投稿日:2020年11月1日
前回に引き続きAdobe Max 2020 で学んだことをお伝えします。
今回はAfter EffectsとLottieの連携を取り上げたいと思います。
大窪 美也子氏のセッション
エンジニアもデザイナーもうれしい!After EffectsとLottieを使ったマイクロインタラクションのデザインと実装
Lottie とは、Airbnbという企業が開発している、WebやiOS、Android用のアニメーションを書き出すライブラリです。
BodymovinというAfter EffectsのPlug-Inを使用し、JSONファイルに書き出し、アニメーションとしてWebに表示させる優れものです。
movie、gifなどのアニメーション形式のファイルに比べ、かなり軽量化でき、その上SVG形式なので拡大しても劣化しないという利点があります。
IllustratorのデータをAfter Efectsに読み込み、Bodymovin Plug-Inからコンポジション単位でJSONファイルを書き出すのがセオリーのようです。
今回は、After Effectsで直接作成したいと思います。
手順です。
まず、Lottie のサイトからGitHub 経由でBodymovinを入手します。
▲Lottieサイト。
左下のGet Startedをクリックします。
アニメーションが心地よいですね。

▲左下のBodyMovinをクリックします。

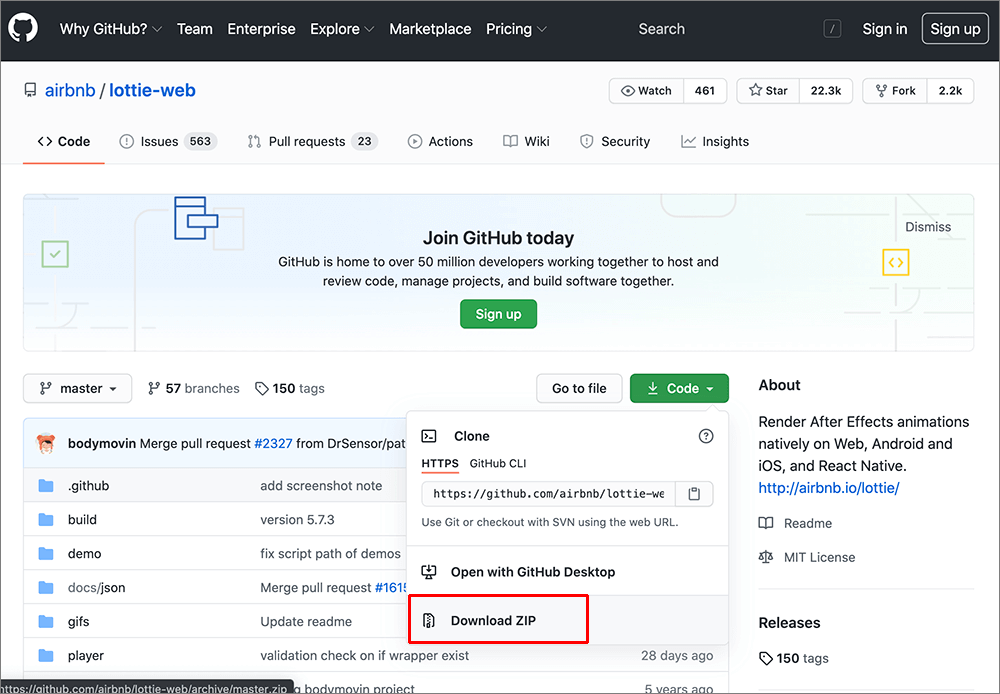
▲GitHubのサイトに飛ぶので、CodeからDownload ZIPをクリックしダウンロードします。

▲zipファイルを解凍します。

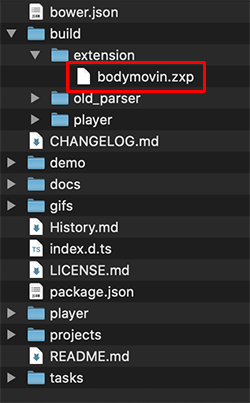
▲lottie-web-master > build > extension 内にbodymovin.zxpがあります。
zxpファイルをインストールするにはZXPInstaller が必要です。

▲ZXPInstallerサイト。
Mac、Windows用が準備されているので、必要な方をダウンロードします。
今回はMac用をダウンロード。

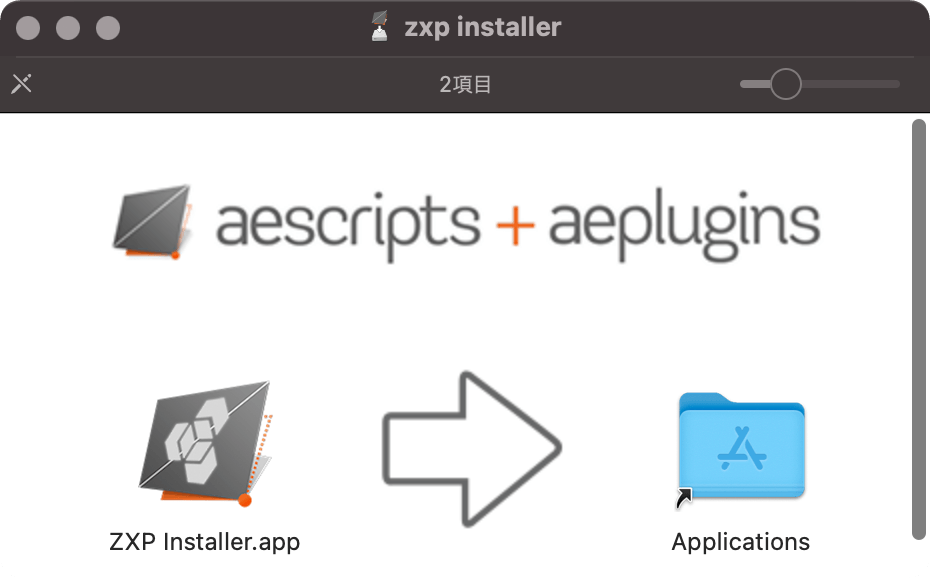
▲インストーラー解凍し、Applicationフォルダにコピーして起動します。

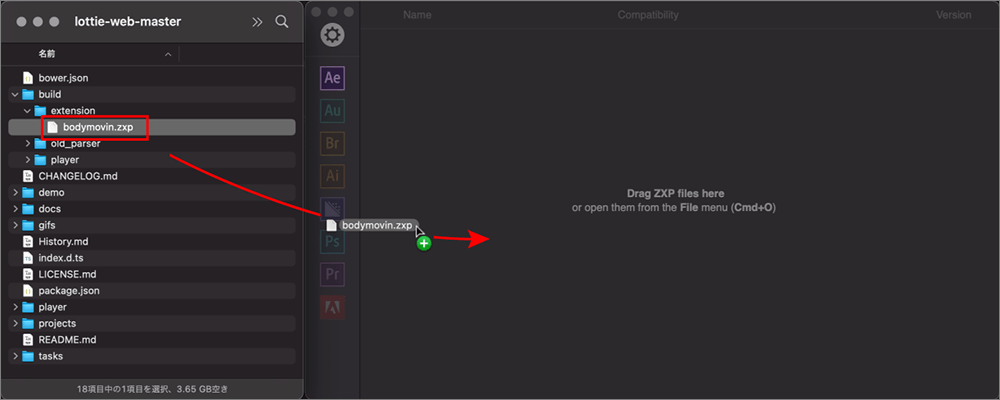
▲ZXPInstallerを起動したら、先ほど解凍したbodymovin.zxpをドロップしインストールします。

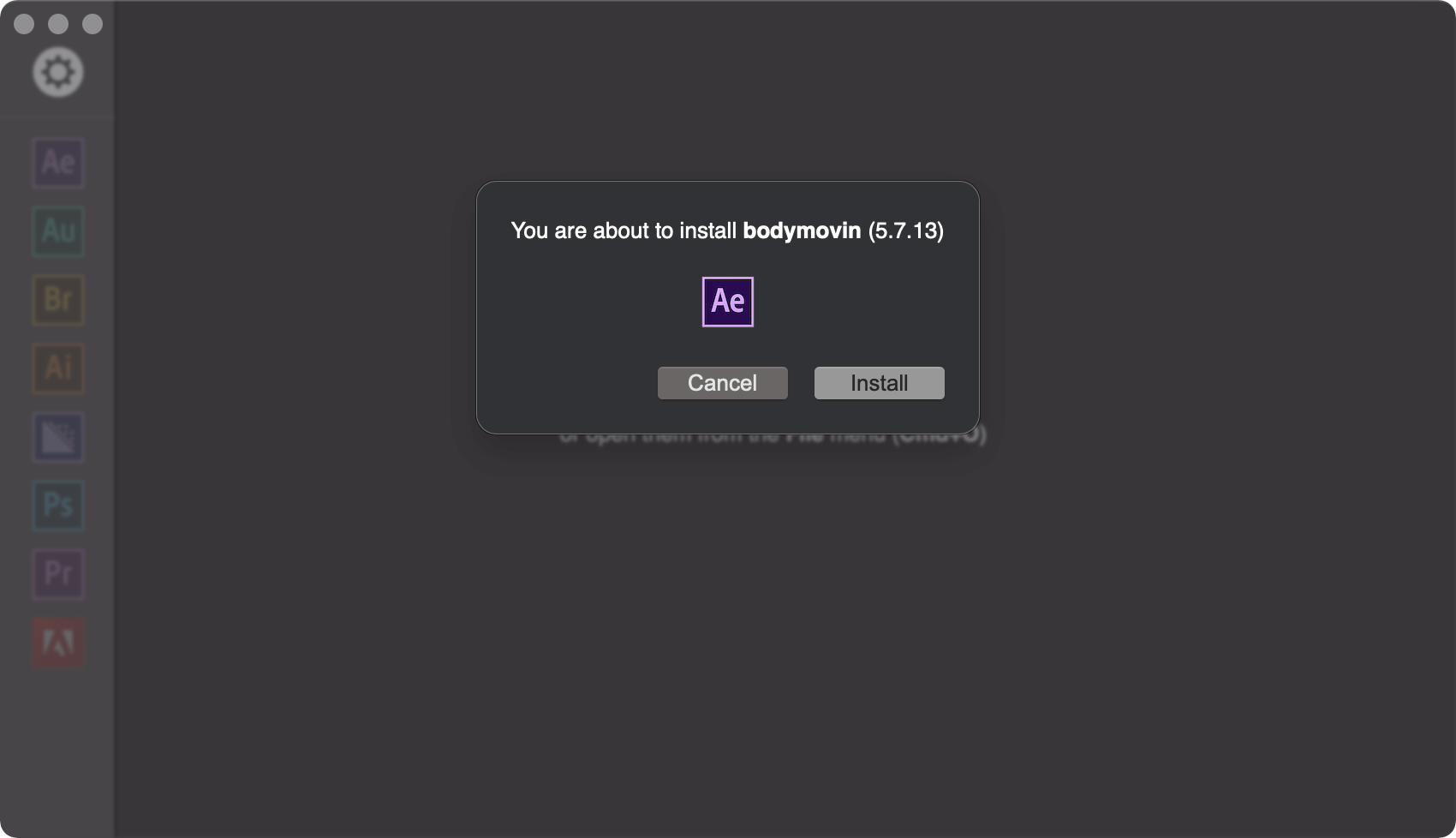
▲AEが選択されインストールする旨を聞かれるのでInstallをクリックします。

▲インストール成功とAfter Effectsの表示箇所が表示されます。

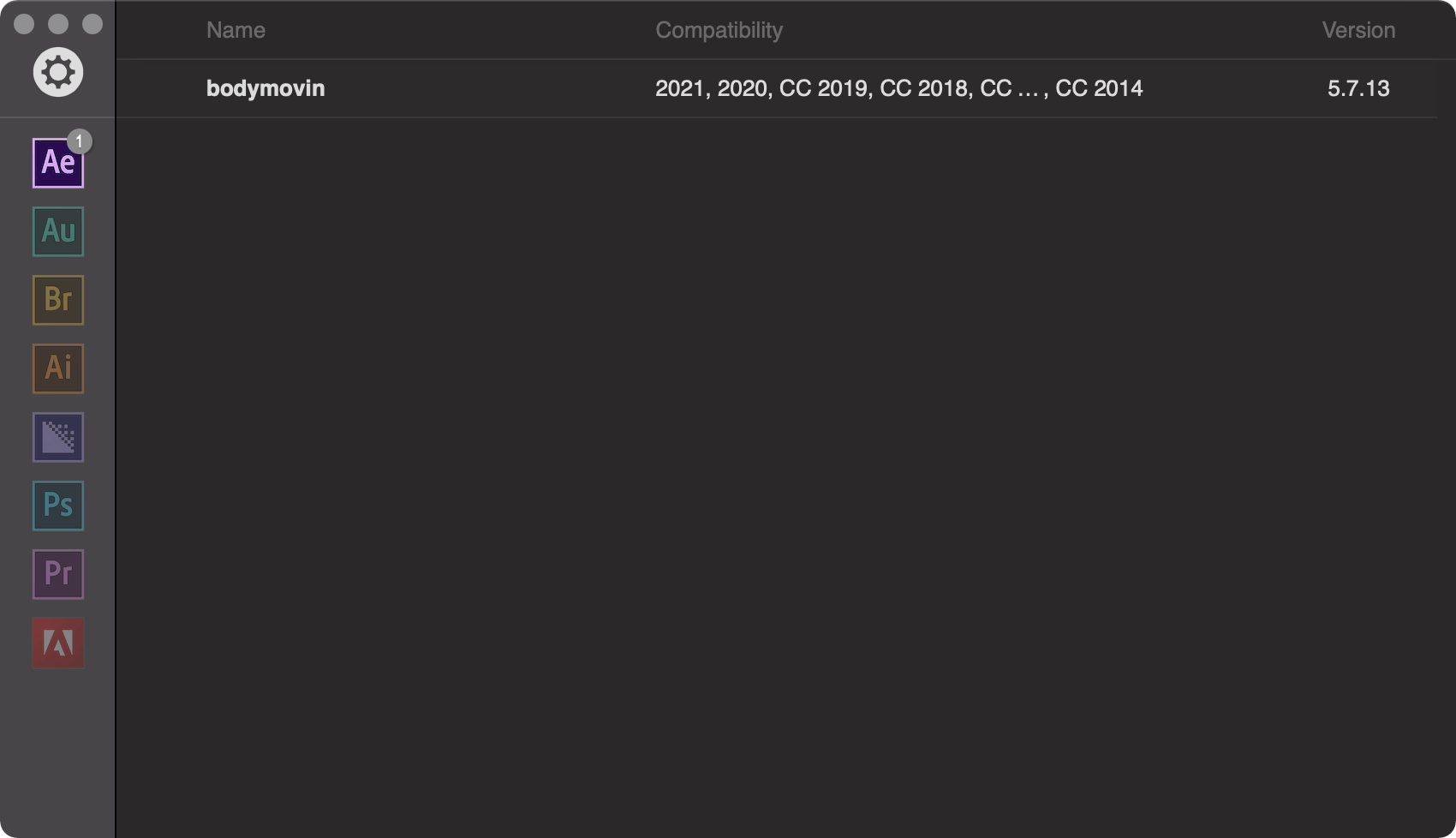
▲アプリケーションのアイコンをクリックするとインストールされているPlug-Inが確認できます。

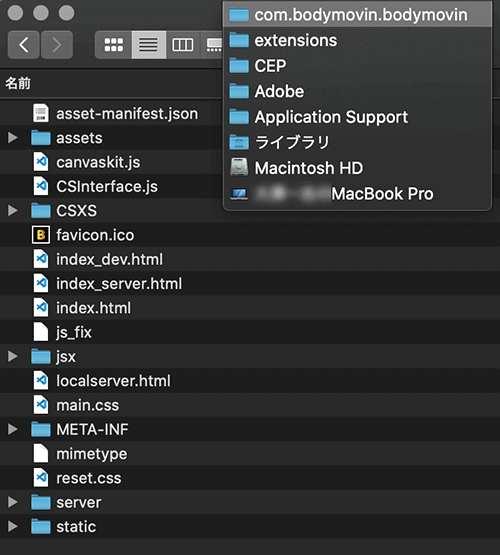
▲インストールが終了すると上記の階層のextensionsフォルダ内にcom.bodymovin.bodymovinフォルダが作成され、その中にzxpの中身がインストールされます。
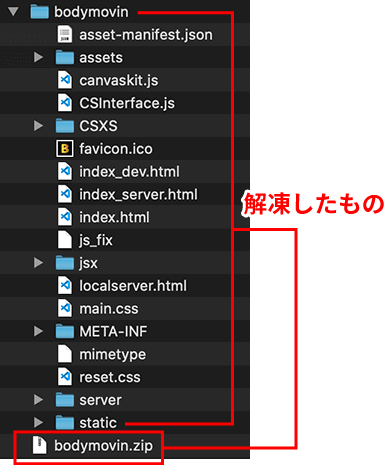
zxpファイルはzip形式なので、下図のように、zxpの拡張子をzipに変更し、解凍すると中身を確認することができます。

After Effectsを起動します。

▲After Effects CC 2021 ※アイコンの表記は2020になっています。

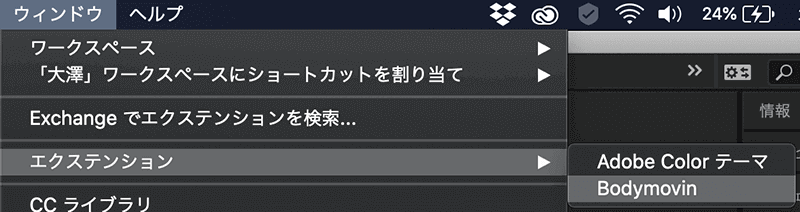
▲エクステンションにBodymovinが表示されます。

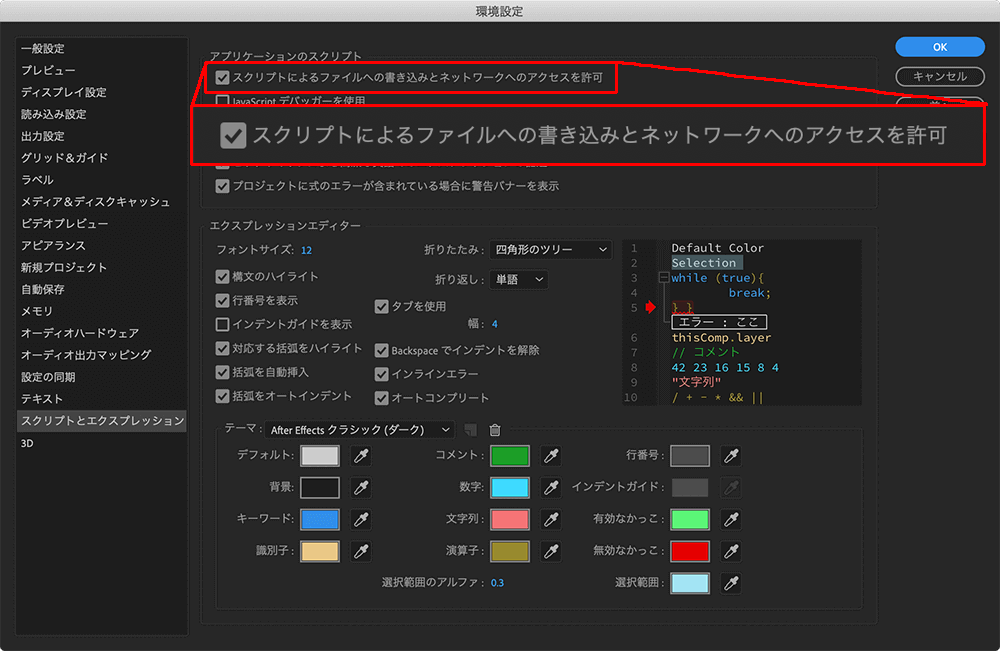
▲Lottieを使用する準備として、環境設定 > スクリプトとエクスプレション の上部、アプリケーションのスクリプト「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」のチェックを入れておきます。
この設定をしていないとLottieでエラーになります。

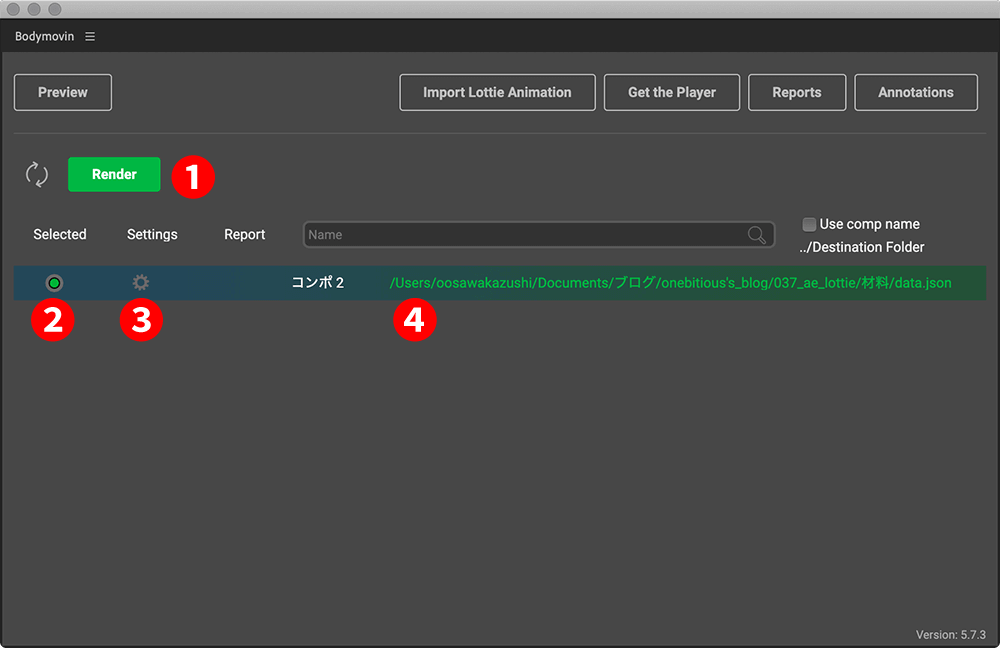
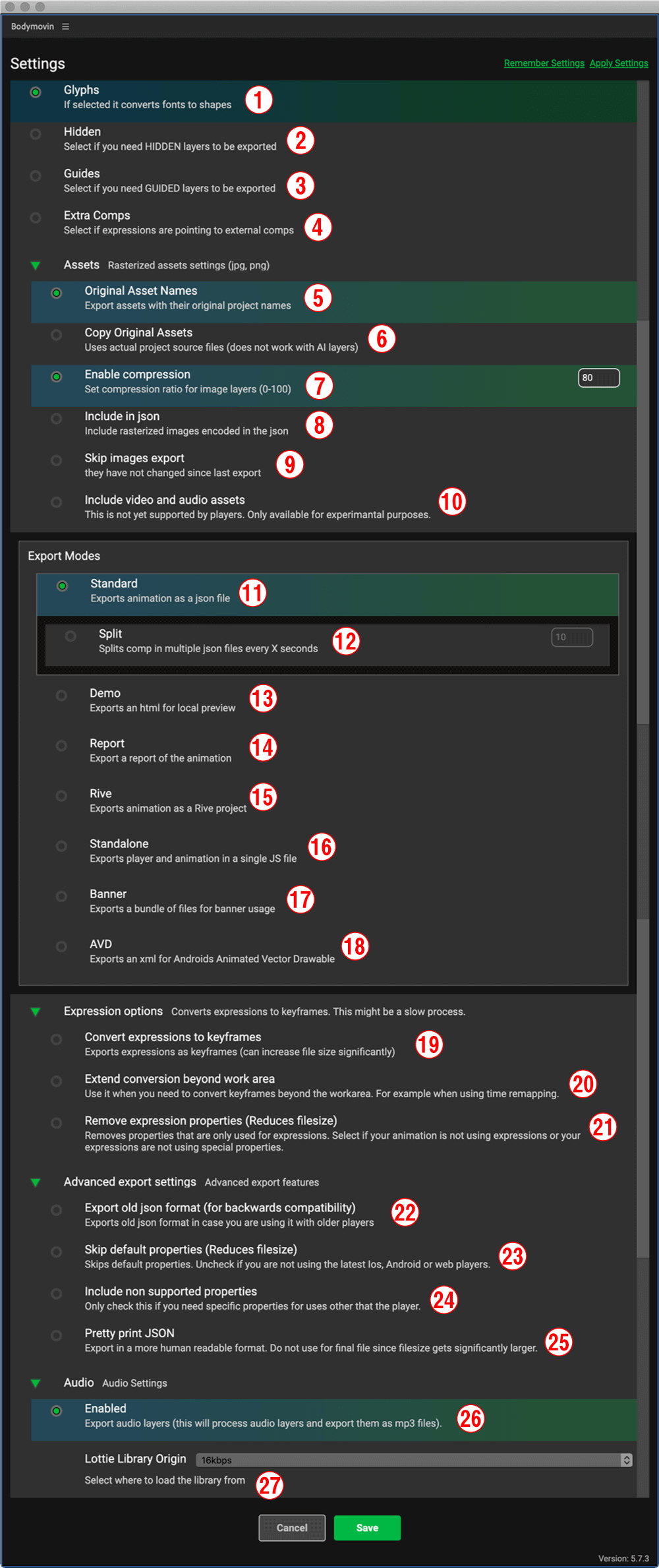
▲Bodymovinパネル
❶各設定を行ったあと、最後にクリックします。
JSONへの書き出しが開始します。
❷書き出すコンポジションを選択します。
❸各設定画面が開きます。詳細は下図。
❹書き出すディレクトリを設定します。

▲Bodymovinパネル
詳細を説明したページはこちら
※上図はまとめて表示できるように、キャプチャーを合体してあります。
※別ウィンドウで開くので、並べてご閲覧ください。
それでは、After Effectsでアニメーションを書き出してみましょう。
上述しましたが、After Effectsのウィンドウ > エクステンション > Bodymovin でパネルを表示します。

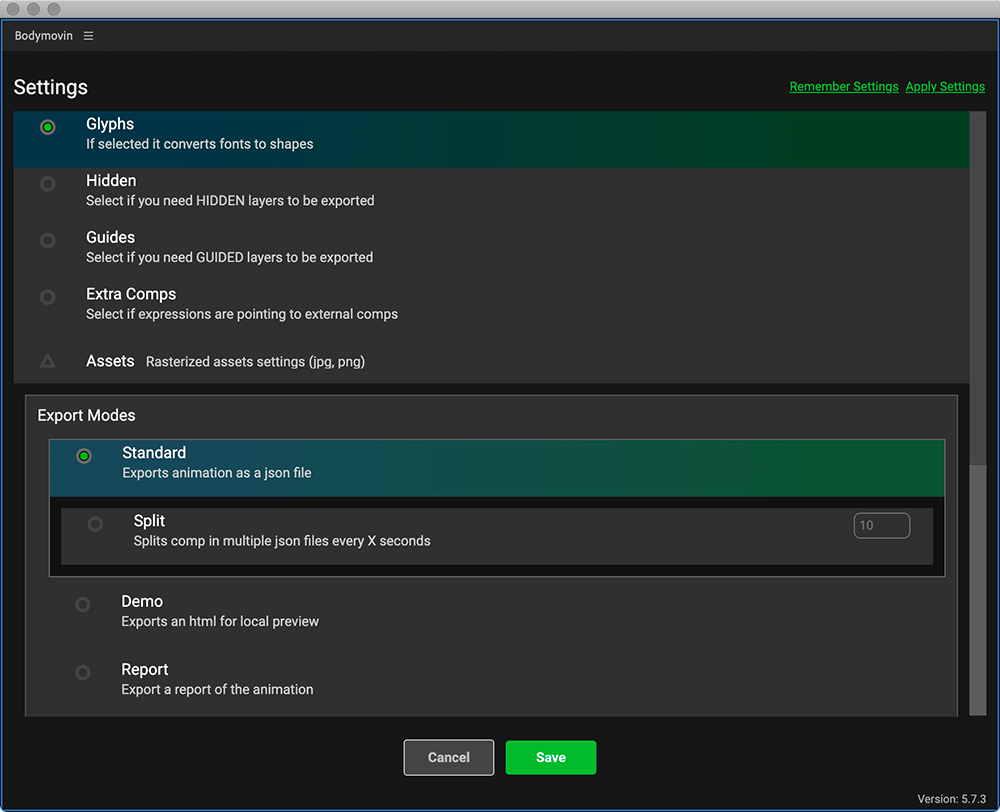
▲基本、上記の設定で大丈夫です。
場合に応じて、上記で説明した詳細設定で書き出しましょう。

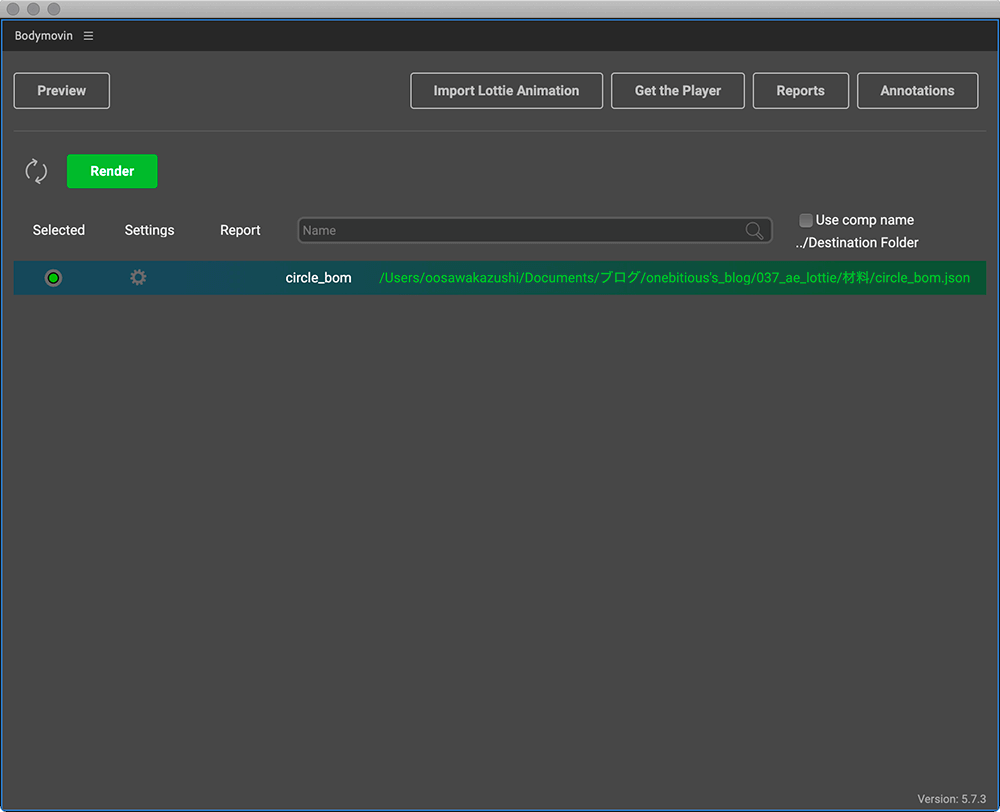
▲書き出すコンポジションを選択して書き出し先を決めます。
全ての設定が完了したらRenderをクリックします。

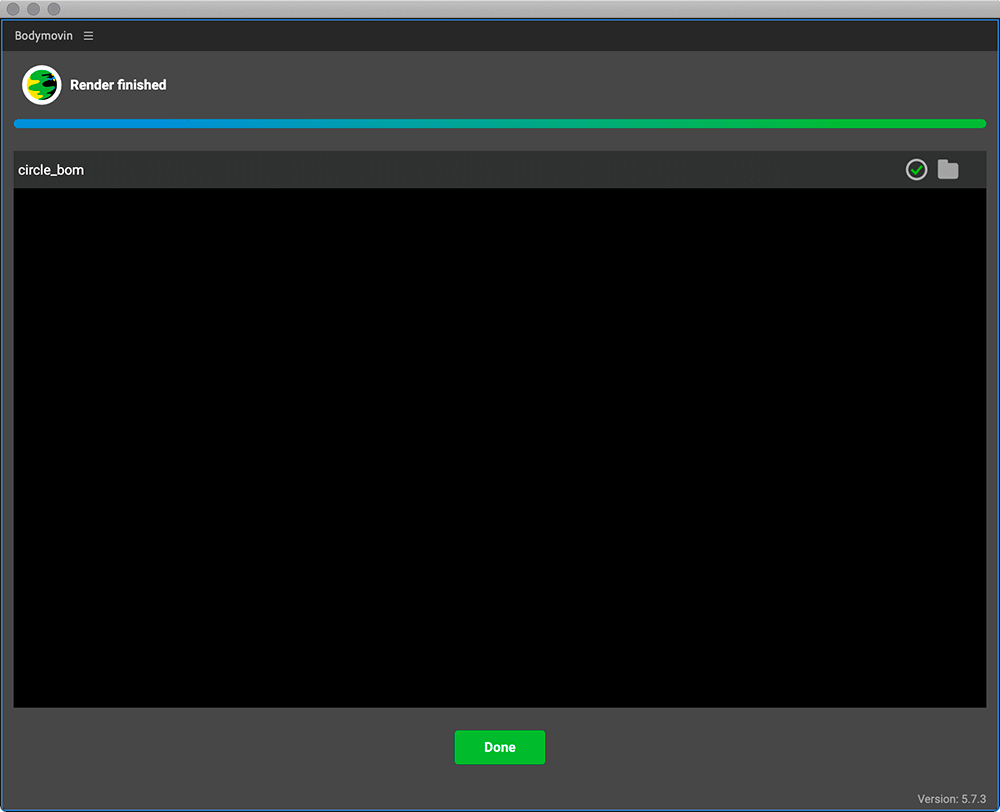
▲書き出しが完了すると上図になります。
Bodymovinは設定画面などもアニメーションになっており、見ているだけでも面白い仕様になっています。

▲指定したディレクトリにJSONが書き出されます。
実装します。
実装するにはlottie.js が必要になります。
GitHubからダウンロードして使用するか、または、CDN で使用します。
下記がコメント入りのソースコードです。
※jQueryはサポート外のようです。
$('#circle')で要素を読み込もうとしましたがダメでした。。。
<!-- 略 -->
<head>
<!-- 略 -->
<!-- ↓ CDNでLottie.jsを読み込み -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/bodymovin/5.7.3/lottie.min.js"
integrity="sha512-35O/v2b9y+gtxy3HK+G3Ah60g1hGfrxv67nL6CJ/T56easDKE2TAukzxW+/WOLqyGE7cBg0FR2KhiTJYs+FKrw=="
crossorigin="anonymous"></script>
<style>
/* 円の設定 */
#circle {
width: 300px;
height: 300px;
border: 1px solid #000;
}
</style>
</head>
<body>
<!-- ↓ ここに円を配置します。 -->
<div id="circle"></div>
<script>
var cirle = document.getElementById('circle'); //要素の定義
var animation = bodymovin.loadAnimation({
container: cirle, //要素の選択
renderer: 'svg', //svgでレンダリング
loop: true, //ループ設定
autoplay: false, //自動再生
path: 'circle_bom.json' //JSONのパス
});
cirle.onclick = function () { //クリックでアニメーション開始
animation.play();
};
</script>
</body>
<!-- 略 -->
▲罫の中をクリックするとアニメーションが開始します。
ループになっているので繰り返します。
データ容量ですが、After Effectsから書き出したmov形式は1.6MBなのに対し、JSONファイルは31KBになっています。
かなり軽量化されているのが分かります。
以下は便利ツールを紹介します。
書き出したJSONファイルを、下記のサイトにドロップすると動作を確認できます。
https://lottiefiles.com/preview
▲Lottie Preview
上部のHandoffをクリックすると右側に詳細が表示されます。
右下のQRコードを読み込むとスマホで動作確認が行えます。
スマホで動作確認したい場合には、Lottieの公式アプリを活用しましょう。

▲iOS版 Lottie Files
▲iOS版のLottie Filesで動作確認。

▲Android版
▲Android版のLottie Filesで動作確認。
注意点として、
対応しているのは単体のコンポジションで、入れ子になっているコンポジションには対応していません。
After Effectsの機能全てが対応しているわけではないのでご注意ください。
サポートされている機能
マイクロインタラクション
ユーザーに次の動作を、さりげなく促したり、潜んでいる動作を見つけさせたり、サイトに一味加えたりと、何かと重宝します。
案外、簡単に実装できたのでビックリしています。
データも軽くなるし、良いですね。
当サイトにもさりげなく追加して行きたいと思います。
長くなりました。
最後まで読んでくださりありがとうございました。



