投稿日:2022年6月25日
先日、WordPressプラグイン、Lottie Player Block とLottieFiles の案内メールが届きました。
届いてから時間が経ってしまいましたが検証してみました。
Lottie Player Block

▲WordPress.org からもダウンロードできます。

▲インストールし有効化します。
今回は投稿ページに配置してみたいと思います。

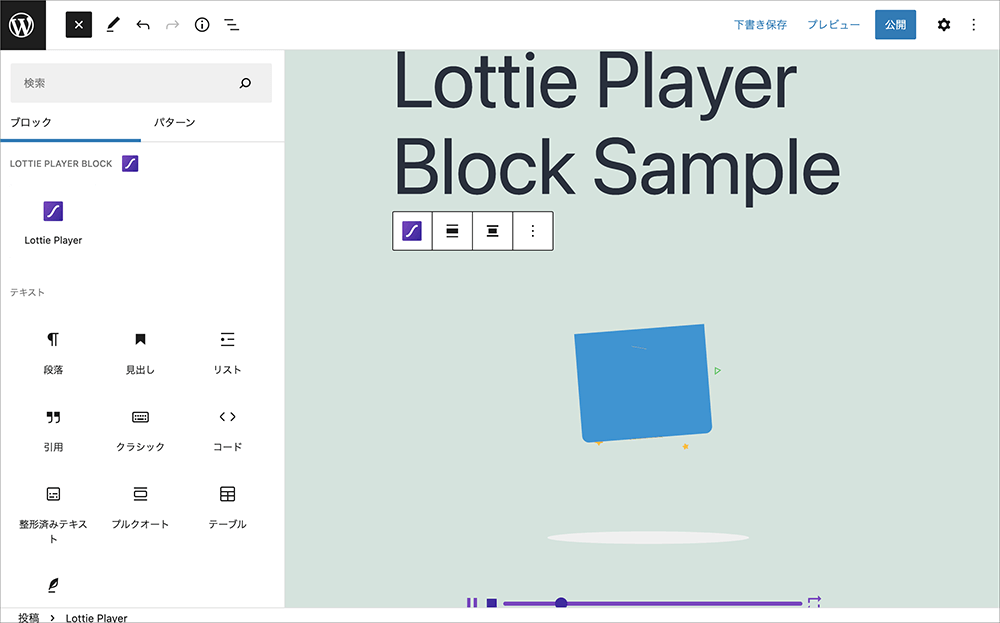
▲ブロックの追加 > 全てを表示 を選択するとLottie Playerがリストの最上部に表示されます。

▲Lottie Playerをクリックすると即座にアニメーションが表示されます。
他のアニメーションに変えてみましょう。

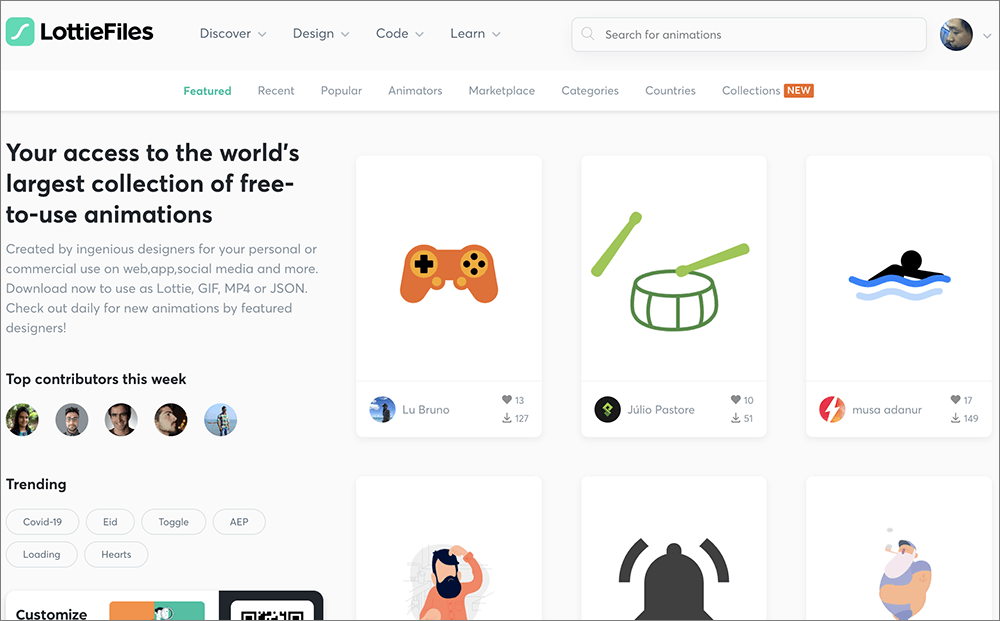
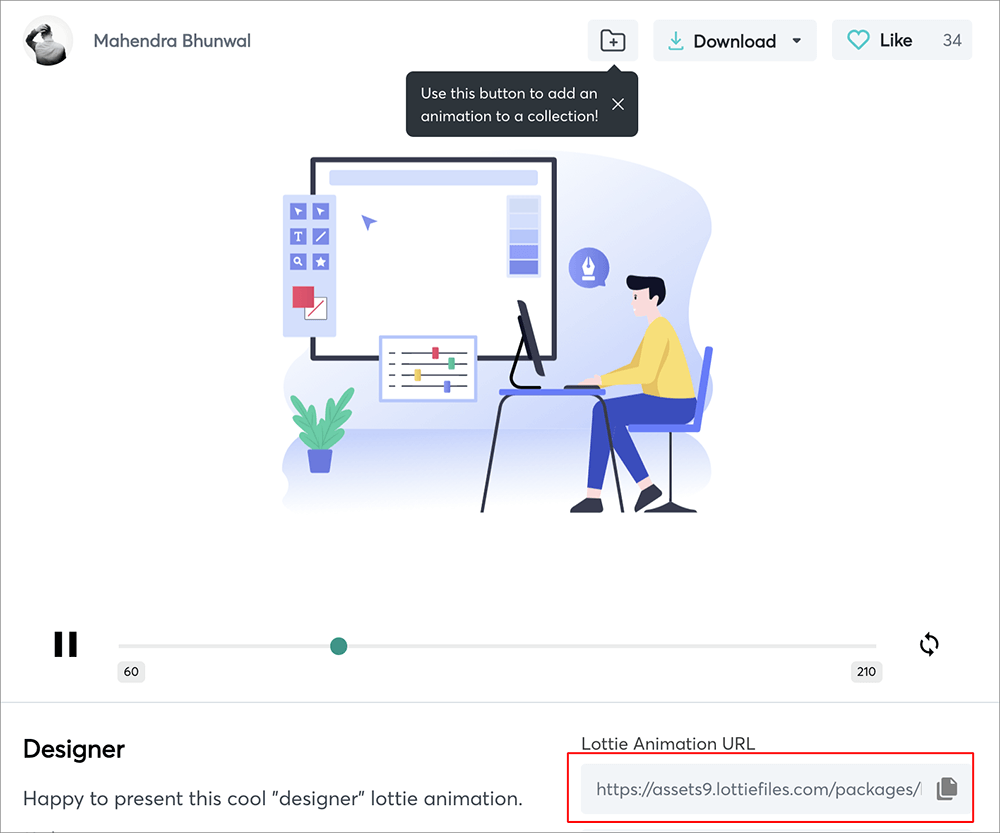
▲Lottie Files サイトにアクセスします。
フリーでもけっこうな数のアニメーションが揃っています。

▲使いたいアニメーションを表示させURLをコピーします。

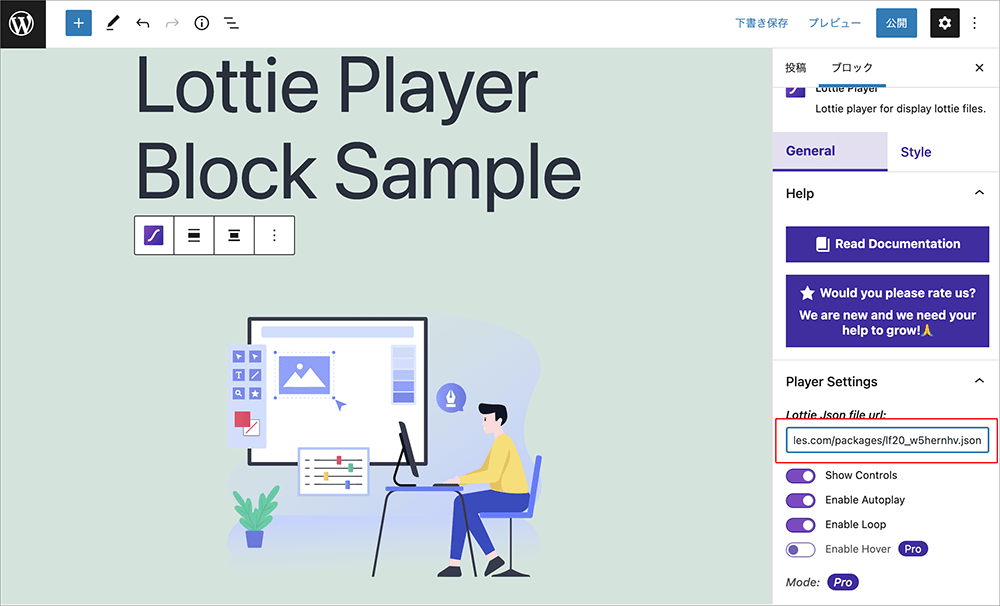
▲投稿画面に戻りコピーしたURLをペーストすると即座にアニメーションが変わります。
必要に応じて表示オプションを変更しましょう。

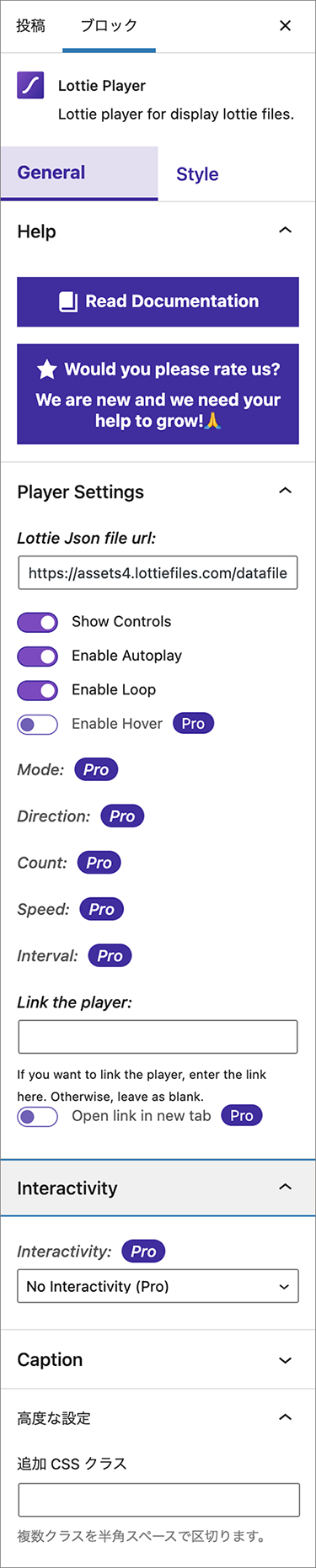
▲一般設定
コントロールバーの表示やループの設定などを行います。
Pro版でしかできないこともあります。

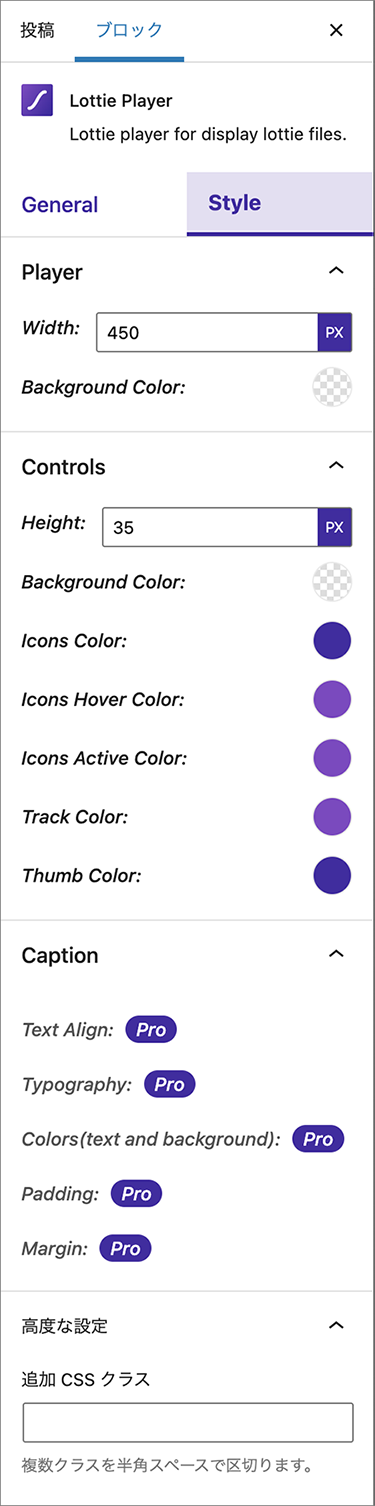
▲Style設定
キャプションの設定はPro版でしか行えないようです。
LottieFiles

▲WordPress.org からもダウンロードできます。

▲インストールし有効化します。

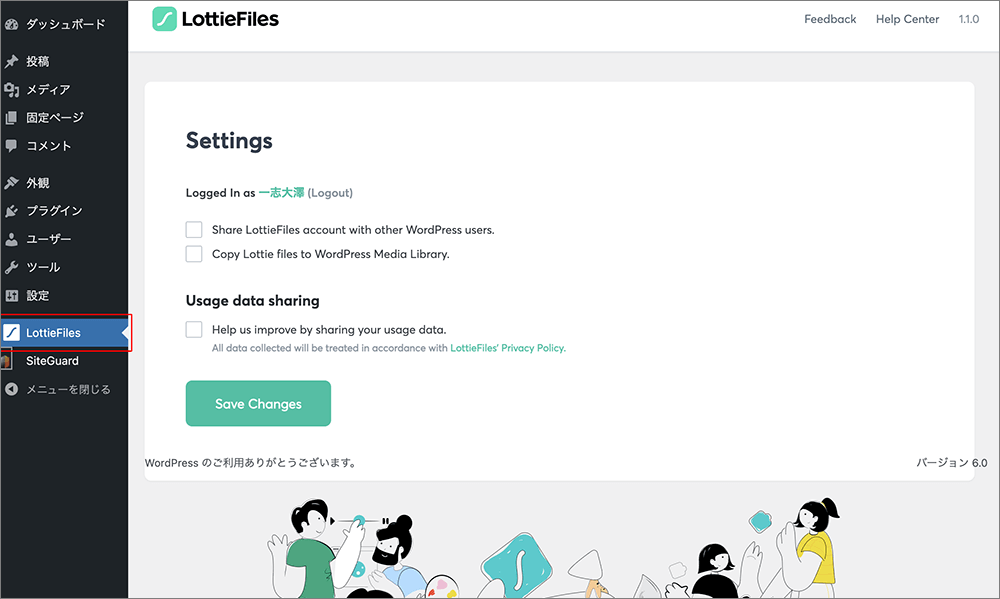
▲有効化するとメニューに表示されます。
こちらは一般設定の画面です。
設定に関する和訳は下記です。
LottieFilesアカウントを他のWordPressユーザーと共有します。
LottieファイルをWordPressメディアライブラリにコピーします。

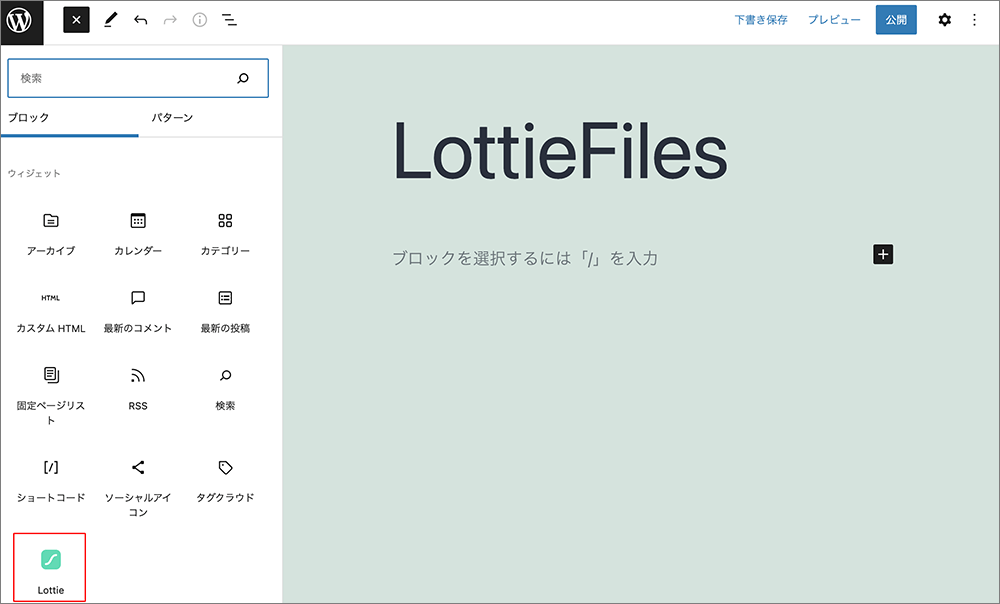
▲今回も投稿ページで試してみます。
ブロックの追加 > 全てを表示 を選択するとLottieブロックがウィジェットに表示されます。

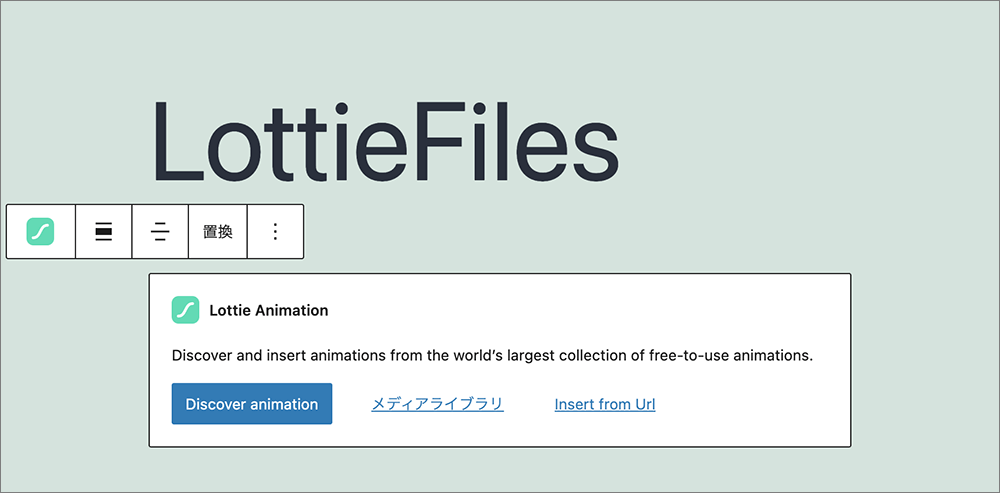
▲Lottieブロックを配置するとアニメーションの読み込み先を聞かれます。
今回はDiscover animationをクリックします。

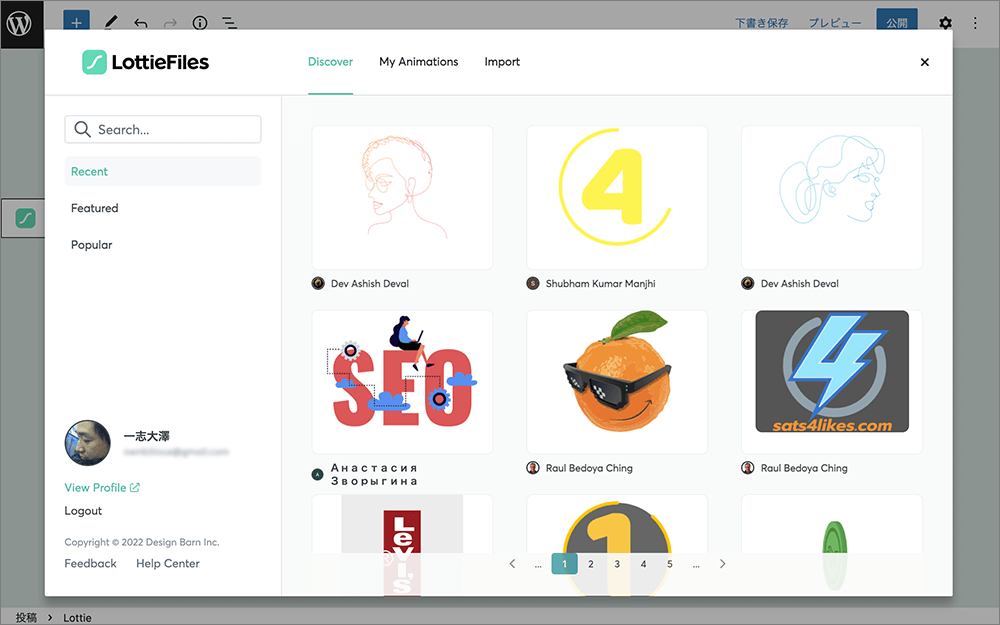
▲LottieFilesファイルのモーダルが開くので読み込みたいアニメーションを選択します。

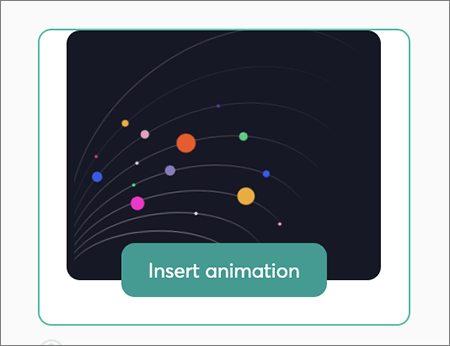
▲Insert animationをクリックします。

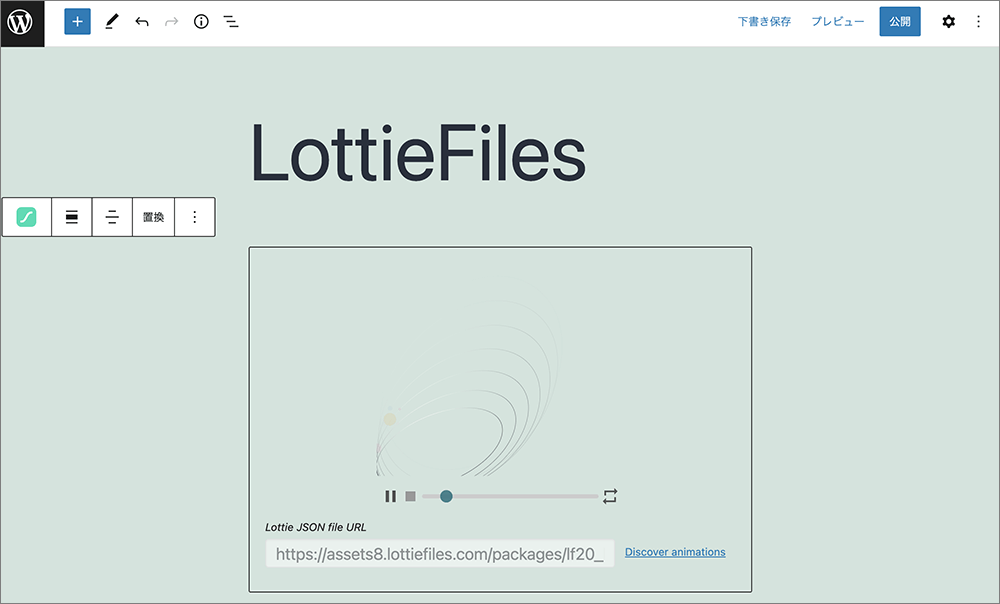
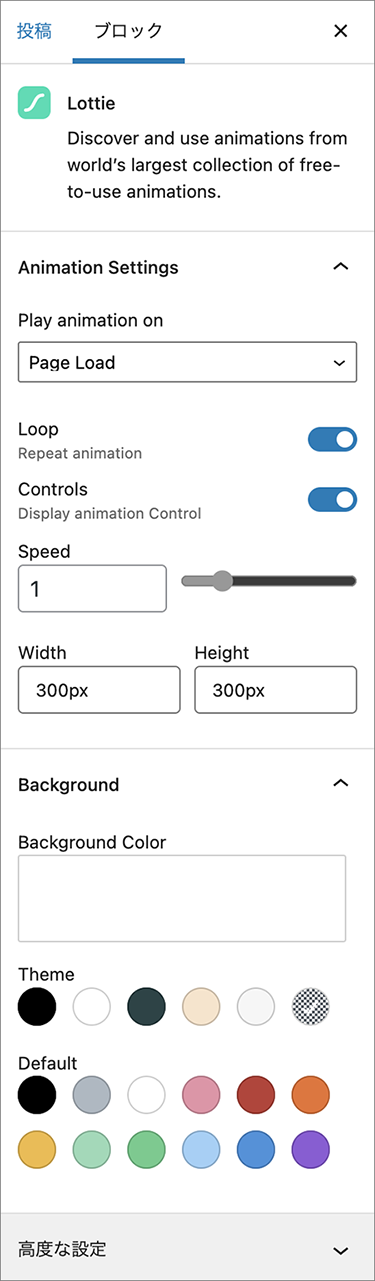
▲ブロックに追加されるので下図の設定から任意で設定します。


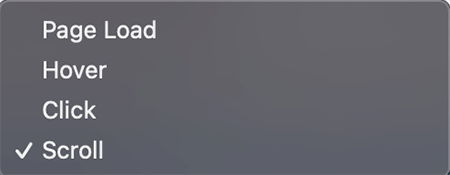
▲Play animation onの項目。
Scrollもあります。
パララックスと併用すると効果がありそうですね。
これらのプラグインがなかったときにはLottieサイトからJSONをコピーしてきたりと、手間がかかることを行なってました。
おかげで、だいぶ楽になりました。
Adobe After Effectsで作ったアニメーションもLottie書き出しができるので、折を見て作成し、Lottieへ投稿したいと思います。
最後まで読んでくださりありがとうございました。



