投稿日:2021年9月13日
先日のブログ で紹介した、郵便番号から都道府県と住所を自動入力するjQuery ajaxzip3 と、ふりがなを自動入力するautoKana をContact Form 7 で作成したフォームに実装したいと思います。

▲Contact Form 7 インストールして有効化します。

▲有効化するとメニューにお問い合わせが表示されるので、新規追加を選択します。

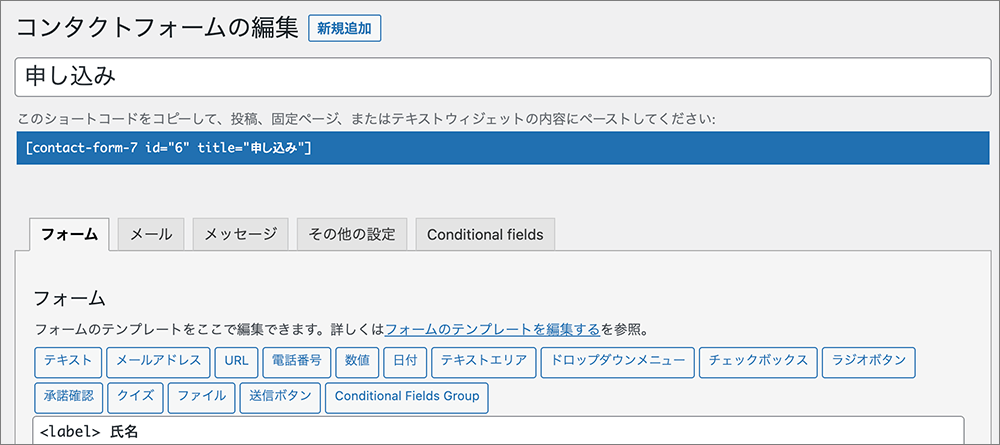
▲タイトル名を任意につけ、ショートコードを利用してフォームの項目を作ります。
青地箇所のショートコードを固定ページにペーストし、表示設定でホームページとして設定します。
今回はコーディングも含め下記のような記述にしました。
<span style="color:red">※</span>は必須
<label> 氏名<span style="color:red">※</span>
[text* your-name id:name] </label>
<label> 氏名 フリガナ<span style="color:red">※</span>
[text* your-name-kana id:name-kana] </label>
<label> 郵便番号<span style="color:red">※</span>
[text* your-zip id:zip placeholder "例)123-5678"] </label>
<label> 都道府県<span style="color:red">※</span>
[select* your-pref id:pref "【選択してください】" "optgroup-北海道・東北地方" "北海道" "青森県" "岩手県" "宮城県" "秋田県" "山形県" "福島県" "endoptgroup" "optgroup-関東地方" "茨城県" "栃木県" "群馬県" "埼玉県" "千葉県" "東京都" "神奈川県" "endoptgroup" "optgroup-中部地方" "新潟県" "富山県" "石川県" "福井県" "山梨県" "長野県" "岐阜県" "静岡県" "愛知県" "endoptgroup" "optgroup-近畿地方" "三重県" "滋賀県" "京都府" "大阪府" "兵庫県" "奈良県" "和歌山県" "endoptgroup" "optgroup-中国地方" "鳥取県" "島根県" "岡山県" "広島県" "山口県" "endoptgroup" "optgroup-四国地方" "徳島県" "香川県" "愛媛県" "高知県" "endoptgroup" "optgroup-九州・沖縄地方" "福岡県" "佐賀県" "長崎県" "熊本県" "大分県" "宮崎県" "鹿児島県" "沖縄県" "endoptgroup"]</label>
<label> 住所<span style="color:red">※</span>
[text* your-address01 id:address01] </label>
<label> 住所(ビル名など)
[text* your-address02 id:address02] </label>
<label> 電話番号<span style="color:red">※</span>
[tel* your-tel] </label>
<label> メールアドレス<span style="color:red">※</span>
[email* your-email] </label>
<label> メールアドレス確認<span style="color:red">※</span>
[email* your-email_confirm] </label>
[submit "送信"]▲それぞれの自動入力jQueryの設定時に必要なので、氏名、氏名 フリガナ、郵便番号のid値と都道府県、住所のname属性値を控えておきましょう。
上の記述では下記のようにhtmlに書き出されます。
氏名は、id="name"
氏名 フリガナは、id="name-kana"
郵便番号は、id="zip"
都道府県は、name="your-pref"
住所は、name="your-address01"
今回は、Contact Form 7のメールタブやメッセージタブの説明は割愛します。

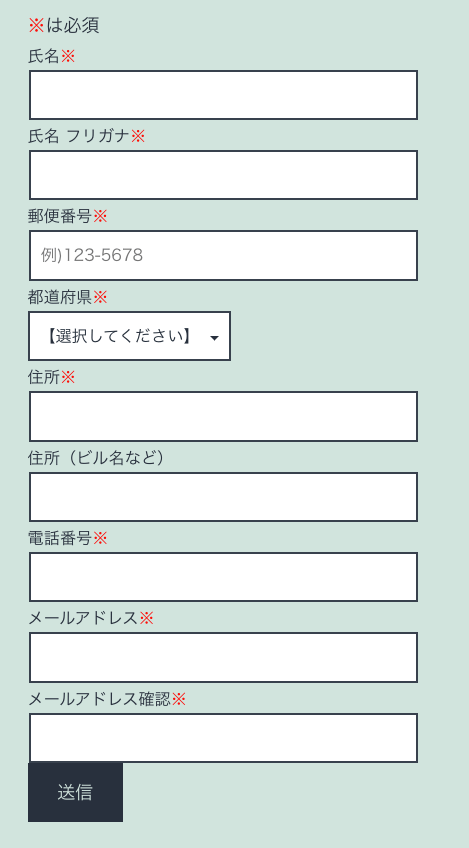
▲結果、このようなフォームができます。
プログラムをWordPressに実装していきましょう。

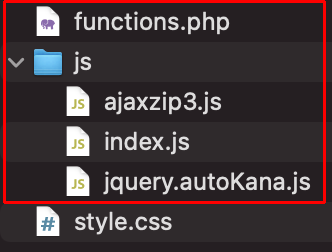
▲必要なファイルです。
子テーマの中に配置します。
自動入力のjQueryは以下からダウンロードします。

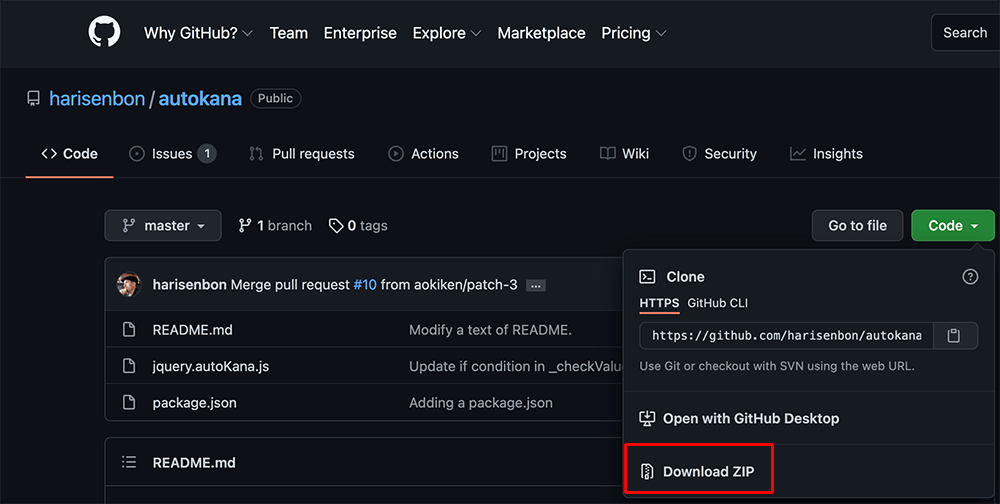
▲自動カナ入力 jQuery。
autoKana githubよりcodeボタンをクリックしDownload ZIPをダウンロードします。

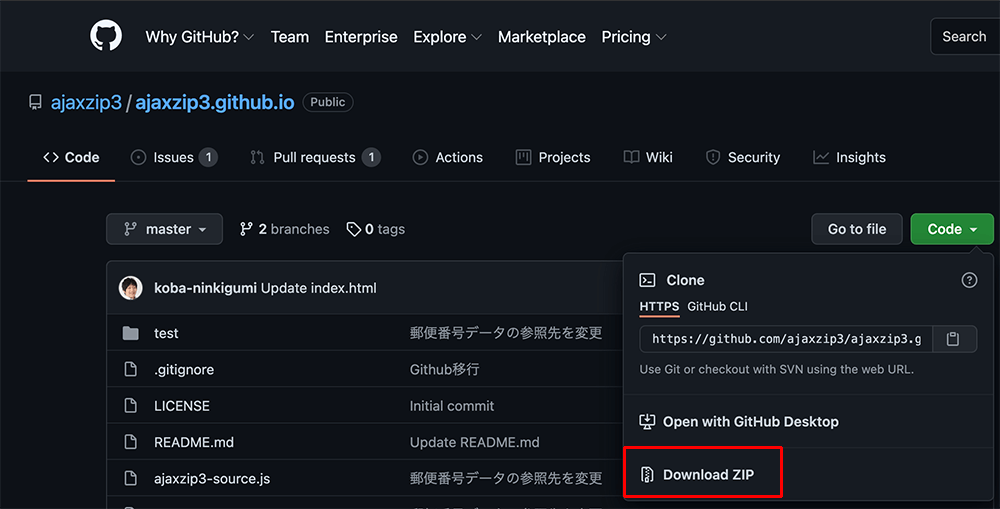
▲都道府県、住所の自動入力 jQuery。
ajaxzip3 githubよりcodeボタンをクリックしDownload ZIPをダウンロードします。
index.jsとfunctions.phpに記述した内容は以下です。
index.js
jQuery(function ($) {
// 自動カナ入力
$(document).ready(
function () {
$.fn.autoKana('#name', '#name-kana', {
katakana: true //trueでカタカナ、falseでひらがな(デフォルト)
});
});
//郵便番号、住所自動入力
$('#zip').keyup(function () {
AjaxZip3.zip2addr(this, '', 'your-pref', 'your-address01'); // ←ここはname属性値を入力
});
});▲コメントにもあるように、AjaxZip3.zip2addr()関数内の第3引数、第4引数にはid値ではなく、name値を記述します。
※これはWordPressだからではなく、htmlコーディングでも同じです。今まで、id値もname値も同じにしてたから気づきませんでした。。。
functions.php
<?php
function add_files(){
// WordPress本体のjquery.jsを読み込まない
wp_deregister_script('jquery');
// 指定したjQueryの読み込み
wp_enqueue_script('jquery', '//code.jquery.com/jquery-3.6.0.min.js', array(), '3.6.0', false);
//郵便番号自動入力
wp_enqueue_script('ajaxzip3', get_stylesheet_directory_uri() . '/js/ajaxzip3.js');
//カナ自動入力
wp_enqueue_script('autoKana', get_stylesheet_directory_uri() . '/js/jquery.autoKana.js');
//index.js
wp_enqueue_script('index', get_stylesheet_directory_uri() . '/js/index.js');
}
add_action('wp_enqueue_scripts', 'add_files');▲必要なJavaScriptを読み込みます。
▼動作を動画にしました。
フォームの入力って、けっこうメンドくさいですよね。。。
訪問してくれる人に対して、このメンドくささを回避できる対策の一つとして参考になればと思います。
さらに、EFO(Entry Form Optimization)的にも有利になると思うのでお勧めです。
注意として、ふりがなの自動入力は予測変換機能(推測候補表示)が機能していると、うまく入力されないので、その旨を伝える必要があるかも知れません。
最後まで読んでくださりありがとうございました。
2022年3月9日 追記
先日、郵便番号から住所自動入力のjQuery、YubinBango.jsという後継があることを教えていただきました。
記事にしたので、こちらも併せてご覧ください。









