸、任意の距離まで移動させます。
のちほどヌルオブジェクトを作成し周回するように動きをつけます。
コマンドキーを押すことで、地球の中心から基準点を動かさずに、ライトのみを動かすことができます。
続いて地球の大気層を作ります。

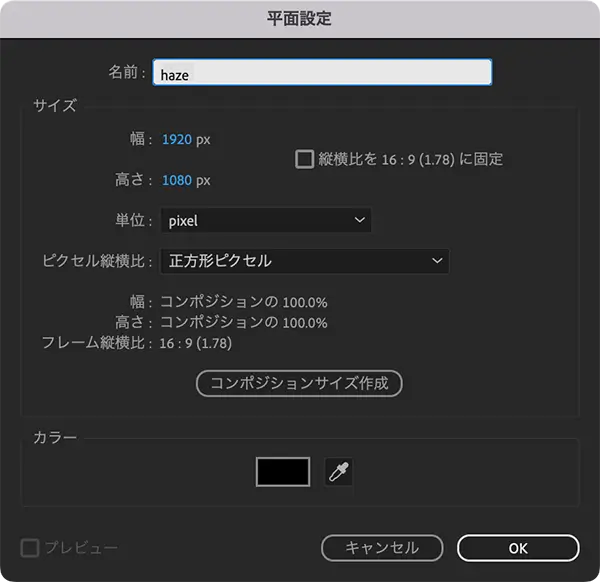
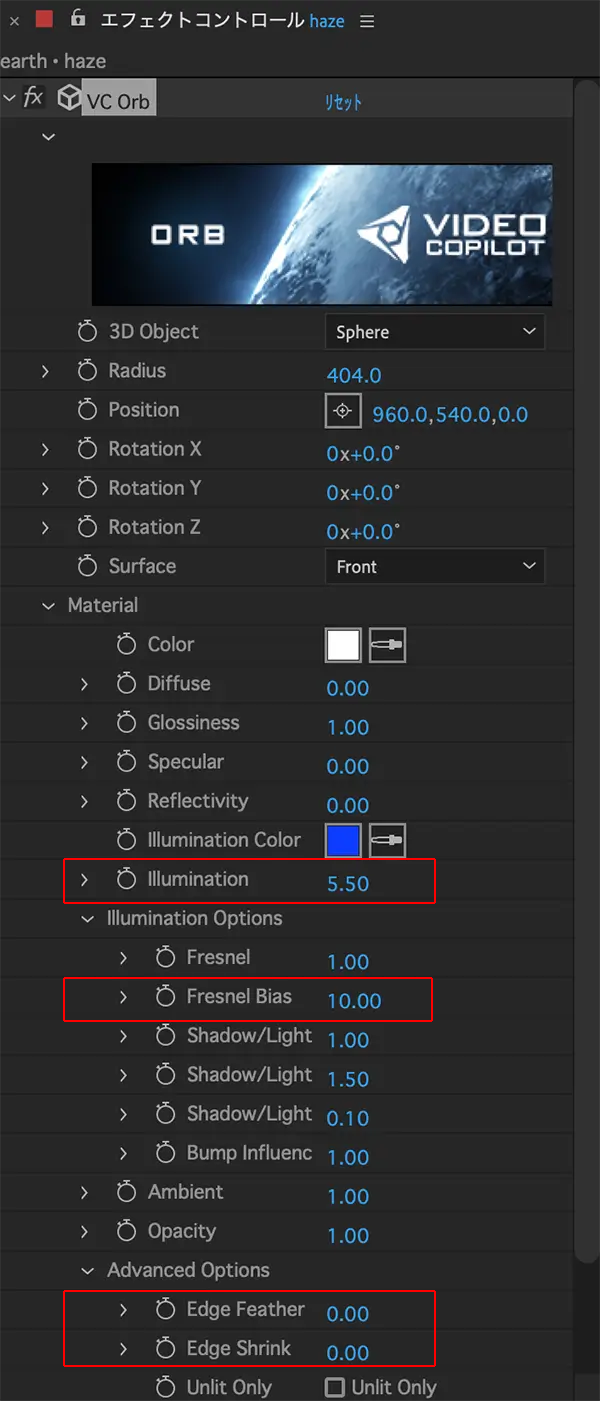
▲新規平面を作成します。名前はhaze(霞)としておきます。

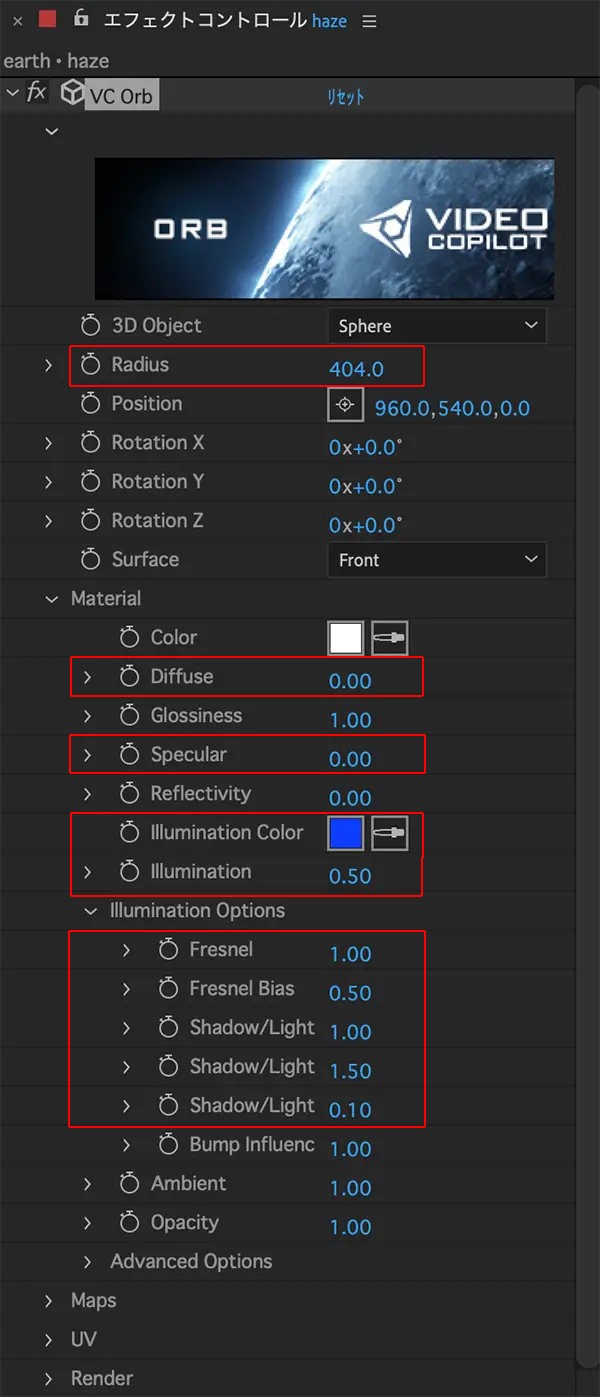
▲図の赤囲みのように設定しました。他はデフォルトです。
Radiusは地球の半径より少し大きく設定してみました。
Illumination Colorは#003CFFにしてあります。

▲成層圏と宇宙の境を再現するため、さきほどのhazeを複製します。
設定は図のようにしました。
レイヤーのもモードは共にスクリーンにしておきます。
複製したhazeレイヤーに以下のエフェクトを追加します。

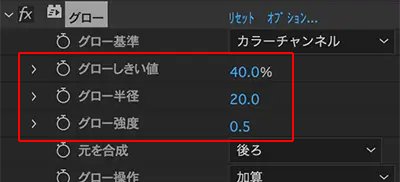
▲グローを2回適用します。
1つ目の設定です。

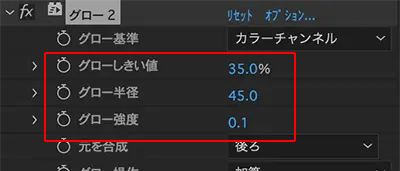
▲2つ目の設定です。

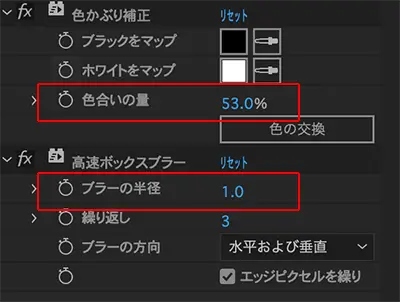
▲さらに、色かぶり補正と高速ボックスブラーを適用します。
数値は図のようにしました。

▲ここまでで、こうなります。
地球はこれでほぼ完成です。
続いてカメラとライトの設定を行います。
新規でカメラを作ります。

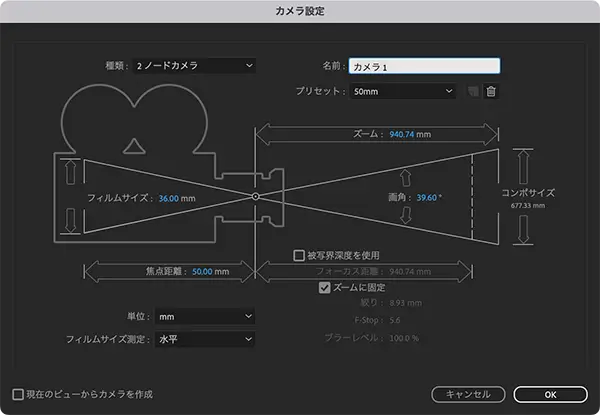
▲2ノードカメラ、プリセット:50mm、他はデフォルトで作成します。
被写界深度を使用のチェックは外しておきます。

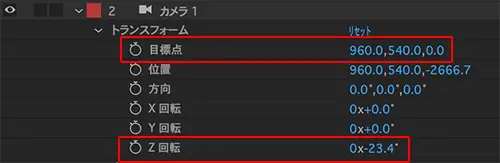
▲目標点は地球の中心に設定します。
地軸の傾きを再現するためZ回転に -23.4 と入力します。

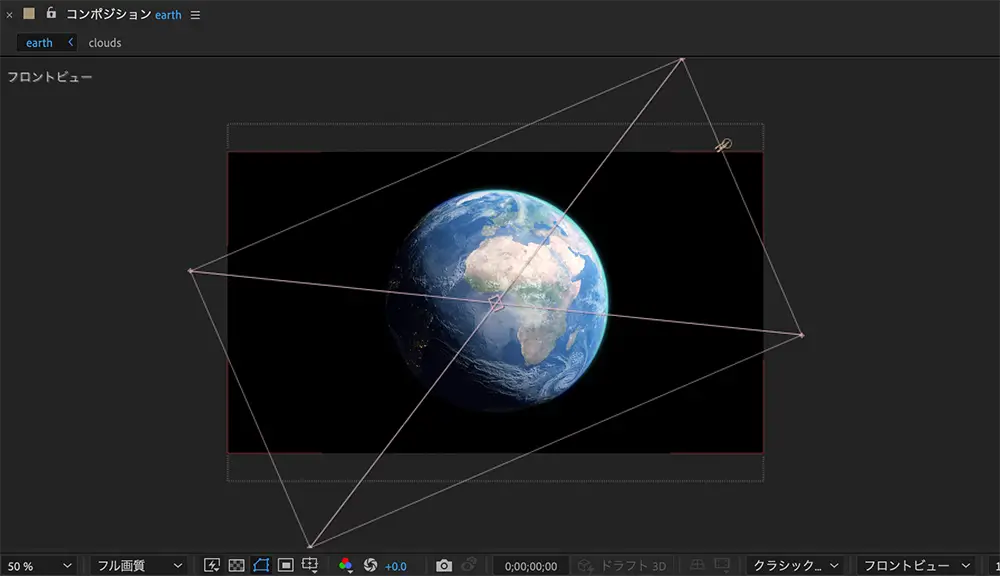
▲カメラが傾きました。
フロントビューで見てみます。
地球自体を傾けたいのですが、テクスチャーが複雑なので今回はカメラを傾けました。

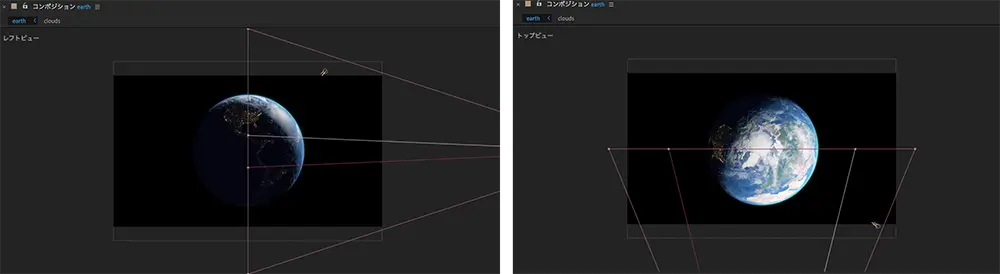
▲レフトビュー(左)とトップビュー(右)です。

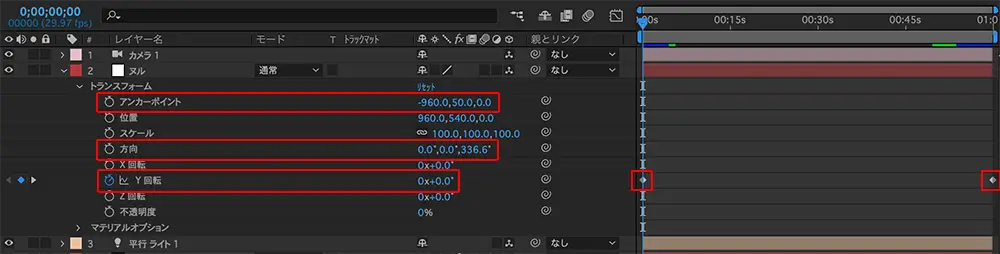
▲ライトの親となるヌルを作成します。
アンカーポイントは図の座標にします。
カメラを-23.4°傾けたので、方向のZ軸に336.6°(360 – 23.4)と入力します。
Y軸にキーフレームを設定し、1回転させます。
▼このような動きになります。
▲カメラを固定しライトを動かすことで地球の回転を再現しています。
地球を中心に他の天体が回っている『地動説』の考えになります。

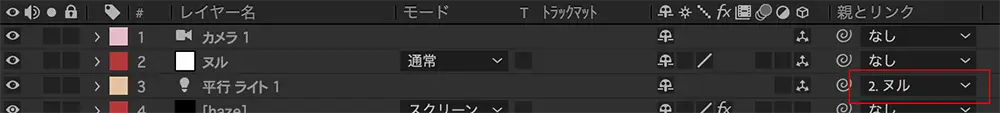
▲平行ライトをヌルに紐づけて動きを連動させます。
最後に、背景の画像や動画開始時と終了時のエフェクトを加えて完成とします。
もう一度お見せします。
こちらがその動画になります。
ORBはこれだけの機能を搭載しつつ、無料で使えます。
各パラメーターの設定をさらに理解すれば、よりリアルな地球が作れます。
好きな宇宙関連のものを作るのって楽しいですね。
さらに細部や自然の現象を学びつつより良い作品をつくっていきたいと思います。
最後まで読んでくださりありがとうございました。







