投稿日:2021年5月29日
先日、いつも楽しませていただいている八王子WordPressミートアップ 5月度 で携わった仕事のライトニングトークをさせていただきました。

▼八王子WordPressミートアップのページから引用させていただきました。
今回は、この春にリリースされたばかりの八王子の多様な文化と歴史を学び遊べる多言語・音声ガイドアプリ「日本遺産”桑都物語”音声ガイド」の制作関係者様にお話を伺います。
八王子が誇る東京初の日本遺産「桑都物語」は、高尾山を中心に、戦国時代に北条氏照が築いた八王子城、絹の町「桑都」として栄えた江戸時代などの八王子のストーリーです。
そんな八王子を歩きながら楽しく知ることのできるこちらのアプリ、実はWordPressで制作したサイトをもとにWifiのあるなしどちらの環境でもアプリ化にしたものなのだとか……。どうして・どのような形で・アプリ化したのか、WordPressを使ったサイトの内容紹介とともにお話を頂きます。ご期待ください!
スピーカー
企画担当:株式会社 夢現舎 飯田公司さま スライドはこちら
制作担当:八王子WordPressミートアップ オーガナイザー 鳥谷さん スライドはこちら
制作担当:私、大澤 スライドはこちら
夢現舎さまは、『日本遺産「桑都物語」音声ガイド』 の他にも『小田原城展示ガイド』 や『eGuide』 、『御岳山まるごとガイド』 をリリースされてます。
観光案内を文字や画像だけではなく音声を活用することで、自分だけの添乗員が親切丁寧に案内してくれるという体験を得られ、学習の定着化が向上します。
さらにWeb上でも音声案内が聴けるので、自宅や通勤途中の車内など、場所を選ばず楽しむことができ、教育関連のコンテンツとしても重宝します。
『日本遺産「桑都物語」音声ガイド』の名所は27箇所。
名所の案内板にQRコードが掲載してあり、QRコードからWebサイトに飛ぶこともできます。
また、GPSや、数カ所に設置されたビーコンでユーザーの位置を把握、名所に近づくとプッシュ通知を表示する仕様になっています。
※位置情報はユーザーが許可済みの場合。
※コロナ禍の状況なので外出は促せません。私も落ち着いてから訪れたいと思います。

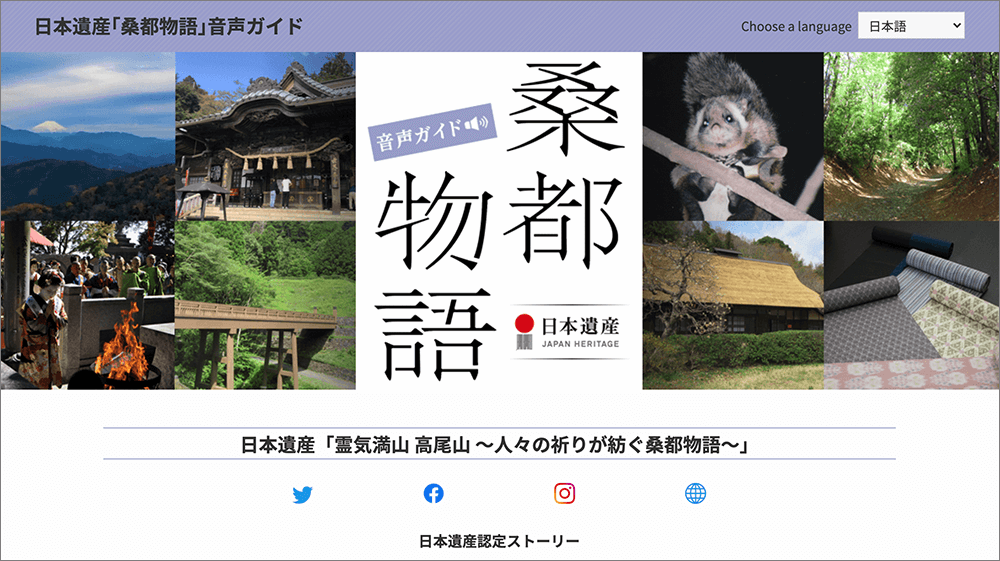
▲トップページです。
最終的に鳥谷さんがブラッシュアップしました。



▲『日本遺産「桑都物語」音声ガイド』アプリ
App StoreへのQRコード(左)とGoogle PlayへのQRコード(右)



▲『小田原城展示ガイド』アプリ
App StoreへのQRコード(左)とGoogle PlayへのQRコード(右)



▲『eGuide』アプリ
App StoreへのQRコード(左)とGoogle PlayへのQRコード(右)



▲『御岳山まるごとガイド』アプリ
App StoreへのQRコード(左)とGoogle PlayへのQRコード(右)
みなさまも是非ダウンロードし、お楽しみください。
私が行ったことは、『日本遺産「桑都物語」音声ガイド』サイトをWordPressで作成。
Plug-In Polylangを使って多言語化。
Plug-In Simply Staticを使って静的HTMLの書き出し。
静的HTML書き出しを行なった際、Polylangで設定した言語が独自のディレクトリを構成し、
リンク切れなど、支障をきたしました。
HTMLファイルのディレクトリの記述、多言語切り替えのJavaScriptの制御文など、文字列や正規表現で検索置換を行い、修正してます。
例として、下記はPolylangの言語切り替えプルダウンのJavaScriptです。
var urls_polylang3 = {
"ja": ".\/ja\/",
"en": ".\/en\/",
"zh": ".\/zh\/",
"zh_hk": ".\/zh_hk\/",
"ko": ".\/ko\/"
};
document.getElementById("lang_choice_polylang-3").onchange = function () {
location.href = urls_polylang3[this.value];
}▲デフォルトだと、このように書き出されます。
トップページで日本語から英語に切り替えると下記のURLが表示され、リンクエラーになります。
https://app.japan-heritage-soto.jp/ja/en/
正しいURLは下記です。
https://app.japan-heritage-soto.jp/en/
location.href = urls_polylang3[this.value];▲この1行を、▼このように置換しています。
var regex = /ja*.+?$|en*.+?$|zh*.+?[^_hk]$|zh_hk*.+?$|ko*.+?$/;
var thisUrl =location.href.replace(regex, "");
location.href = thisUrl + urls_polylang3[this.value]+"index.html";
var urls_polylang3 = {
"ja": "\/ja\/",
"en": "\/en\/",
"zh": "\/zh\/",
"zh_hk": "\/zh_hk\/",
"ko": "\/ko\/"
};
document.getElementById("lang_choice_polylang-3").onchange = function () {
var regex = /\/ja*.+?$|\/en*.+?$|\/zh*.+?[^_hk]$|\/zh_hk*.+?$|\/ko*.+?$/;
var thisUrl = location.href.replace(regex, "");
location.href = thisUrl + urls_polylang3[this.value].replace(/\.\//g, "/") + "index.html";
}▲これが正しい記述です。
変数regexに格納している正規表現を見出すのに一苦労しました。
アプリにしたときに必要とのことなので"index.html"を明示的に追加してあります。
いつも楽しませていただいている八王子WordPressミートアップ
ライトニングトークの機会をいただきありがとうございました。
携わったものが世に出ることに幸せを感じます。
最終的なアプリ作成は、書き出した静的HTMLをベースに、Objective-CやJavaを使ったということです。
アプリ作成もできるといいですね。
現在、Reactを習得中ですが、ある程度進んだらReact Nativeも勉強しアプリ作成にもチャレンジしたいと思います。
今回はライトニングトークやサイト、アプリの紹介に留め、各Plug-Inの説明や、より詳しい検索置換のことは次回以降お伝えしたいと思います。
飯田さん、鳥谷さん。
貴重なお仕事をさせていただき、誠にありがとうございました。
改めてお礼申し上げます。
最後まで読んでくださりありがとうございました。



