投稿日:2024年9月30日
ローカルにインストールしたLaravelをGitHub管理し、GitHubからさくらサーバーへデプロイ(クローン)したことを備忘録として書き残しておきます。
GitHubアカウントを所持していることを前提とします。
手順
❶ Laravel リモートリポジトリへプッシュ

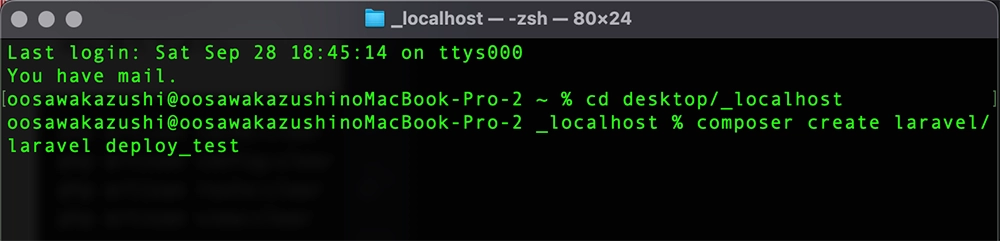
▲cdで任意のディレクトリに移動し、Laravelをインストールします。
今回はdeploy_testというプロジェクト名にしました。

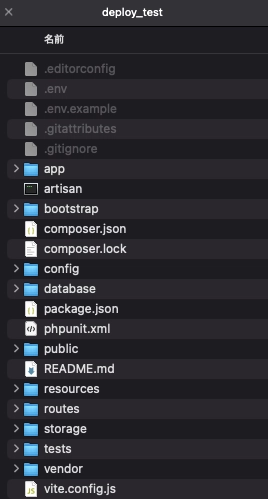
▲Laravelがインストールされました。

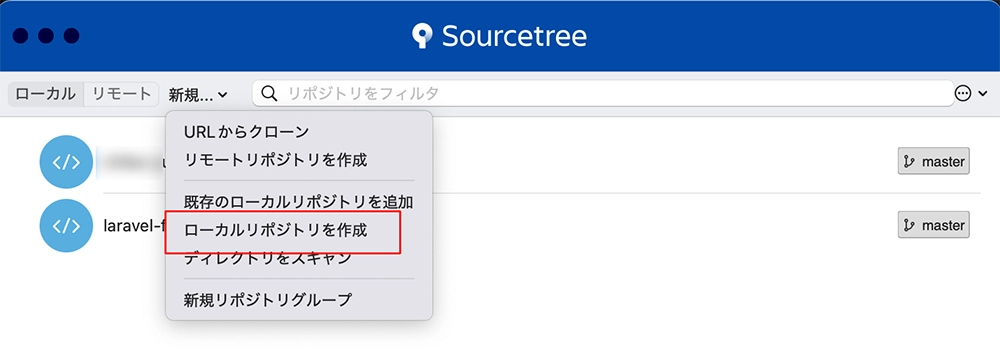
▲Github管理するため、Sourcetreeを使い新規ローカルリポジトリを作成します。

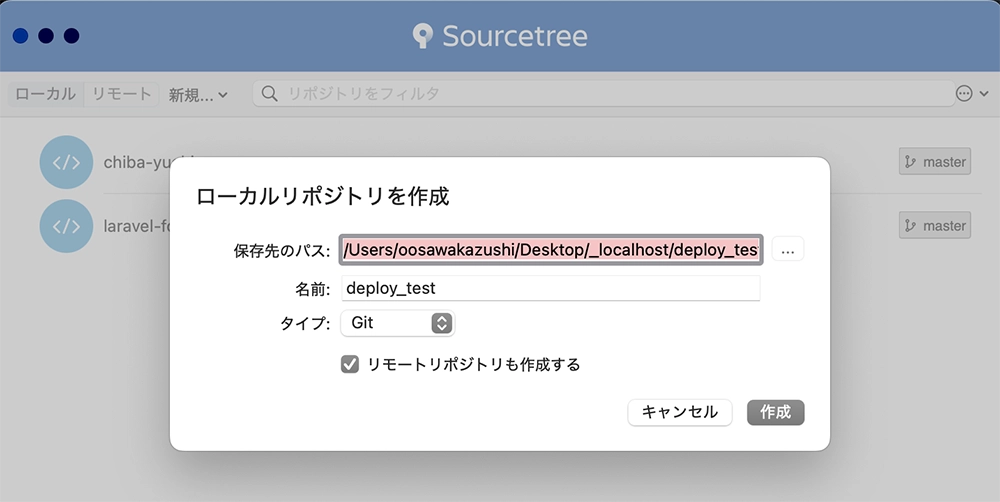
▲ディレクトリを指定しリモートリポジトリも作成するにチェックして作成します。

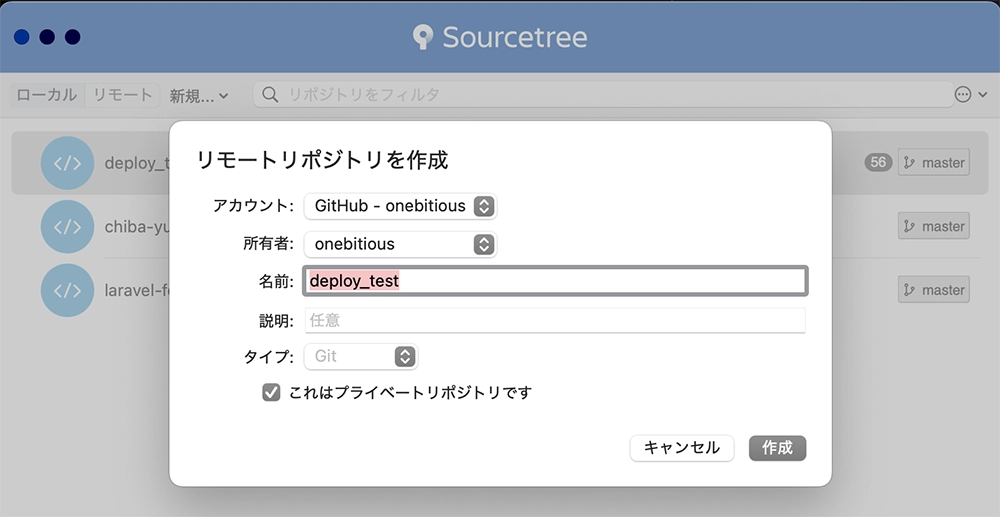
▲GitHubのアカウントを指定します。
今回はプライベートリポジトリにします。

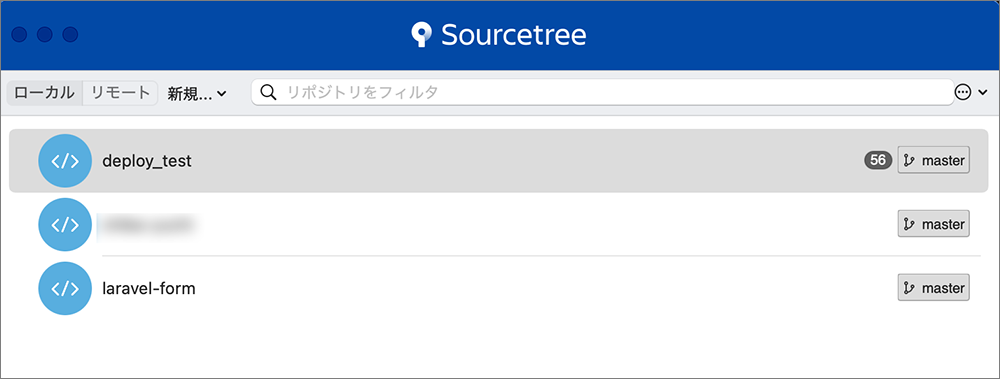
▲リポジトリができました。ダブルクリックして開きます。

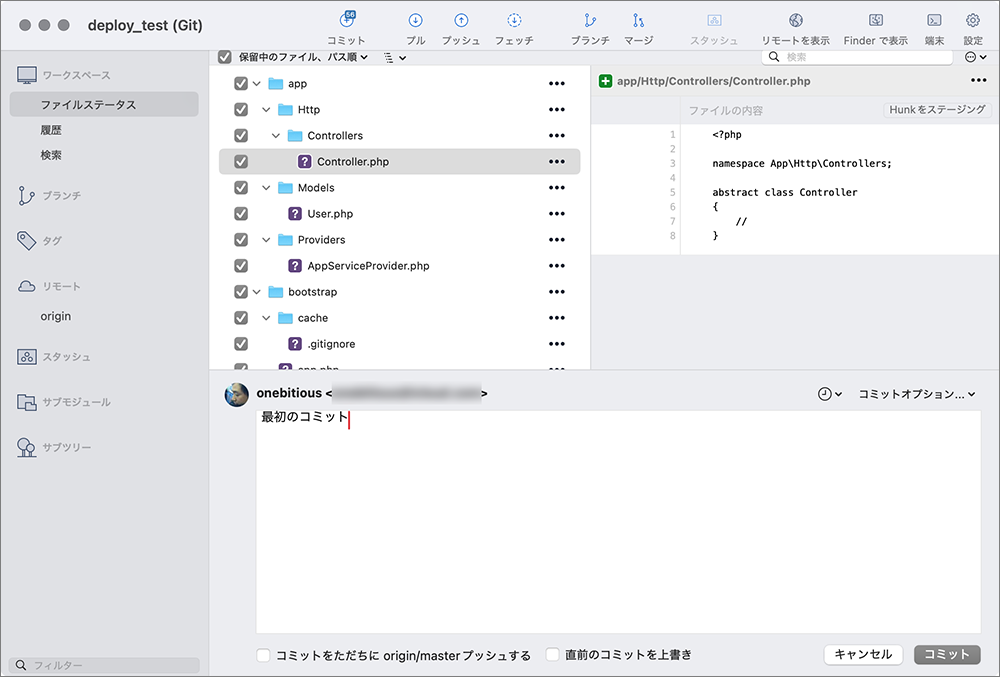
▲コミットしプッシュします。

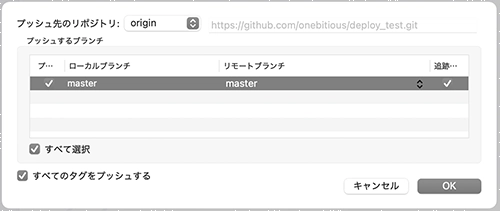
▲プッシュ先を確認しOKをクリックします。

▲プッシュされました。
❷ GitHubのSSH接続
前回のブログではSSHでのさくらサーバーへの接続の際にはパスワードを使ってログインしました。
GitHubへのアクセスには秘密鍵と公開鍵が必要になります。
SSHでさくらサーバーに接続し、鍵の設置場所へ移動し秘密鍵と公開鍵を作成します。
ssh xxxxx@xxxxx.sakura.ne.jp▲Macの場合、ターミナルを起動しさくらサーバーへ接続します。
cd ~/.ssh/▲上記を入力します。
不可視ディレクトリの.sshが鍵の設置場所になります。
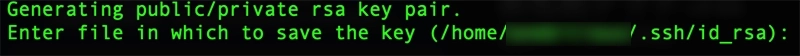
ssh-keygen -t rsa▲上記を入力し秘密鍵と公開鍵を作成します。

▲この表示のままエンターを押します。

▲任意でパスフレーズを入力します。未入力でクリックすると空欄で設定されます。
今回は空欄で進めます。

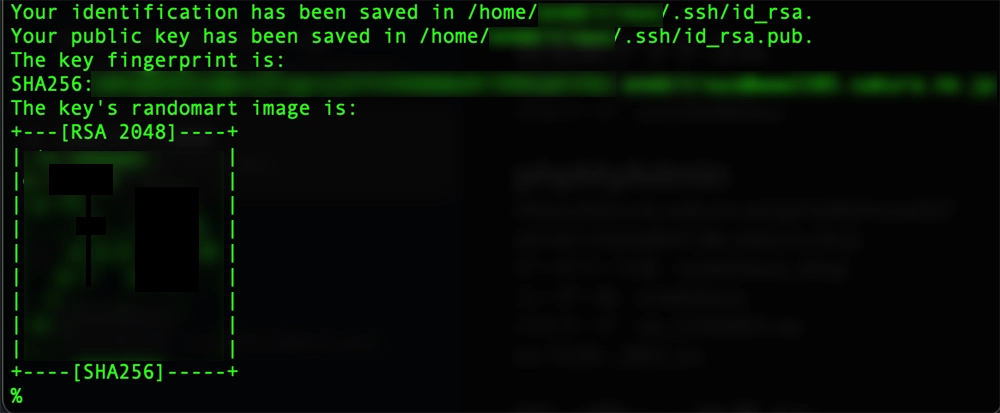
▲この表示が出れば完了です。

▲lsで中身を確認してみましょう。
id_rsaが秘密鍵。id_rsa.pubが公開鍵になります。
▼viコマンドでid_rsa.pubを開きます。
vi id_rsa.pub
▲開いた公開鍵をコピーし、GitHubの設定画面に貼り付けます。
コピーしたら:wqと入力し編集モードを終了します。

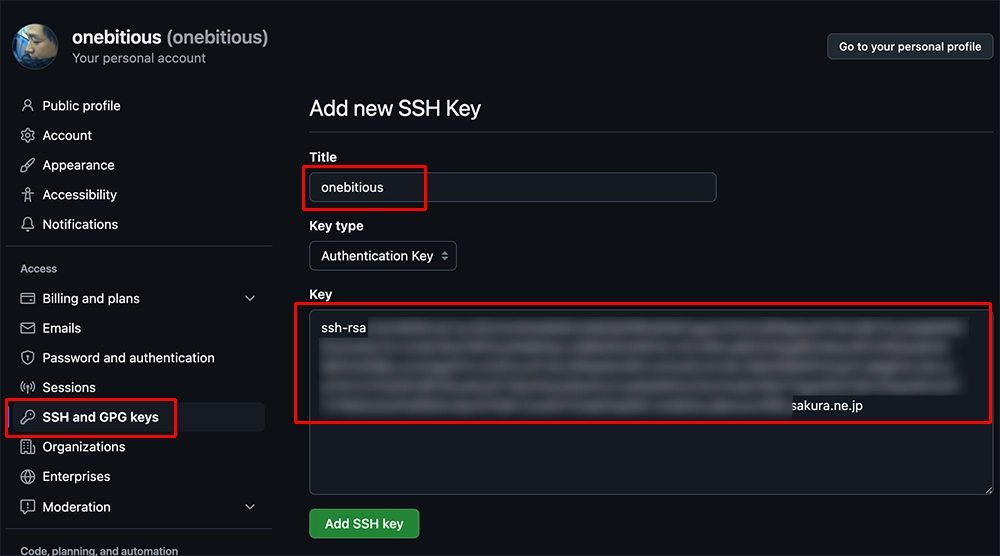
▲GitHubのSettingsからSSH and GPS keysに入り任意のタイトルを入力。先ほどの公開鍵をKeyに貼り付けAdd SSH keyをクリックします。

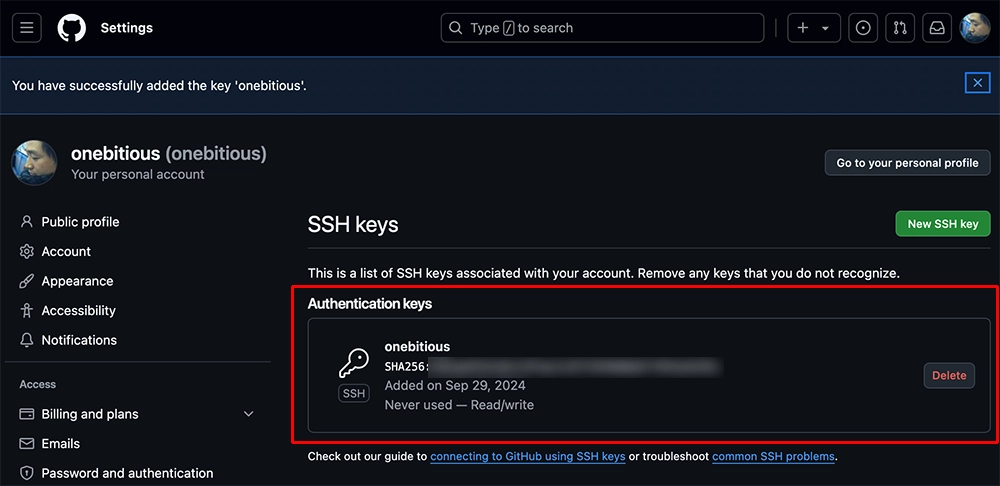
▲公開鍵が設定されました。
▼下記コマンドを入力し接続テストを行います。
ssh -T git@github.com
▲ターミナルでこの表示が出れば接続成功です。
❸ さくらサーバーへデプロイ
LaravelのデプロイはGitHubからクローンという形で行います。
SSHでさくらサーバーへ接続後、cdでデプロイしたいディレクトリに移動します。
移動したらクローンを行うディレクトリを作成します。
下記コマンドでGitHubからのクローンを行います。
mkdir deploy_test▲今回はdeploy_testというディレクトリにクローンを行います。
▼下記のコマンドでクローンします。
git clone git@github.com:onebitious/deploy_test.gitクローンを行なってもLaravelに必要なvenderフォルダと.envファイル、database.sqlite(Laravel11をインストールした場合、データベースはデフォルトでSQLiteになっています。)はデプロイされません。
それぞれ対処しましょう。
❹ デプロイ後の調整
cd deploy_test▲先ほど作成したディレクトリに移動します。
composer.phar install▲vendorをインストールするためcomposerをインストールします。
cp .env.example .env▲.env.exampleを複製し.envを作成します。
.envを開いて必要な設定に変更します。
php artisan key:generate▲.envのAPP_KEYを更新します。
これを行わないと500のサーバーエラーが出ます。
touch database/database.sqlite▲SQLiteを作成します。
php artisan migrate▲データベースを作ったのでmigrateします。
これでデプロイは完了です。
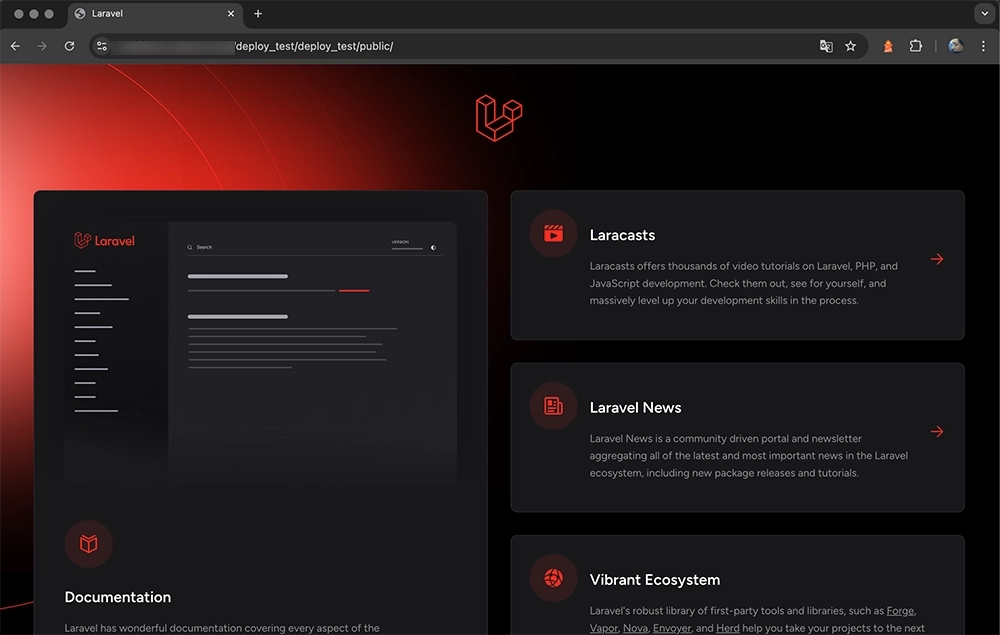
~/deploy_test/deploy_test/public/にアクセスすればLaravelが表示されます。

色々なサイトを調べてようやくここまで至りました。
なかなかストレートに分かる記事がなく苦労しました。
ご覧のようにURLが良くなかったり、サブドメイン設定やシンボリックリンク設定など必要です。
次回以降も検証したいと思います。
最後までお読みいただき、ありがとうございます。





