投稿日:2023年3月6日
こちらが作ったものです。
ブルーインパルスの飛行種目で、直進する機体の周りを旋回しながらを直進する「コークスクリュー」という演技があります。
コークスクリューの動きをAfter Effectsで再現したいと思います。

▲コークスクリュー。2011年11月3日撮影。

▲もう一枚、さっそうと離陸するT4。
手順です。
まずはIllustratorで軌跡にするパスを作成します。
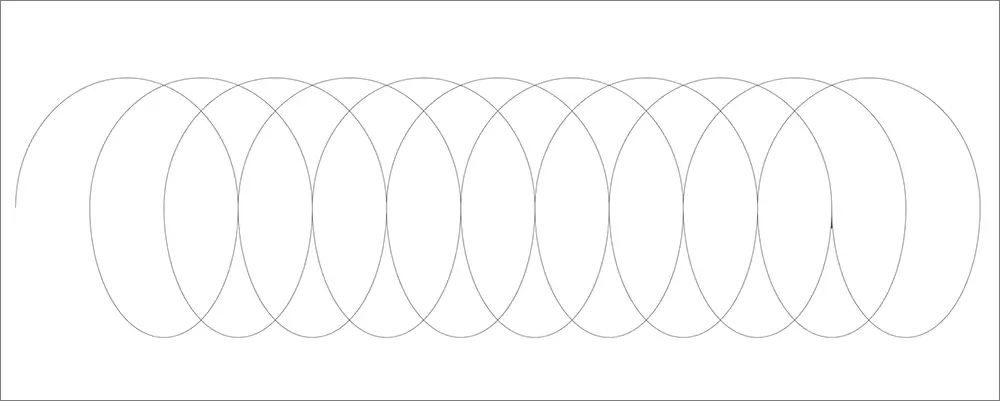
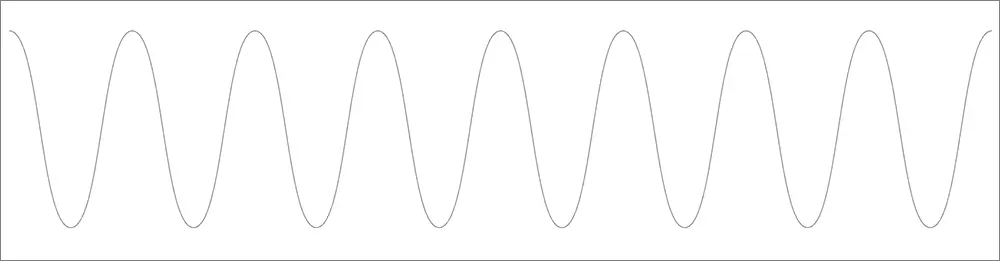
注意として、コークスクリューの軌跡は、よく作り方が紹介されている、螺旋のような渦巻きを想像しますが違います。

▲よく作り方が紹介されてますが、このような螺旋ではありません。

▲側面から見た場合も飛翔体は前進するのでこれが正しい軌跡になります。
Illustratorでパスを作り、After Effectsでパスに沿わせて動かすようにします。

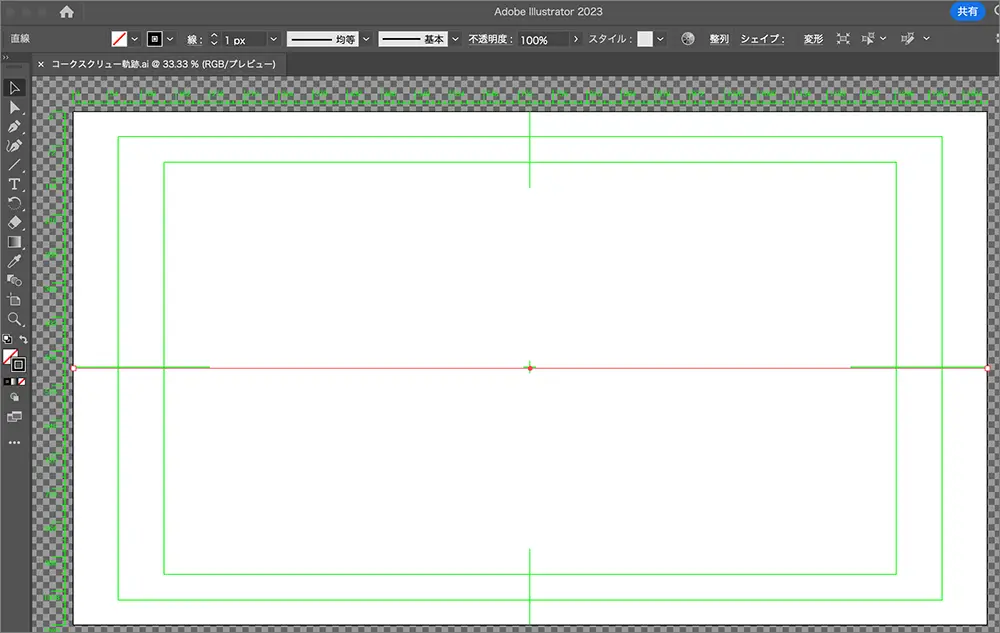
▲Illustratorで新規ドキュメントを1920x1080pxで作成。
中央に長さ1920pxの線を描きます。
太さはいくつでもかまいません。

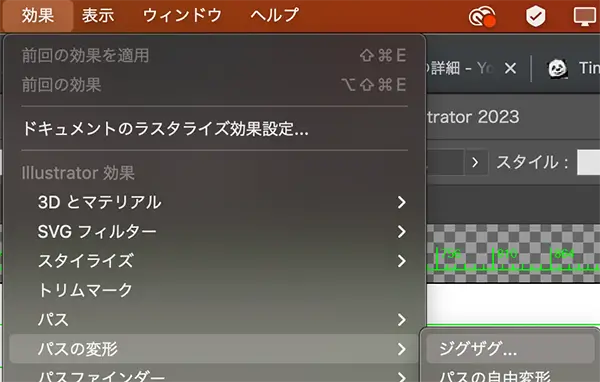
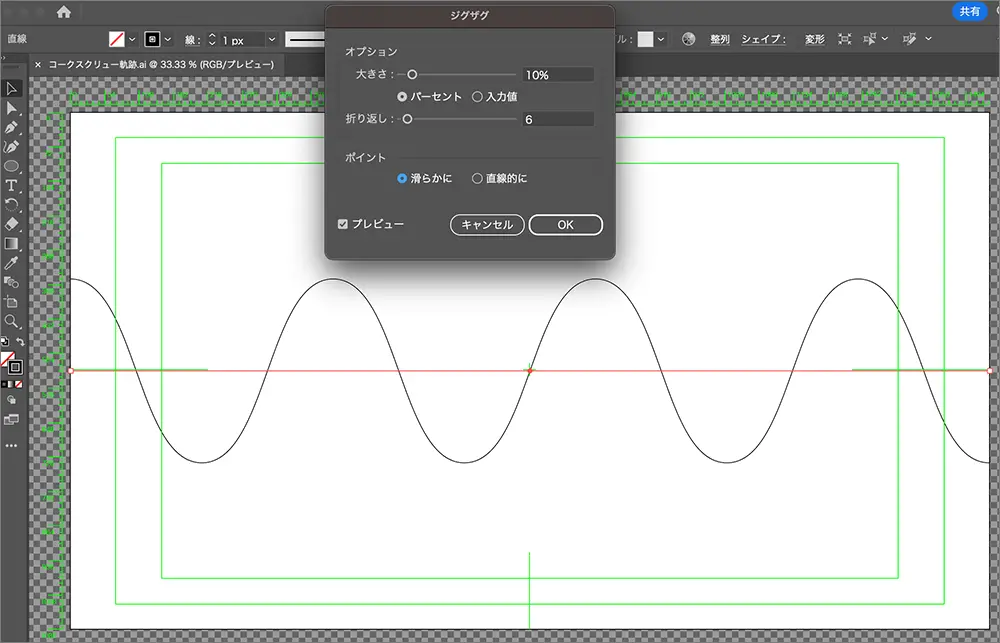
▲パスを選択しながら、効果 > パスの変形 > ジグザグ を選択します。

▲大きさを10%、折り返しを6、ポイントを「滑らかに」を選択します。
プレビューを確認しながら好みの形にします。

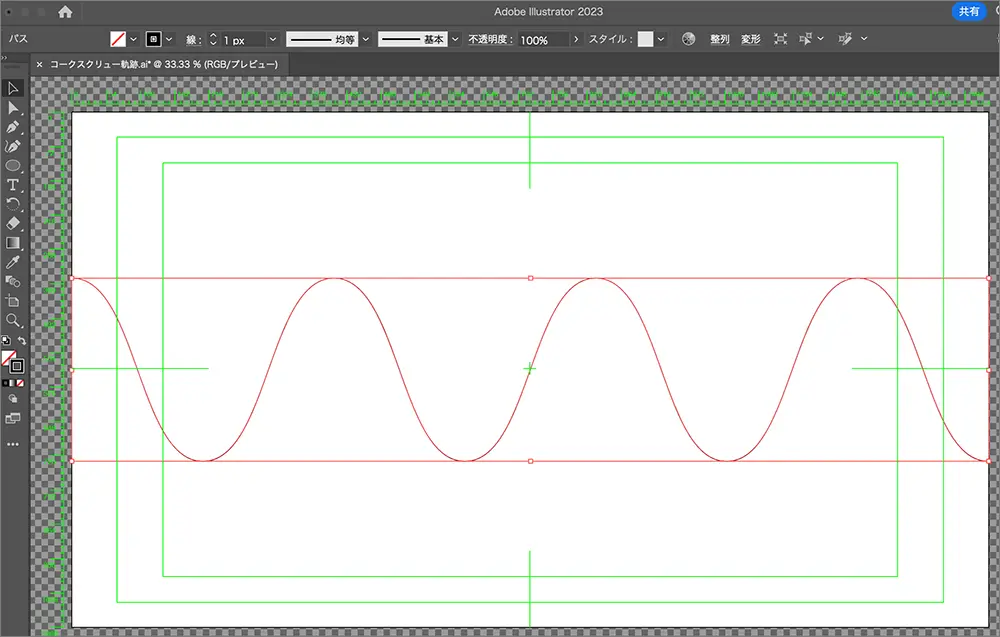
▲パスとして編集できるように オブジェクト > アピアランスを分割 を選択します。

▲アピアランスの分割後、通常のパスとして編集できるようになります。

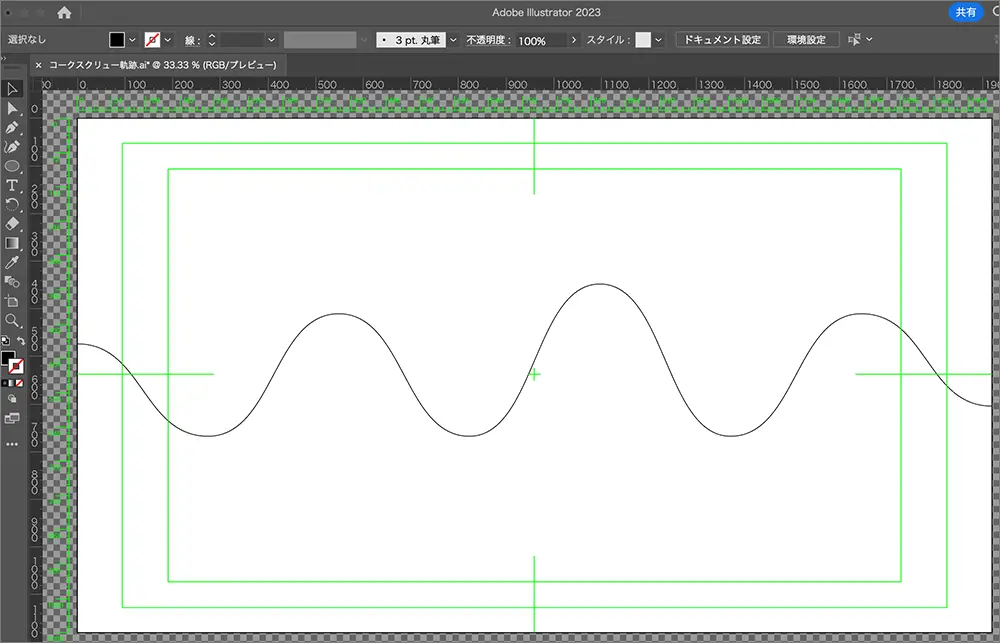
▲今回はこのような形にしました。
動きを想像し調整しましょう。
After Effectsのマスクへ持っていくので、このパスをコピーしておきます。
続いてAfter Effectsの作業です。

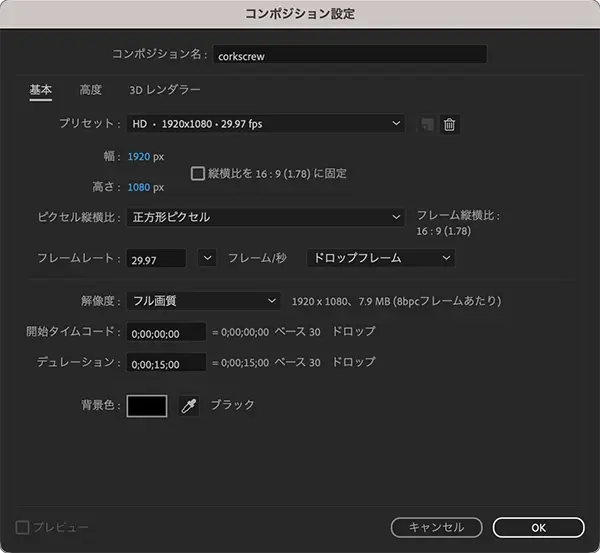
▲新規プロジェクト、新規コンポジションを作成します。
コンポジション名はcorkscrewにしておきます。
デュレーションはとりあえず15秒にしておき、後から調整します。

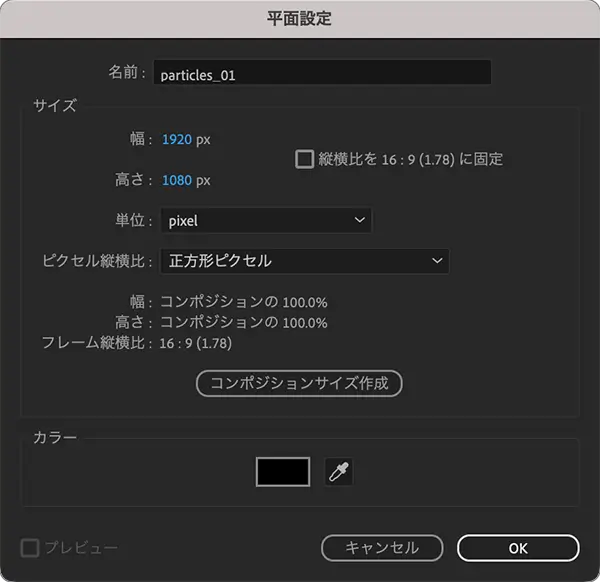
▲新規平面を作成します。
名前はparticleにしておきます。

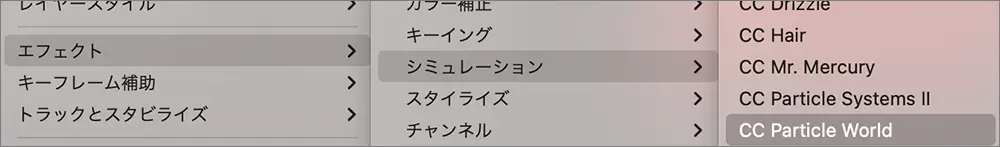
▲CC Particle World を選択します。

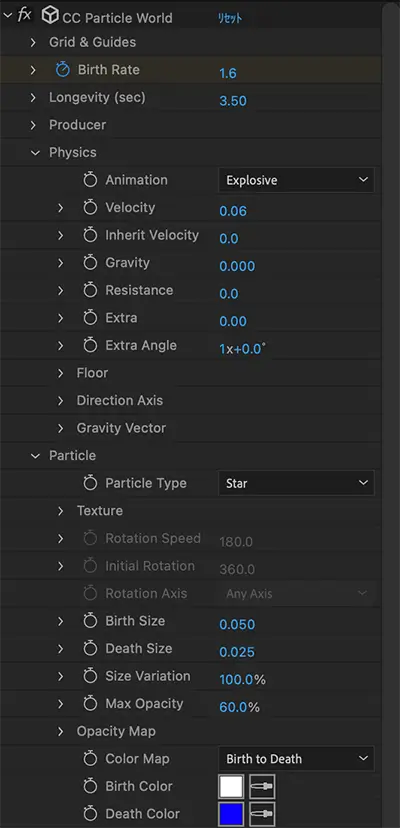
▲カスタマイズしたパラメーターです。
結果を見て調整しましょう。
▲ここまででこのような動きになります。
続けて上のパーティクルの軌跡を作ります。

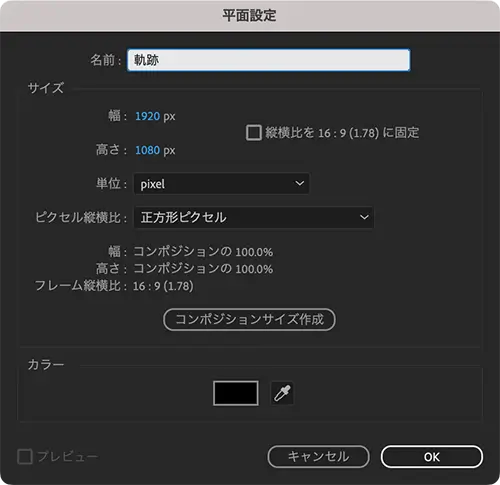
▲新規平面を作成します。名前は軌跡にしておきます。

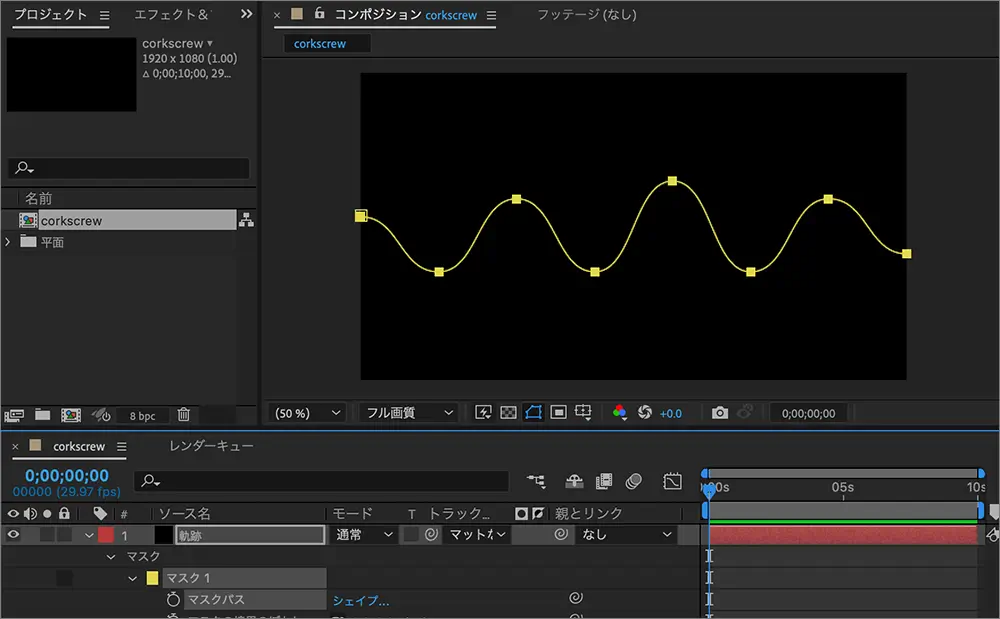
▲先に作成したIllustratorのパスをコピーし、平面「軌跡」にペーストします。
するとマスクとしてペーストされます。

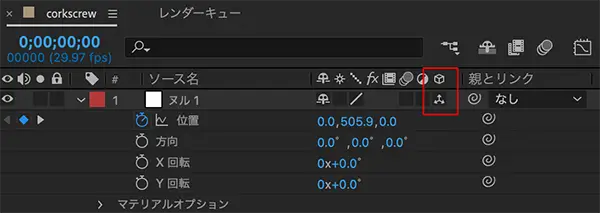
▲続いて 新規 > ヌルオブジェクト を作成します。

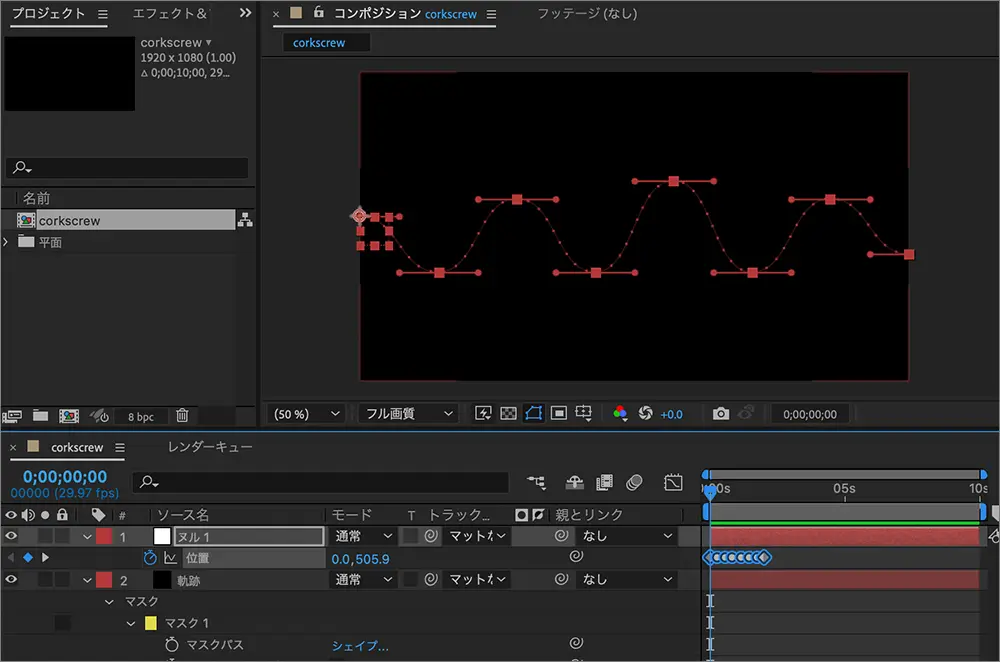
▲平面「軌跡」のマスク > マスク1 > マスクパス をコピーし、ヌル1の位置へペーストします。
結果、パスに沿ったキーフレームが設定されます。

▲オプション(Windowsではalt)を押しながらキーフレーム全体を広げます。
もちろん、リズムを作るため各キーフレームを調整しても構いません。
▲このような動きになります。
作成したパーティクルをこの動きに合わせます。

▲ヌルレイヤーの3DスイッチをONにします。

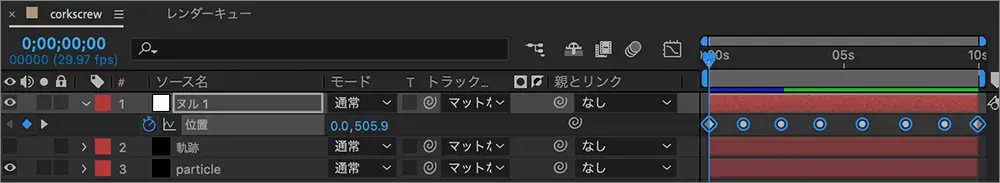
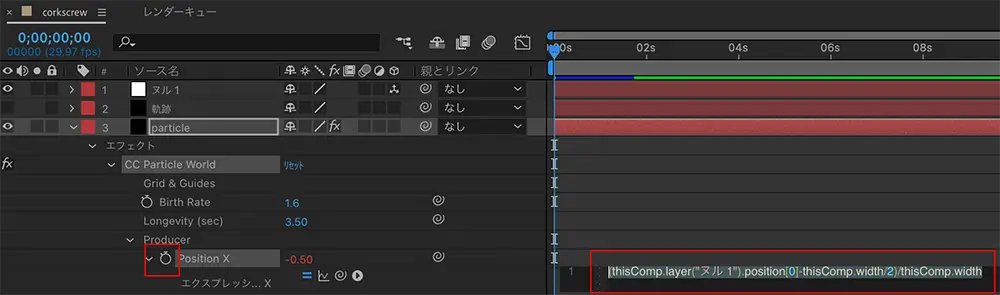
▲CC Particle Worldを設定したparticleレイヤーの Producer > Position X のキーフレームをオプション(Windowsはalt)を押しながらクリックします。
エクスプレッションが展開するので、(thisComp.layer("ヌル 1").position[0]-thisComp.width/2)/thisComp.width と入力します。
「ヌル 1」はレイヤー名です。任意で設定した場合は、レイヤー名を入力してください。
同じようにPosition Y、Position Zにも下記のソースのように入力します。
●Position X
(thisComp.layer("ヌル 1").position[0]-thisComp.width/2)/thisComp.width
●Position Y
(thisComp.layer("ヌル 1").position[1]-thisComp.height/2)/thisComp.width
●Position Z
thisComp.layer("ヌル 1").position[2]/thisComp.width*0.87▲パーティクルが軌道に沿って動くようになりました。
続いてPlug-In Saberを使って光球を作ります。
新規平面を作成、Illustratorのパスをペーストしマスクとします。
そのマスクにPlug-In Saberを適用させます。
各パラメータと動きは下の動画になります。
▲CC Particle World、Saber それぞれパラメータの数値をいい感じに調整します。
キーフレームを追加し光の強弱も追加するとよりリアルになります。
文字を配置し、コークスクリューの動きに合わせ輝度を調整。
光球の軌道に奥行きを感じさせるために強弱を設定したり、文字との前後関係を加えたりしてみました。
CC Particle World は CC Particle System II にZ軸を加えたものです。
CC Particle System II を使用した場合、上述したエクスプレッションは使用せず、ProducerのPositionのみをピックウィップで紐付けすれば同じ効果が作れます。
一見、ヌルを3D化しPosition X、Position Y、Position Zを紐付けすればできそうですが、できませんでした。(何も表示されなくなりました。)
Z軸の奥行きを使用しないのならば CC Particle World で十分良い効果が作れると思います。
エフェクトの効果を確認しつつ、トライアルアンドエラーを繰り返しながらより良いものを作りたいと思います。
最後まで読んでいただきありがとうございました。


