投稿日:2020年8月20日
先日、機械読み上げテキストと動画素材、BGMをミックスしてYouTubeにアップしたいとの要望がありました。
動画編集は Adobe After Effect や Premiere Pro を使えばいいのですが、読み上げソフトとなると、あまり聞いたことがありません。
色々と調査してみました。
使えそうなものは、けっこう見つかりますが、商業利用ができない、もしくは、商業利用する際は追加費用がかかるなどの条件があり、いいものが見つけられませんでした。
そんな中、見つけたのがAmazon Polly というサービス。
Amazon Pollyとは、Amazonが提供しているAWSサービスの1つで、深層学習を利用してテキストを音声に変換するという優れたもので、Text-To-Speechと呼ばれたりしています。
Microsoft 、Google 、IBM などの他社も同様のサービスを提供しています。
さっそく試してみました。

▲Amazon Pollyのトップページ。
使用するにはAWSアカウントの作成 が必要になります。
諸設定を行って使ってみましょう。

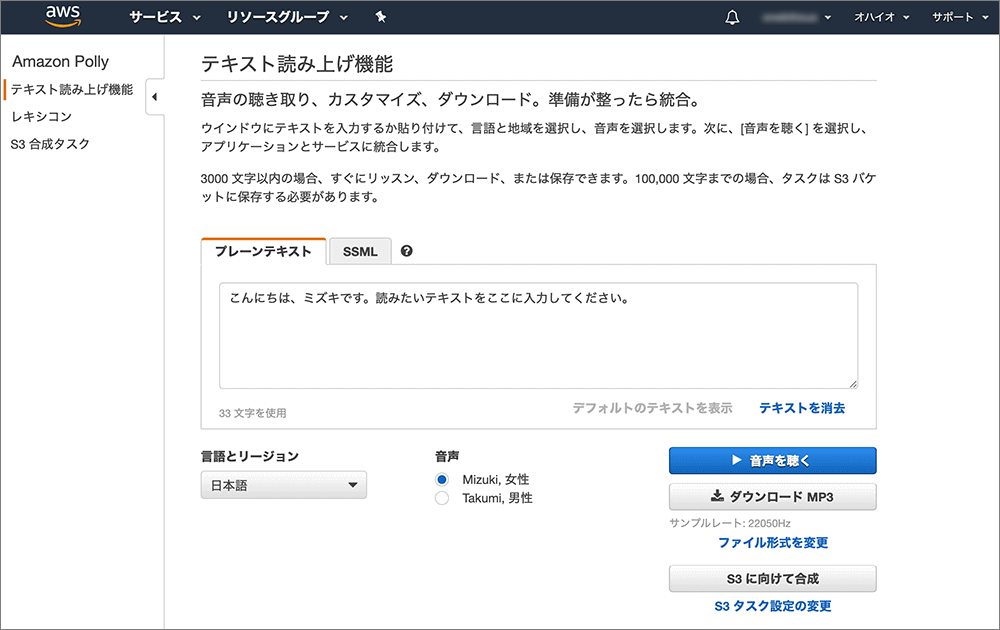
▲Amazon Pollyの読み上げ機能ページ。
テキストを入力して任意、音声を聴く、ダウンロードをクリックします。
プレーンテキストだと不自然に聞こえる場合があるので、句読点を追加したり、もしくはSSMLタグを利用した高度な抑揚を付与することもできます。
サポートされているSSMLタグはこちらです。
サポートされている言語も豊富で、イタリア語、オランダ語、フランス語、日本語、韓国語、中国語など。
英語に関しては、オーストラリア、イギリス、アメリカ、インドなどの種類もあり、その他の言語も揃っています。
音声も女性、男性があり、日本語ではMizuki(女性)、Takumi(男性)と名付けられてます。
いくつかサンプルを載せておきます。
青空文庫から『吾輩は猫である』の冒頭を紹介します。
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。
▲Mizuki(女性)
▲Takimi(男性)
どちらも「生れたかとんと」で発音がおかしくなります。
▼「生れたか、とんと」のように読点を入れると正しい発音になります。
SSMLタグで速度を調整してみましょう。
速度の調整を行うにはSSMLタブに切り替える必要があります。
speakタグで全体を囲み、 prosody タグで包含。 prosody タグの rate 属性で指定します。
記述例
<speak><prosody rate="150%">吾輩は猫である。名前はまだ無い。
どこで生れたか、とんと見当がつかぬ。</prosody></speak>▲数値で指定する他に、x-slow、slow、medium、fast、x-fast から指定できます。
数値の場合、100%で通常の速度。200%で倍速。50%で半分の速度になり、20〜200%の間で指定できます。
▲Takimi 200%。
▲Takimi 50%。
アクセントを検証してみました。
例えば「橋」と「箸」という言葉。
それぞれ漢字で書くと、それぞれ正しく発音されます。
<speak>橋</speak>
<speak>箸</speak>
<speak>はし</speak>▲ひらがなだと「箸」の発音になります。
アクセントの位置を変えたい場合以下のような記述にし、アクセントを置きたい後に ' (アポストロフィ)を置くようにします。
<speak><phoneme alphabet="x-amazon-pron-kana" ph="ハシトハ'シ">はしとはし</phoneme></speak>▲「橋と箸」。
ちょっと遊んでみました。
<speak>庭には二羽、裏庭には二羽鶏がいる</speak>▲流暢ですね!
では上記をカタカナにしてみたらどうでしょうか?
<speak>ニワニハニワ、ウラニワニハニワニワトリガイル</speak>▲「ハ」の発音は「ワ」になりませんね。。。
アクセントを入れて、下記のようにするといいようです。。。(?)
<speak>ニワニワ’ニ’ワ’、ウラニワニワニワ’ニワトリガイル</speak>▲何回も聞いてるとおかしくなりそう。。。
他にも、サイトを参考に、色々と試してみると面白い発見があります。
これだけの機能で、登録初年度、1か月あたり500万文字まで無料。
次年度からも、月、100万文字辺り、4$とは非常にお得です!
さらに調べてみたら、WordPressの記事を読み上げてくれるPlug-Inもあるということが分かりました。
次回以降、取り上げてみたいと思います。
おまけ
故スティーブ・ジョブズ氏の名言を載せておきます。(似てません。。。)
最後まで読んでいただきありがとうございました。






