投稿日:2020年12月6日
前回はHTMLとCSS、JavaScriptで雪を降らせました。
今回は、After Effectsでふわふわと舞うような雪のアニメーションを作ってみます。
始めにお見せします。
こちらが完成品です。
雪の結晶はemStudio(エムスタジオ)さまから使わせていただきました。
After Effectsを起動します。

▲After Effects CC 2020

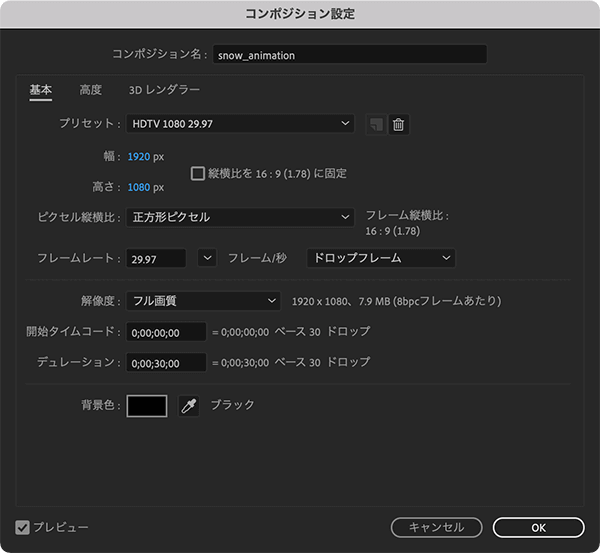
▲新規プロジェクトを作成し、新規コンポジションを作成、設定します。
任意ファイル名を付け、今回はフルHD、30秒で作成します。

▲素材の雪の結晶。
emStudio(エムスタジオ)さまから使わせていただきました。

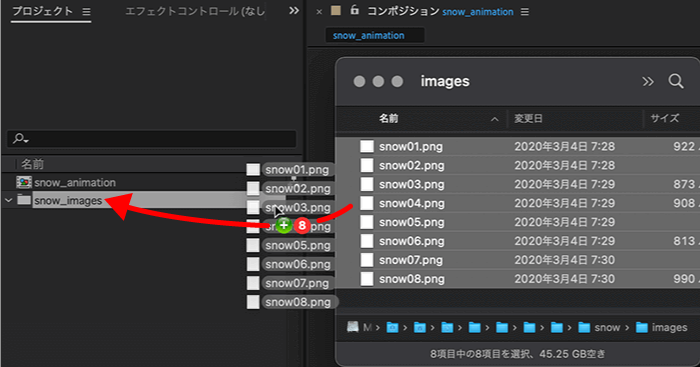
▲ファインダーからAfter Effectsのプロジェクトにドロップで追加します。
プロジェクトにはsnow_imagesという名前のフォルダを作っておきました。
ファイル管理しやすくなります。

▲追加したpng。

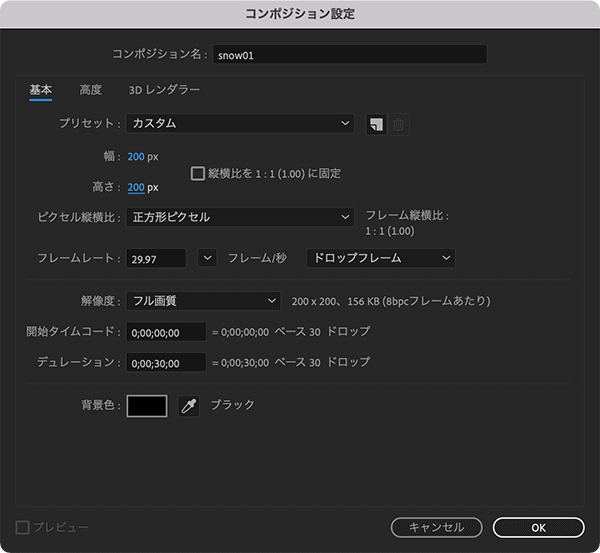
▲素材自体のコンポジションを作成します。
名前をsnow01、幅と高さを200pxにしました。

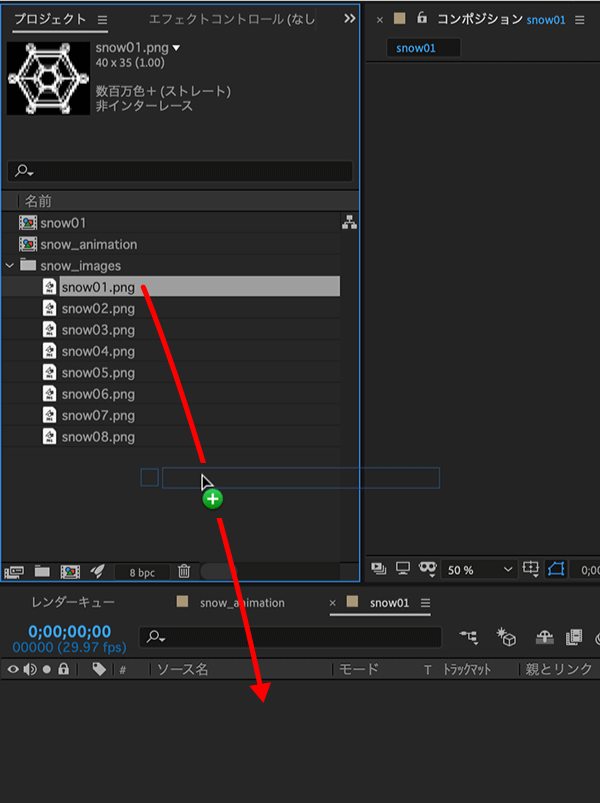
▲先ほど読み込んだ雪の素材を一つ、タイムラインにドロップします。

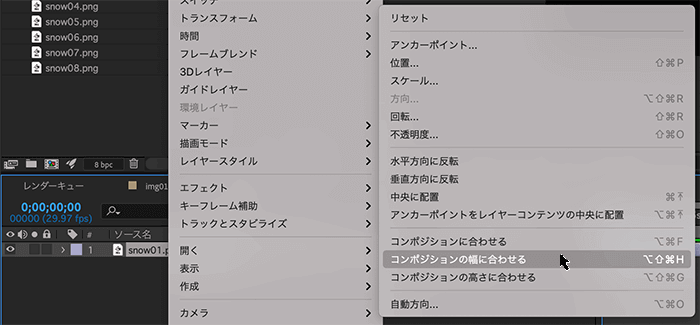
▲フッテージを右クリックし、トランスフォーム > コンポジションの幅に合わせる、もしくはコンポジションの高さに合わせるを選択し大きさを合わせます。

▲コンポジションの大きさを合わせました。

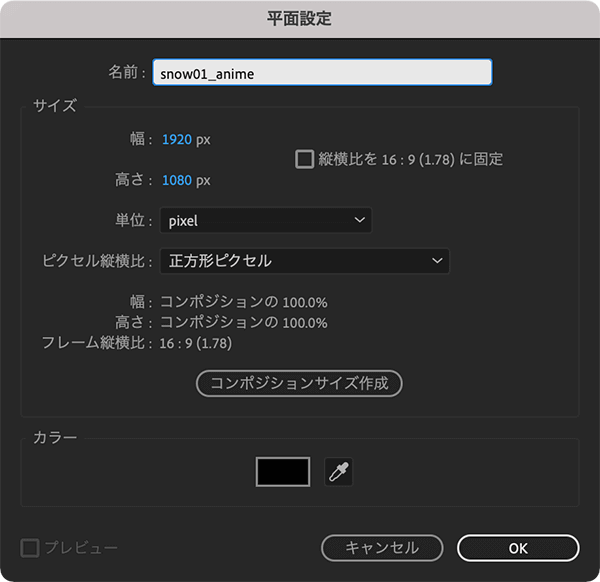
▲新規平面を作成します。
名前はsnow01_animeとしました。

▲作成した平面に先ほどのsnow01コンポジションをドロップします。
snow01は、CC Particle Worldでの設定に使用するだけなので、非表示にします。
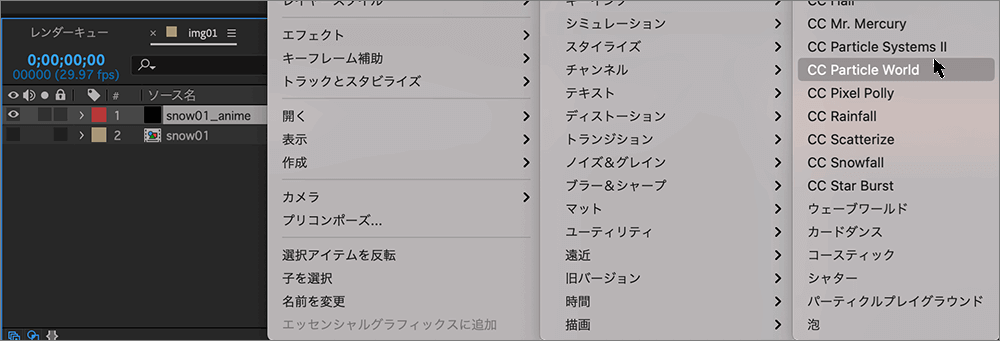
平面にCC Particle Worldを適用します。
CC Particle Worldは、エフェクト > シミュレーション にあります。
CC Particle Worldの設定です。

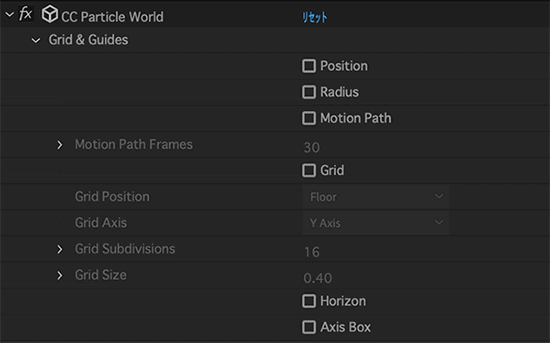
▲Grid & Guidesのチェックは全て外しました。

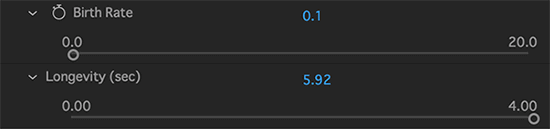
▲Birth Rate
パーティクルを発生させる数値です。
数値が高いほどたくさん出力されます。
Longevity(sec)は、寿命を表します。
下で設定する、Gravity(重力)とVelcity(速度)の数値とで調整が必要になってきます。
例えば、速度が遅いのに寿命が短いと画面の下部に到達する前に消えてしまう。など、それぞれの調整で見せ方が変わってきます。

▲Producer
Positionは、全体の左右(X)、上下(Y)、手前奥(Z)の位置調整に使用します。
Radiusは左右(X)、上下(Y)、手前奥(Z)の広がりを調整します。
例えば、Radius Zの数値を上げると、奥には小さな雪の結晶が、手前には大きな雪の結晶が表示されるようになり、奥行きが表現できます。

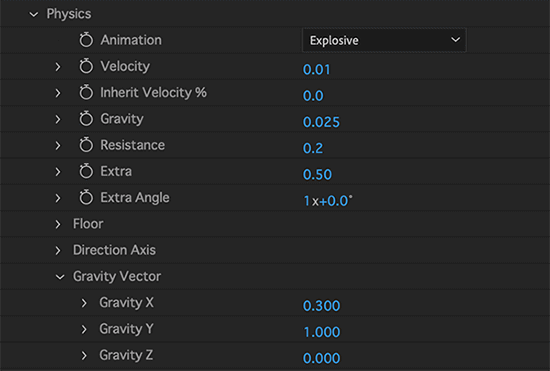
▲Physics
物理の意味
ここでカスタマイズしたのはVelocity(速度)、Gravity(重力)、Resistance(抵抗)。
さらにGravity Vector。
Gravity Yは縦方向の移動値。
基本、縦方向はこのままで構いません。マイナス値にすると下から上に流れます。
Gravity Xにプラス値を入力すると右方向に流れるように、マイナス値だと左方向に流れるようになります。
Gravity Zは、手前から奥、もしくは奥から手前の流れになります。
風に流されるような動きをつけることができます。

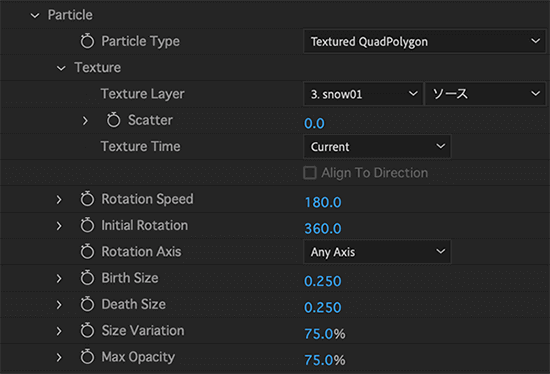
▲Particle
Particle TypeのプルダウンメニューからTextured QuadPolygonを選択します。
Textureから、先ほど作成したコンポジションのsnow01を選択します。
その他、ここでカスタマイズしたのはRotation Speed(回転速度)、Birth Size(表示されたときの大きさ)、Death Size(消失するときの大きさ)、Size Variasion(大きさのバリエーション)、Max Opacity(最大透過度)です。
ここまでが雪の結晶1つ分の設定です。
表示したい、結晶の数だけこの設定を繰り返します。
パラメータを少しづつ変化させ単調な動きにならないようにしましょう。
あまり増やすと重たくなるので、今回は3つの雪の結晶を表示させました。

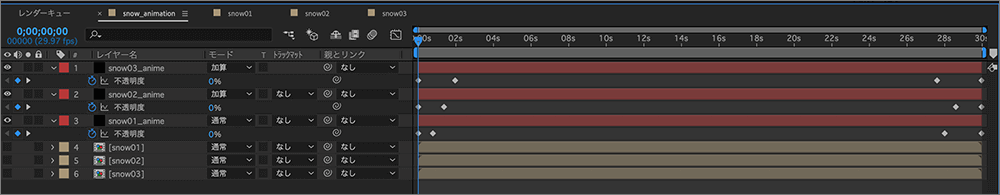
▲開始時、透明から不透明に、終了時に不透明から透明になるような設定も加えました。
再度、掲載します。
こちらが完成品です。
Webでの表現に動画編集ソフトを使うと、さらに、表現力に幅が出ます。
これからも、Webのことだけではなく、いろいろと学びたいと思います。
なお、下記リンクよりmp4ファイルをダウンロードできます。
ご自由にお使いください。
ただし、何か問題が発生しても責任は負いかねます。
Adobe Stock で雪にまつわる画像を発売しております。
もちろん、見るだけでも構いませんので是非、訪れてみてください。

最後まで読んでくださりありがとうございました。