投稿日:2023年3月17日
修正日:2023年3月27日
2023年3月26日(日)に行われたChiba WordPress Meetup のネタとして扱いました。
本記事はWordPress テーマのLightningを使い3つの方法でカスタマイズする内容になっています。
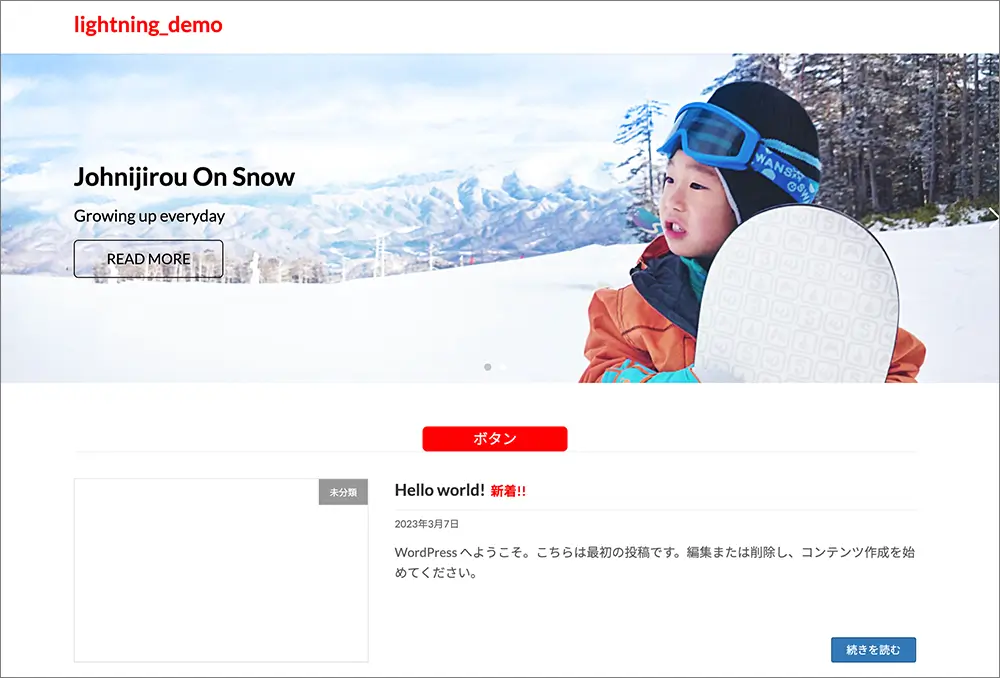
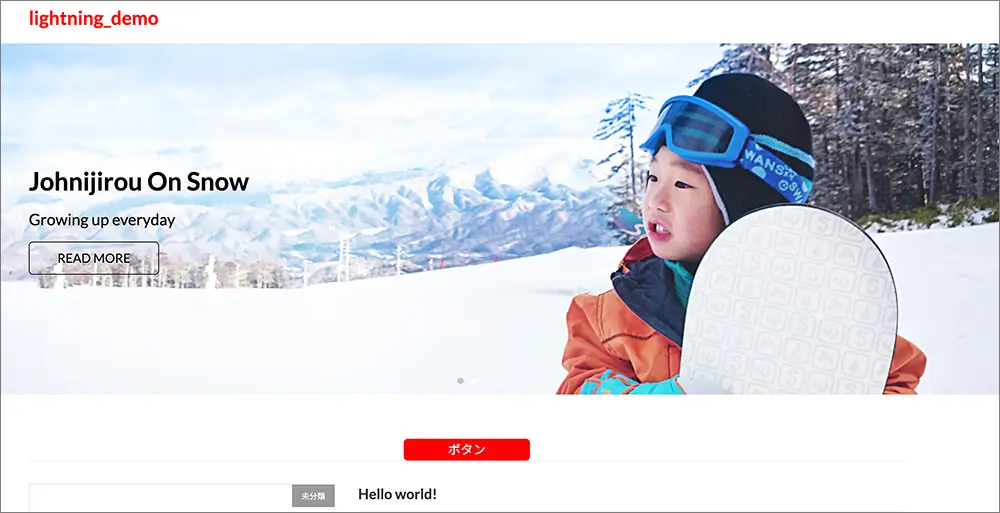
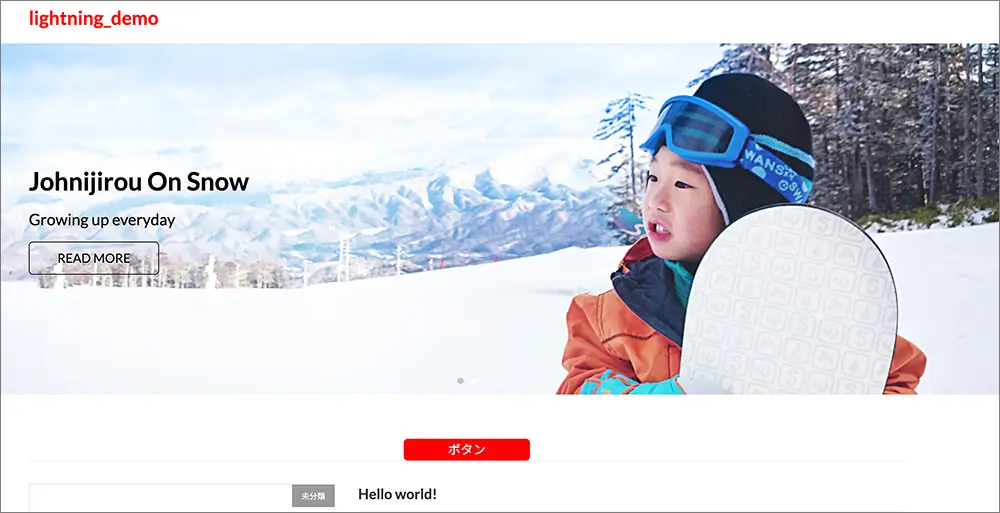
▼今回のゴールになります。赤いボタンを設置します。

3つの方法とは、
1. 子テーマを使う。
2. アクションフックを使う。
3. プラグインを使う(作成する)。
子テーマを使う
子テーマを使う場合、テンプレートファイルをカスタマイズする必要があります。
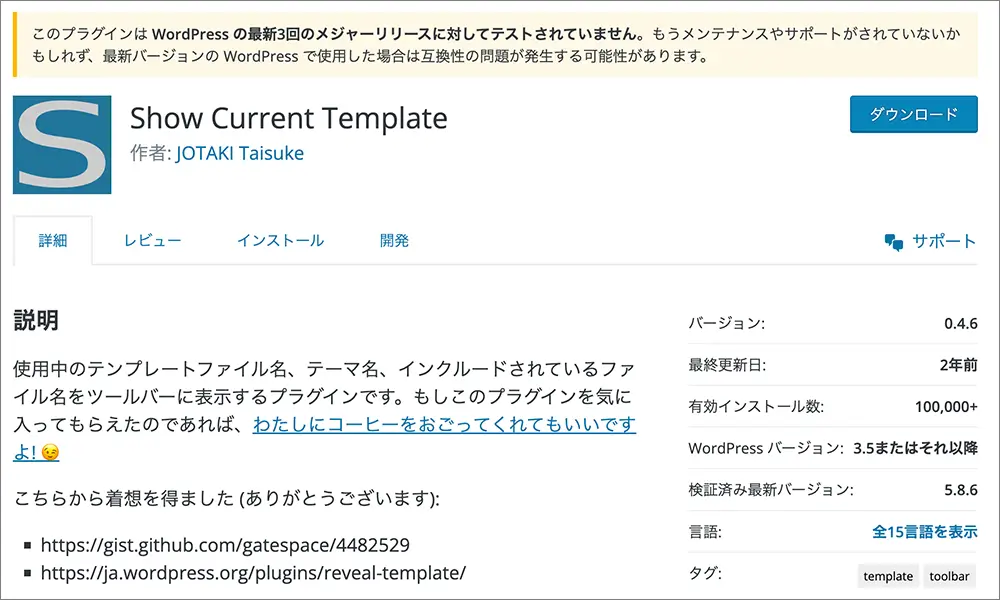
どのテンプレートファイルが使われているか調べるため下図のプラグイン Show Current Template を使用する場合もあります。

▲重宝するプラグインですが、最新のWordPressのバージョンで動作確認が行われてません。
自己責任で使用しましょう

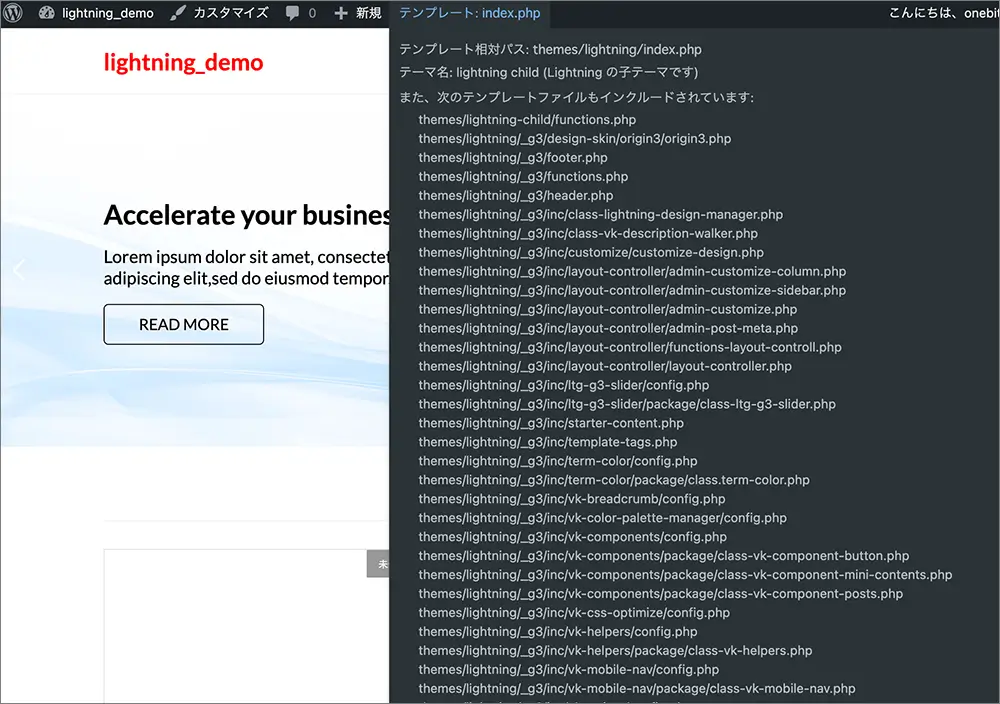
▲有効化しログインすると関連しているものも含め、使用しているテンプレートが表示されます。
今回はindex.phpをカスタマイズします。
複雑なカスタマイズを行う場合、Show Current Templateでも見つけられない場合もあります。
そのときのチップスを記載しておきます。

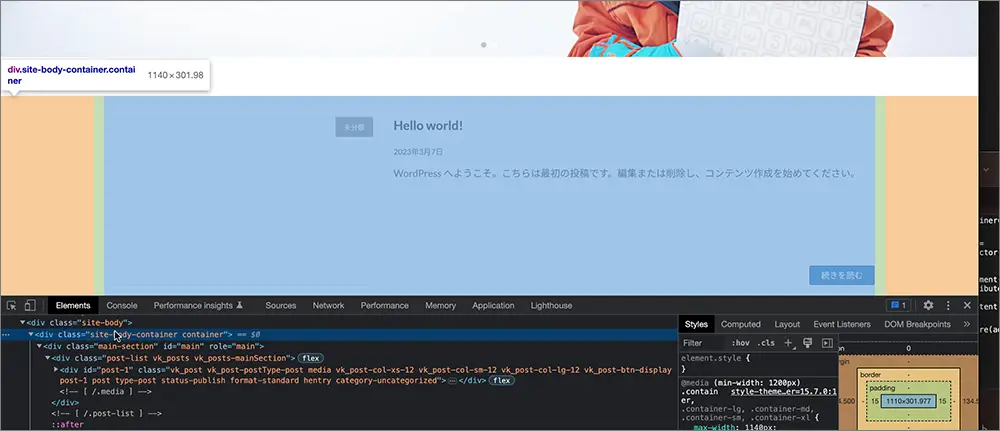
▲検証ツールで出力したい対象のタグを調べます。
上では site-body-container という要素を選択しています。
この要素の上にボタンを出力します。

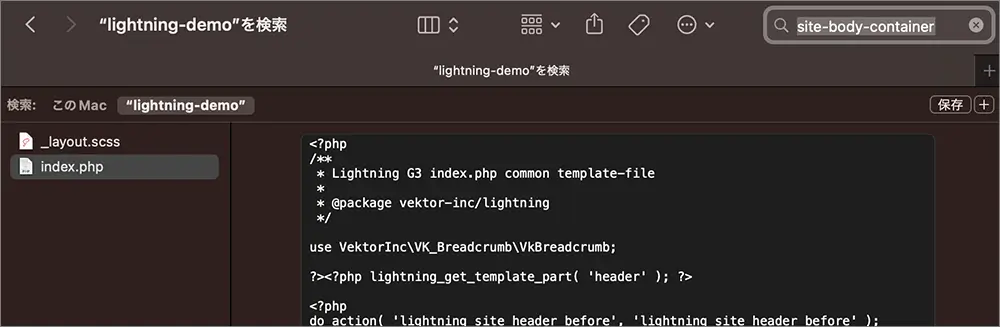
▲Macで site-body-container を検索します。
site-body-container と記載されているファイルも検索してくれます。
Lightningの中の index.php がヒットします。

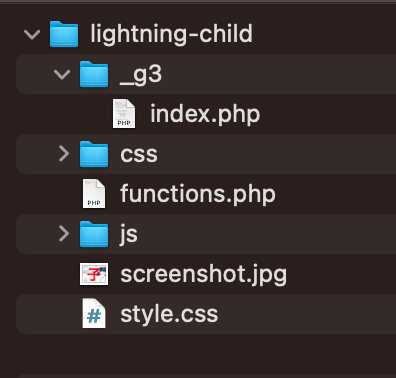
▲親テーマのディレクトリ構成を保ちつつ子テーマに複製します。
▼子テーマのindex.phpに記載しました。7行目。CSSは子テーマで作成済みです。
<!-- 省略 -->
<div class="<?php lightning_the_class_name( 'site-body' ); ?>">
<?php do_action( 'lightning_site_body_prepend', 'lightning_site_body_prepend' ); ?>
<div class="<?php lightning_the_class_name( 'site-body-container' ); ?> container">
<!-- ▼▼▼ カスタマイズ -->
<p class="createBtn">ボタン</p>
<div class="<?php lightning_the_class_name( 'main-section' ); ?>" id="main" role="main">
<?php do_action( 'lightning_main_section_prepend', 'lightning_main_section_prepend' ); ?>
<!-- 省略 -->
▲出力されました。
ですが、ここまで説明してきてなんですが、Lightningを作成しているVectorさまは、index.phpなどのテンプレートを複製して子テーマで使用する方法を非推奨としています。
Lightningは高頻度でアップデートが行われるので、index.phpも常に変化します。
Lightning独自のアクションフックも準備されているとのことなので、そちらを使うようにしましょう。
アクションフックを使う
アクションフックとは、サイトが表示される過程で、任意の処理を実行させることができるWordPressの要の機能になります。
子テーマの functions.php に以下を記述しました。
<?php
function theme_enqueue_styles()
{
wp_enqueue_style('parent-style', get_template_directory_uri() . '/../style.css');//親テーマのスタイル
wp_enqueue_style('design-style', get_stylesheet_directory_uri() . '/css/style.css', ['parent-style']);//子テーマのデザインCSS。親テーマとの依存関係。
function add_createbtn(){
if (is_home() || is_front_page()) { //トップページだったら
echo '<p class="createBtn">ボタン</p>';
}
}
add_action('lightning_site_body_prepend', 'add_createbtn');
}
add_action('wp_enqueue_scripts', 'theme_enqueue_styles');▲8〜13行目がボタン出力をする記述になります。
add_actionでadd_createbtn関数を実行しています。
lightning_site_body_prepend は Lightning のアクションというもので、add_createbtn をこのアクションに引っ掛ける(フック)仕組みです。
lightning_site_body_prepend については、Facebookの知人より教えていただきました。
ありがとうございます。

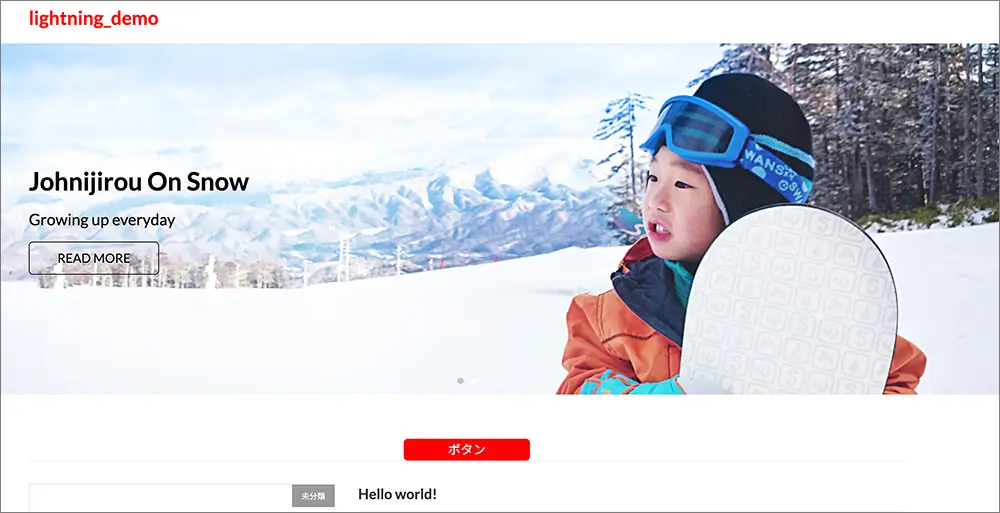
▲出力されました。
プラグインを使う(作成する)
プラグインを使う方法もカスタマイズにはかかせません。

▲output-buttonという名前のプラグインを作成します。
output-buttonというフォルダを作り、その中にoutput-button.phpを格納しておきます。
<?php
/*
Plugin Name: Output Buttom
Description: ボタン出力用のプラグイン
Version: 1.0
*/
if ( ! defined( 'ABSPATH' ) ) exit; //直接アクセス回避
function add_createbtn(){
if (is_home() || is_front_page()) { //トップページだったら
echo '<p class="createBtn">ボタン</p>';
}
}
add_action('lightning_site_body_prepend', 'add_createbtn');▲output-button.phpです。
2〜6行目がプラグインとして必要な記述になります。
子テーマのstyle.cssに記述するのと同じような意味になります。
プラグイン名、概要、バージョンの情報になります。
7行目は、直接このoutput-button.phpにアクセスしてきた場合、それ以下のソースコードが動作しないようにする記述でプラグインには必須になります。
実行する関数はアクションフックと同じ書き方で動作します。

▲FTPなどを使ってpluginsフォルダにアップロードします。

▲管理画面のプラグインに表示されるので有効化します。

▲出力されました。
以前にもWordPressカスタマイズの話はお伝えしましたが、どれもテンプレートファイルを子テーマに格納し、追加機能を記述したりしてました。
進化し続けるWordPressにとってはこの方法はあまり宜しくないと思います。
今回はLightningを使用しましたが、別のテーマでも同じ方法でカスタマイズができます。
※アクションフックはテーマにより用意されているものが異なります。
ただし、フルサイトエディティング対応になったTwenty Twenty-Two以降のテーマだと、テンプレートファイルを保持しなくなったので、カスタマイズの方法も再考しないといけません。
さらに精進したいと思います。
アクションフックについて助言をいただいたFacabookの知人には心より感謝します。
最後まで読んでいただきありがとうございました。





