投稿日:2024年11月9日
前回の記事 では、変更点を手動でgit pullを行いデプロイする方法を紹介しました。
このメンドくさい処理を少しでも軽減できないものかと調べていたところGitHub Actions というものを見つけました。
さくらサーバーで検証します。
前提として、さくらサーバーを契約していること。SSHがある程度使用でき、GitHubアカウントを所持していることとします。
手順
❶ さくらサーバー SSH接続と公開鍵の設定
GitHubへのアクセスには秘密鍵と公開鍵が必要になります。
SSHでさくらサーバーに接続し、鍵の設置場所へ移動し秘密鍵と公開鍵を作成します。
ssh xxxxx@xxxxx.sakura.ne.jp▲Macの場合、ターミナルを起動しさくらサーバーへ接続します。
cd ~/.ssh/▲上記を入力します。
不可視ディレクトリの.sshが鍵の設置場所になります。
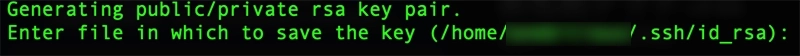
ssh-keygen -t rsa▲上記を入力し秘密鍵と公開鍵を作成します。

▲上記が表示されるのでこのままエンターを押します。

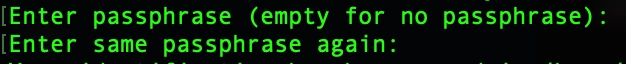
▲任意でパスフレーズを入力します。未入力でクリックすると空欄で設定されます。
今回は空欄で進めます。

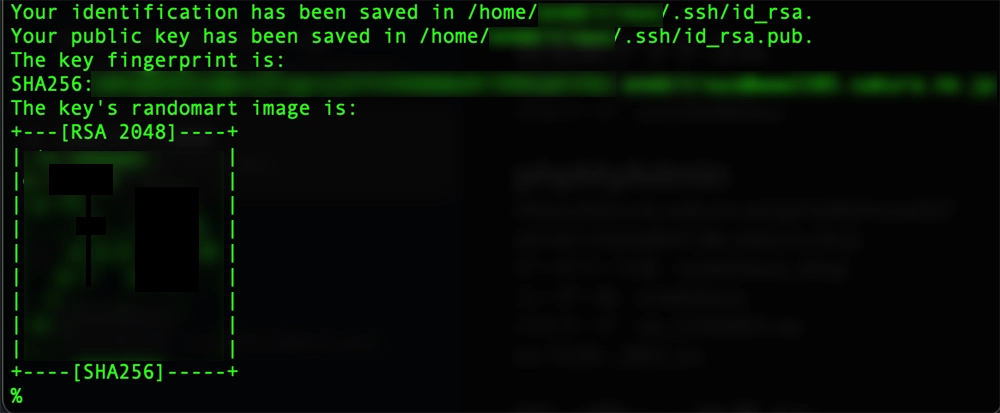
▲この表示が出れば完了です。

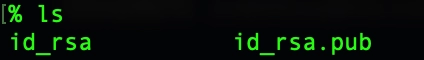
▲lsで中身を確認してみましょう。
id_rsaが秘密鍵。id_rsa.pubが公開鍵になります。
vi id_rsa.pub▲viコマンドでid_rsaとis_rsa.pubを開き、記述を控えておきます。

▲id_rsa.pub(公開鍵)
コピーしたら:wqと入力し編集モードを終了します。

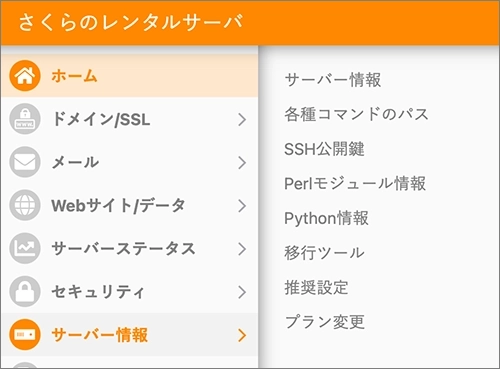
▲次にさくらサーバーのコントロールパネルにログインし、サーバー情報 > SSH公開鍵を選択します。

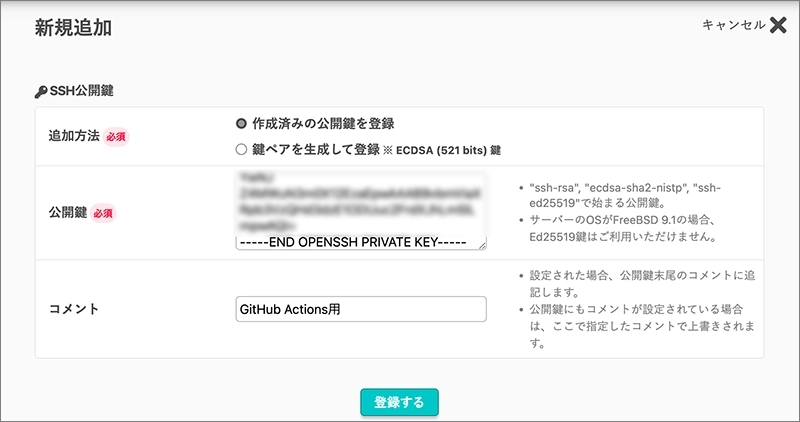
▲上でコピーした公開鍵をペーストし登録します。
この設定をしないとGitHubで自動デプロイの際に Error: Process completed with exit code 255. のエラーが出てしまいます。
vi id_rsa
▲id_rsa(秘密鍵)もコピーし控えておきます。
秘密鍵は後ほどGitHubの設定に使います。
コピーしたら:wqと入力し編集モードを終了します。
❷ ジョブをGitHubへプッシュ
テスト用に簡素なhtmlを用意してみました。
ローカルリポジトリを作成します。
<body>
<h1 style="color:red;">GitHub Actions TEST</h1>
</body>

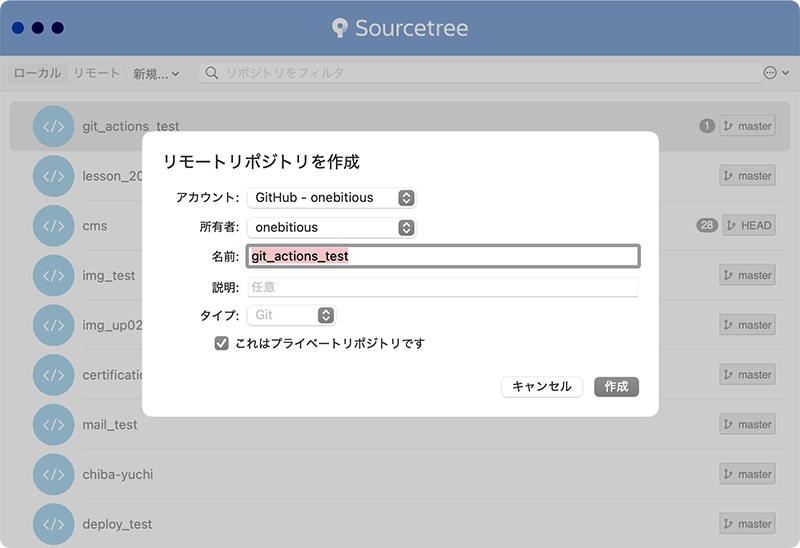
▲リモートリポジトリも作成しGitHubへプッシュします。
mkdir git_actions _test▲再度、さくらサーバーへSSH接続しディレクトリを作成します。
git_actions _test という名前で作成しました。
git clone git@github.com:onebitious/git_actions_test.git▲cdでgit_actions _test ディレクトリに移動し、先ほどGitHubへプッシュしたジョブをクローンします。

▲クローンできました。
これをローカルからプッシュするたびにGitHubから自動でデプロイするように設定します。
❸ GitHubでのActions設定
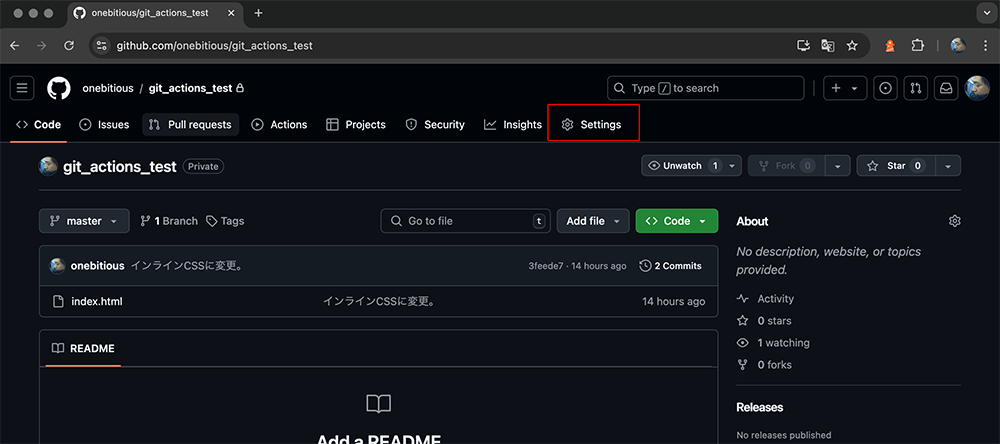
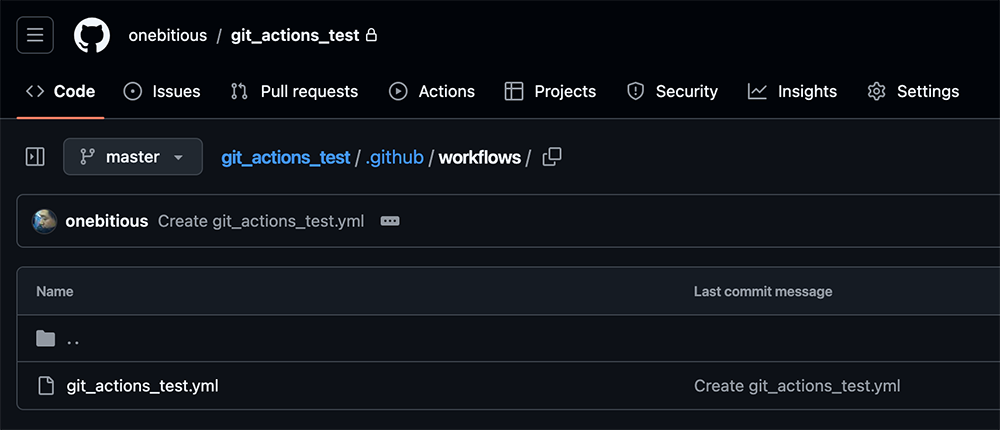
GitHubにログインし対象のリポジトリを表示します。

▲さきほどプッシュしたgit_actions_testを表示させ右上のSettingsをクリックします。

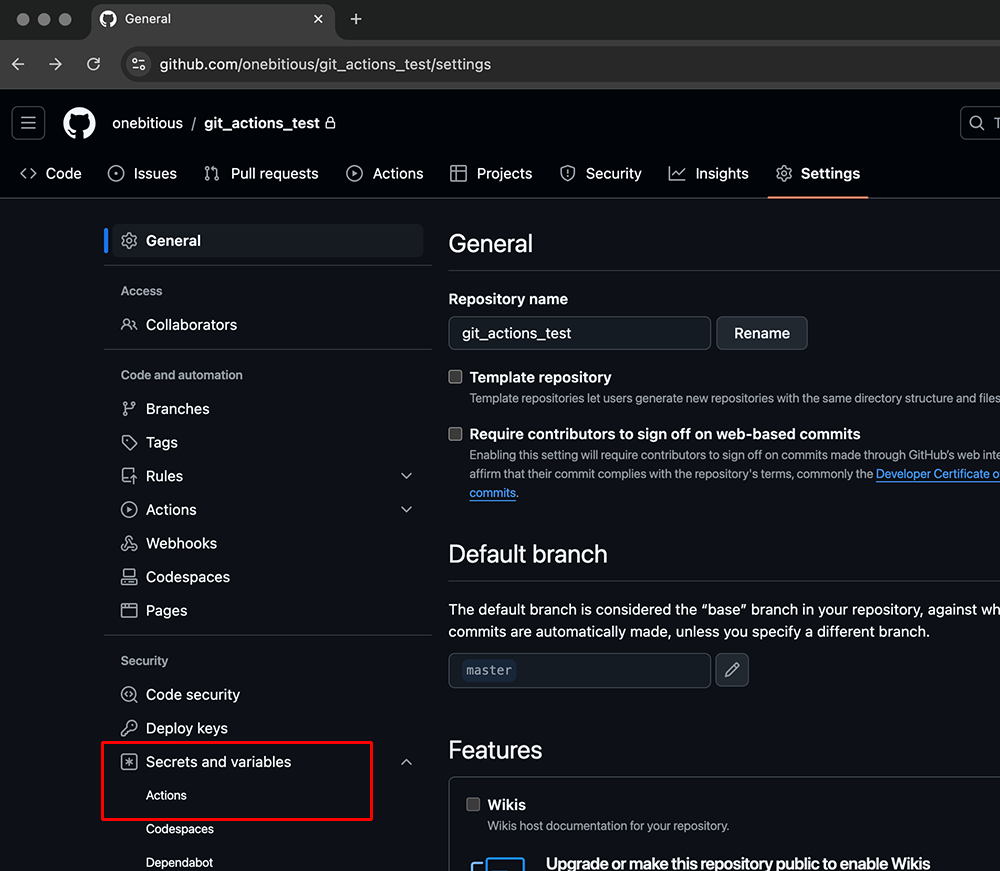
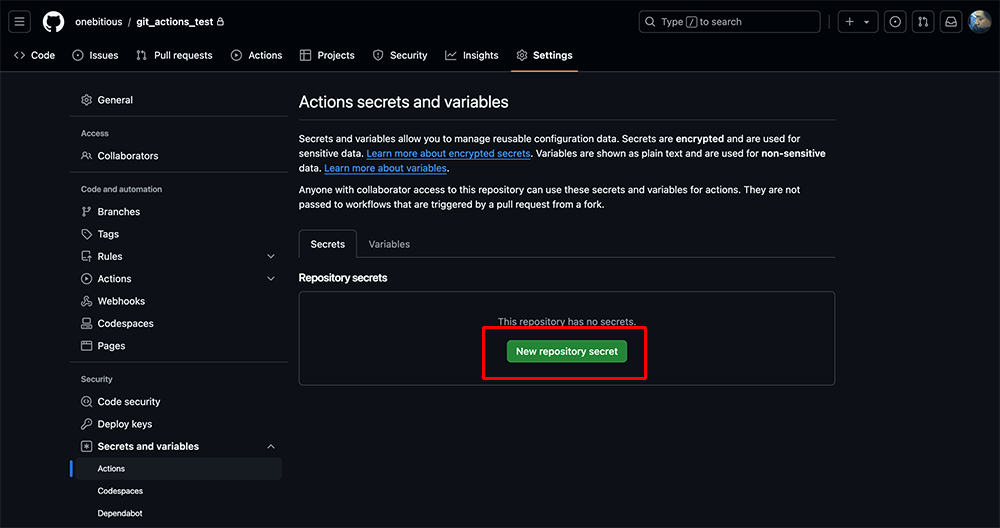
▲Secrets and variablesをクリックし展開するメニューからActionsをクリックします。

▲上図が何も登録されてない状態です。Secretsタブが選択されていることを確認しNew repository secretをクリックします。

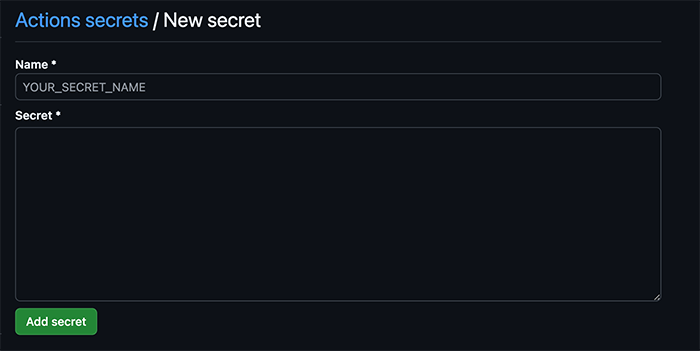
▲ここでは以下の内容を入力します。
SSH_PRIVATE_KEY:秘密鍵の内容(上 で控えた記述)
SERVER_USERNAME:さくらサーバーのユーザー名
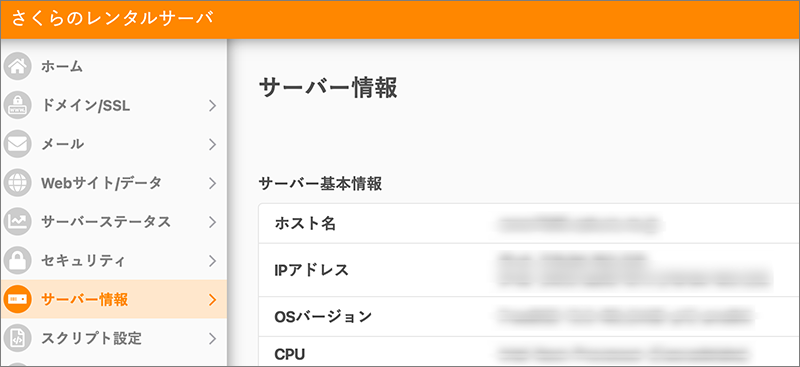
SERVER_HOST:さくらサーバーのホスト名(下図参照)

▲ホスト名はさくらのサーバー情報に記載されてあるもの。
ホスト名とかユーザー名とか似たような名称があるので混同しないようにしましょう。

▲すべて登録するとこのように表示されます。
続いてymlファイルを作成します。
❹ ymlの作成

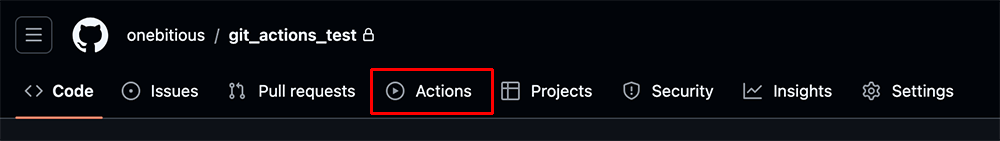
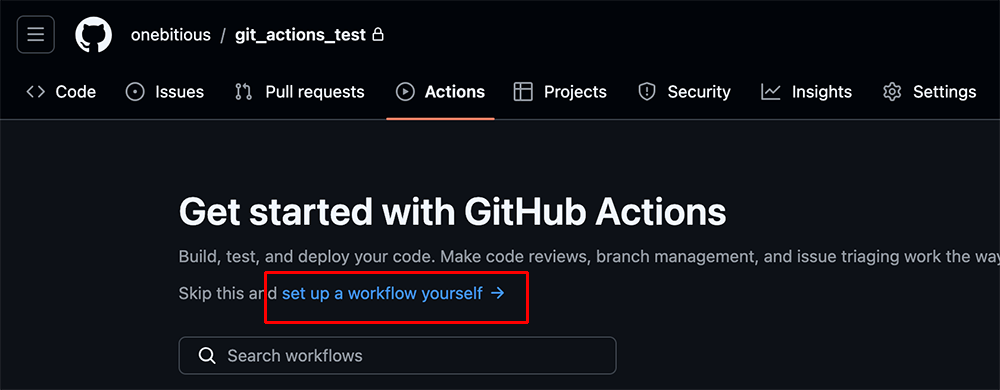
▲メニュー上部のActionsをクリックします。

▲色々なGitHub Actionsが表示されますが、今回は上部のset up a workflow yourselfをクリックします。

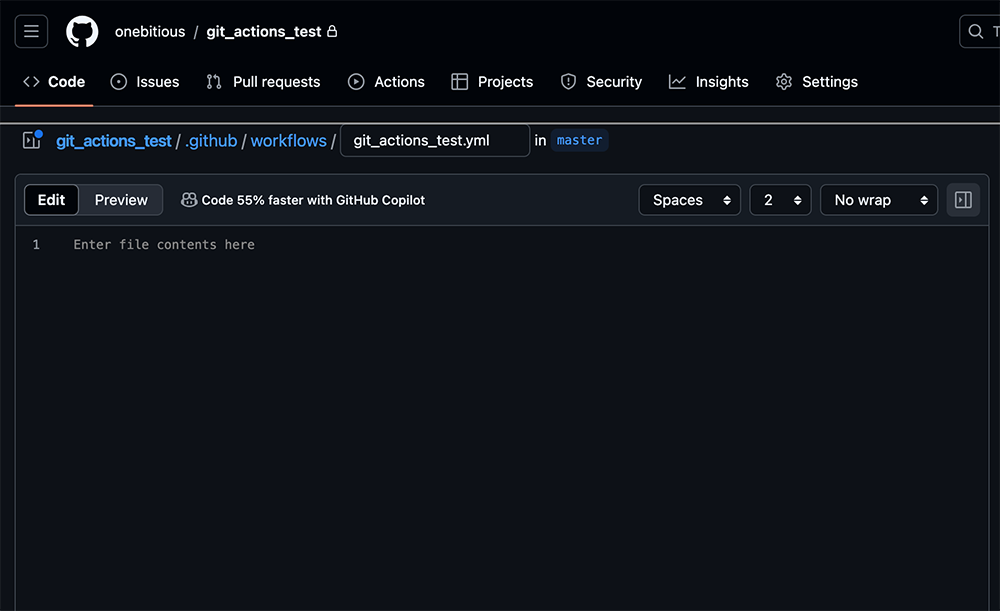
▲ワークフローのymlファイルが作成され、エディターが表示されます。
任意の名前を入力し下記を記述します。
name: GitHub Actions Test
on:
push:
branches:
- master
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Setup SSH
run: |
mkdir -p ~/.ssh
echo "${{ secrets.SSH_PRIVATE_KEY }}" > ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa
eval "$(ssh-agent -s)"
ssh-add ~/.ssh/id_rsa
- name: Sync files
run: |
rsync -avz --delete \
-e "ssh -o StrictHostKeyChecking=no" \
./ ユーザー名@ホスト名:/home/ユーザー名/デプロイ先/
env:
SSH_AUTH_SOCK: /tmp/ssh_agent.sock
SERVER_USERNAME: ${{ secrets.SERVER_USERNAME }}
SERVER_HOST: ${{ secrets.SERVER_HOST }}▲1行目、name: 任意でワークフローの名前を記述します。
3行目、on: トリガーになります。今回はpushのみにしました。
6行目、デフォルトではmainになっています。ここを設定したブランチ名にしないと動作しないので注意。
19行目で秘密鍵を読み込み、31行目でユーザー名を、32行目でホスト名を読み込んでいます。
28行目で接続先の設定をしています。

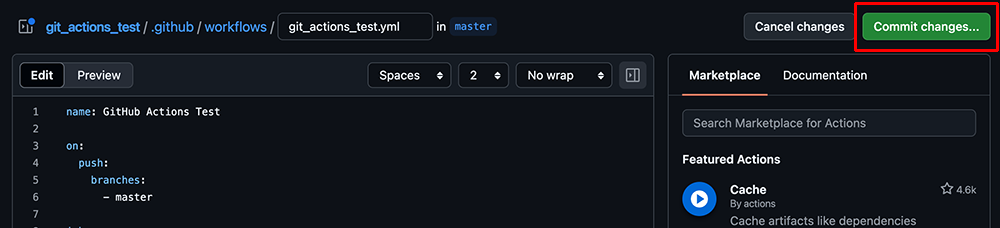
▲編集後、右上のCommit changes…をクリックします。

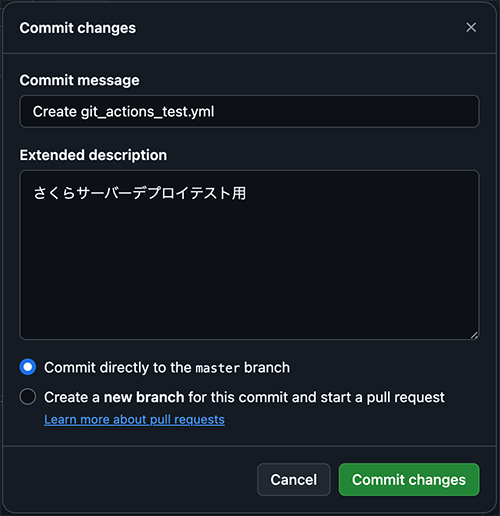
▲上図が表示されるので編集内容を記述します。

▲ymlをクリックすれば再度の編集が可能です。
これで設定完了です。
ローカルで編集してプッシュしてみましょう。

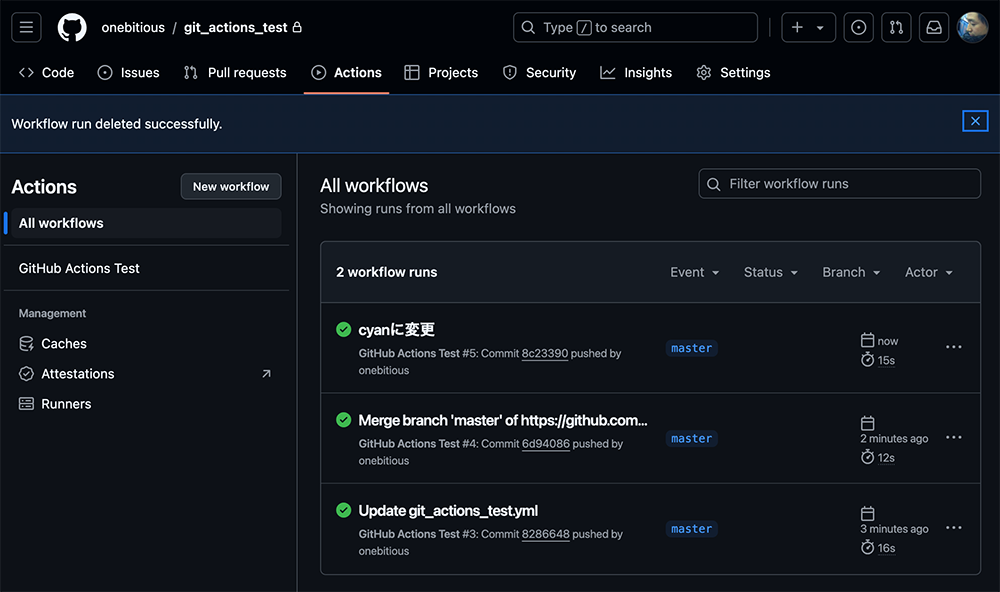
▲Actionsタブで進捗の確認ができます。
プッシュ後、しばらくの間、オレンジ色のサークルがクルクル周り、無事にデプロイが完了すると緑のチェックが表示されます。
エラーの場合、赤いチェックが表示されます。
下から順番にyml作成後、yml変更後のマージ、ローカルファイルで文字色をcyan(シアン)に変更しプッシュしたコメントになります。
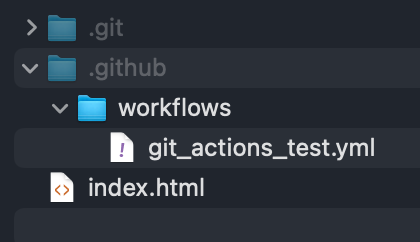
注意として、ymlを変更した場合、Sourcetreeでプルする必要があります。
これはローカルリポジトリ内に不可視でディレクトリ、ymlファイルが作成(プル)されるからです。

▲ローカルリポジトリに作成されたymlファイル。

▲自動デプロイされ、文字色がシアンに変わりました。
今回は簡単なデータのデプロイでした。
所感として、けっこう時間を要すると思いました。
ついついデプロイを失念してしまうことはあり重宝できますが、データ量の多いサイトではかなりの時間がかかると思います。
手動で行う利点もあると思うので使い分けたいと思います。
最後までお読みいただき、ありがとうございます。



