投稿日:2023年7月18日
キャプチャーを配置し、それをクリックするとモーダル表示する仕様がセオリーだと思います。
今回はYouTubeへのアップとほぼ同時に、Webページにも反映させたいとの要望がありました。
キャプチャーを作る時間も惜しいと思い今回の仕様を思いつきました。
仕様

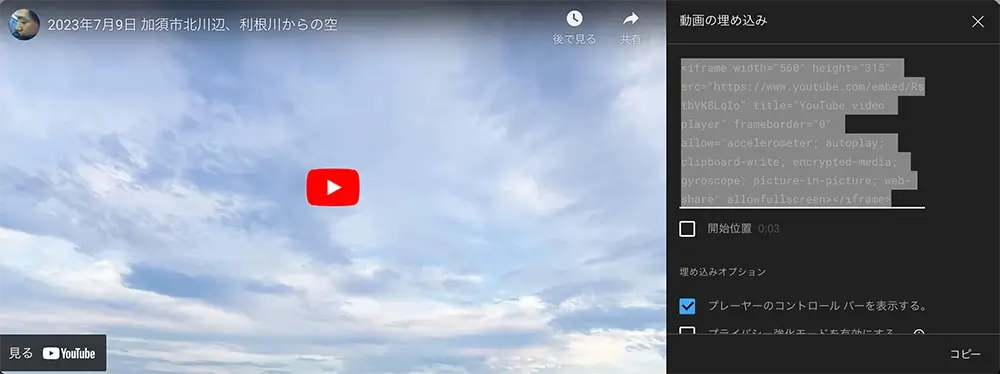
▲通常通りに対象のYouTube動画の埋め込みタグをコピーしてきます。
<!-- ▼▼▼ YouTubeのサムネールを表示 -->
<section id="youTube">
<div class="youTubeContentsWrap">
<div class="iframeWrap">
<iframe src="https://www.youtube.com/embed/RstbVK8LqIo" title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</div>
<div class="iframeWrap">
<iframe src="https://www.youtube.com/embed/6yUzJonkcgU" title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</div>
<div class="iframeWrap">
<iframe src="https://www.youtube.com/embed/q0IX2Ff2cQc" title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share"
allowfullscreen></iframe>
</div>
</div>
</div>
</section>
<!-- ▼▼▼ ここにモーダルで開いたYouTubeを表示 -->
<div id="displayYouTube"></div>
<!-- ▼▼▼ モーダルの黒背景 -->
<div id="modalBack"></div>▲コピーした埋め込みタグをdiv内にペーストします。
3つの動画を配置しました。
widthとheightはCSSで調整するので削除してあります。
// ▼▼▼ サムネールCSS
.youTubeContentsWrap {
display: flex;
flex-wrap: wrap;
.iframeWrap {
width: 33.3%;
cursor: pointer;
iframe {
display: block;
pointer-events: none;
margin: 3px auto;
width: 97%;
}
}
}
// ▼▼▼ モーダルで開いたYouTube
#displayYouTube {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
z-index: 1001;
iframe{
width: 70vw; //とりあえず横幅
position:relative;
}
}
// ▼▼▼ モーダルの黒背景
#modalBack {
background-color: rgba(0, 0, 0, .7);
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
z-index: 1000;
display: none;
}
// ▼▼▼ 閉じるボタン
.modalCloseBtn {
position: fixed;
top: calc(-28px - 1em);
right: 0;
z-index: 1002;
background-color: #fff;
width: 4em;
text-align: center;
padding: .125em .25em;
cursor: pointer;
display: none;
}▲上記htmlのSCSSです。
12行目でクリック時の遷移を無効化しています。8行目でhover時のアイコンをpointerにしています。
少々トリッキーです。。。
let youTube = $('#youTube .iframeWrap');
// ▼▼▼ クリックでモーダル表示する関数
let youTubePlay = (targetTag) => {
targetTag.click(function () {
let getIframe = $(this).html();
if ($('#modalBack').css('display') != 'block' || $('#displayYouTube').css('display') != 'block') {
$('#displayYouTube').html(getIframe); //YouTubeのURLを格納
$('#modalBack').slideDown('fast'); //モーダル背景を表示
$('#displayYouTube').append('<p class="modalCloseBtn">閉じる</p>'); //閉じるボタンを作成
$('.modalCloseBtn').fadeIn('fast'); //作成した閉じるボタンを表示
}
$('#displayYouTube iframe').height(($('#displayYouTube iframe').width()) * 0.5625); // モーダル 16:9の比率
// ▼▼▼ 閉じるボタンのロジック 関数内に入れないと動かない
$('.modalCloseBtn').click(function () {
$('#displayYouTube').html(''); //YouTubeのURLを空に
$('#modalBack').slideUp('fast'); //モーダル背景を非表示
$('.modalCloseBtn').fadeOut('fast'); //閉じるボタンを非表示
});
});
}
youTubePlay(youTube); //関数実行
// ▼▼▼ モーダルの黒背景のロジック
$('#modalBack').click(function () {
$('#displayYouTube').html(''); //YouTubeのURLを空に
$('#modalBack').slideUp('fast'); //モーダル背景を非表示
$('.modalCloseBtn').fadeOut('fast'); //閉じるボタンを非表示
});
// iframeの縦幅の計算。16:9の場合
// ▼▼▼ ページ読み込み時(DOM構築時)実行
$(document).ready(function () {
$('.iframeWrap iframe').height(($('.iframeWrap iframe').width()) * 0.5625); // サムネール 16:9の比率
});
// ▼▼▼ windowのリサイズ時実行
$(window).resize(function(){
$('.iframeWrap iframe').height(($('.iframeWrap iframe').width()) * 0.5625); // サムネール 16:9の比率
$('#displayYouTube iframe').height(($('#displayYouTube iframe').width()) * 0.5625); // モーダル 16:9の比率
});
▲3〜22行目。サムネールクリックでモーダルを開くロジックです。
10、11行目で「閉じるボタン」を生成、表示します。
13行目、モーダルの横幅を0.5625で乗算し縦幅を算出しています。(9/16=0.5625。16:9の比率の場合)
15〜20行目、この関数内に「閉じるボタン」のクリックアクションを書かないと動きませんでした。
33〜43行目。ページ読み込み時とリサイズ時に縦幅を再計算するロジックです。
以下が今回作ったものです。
他に良い方法がないかと、調べた結果 Lity.js というjQueryライブラリを見つけました。
比較的に簡単に実装できそうなので、次回検証してみたいと思います。
でも、モーダルのカスタマイズくらいならばフルスクラッチで楽しみながら作り込みたいですね。
なお、本記事のソースコードはご自由にお使いいただいて構いませんが、何かトラブルが生じても責任は負いませんのでご了承ください。
最後まで読んでいただき、ありがとうございました。




