投稿日:2022年8月24日
前回 はAfter EffectsとプラグインORBでリアルな地球を作りました。
After Effectsから書き出すファイル形式はMOV形式。
Media Encoderを経由すればMP4形式を書き出せますが、どちらも動画のファイルフォーマットになり、Webに掲載するには少々容量がかさばります。
以前、紹介したLottieファイルへ書き出し、Webへ掲載したいと思います。
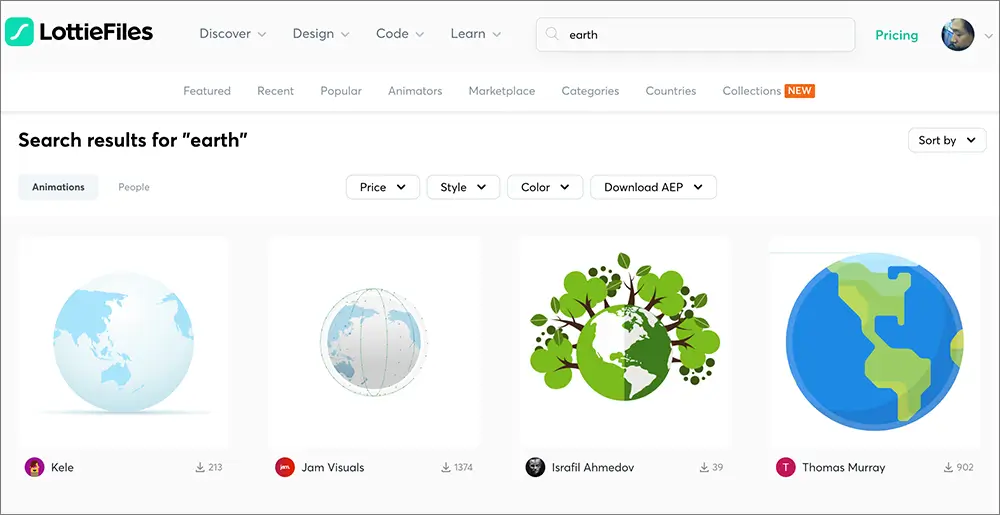
始めにLottieサイト へアクセスしてアップされている地球を見てみましょう。

▲けっこうな数がアップされています。
検索するにはログインする必要があります。
さっそく前回作成した地球の動画を書き出してみましょう。

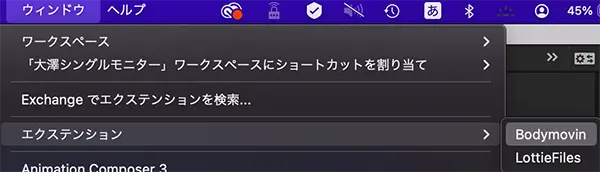
▲After Effectsのウィンドウメニュー、エクステンション > Bodymovin を選択します。

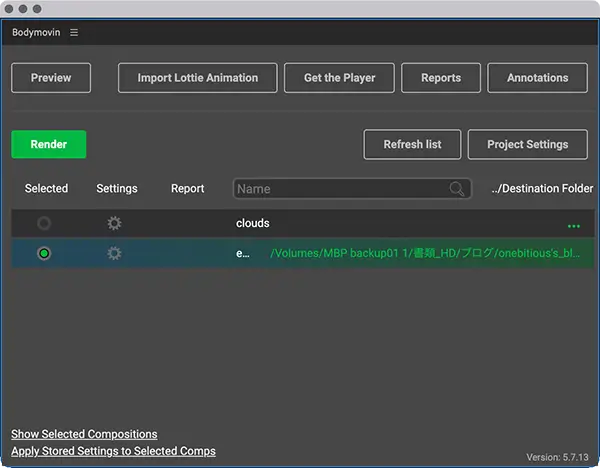
▲earthコンポジションをSelectedボタンクリックで選択し、保存先を指定します。
Settingは下図のようにし、最後にRenderをクリックし書き出します。

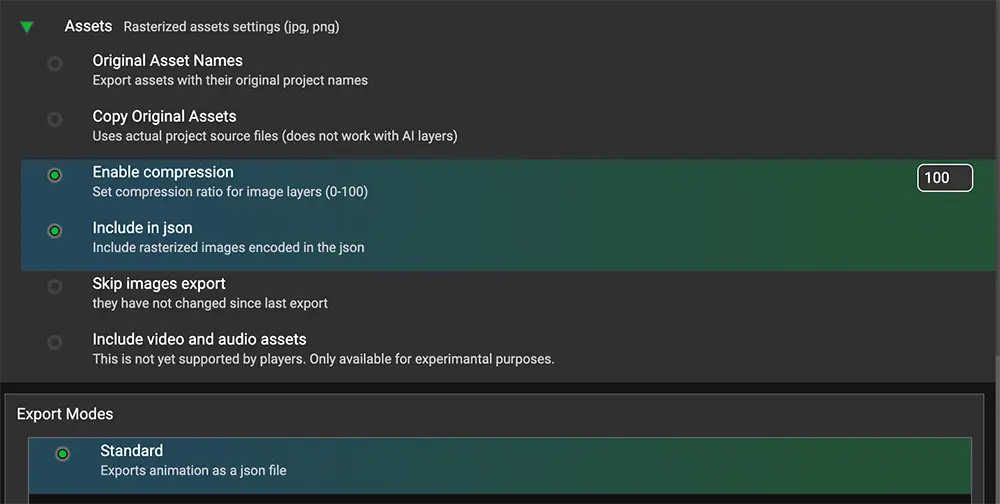
▲Assetsをプルダウンし、Enable compression をチェック、数値を100に設定します。
これは画像レイヤーの圧縮値を表します。
Include in json をチェックすると、jsonに画像を含めることができます。
Export ModesのStandardにチェックを入れ、その他は全てチェックを外します。

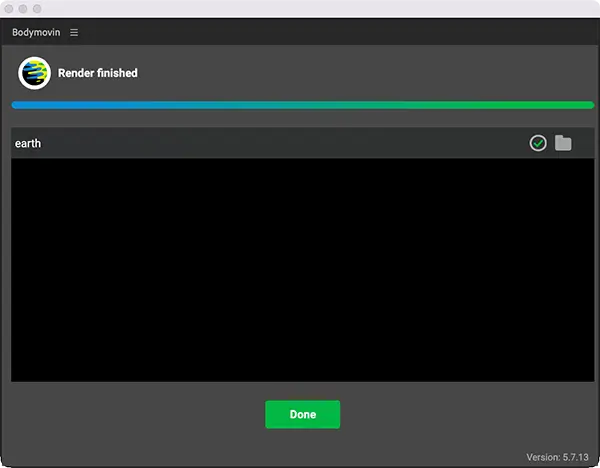
▲進行中の画面が表示されます。finishedと表示されれば終了です。

▲jsonファイルが書き出されます。

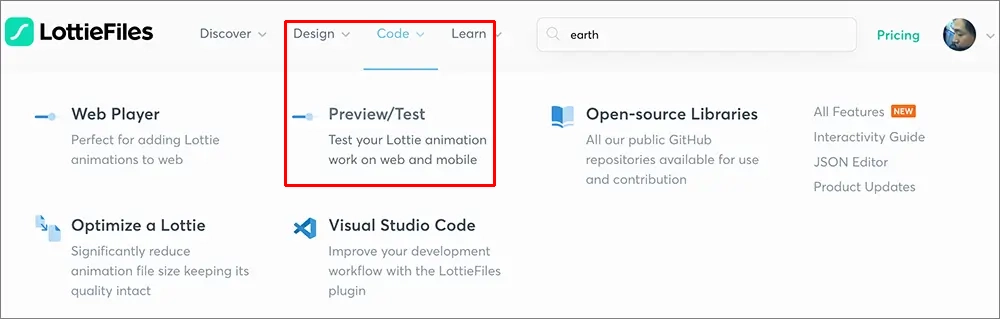
▲Lottie サイトにアクセスしCode > Preview Studio Code をクリックします。

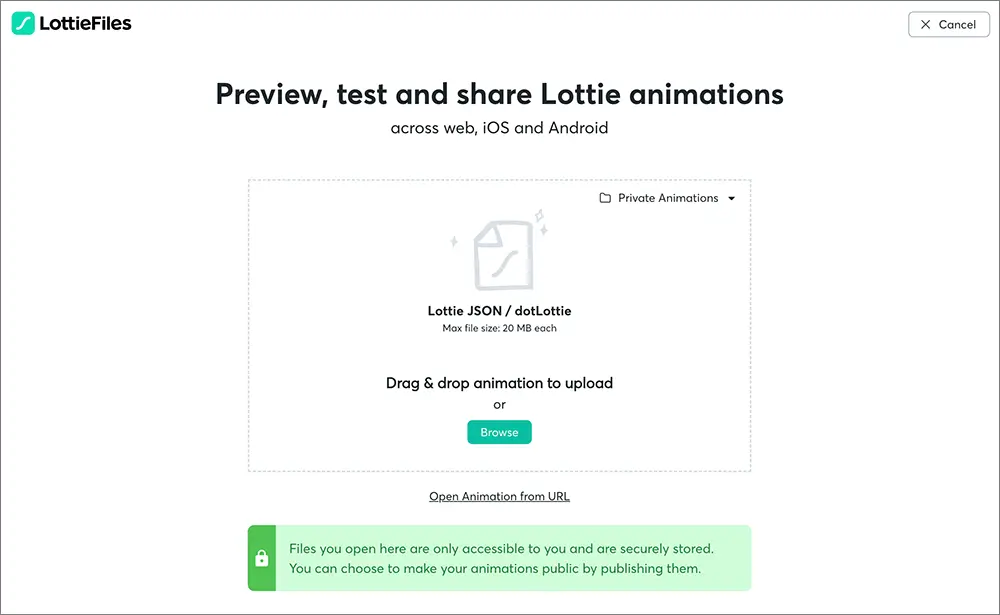
▲ファイルを選択する画面が表示されるので、jsonをドロップするか、Browseボタンからファイルを選択します。

▲正常なjsonならばここにアニメーションが表示されます。
Lottieで再現できるAfter Effectsのプラグインやエフェクトには制限があります。
サポートされている機能はこちらを参照 してください。
結果、ORBを使用して作った地球はLottieアニメーションにできません。
再度Lottie earth で検索したページ を見てみましょう。
実際に地球が回転しているように見えますが、テクスチャーを移動させて回転するように見せているようです。
根本的に作り方を変えないといけません。
手順です。

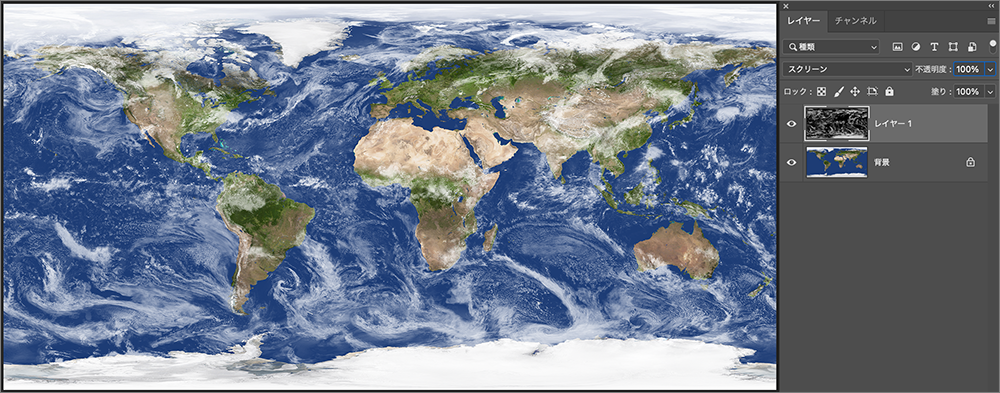
▲Photoshopで地表と雲の画像を開き合成します。
解像度は1000pxくらいで良いと思います。
後ほど調整しますが、とりあえずレイヤーを統合して保存します。
テクスチャーはこれ1枚だけです。

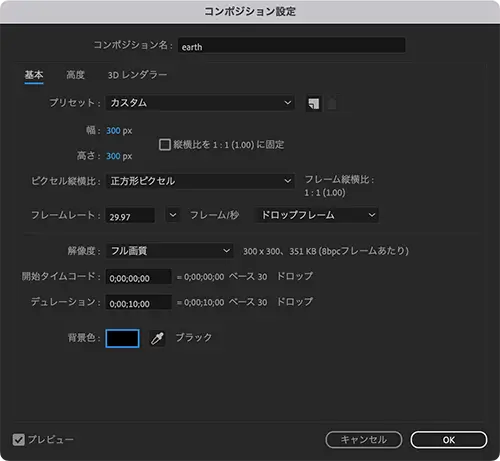
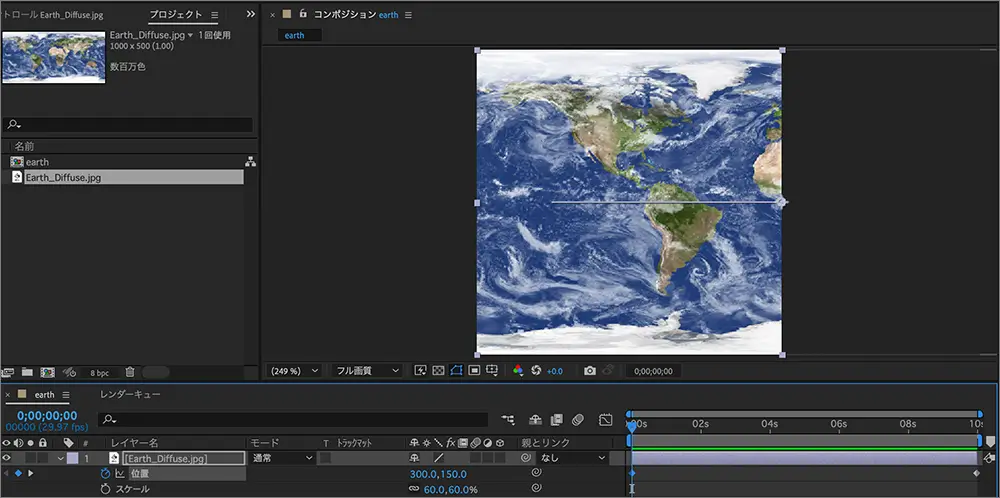
▲After Effectsを起動し、新規プロジェクト、新規コンポジションを作成します。
サイズは幅、高さ共に300px、デュレーションは10秒にします。

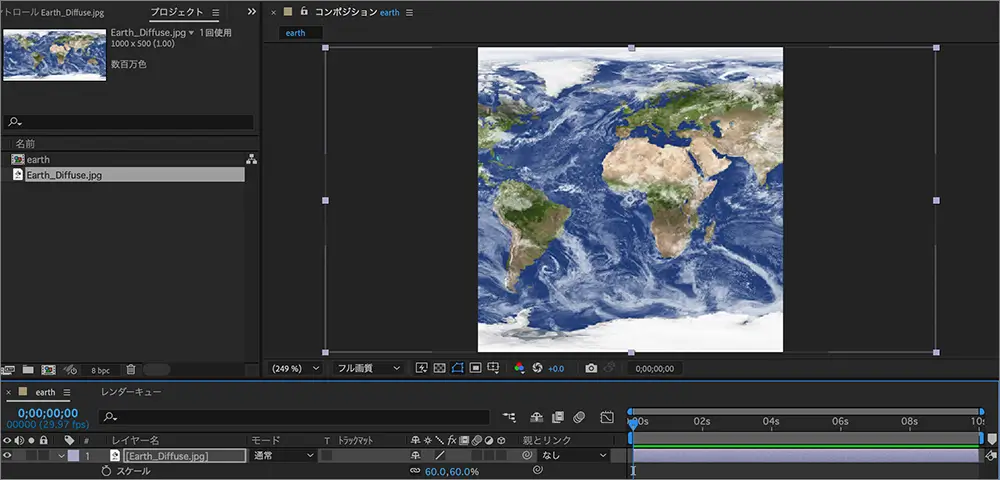
▲Photoshopで調整しても良かったのですが、スケールは60%で天地にフィットさせます。

▲開始点にキーフレームを打ち、画像を右端へ配置。
終了点にキーフレームを打ち、画像を左端に配置します。
これで右から左に移動するアニメーションができます。
▲しかし、この状態だとアニメーションが繰り返す箇所で繋がりが不自然になってしまいます。
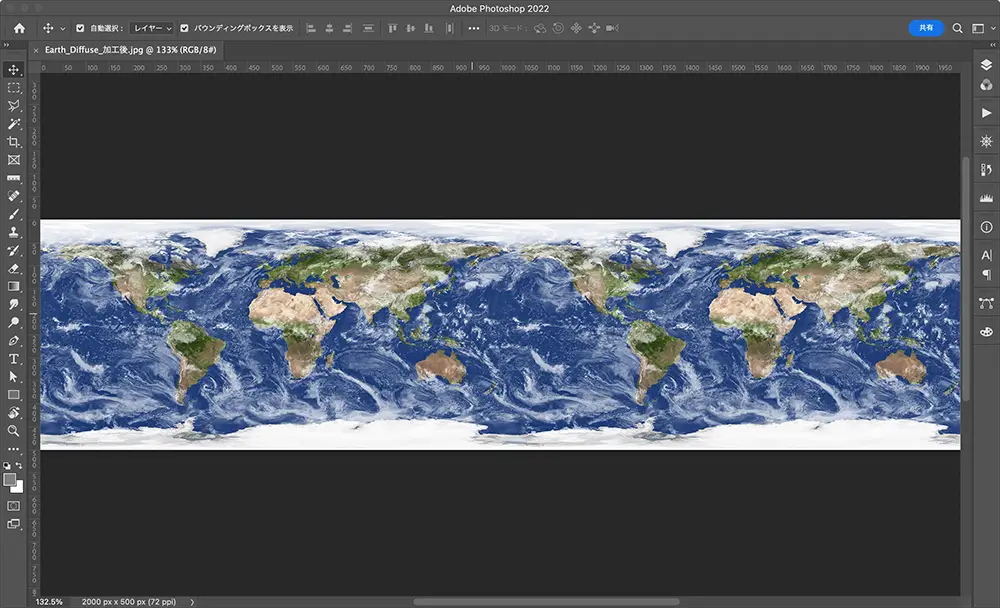
自然に繋がるようにテクスチャーを加工します。

▲画像サイズを倍にしてテクスチャーを繰り返します。

▲オーストラリアを基準にしましょう。
キーフレームを配置し、終了時の位置に繰り返したオーストラリアがくるように移動します。
開始時、-300。終了時、300の数値でピッタリと合いました。
▼結果です。
▲動画の繰り返しが自然になりました。
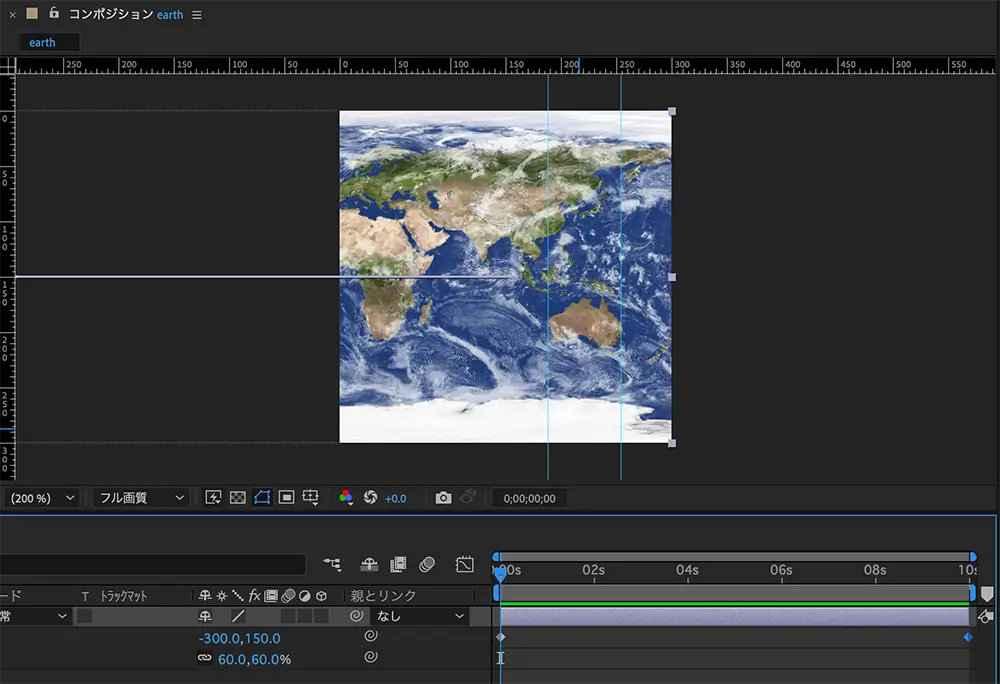
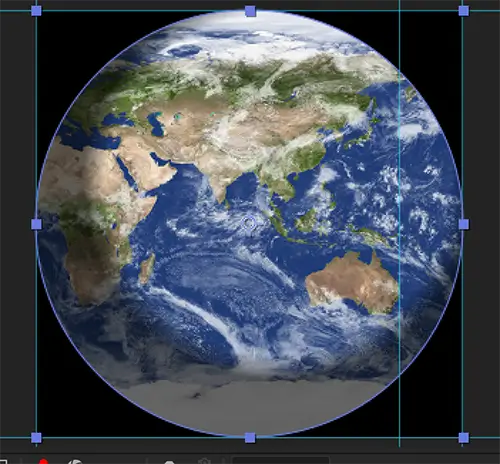
地球の形にするため正円のマスクを追加します。
▲正円のマスクを追加します。
ドキュメントにガイドを引き、対象のレイヤーを選択しシフトを押しながら楕円形で作ります。
▲マスクの位置は固定し、マスクの中のオブジェクトのみを動かします。
先ほど設定した移動アニメーションのキーフレームは1度削除します。
タイムラインの開始点にマスクパスと位置のキーフレームを配置します。
次に終了点にもマスクパスと位置のキーフレームを配置します。
アンカーポイントツール ![]() を選択しオブジェクトをシフトキーを押したまま右方向へ移動させます。
を選択しオブジェクトをシフトキーを押したまま右方向へ移動させます。
移動量はX軸が300になるようにします。
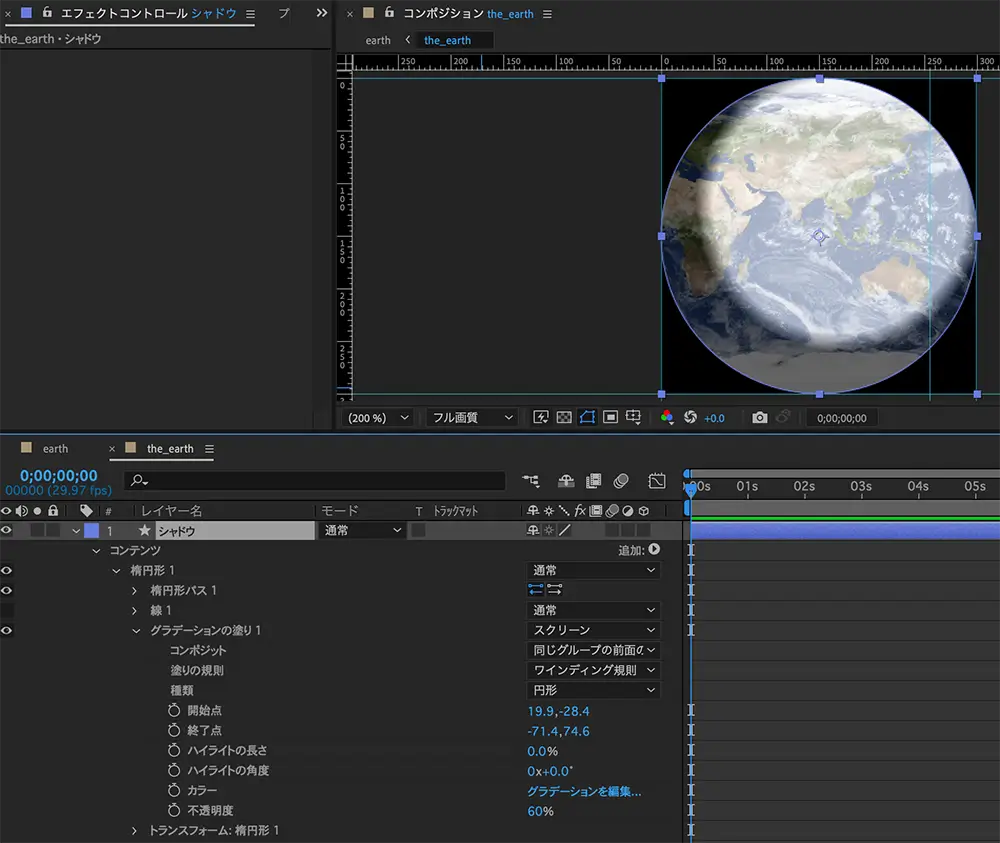
少しリアルにするためシャドウをつけます。

▲新規シェイプレイヤーを作成し地球に合うように正円を作ります。
塗りにグラデーションを適用、中心の位置やグラデーションの色の位置を調整します。
カラーのグラデーションを編集で細かく設定できます。
シャドウの色は#000000にし、不透明度は60%にしました。

▲レイヤーモードを乗算にし完成です。
先ほどと同じ設定でLottieに書き出してみましょう。

▲今度は上手く書き出せました。
書き出したものをLottieでShareしてます。
https://lottiefiles.com/114270-earth
ご自由にお使いください。
もう少しリアルにしようと、球面エフェクトを使用したり、シャドウの色を紺色にしたりしました。
json書き出しすると球面エフェクトが反映されなかったり、シャドウの色が黒になったりします。
乗算にしたシャドウのグラデーションも、After Effectsの見え方とLottie書き出しした結果では印象が異なったりもします。
あまり凝った作りにすると、Lotteiで予期せぬ結果になります。
ある程度の工程で、確認しながら制作した方が良いかと思います。
After Effects以外にも制作ツールがないか検証し、もっと色々な作品をリリースしたいと思います。
最後まで読んでくださりありがとうございました。




