投稿日:2020年1月26日
Webでグリッドと言えばグリッドレイアウトと言ったデザイン的なことを連想します。
今回、取り上げるグリッドとは、紙面レイアウトで文字を組んだときの文字の大きさと、送りの指標を果たす、マス目のことをいい、それをWebで再現することを主旨とします。
まずは紙面文字組みのデファクトスタンダード Adobe InDesignのグリッドの話から進めます。

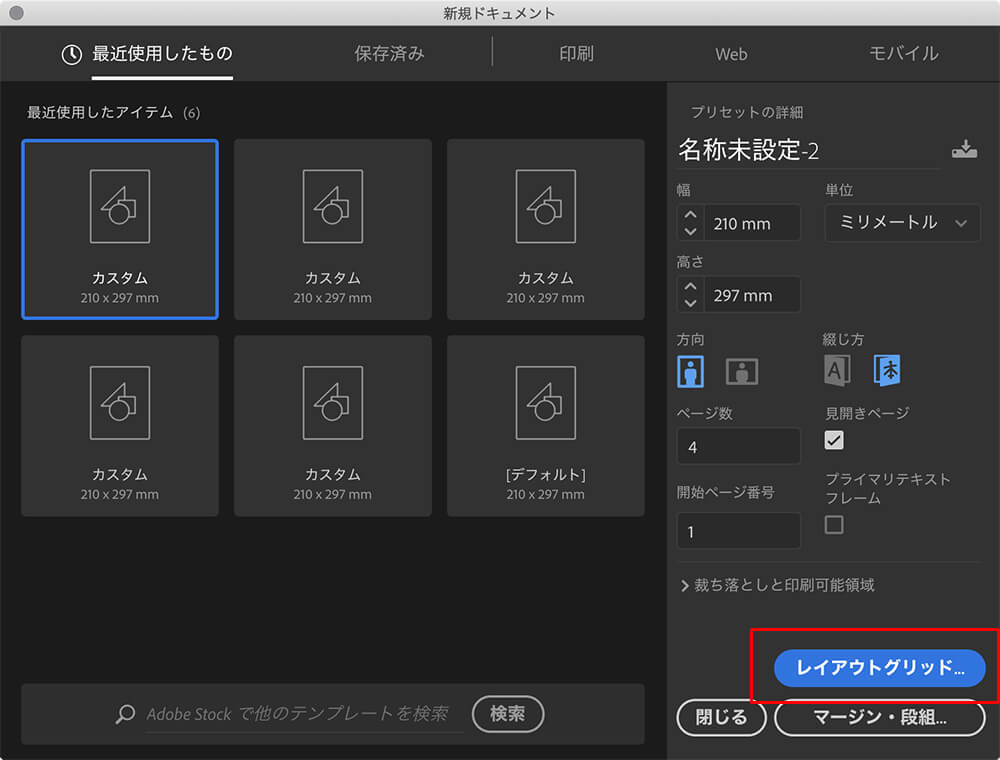
▲InDesignの新規レイアウト作成画面。
右下のレイアウトグリッドを選択すると下図のようなマス目が表示された新規ドキュメントが作成されます。

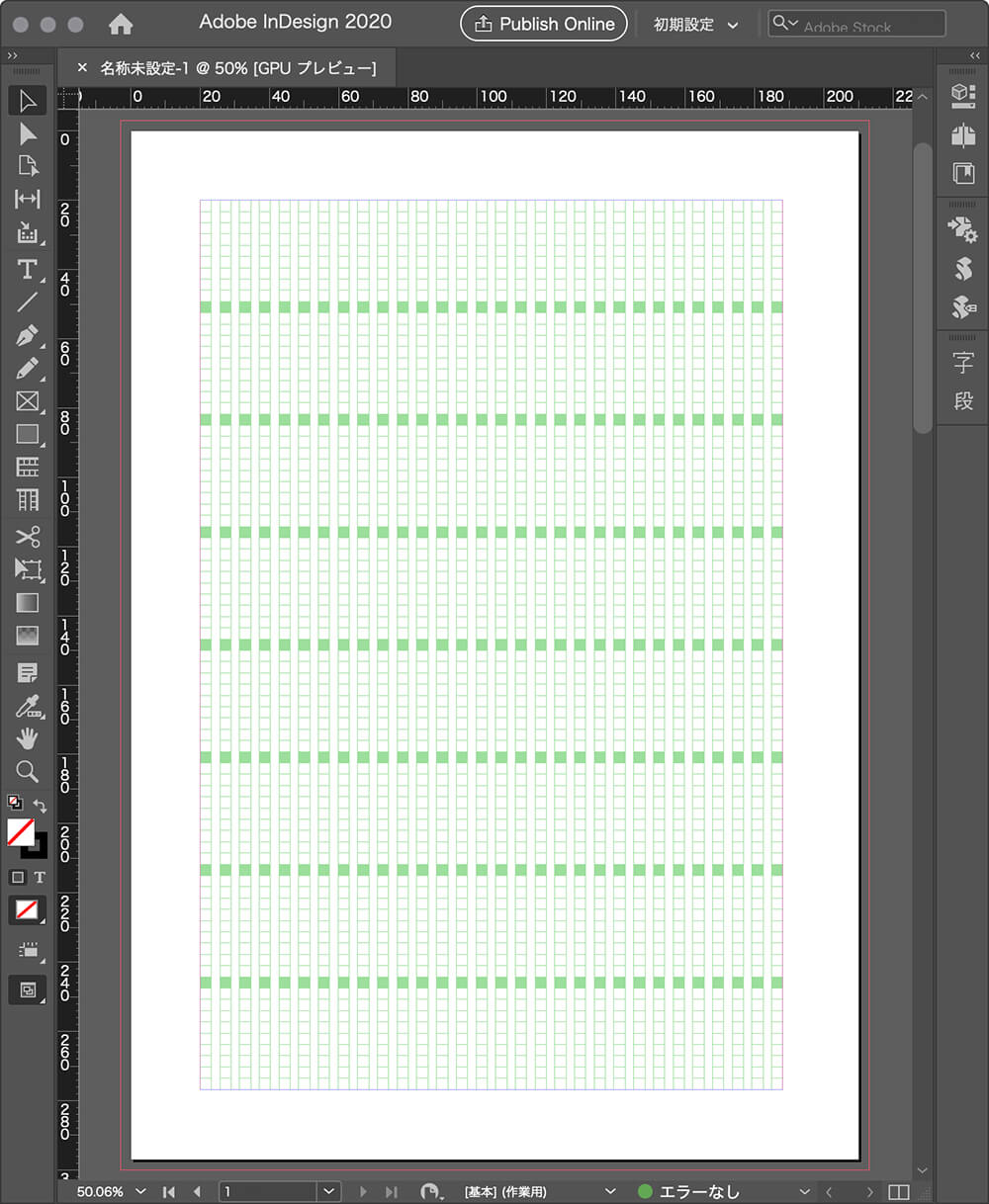
▲レイアウトグリッドで作成した新規ドキュメント(縦組み)。

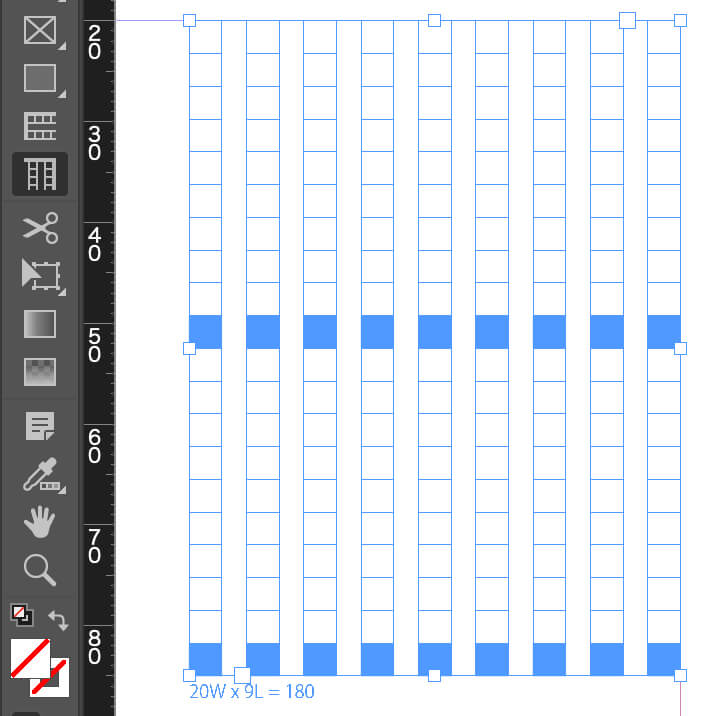
▲マージン・段組で作成してもツールから「横(縦)組みグリッドツール」でグリッドの役割を伴ったテキストフレームを作成することができます。(上は縦組み)

▲「横(縦)組みグリッドツール」

▲横組みフレームグリッドに文字を流し込んだ状態。

▲詳しくは、青い実線が仮想ボディ。点線が字面(実ボディ)と呼ばれるもの。
この仮想ボディを作っていきます。
単純に「□□□□■」と入力し、これを使用しようとしましたが、「□□□□■」と入力した文字そのものなので、グリッドの役割は果たしません。
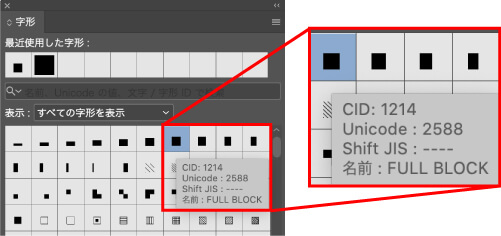
下図のようなFULL BLOCKという字形を使います。

▲InDesignの字形パネル。
または、こちらのページ から字形が取得できます。
█████████
▲FULL BLOCK を10文字入力してみました。
これでは何だか分かりませんね。。。
HTMLとCSSで整えたのが以下です。
██████████
グリッドらしくなりました。
ここまでのHTMLとCSSの各ソースコードは下記です。
HTML
<p id="grid">█████████<span>█</span></p>CSS
#grid {
-webkit-text-stroke: 0.5px #6495ED;
color: rgba(255, 255, 255, 0);
font-size: 3em;
}
#grid span {
color: #6495ED;
}
グリッドを使用しテキストが流れている状態のテキストコンテンツを作ってみました。
仕様は縦組み。WebフォントにDNP 秀英明朝Pr6Nを使用。
「吾輩はここで始めて人間というものを見た。」の段落にhanging-punctuation:allow-end;を適用。
SafariとiOSで閲覧したときにぶら下がりになります。
※WordPressだとグリッドとテキストがズレるので、恥ずかしながらHTMLをiframeで埋め込んでいます。
ソースコードは下記です。
HTML
<div id="gridWrap">
<p id="paraGrid"></p>
<p id="paragraph">
<span class="novelTitle">吾輩は猫である。</span><span class="author">夏目漱石</span> 吾輩は猫である。名前はまだ無い。<br>
どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。<br>
吾輩はここで始めて人間というものを見た。<br>
しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。
</p>
</div>CSS
#gridWrap {
position: relative;
width: 15.5em;
height: 25em;
background-color: #faebd7;
padding: 0.5em;
}
#paraGrid,
#paragraph {
position: absolute;
font-size: 1.25em;
line-height: 1.25em;
writing-mode: vertical-rl;
margin: 0;
}
#paraGrid {
-webkit-text-stroke: 0.5px #6495ed;
color: rgba(255, 255, 255, 0);
}
#paraGrid span {
color: #6495ed;
}
#paragraph {
text-align: justify;
width: 12.5em;
height: 20em;
font-family: dnp-shuei-mincho-pr6n, sans-serif;
font-weight: 400;
font-style: normal;
hanging-punctuation: allow-end;
/* width: 15em; */
/* overflow: hidden; */
}
.novelTitle {
display: block;
text-indent: 3em;
font-weight: bold;
}
.author {
display: block;
text-align: right;
}JavaScript
const paraTxt = "█████████<span>█</span>█████████<span>█</span>";
const paraArray = [];
for (var i = 1; i <= 10; i++) {
paraArray.push(paraTxt);
}
jQuery("#paraGrid").html(paraArray);
InDesignではグリッド作成が簡単にできますが、HTML、CSSではこれだけの手間がかかります。
括弧類や句読点などの約物が続いた場合の処理や、細かな禁則処理など、まだまだWebの体裁は紙面に劣るところがあります。
活版印刷や写植時代から美しい文字組みに慣れ親しんでいる世代の方で、上記の理由から電子書籍やWeb組版を敬遠している人もいたくらいです。
CSSでの再現性も良くなってきているので、今後とも色々と試したいと思います。
最後まで読んでくださりありがとうございました。






