投稿日:2023年7月20日
前回の記事 ではYouTubeのサムネールをクリックするとモーダル表示する仕組みを自作しました。
他の方法がないか調べていたところLity.js というjQueryライブラリを見つけました。
上記の公式サイトのDownloadをクリックするとGithubページに遷移するので、ソースコードをダウンロードします。

▲左下のSource code(zip)をクリックしてダウンロードします。

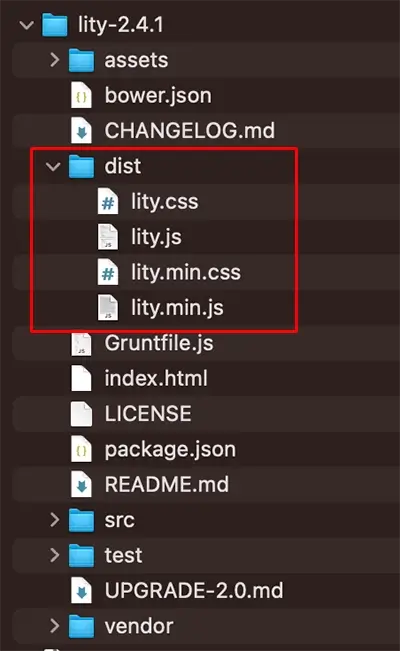
▲ダウンロードしたzipを解凍します。
distフォルダ内にCSSとJavaScriptがあるので、それぞれサイトのディレクトリに配置します。

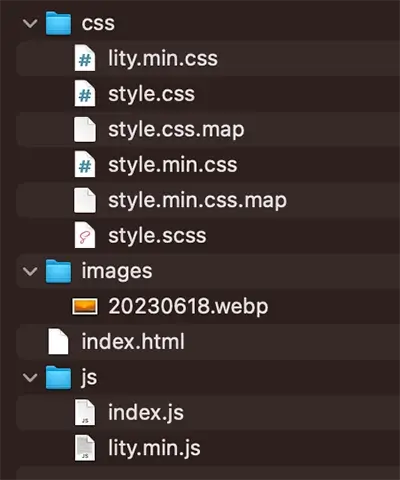
▲今回はこのような構成にしました。
「あらゆるものをモーダル表示」ということで、今回はYouTubeと画像、Google Mapを表示させたいと思います。
以下がソースコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<!-- 〜略〜 -->
<!-- jquery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"
integrity="sha512-3gJwYpMe3QewGELv8k/BX9vcqhryRdzRMxVfq6ngyWXwo03GFEzjsUm8Q7RZcHPHksttq7/GFoxjCVUjkjvPdw=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/lity.min.css">
<title>Lity.js TEST</title>
</head>
<body>
<div id="youtubeWrap">
<div class="target">
<iframe width="560" height="315" src="https://www.youtube.com/embed/7oz7I2idE88" title="YouTube video player"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
<a href="https://www.youtube.com/embed/7oz7I2idE88" data-lity></a>
</div>
<div class="target">
<img src="images/20230618.webp" alt="夕日の画像">
<a href="images/20230618.webp" data-lity></a>
</div>
<div class="target">
<iframe
src="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d25925.85103584389!2d139.78311095!3d35.6836157!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sja!2sjp!4v1689741074998!5m2!1sja!2sjp"
width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"
referrerpolicy="no-referrer-when-downgrade"></iframe>
<a href="https://www.google.com/maps/embed?pb=!1m14!1m12!1m3!1d25925.85103584389!2d139.78311095!3d35.6836157!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!5e0!3m2!1sja!2sjp!4v1689741074998!5m2!1sja!2sjp"
data-lity></a>
</div>
</div>
<script src="js/index.js"></script>
<script src="js/lity.min.js"></script>
</body>
</html>▲14行目でlity.css(minify)を、45行目でlity.js(minify)を読み込んでいます。
属性値 target の div で、それぞれYouTube、画像、Google Mapを包含してあります。
#youtubeWrap {
width: 100%;
display: flex;
.target {
display: block;
position: relative;
width: 100%;
margin: 10px;
iframe,
a,
img {
position: absolute;
top: 0;
left: 0;
width: 100%;
}
}
}▲SCSSです。
$('.target iframe, .target a').height(($('.target a').width())*0.5625);
// ▼▼▼ windowのリサイズ時実行
$(window).resize(function(){
$('.target iframe, .target a').height(($('.target a').width())*0.5625);
});▲JavaScriptです。
読み込み時、リサイズ時に16:9の比率でコンテンツを拡縮するようにしています。
▼出来上がったページです。
閉じる×ボタンや黒背景も用意されているので、ライブラリを使うと手っ取り早く作れます。
コピペで楽できるので重宝しますが、技術習得を望むのなら、自作する方が良いのかと思います。
仕事の繁忙に応じて対応したいと思います。
その後も色々と調べたところModdal.js をいうものを見つけました。
こちらもサクサク動くし、全面モーダルやオーバーフローした文字をスクロールできたり、複数画像の表示切り替えもできるようなので、以降検証したいと思います。
最後まで読んでいただき、ありがとうございました。




