投稿日:2022年9月13日
更新日:2024年4月26日
2024年4月9日に最新のWordPress6.5では正しく動作しない旨を書きましたが、その後の検証でサーバーのWAFに原因があることが分かりました。

▲WAFがONだとこのように取得できません。
OFFにすると正しく動作します。
ただし、長文や添付ファイルなど容量の大きなファイルの確認には無料版では対応してないという欠点もあります。
WordPress.orgサイトのPROバージョン の解説にその旨が書かれています。
以下、プラグインの紹介です。
よく、仕事で申し込みフォームの作成を行なっています。
機会があってContact Form 7で作ることになりました。
必要なページは申し込みページ、確認ページ、完了ページ(サンキューページ)です。
本記事は大まかに3つのステップで解説していきます。
プラグインについて
フォームの作成
固定ページの作成
プラグインついて
Contact Form 7 自体には確認画面を含め、以降のページを作る機能はありません。
実装するには Contact Form 7 add confirm というプラグインが有名でしたが、最終の更新日が5年前になっており、これでは仕事では使えません。
しかも、試してみましたが挙動がおかしかったです。

▲定評だったらしいですが、これでは仕事で使えません。
代替のものがないか探してみたところ Contact Form 7 Multi-Step Forms というものが見つかりました。
試してみましょう。

▲インストールして有効化します。

▲有効化後、上図が表示されるので任意のボタンをクリックします。
今回はスキップしました。
フォームの作成

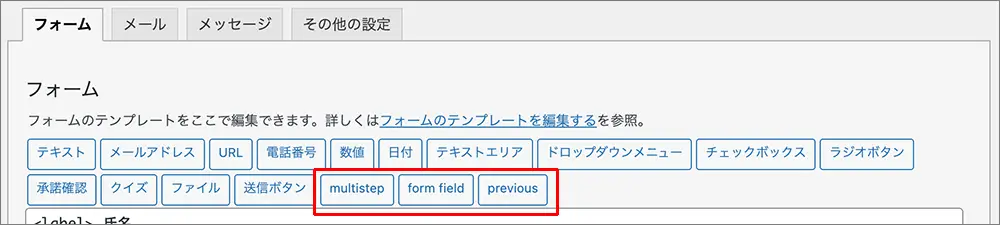
▲有効化するとフォームに項目が追加されます。
multistep は、申し込みページから確認ページへ。確認ページから完了ページなどへ遷移する設定を行います。
form field は確認ページで前のページの入力内容を表示する設定を行います。
previous は「戻る」ボタンを作るときに使用します。
送信ボタンの後ろにカーソルを起き、multistepのボタンをクリックします。

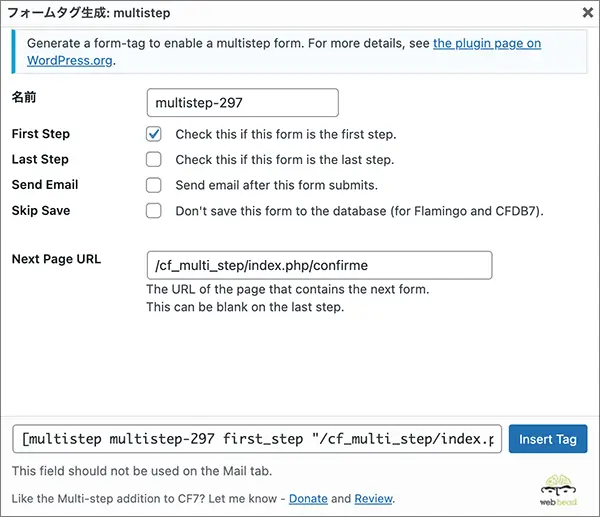
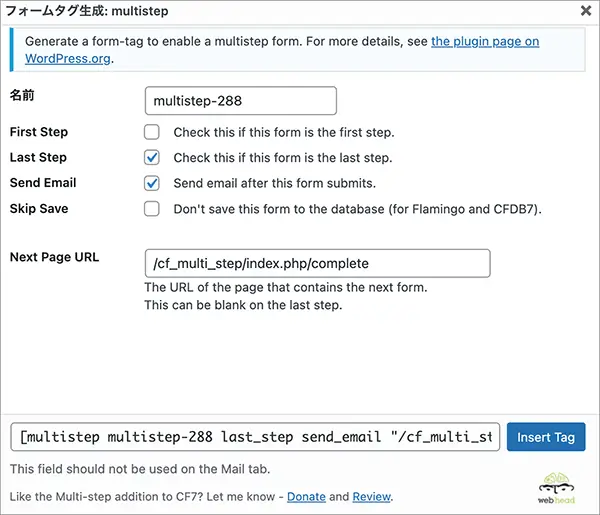
▲図のように設定します。
名前は任意でかまいません。
First Stepにチェックを入れます。
Next Page URLに確認ページのURLを入力します。index.phpを明示的に入れる必要があります。
下の欄に入力した内容が表示されるので、確認後Insert Tagをクリックします。
翻訳です。
Check this if this form is the first step.
最初のステップの場合チェックしてください。
Check this if this form is the last step.
最後のステップの場合チェックしてください。
Send email after this form submits.
送信ボタン(submit)クリックでメールを送信します。
Don’t save this form to the database (for Flamingo and CFDB7).
FlamingoやCFDB7をインストールしてる場合、データベースに保存しない。

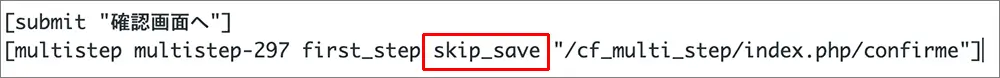
▲Don’t save this form to the database (for Flamingo and CFDB7).にチェックを入れた場合、ショートコードにskip_saveと追記されます。
注意として、Don’t save this form to the database (for Flamingo and CFDB7).にチェックを入れる場合、multi stepで設定したページ全てにチェックを入れるようにしましょう。
例えば、申し込みページにチェックを入れ、確認ページにチェックを入れない場合、入れてない方の情報が入ってきます。

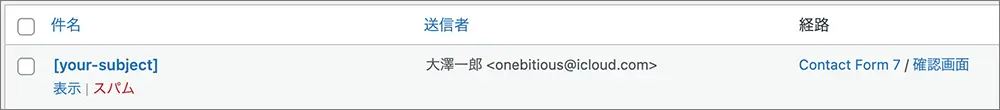
▲CFDB7の画面。確認画面でSkip Saveにチェックを入れなかった場合。

▲Flamingoの画面。確認画面でSkip Saveにチェックを入れなかった場合。

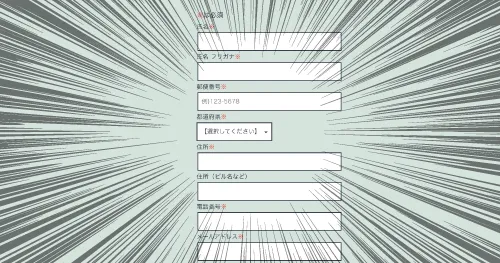
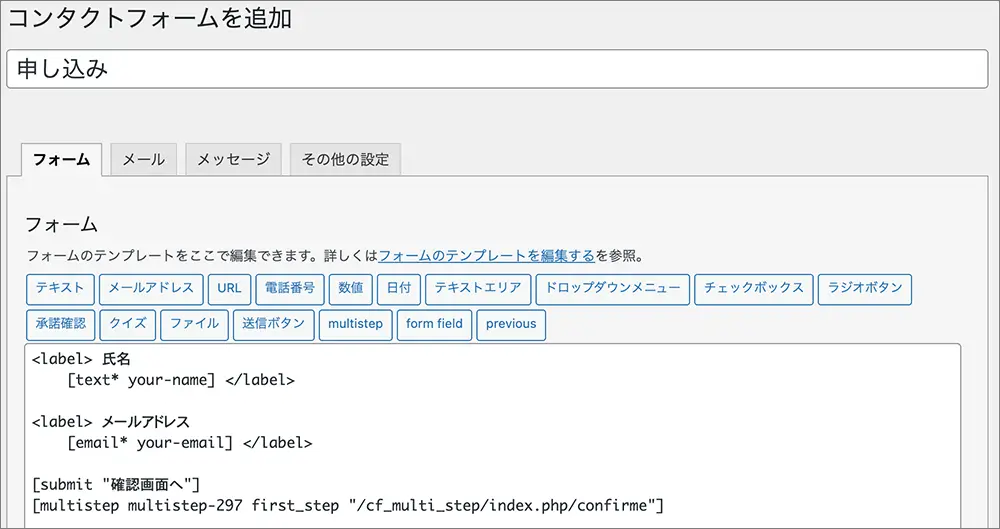
▲申し込みページ。今回はこのように入力しました。
submitのコメントを「確認画面へ」に変更してます。
続いて確認画面を作成します。

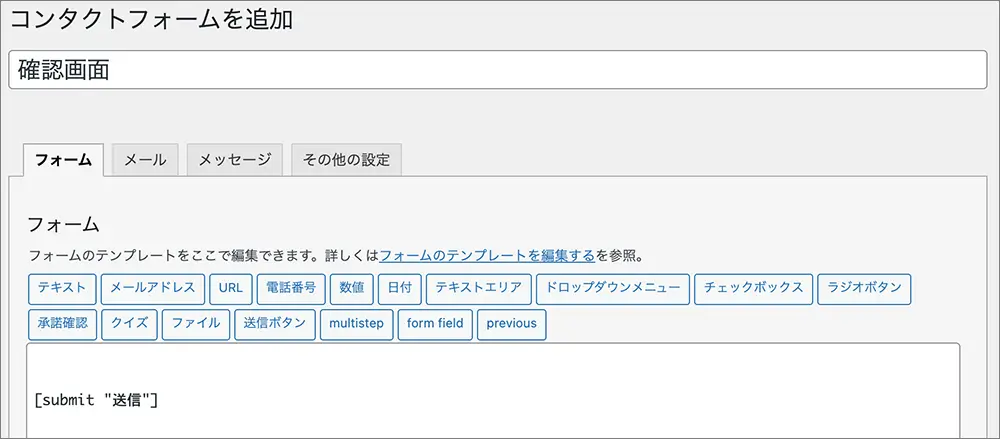
▲新規作成し、タイトルに確認画面と入力します。
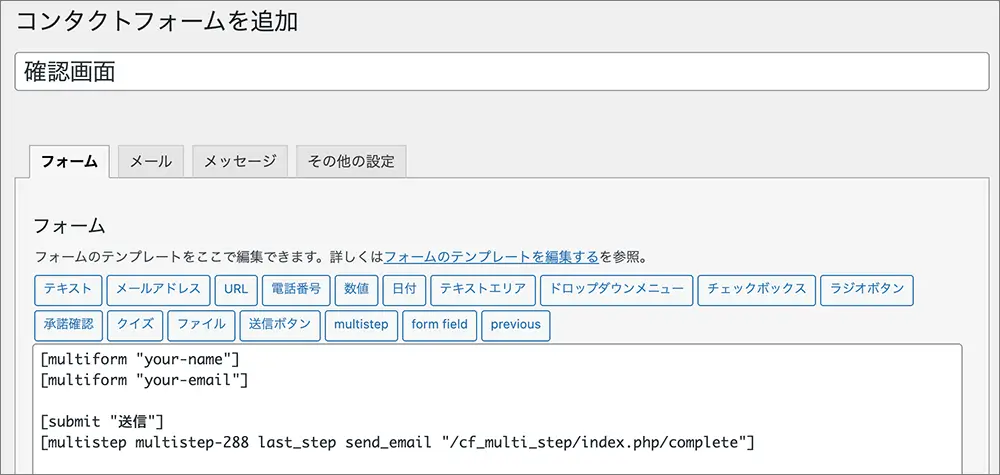
submit以外を全て消去しform fieldボタンをクリックします。

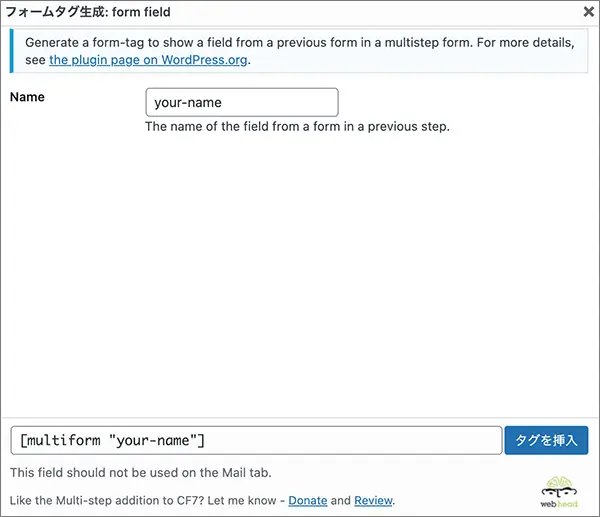
▲上図が表示されるので Nameにyour-name と入力します。
ここで入力する内容は、申し込みページで設定した項目です。
確認画面に表示させたい項目の数だけ繰り返し入力します。
下部に表示された [multiform “your-name”] が入力されます。
最後にタグを挿入をクリックします。

▲完了ページを表示させるためのmuiti stepを設定します。
Last Step、Send Emailにチェックを入れます。
Next Page URLに完了ページのURLを記載します。ここでも明示的にindex.phpが必要になります。

▲結果的にこのようになります。

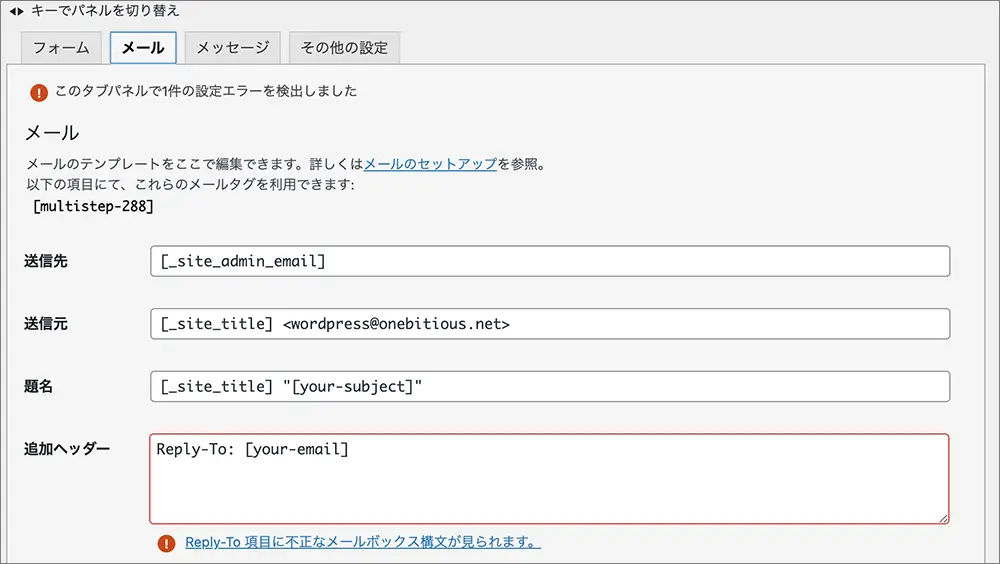
▲保存するとメールタグにエラーが表示されますが、このままで問題ありません。
サポートフォーラムをご参照ください。
固定ページの作成
作成したフォームを表示させる固定ページを作ります。

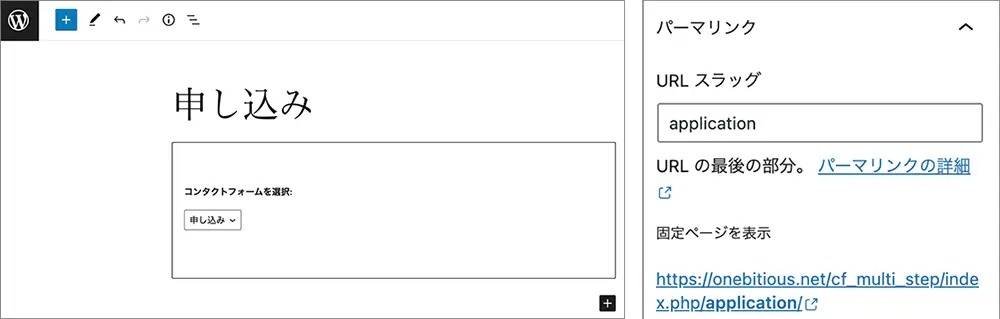
▲新規固定ページで申し込みページを作成します。
Contact Form 7 のショートコードをコピーし段落ブロックにペーストします。
パーマリンクは Multi Stepで設定した application にします。

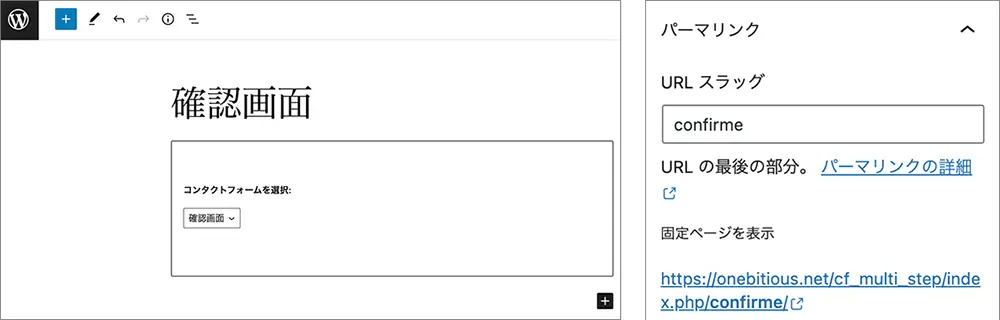
▲同じく確認画面のページを作成します。
パーマリンクは confirme にします。

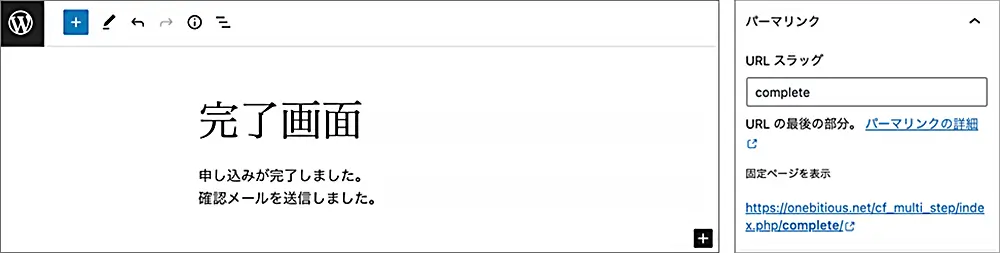
▲最後に完了画面です。
段落ブロックを作成し任意メッセージを入力します。
パーマリンクは complete にします。
完成です。
以下のように動作します。

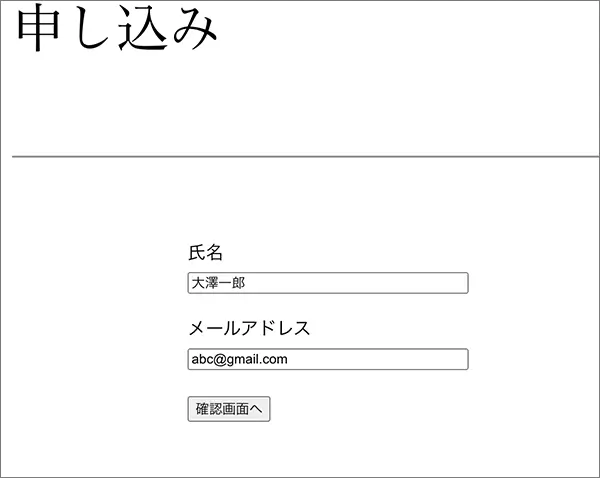
▲申し込みページ

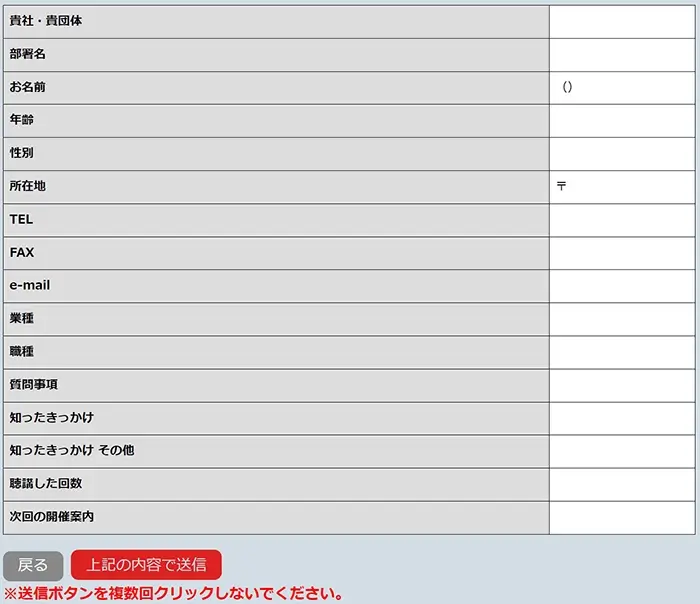
▲確認画面

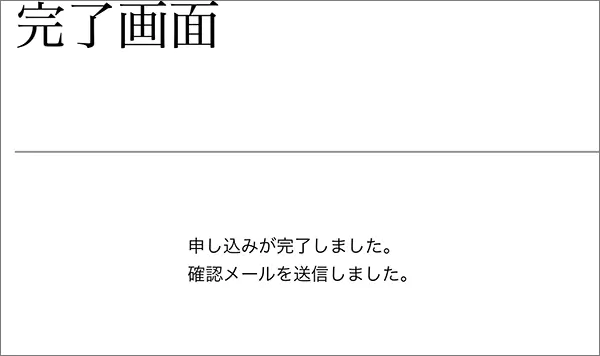
▲完了画面
Multi Step という名の通り、複数のページを作ることができます。
今回は確認ページ、完了ページを作成しましたが、アンケートページなど、項目が多く複数ページを跨いだ方が扱いやすいフォームの作成には重宝します。
以下のContact Form 7 関連の機能と併せると最高のパフォーマンスが得られます。
最後まで読んでくださりありがとうございました。