投稿日:2022年4月18日
前回 同様、サクラの動画編集を行いたいと思います。
前回は、静止画にマスクを適用させました。
今回は、動画にマスクを適用してみます。
先にお見せします。今回作ったものです。
▲中心の花のかたまりにマスクをかけ、花びらがかからないようにしました。
以下、手順です。
まずはマスクを作成します。
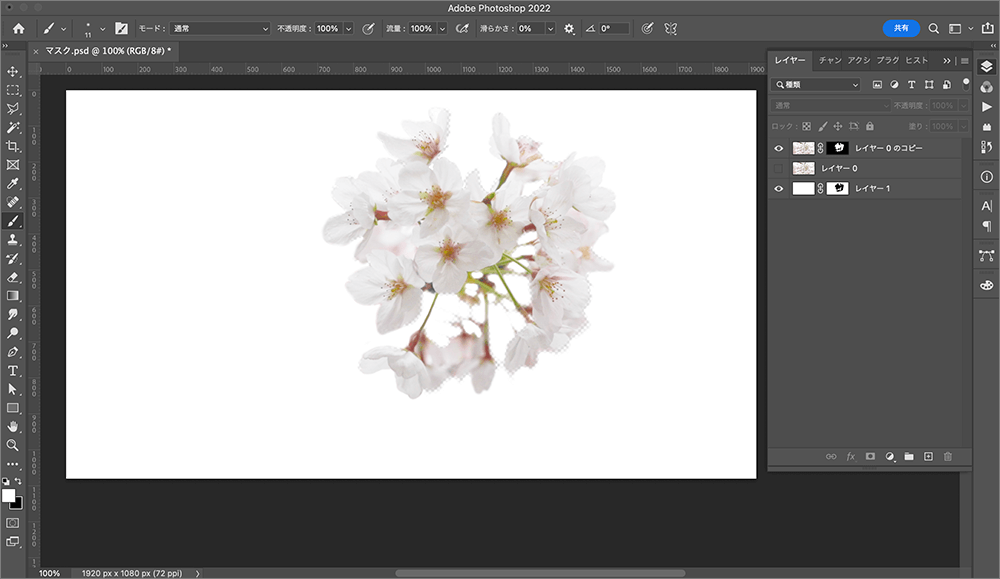
動画のキャプチャーをPhotoshopで開きアタリとします。
サイズは動画の大きさに合わせ、1920×1080pxで作成します。

▲「被写体を選択」などを使用しマスクを作ります。
ブラシサイズ、透明度を調整し、サクラの微妙な透明感を意識しながら作ると良いでしょう。

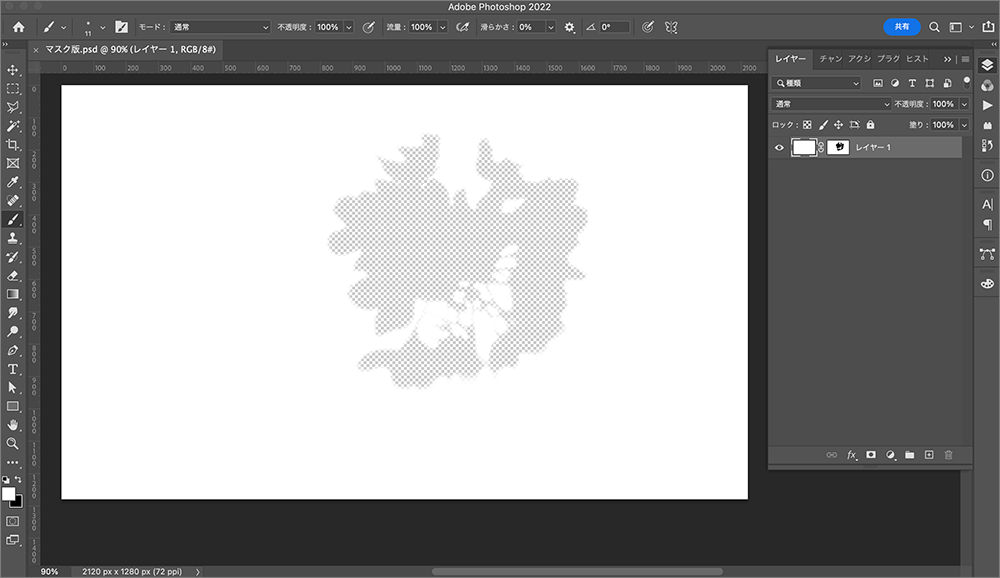
▲最終的にはこのようになります。
注意点として、1920×1080pxで作成してますが、サクラの揺らぎに動きに合わせ、マスクを追従させると、ピッタリのサイズだと端が切れてしまいます。(下図)

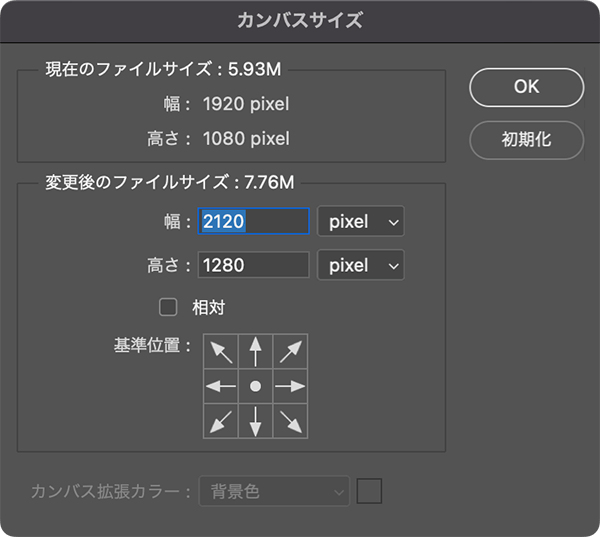
なのでカンバスサイズで周囲に200pxづつ余白を付けます。


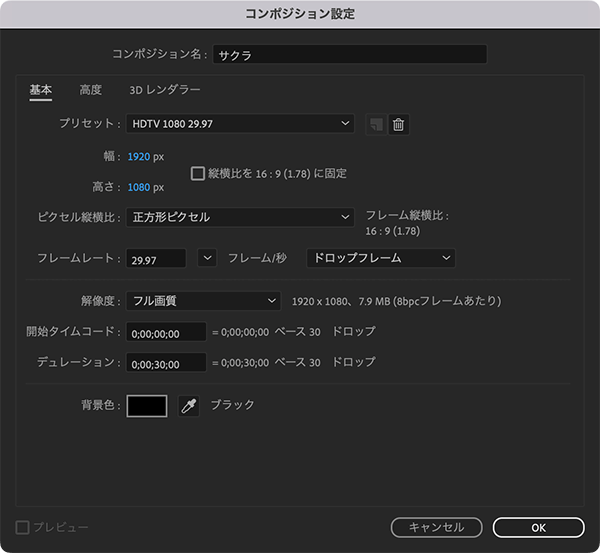
▲After Effectsで新規プロジェクト、コンポジションを作成します。

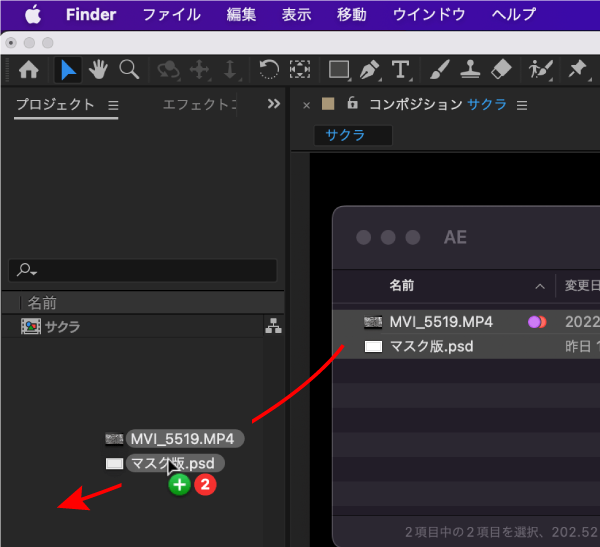
▲先ほど作成したマスクと元の動画素材を読み込みます。

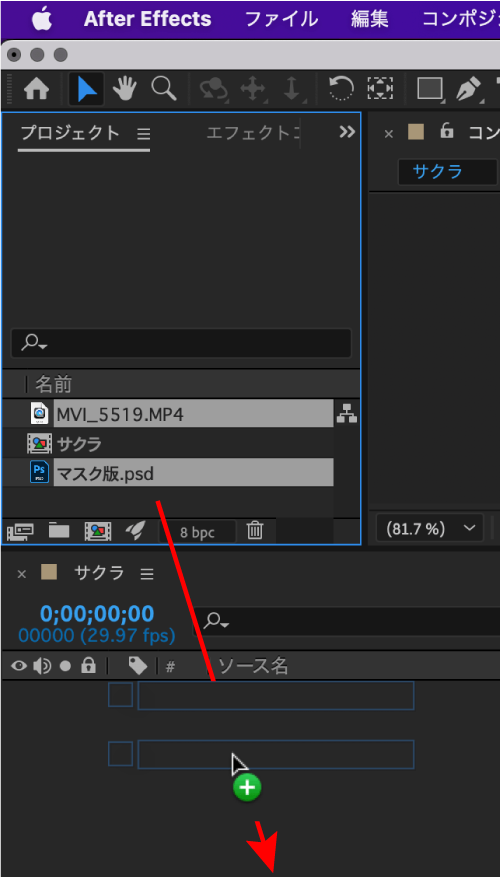
▲読み込んだ素材をタイムタイムに挿入します。

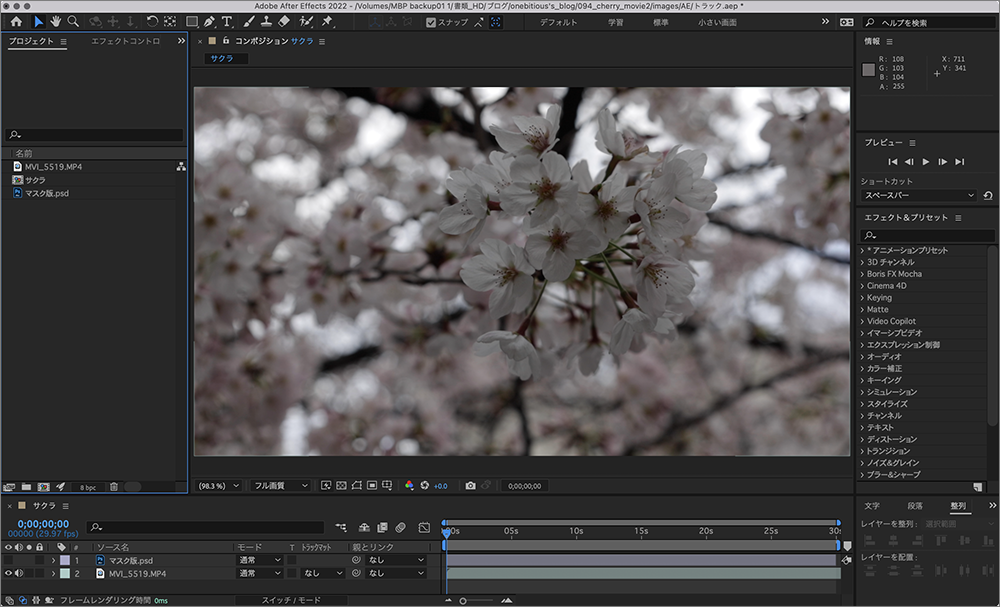
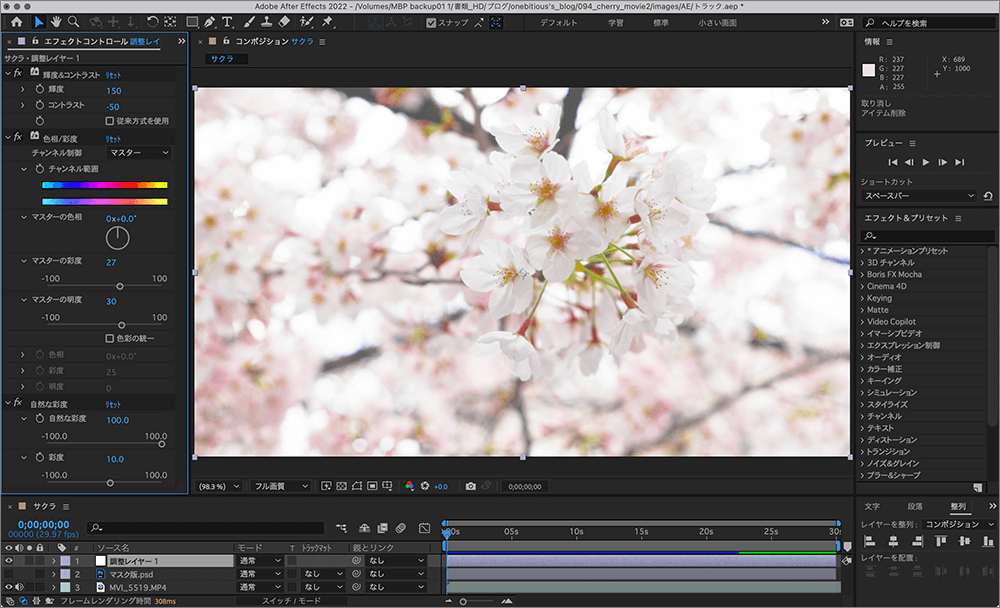
▲ただ、このままではかなり色がくすんでいるので補正していきます。

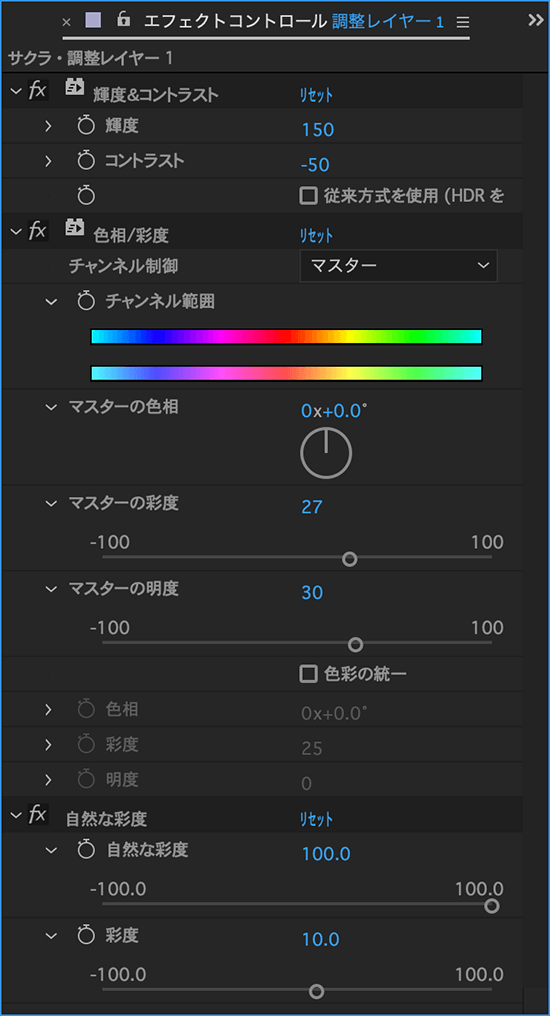
▲補正用の「新規調整レイヤー」を作成し「輝度&コントラスト」と「自然な彩度」で調整します。
パラメーターは上のようにしました。

▲サクラの白を強調したいので、ハイライトが飛ばないくらいまで明るくしました。
マスクを元動画に追従させていきます。

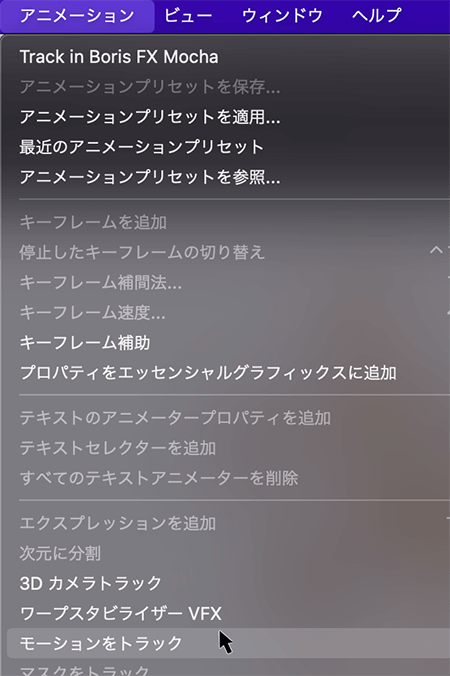
▲メニュー、アニメーションから「モーションをトラック」を選択します。

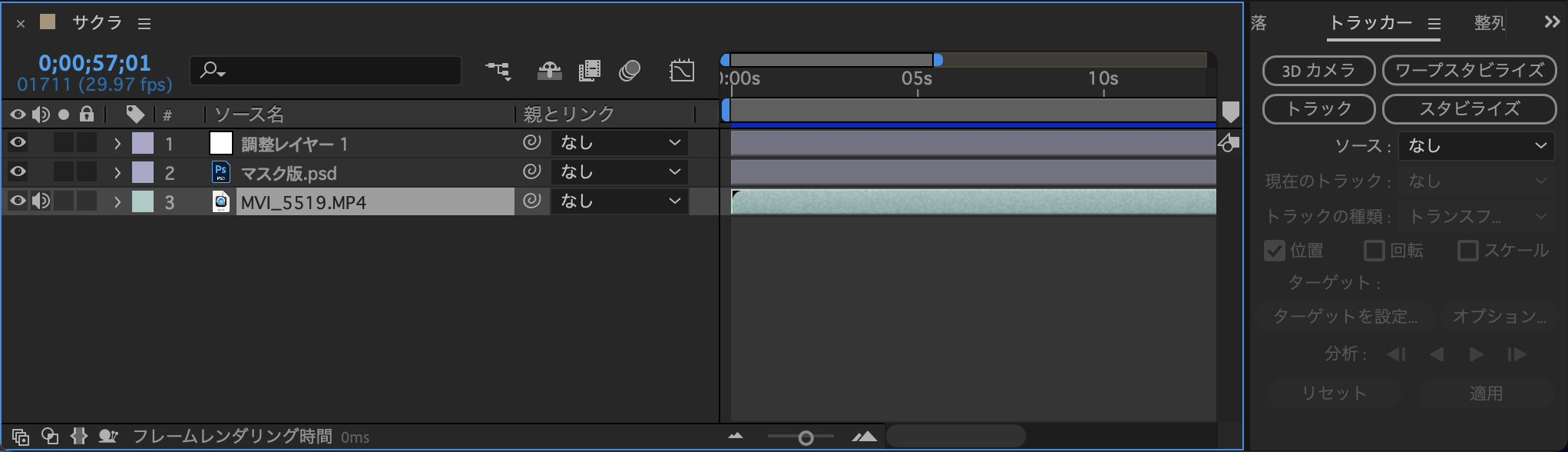
▲トラッカーパネルが表示されるので、対象の画像レイヤーを選択し、トラックをクリックします。
画像レイヤーを選択しないと「3Dトラック」「ワープスタビライズ」「トラック」「スタビライズ」のいずれのボタンもアクティブになりません。

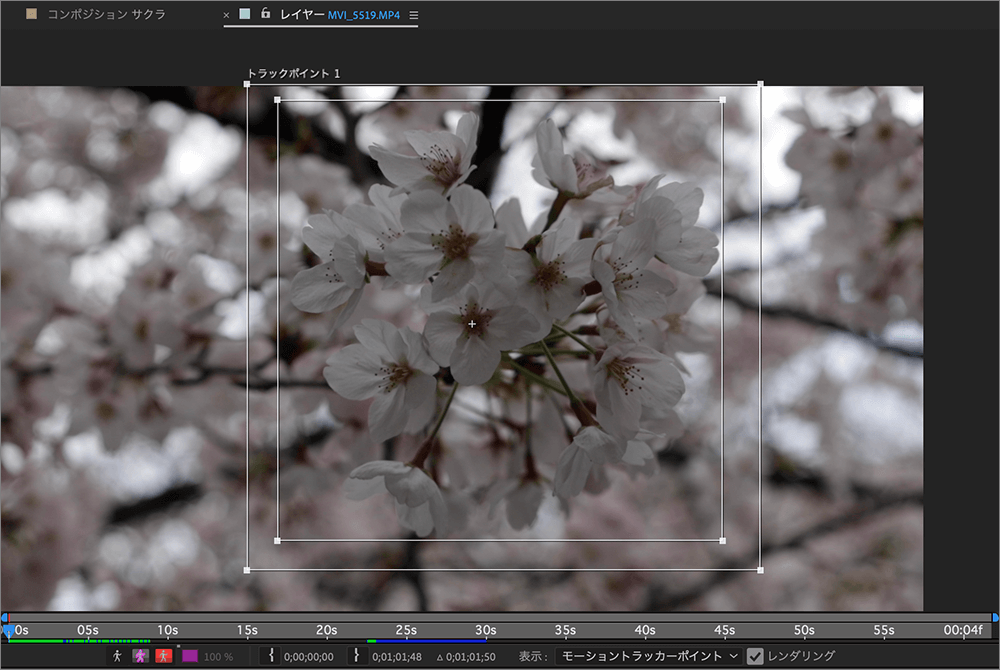
▲動画素材のプレビューに切り替わり「トラックポイント1」が表示されます。
トラックポイント領域を変更します。
トラックポイントには外側と内側の領域、中心点があります。
外側は動く対象の認識領域で、解析を行う範囲を示しています。
内側はターゲットとなる領域を示しており、対象をこの中に収めます。
中心点も任意で移動できます。
なお、トラックポイントの移動はデフォルトでは拡大される設定になっています。
トラッカーパネルのサブメニューから「ドラッグ時にターゲット領域を拡大」のチェックを外せば拡大されなくなります。
と、ここまで説明しておいてなんですが、上のようなトラックポイントの配置が理想ですが、領域が広いと演算にかなり時間がかかってしまいます。
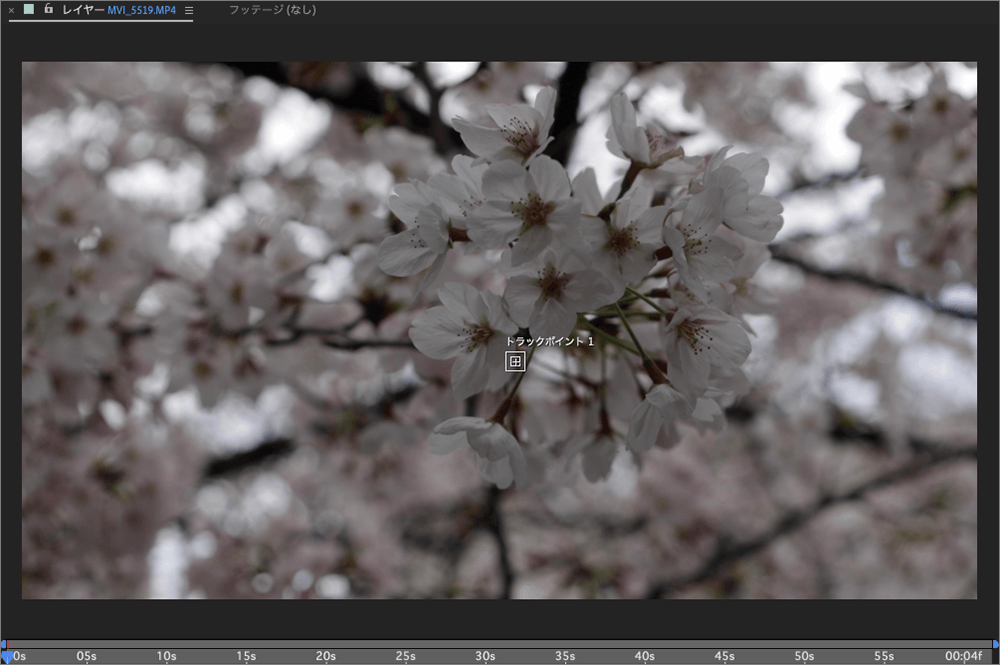
今回の動画は全体的に揺れているので、下図のような設定でも大丈夫でした。

▲トラックをクリックしただけのデフォルトの状態です。
この設定でトラックします。

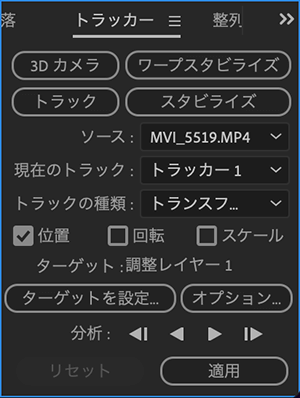
▲ソースに対象の画像レイヤーを選択。「現在のトラック」は設定を行なったトラックを選択します。残りはデフォルトの状態にし「ターゲットを設定」ボタンをクリックします。

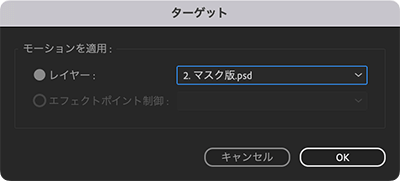
▲「ターゲット」パネルでターゲットにしたいレイヤーを選択します。
「マスク版.psd」を選択します。

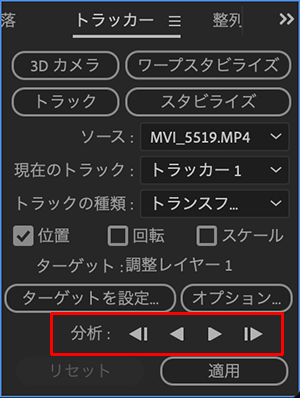
▲分析の「▶︎」ボタンをクリックします。
ボタンは左から、前のフレームを分析、逆再生方向に分析、再生方向に分析、次のフレームを分析になっています。

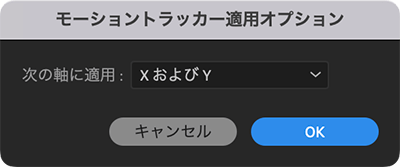
▲分析が終わったら適用をクリックしします。
「モーショントラッカー適用オプション」が表示されるので「XおよびY」を選択しOKをクリックします。

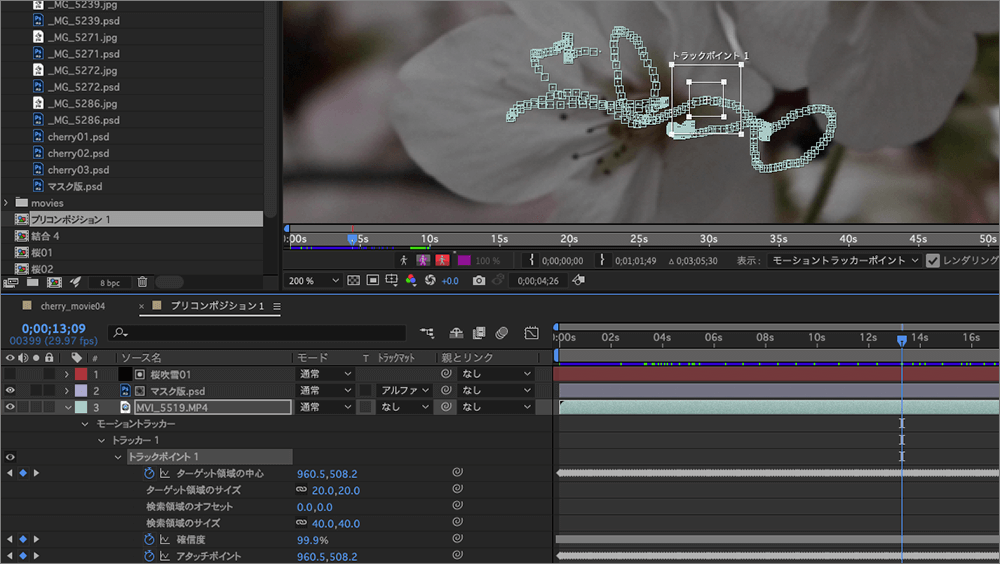
▲動画の動きに合わせ、キーフレームの軌跡が描かれます。

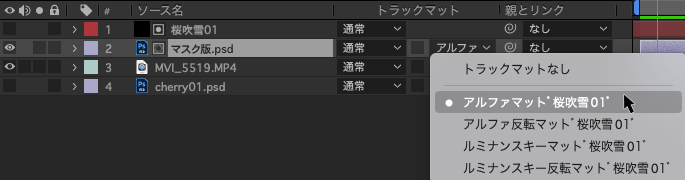
▲マスク版をアルファマットにします。
アルファマットにすることで桜吹雪にマスクをかけられます。

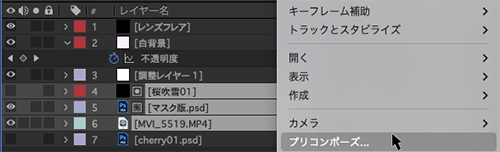
▲時間の経過と共に、少し拡大させたいので3つのレイヤーを「サクラ」という名前でプリコンポーズします。

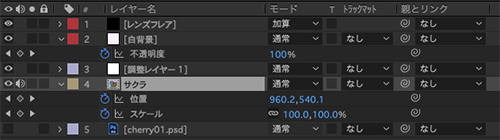
▲位置とスケールを調整し、拡大しながら位置を動かします。
最後に薄いピンクの背景とレンズフレアを追加して完成とします。
もう一度お見せします。
これが完成品です。
トラックポイントの設置に苦労しました。
花全体を囲んでしまうと、かなりの時間がかかるので、花びら単位とか色々と試行錯誤しながら検証しました。
その結果、最小領域で上手く連動することが分かり、かなり短い時間で作れました。
トラックポイントの操作が一癖あり、慣れないと作りづらいと思います。
他にも、3Dカメラ、ワープスタビライズ、スタビライズなそ、色々と試してみたいと思います。
最後まで読んでくださりありがとうございました。






