投稿日:2020年4月5日
前回はWebフォントについて書きました。
その後、源ノ角ゴシックについてさらに調べてみました。
Adobeサイトを見ると源ノ角ゴシックと源ノ角ゴシック CJKという2種類のフォントがあるのが分かります。

CJKという言葉から分かるようにCJK統合漢字に対応しているか、そうでないか、で他に違いはないようです。
日本語だけで使用するなら源ノ角ゴシックで問題ありません。
試してみます。
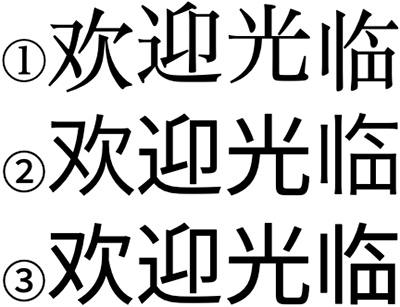
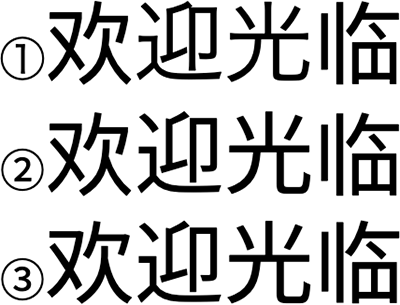
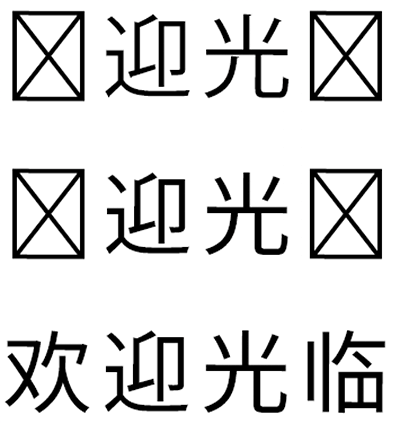
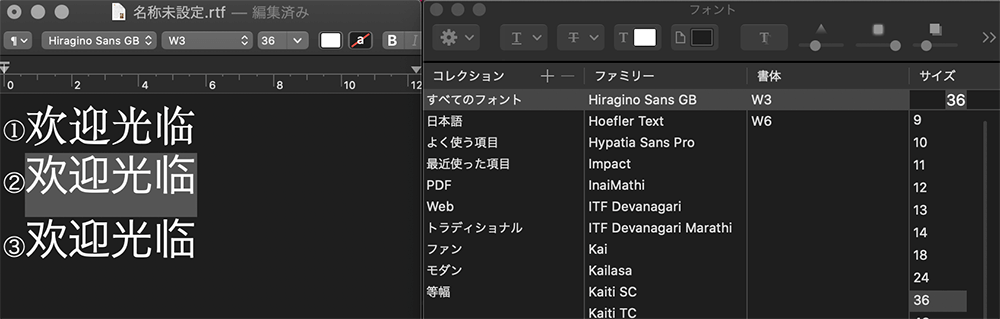
「ようこそ」を中国語(簡体字)で書いてみました。
①Webフォントの指定なし
②源ノ角ゴシックを指定
③源ノ角ゴシック CJKを指定
「欢」と「临」が簡体字にしか存在せず、「迎光」は日本語だけのフォントにも存在します。
ここで疑問に思いますが、CJKのフォント指定をしていない①と②で、ちゃんと表示されているのはどうしてなのでしょうか?
調べてみました。
結論から言うと、見ているPCのOSにインストールされている簡体字フォントで表示されているからのようです。
Chrome(80.0.3987.163)
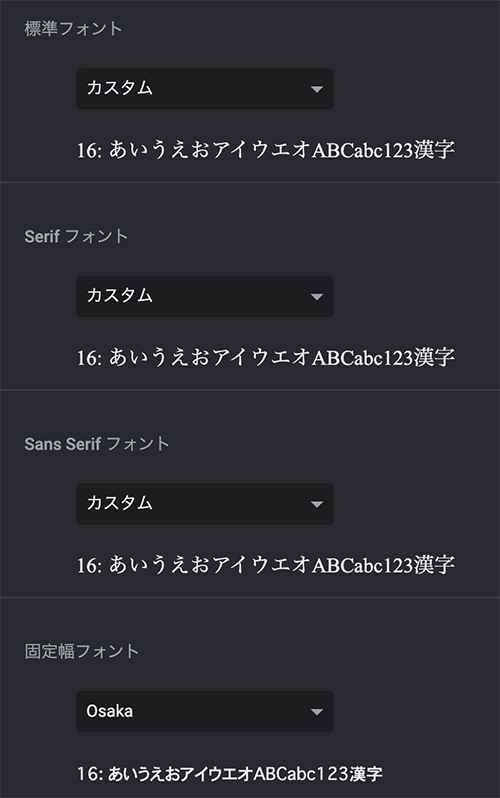
例えばmacOS Catalina(10.15.4)、Google Chrome(80.0.3987.163)の「フォントをカスタマイズ」の設定は下図のようになっていたとします。

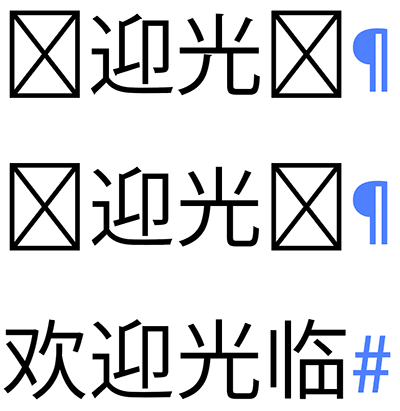
その結果、表示されるフォントは、
①の「欢」と「临」はSongti SC Regular(宋体-简 Regular)
②の「欢」と「临」はHiragino Sans GB W3(冬青黑体简体中文 W3)
と、共にOSプリインストールされている簡体字フォントで表示されるようです。
つまり、元のフォントが明朝体なのかゴシック体なのかを判断し、それぞれ表示分けしているということになります。
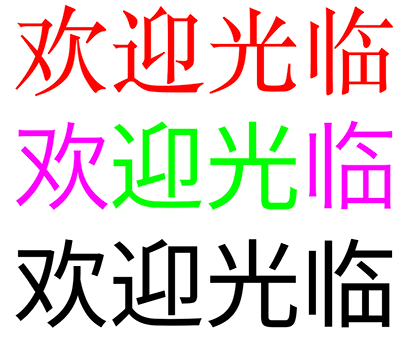
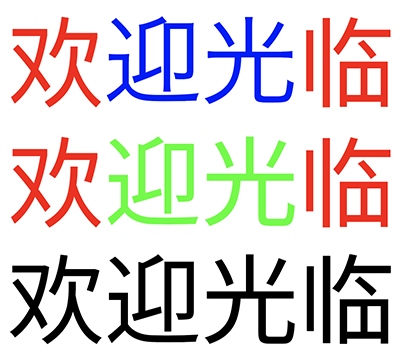
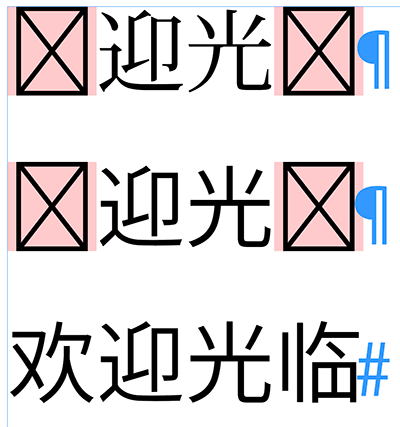
分かりやすいように色分けしてみました。

██ Songti SC Regular(宋体-简 Regular)
██ Hiragino Sans GB W3(冬青黑体简体中文 W3)
██ Source Han Sans JP(源ノ角ゴシック JP Regular)
██ Source Han Sans(源ノ角ゴシック Regular)
その他のブラウザでも検証してみました。キャプチャーを貼っておきます。
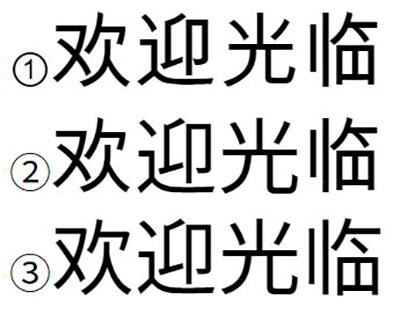
Safari(13.1)

▲フォントはデフォルトの状態。
Safariの場合、フォントを変更するには別途CSSを指定する必要があります。
確認は取れませんが、デフォルトでは ヒラギノ明朝 Pro W3 が使用されているはずです。
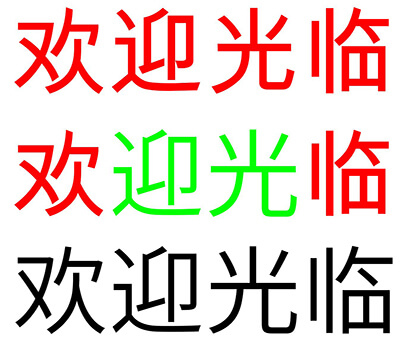
使用フォントは以下です。

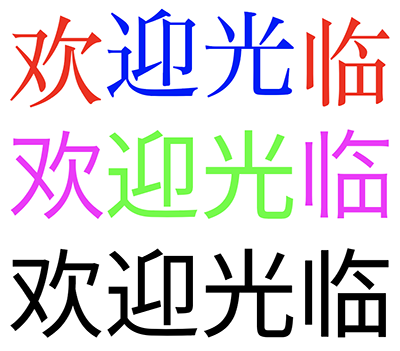
██ Songti SC Regular(宋体-简 Regular)
██ Hiragino Mincho Pro(ヒラギノ明朝 Pro W3)
██ Hiragino Sans GB W3(冬青黑体简体中文 W3)
██ Source Han Sans JP(源ノ角ゴシック JP Regular)
██ Source Han Sans(源ノ角ゴシック Regular)
Firefox(74.0.1 )

▲デフォルトフォントはヒラギノ角ゴ
使用フォントは以下です。

██ PingFang SC Regular(苹方-简 Regular)
██ Hiragino Sans GB W3(冬青黑体简体中文 W3)
██ Source Han Sans JP(源ノ角ゴシック JP Regular)
██ Source Han Sans(源ノ角ゴシック Regular)
Windows10 Google Chrome(80.0.3987.163)では以下のようになりました。
Windows10 Google Chrome(80.0.3987.163)

▲デフォルトフォントは全て「カスタム」
使用フォントは以下です。

██ Arial Unicode MS Regular
██ Source Han Sans JP(源ノ角ゴシック JP Regular)
██ Source Han Sans(源ノ角ゴシック Regular)
おまけ
Photoshop、Illustrator、InDesignで試してみました。

▲Photoshop 化けます。
1行目、デフォルトフォントの小塚ゴシックPr6N R
2行目、源ノ角ゴシック JP Regular
3行目、源ノ角ゴシック Regular

▲Illustrator 化けます。
1行目、デフォルトフォントの小塚ゴシックPr6N R
2行目、源ノ角ゴシック JP Regular(文字化け部分は、小塚ゴシックPr6N R)
3行目、源ノ角ゴシック Regular

▲InDesign 化けます。
1行目、デフォルトフォントの小塚明朝Pr6N R
2行目、源ノ角ゴシック JP Regular
3行目、源ノ角ゴシック Regular
4月8日追記
フォントの割り出しはテキストエディットでもできます。
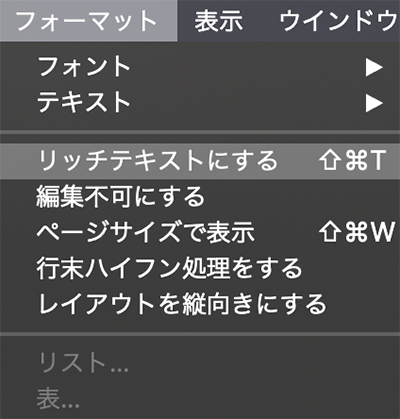
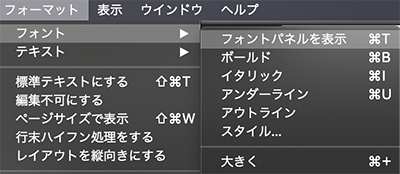
下図のように フォーマット > リッチテキストにする を選択。


▲さらに、フォント > フォントパネルを表示 を選択します。

▲ブラウザからコピー&ペーストするとフォントを生かした状態で持ってこれます。
ただ、Webフォントとして適用した文字がシステムフォントとしてペーストされてしまうものもあるので再現性は完全ではありません。
各ブラウザ、代替フォントで表示するあたり、とても素晴らしい技術です。
それと比較して、DTP三種の神器ではバッチリ文字化けします。
この辺りは、技術的には搭載可能かも知れませんが、代替フォントで表示しておいて、印刷事故に至ったら被害が甚大になります。
なので、あえて目立つような仕様にしているのかも知れませんね。
フォントの割り出しはブラウザで表示されているものをキャプチャー撮りし、Illustratorでトレースしながら行いました。
極力、近いフォントを選んだつもりですが、間違っている可能性もあります。
ブラウザの設定も、みなさま一様ではないと思うので、全てが上の結果になるとも限りません。
その辺は、ご容赦ください。
今回はMacとWindowsのみのになりましたが、iOS、Androidの検証も行いたいと思いました。
最後まで読んでくださりありがとうございました。


