投稿日:2025年3月31日
先日、下記のような相談がありました。
ギャラリーページを作りたい。
トップページにはギャラリーページから新しい順に抜粋した数枚を表示させたい。
新たに画像を追加した場合、自動的にトップページにも表示させたい。
さらに画像をクリックすると拡大表示し、スライドショーのように遷移する見せ方をさせたい。
検証してみました。
テーマはLightning を使いました。
スライドショーにはプラグインFirelight Lightbox を使いました。
その他はJavaScriptやCSS、フックなどを使いカスタマイズしました。
詳しくは以下です。
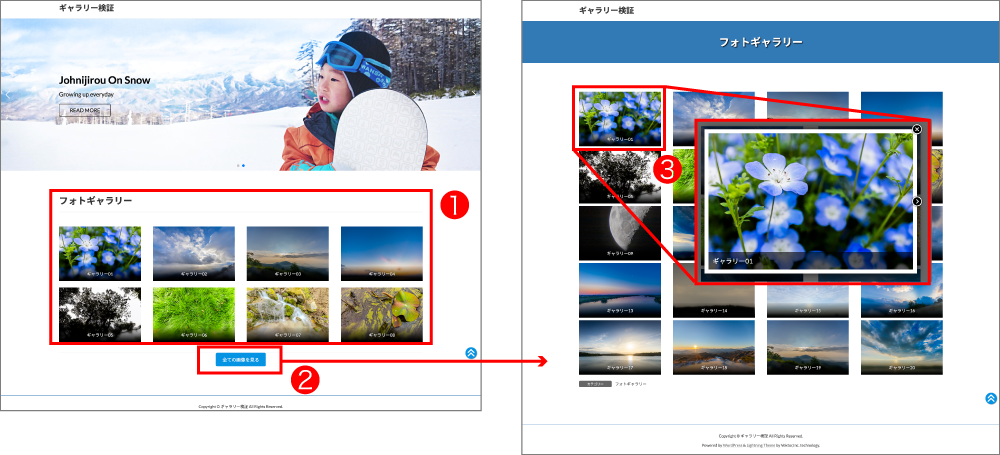
図説します。

▲左、❶トップページにはフォトギャラリーから画像を数枚表示。
今回は8枚表示することにしました。
❷ボタンクリックでギャラリーページ(右)に遷移。
❸ギャラリーページでは各画像をクリックすると拡大表示し、スライドショーとして表示させる。
プラグインFirelight Lightbox を使います。
Firelight Lightbox については後日取り上げたいと思います。
仕様として、ギャラリーページに画像を新規追記すると、連動してトップページにも表示させる。
ギャラリーページの作成
先にギャラリーページを作ります。
固定ページで作ろうとしましたが、ウィジェットのブロックには固定ページリストしかなく、ページの内容まで表示することができません。

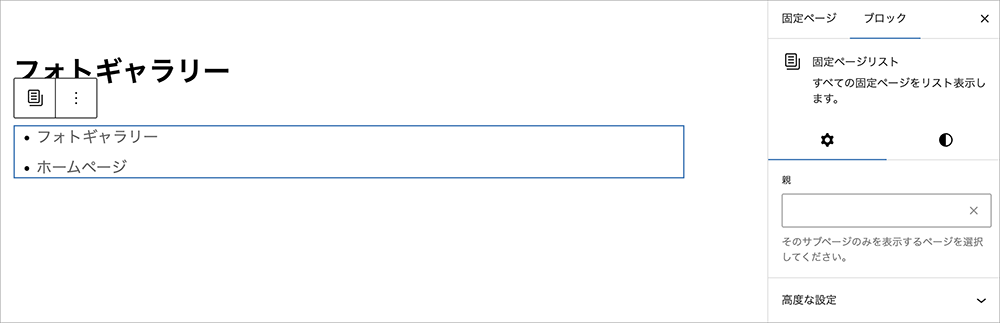
▲固定ページリストブロック

▲固定ページリストブロック
タイトルをリスト表示することしかできません。
子テーマでテンプレートファイルをカスタマイズすれば固定ページでもできそうですが、何かと面倒なので止めました。
最新の投稿ブロックを使った、もう少し簡単な方法を紹介します。

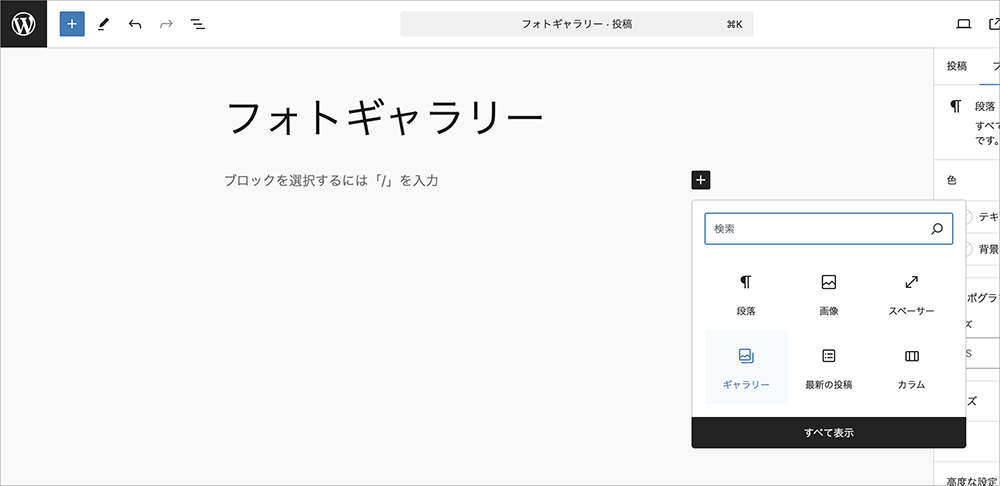
▲新規投稿ページを作ります。
タイトルを「フォトギャラリー」にし、ギャラリーブロックを追加します。

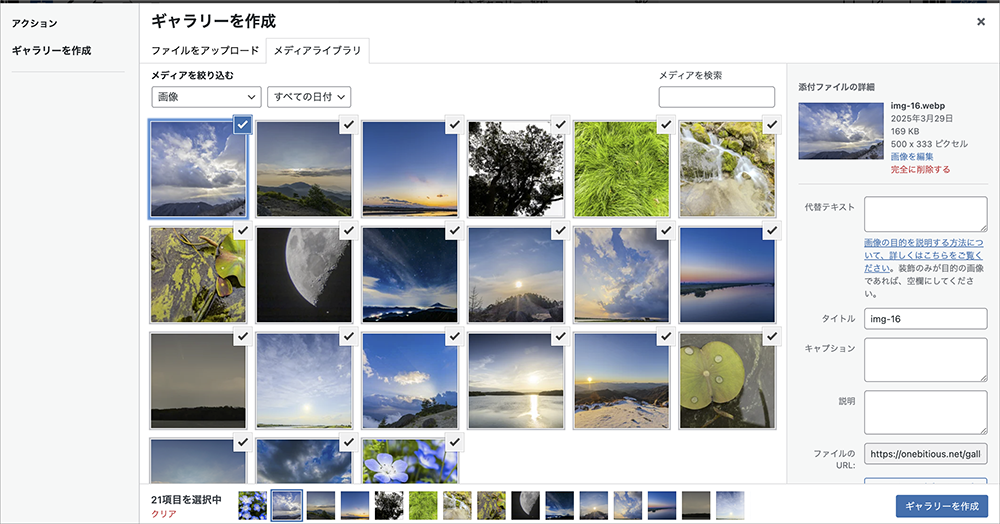
▲掲載したい画像を選択します。
今回は20枚にします。
最後に右下の「ギャラリーを作成」をクリックします。

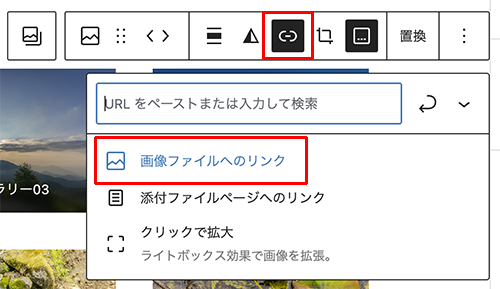
▲各画像にプラグインFirelight Lightbox の機能を持たせるため、リンク > 画像ファイルへのリンクを選択します。

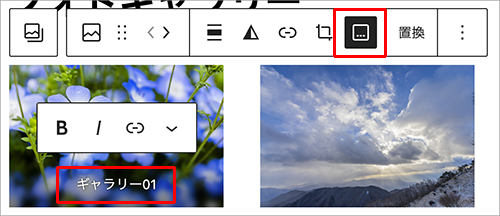
▲キャプションも追加します。

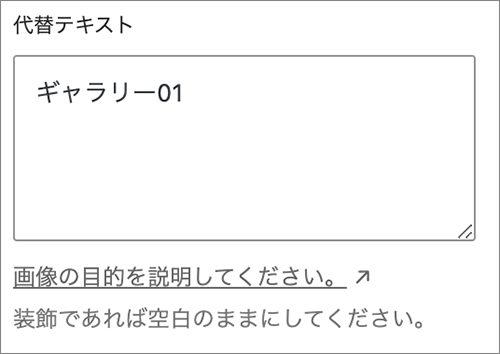
▲代替テキストも入力します。
これが拡大表示したときのキャプションになります。

▲拡大表示したときのキャプションになります。

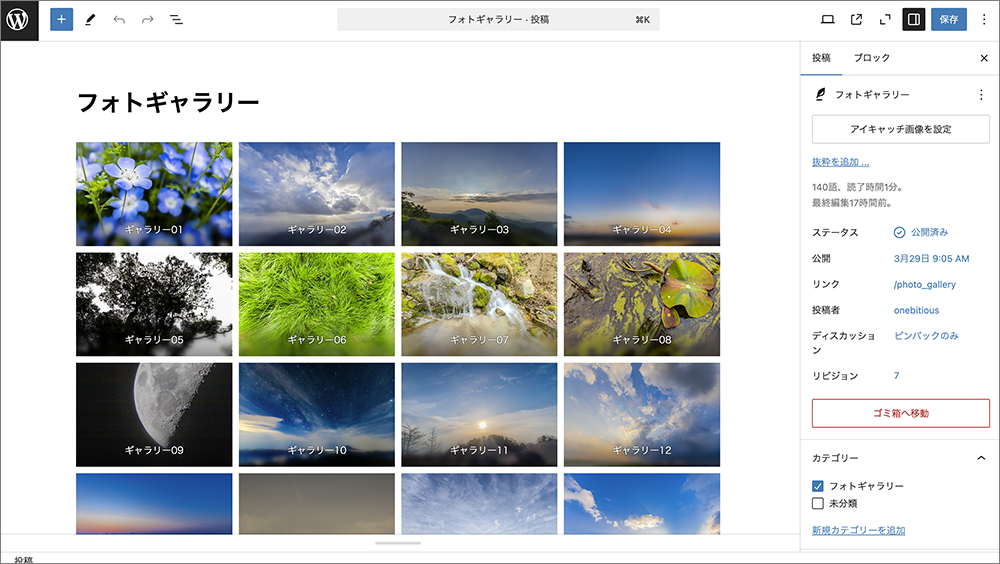
▲ギャラリーページ。
キレイに作れました。

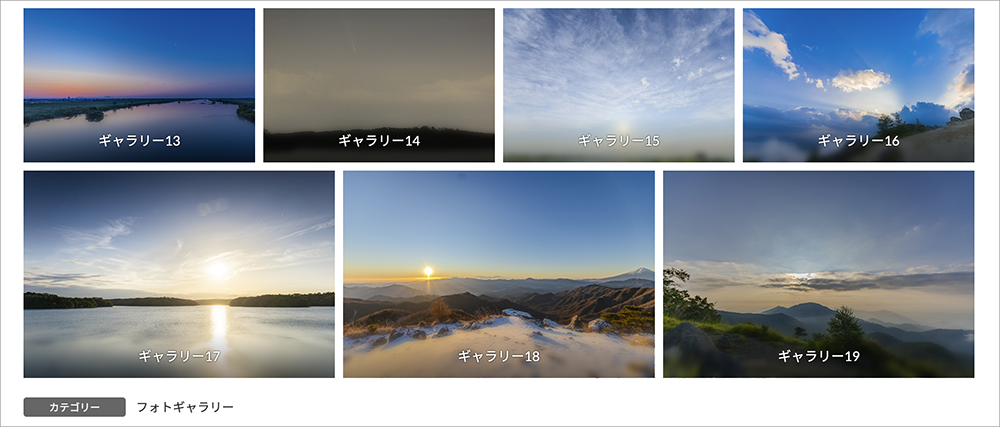
▲注意としてギャラリーブロックのCSSにはdisplay: flexが適用されるので最終行を画像の数分横幅いっぱいで配置されます。
上図は3枚ですが、2枚なら2枚を、1枚なら1枚を広げてしまいます。
これを回避するため以下のようにCSSをカスタマイズする必要があります。
body .postGalleryWrap {
display: grid;
gap: 20px;
grid-template-columns: repeat(auto-fit, 22.5%);
justify-content: space-between;
box-sizing: border-box;
}
body .wp-block-gallery.has-nested-images.columns-4 figure.wp-block-image:not(#individual-image) {
width: 100%;
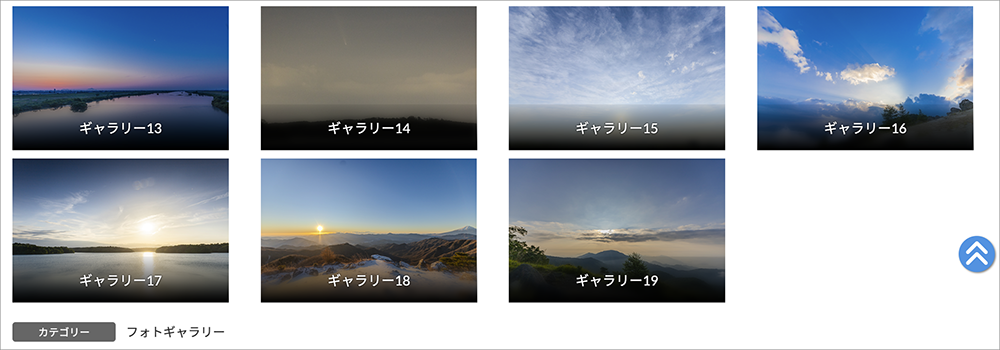
}▲display: gridを使いました。
大きさなどは任意で調整しましょう。

▲結果このようになります。
ホームページの作成
ホームページは固定ページで作ります。

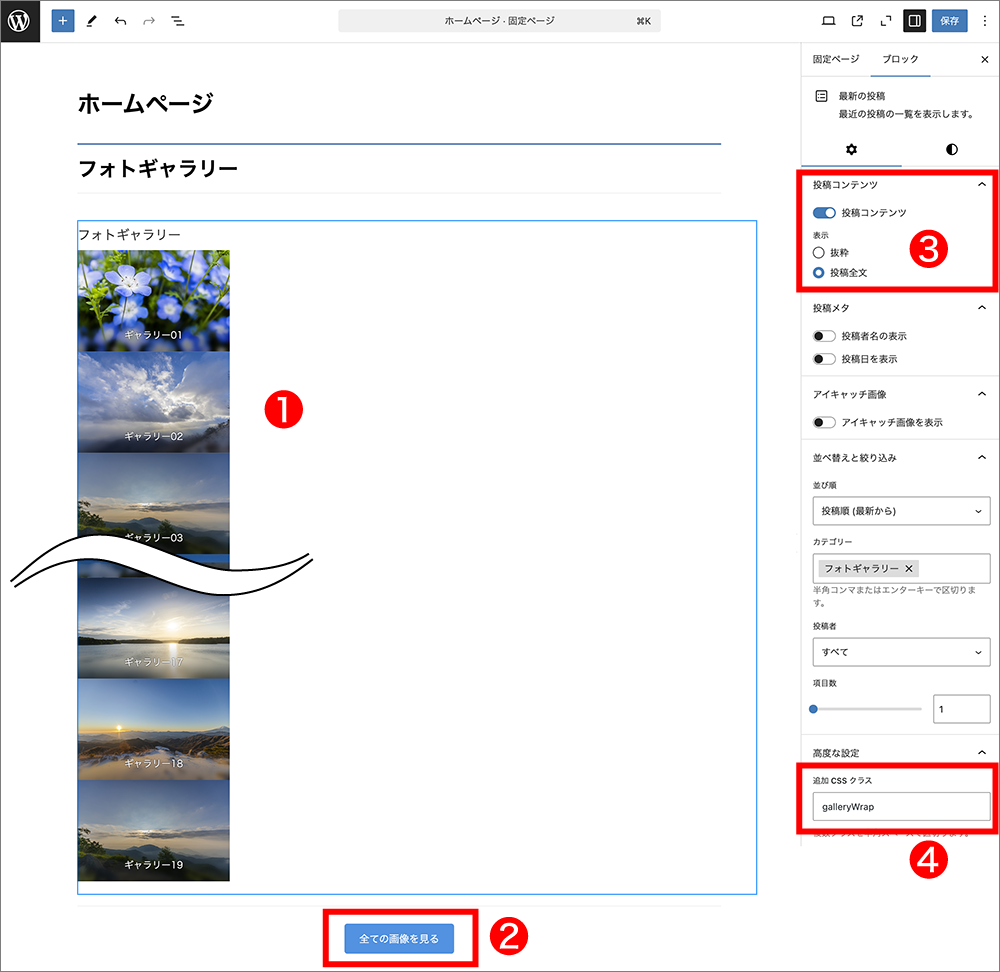
▲固定ページに最近の投稿ブロックを配置します。

▲このような構成になります。
❶最近の投稿ブロック。ギャラリーをリストビューに設定しているので縦長になります。
実際にはJavaScriptで8枚だけ抜粋表示し、CSSでグリッド状に表示するようにします。
❷上で作成した投稿ページに遷移するボタンを配置します。
❸投稿コンテンツ、投稿全文をオンにします。
❹CSSで整形するためクラスを付与します。
// トップページのギャラリーから9枚目以降を非表示にする
jQuery(function ($) {
$(".postGalleryWrap figure:gt(7)").css("display", "none");
});▲コメント通り9枚目以降を非表示にし、8枚だけ表示させます。
body .postGalleryWrap {
display: grid;
gap: 20px;
grid-template-columns: repeat(auto-fit, 22.5%);
justify-content: space-between;
box-sizing: border-box;
}
body .wp-block-gallery.has-nested-images.columns-4 figure.wp-block-image:not(#individual-image) {
width: 100%;
}▲投稿ページと同じCSSを適用しています。

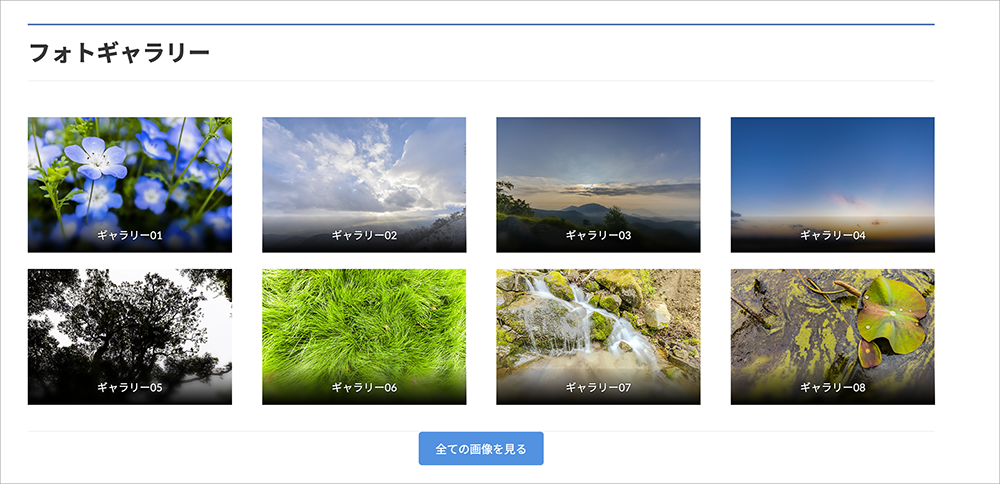
▲結果このように表示されます。
こちらが実際に作成したページ です。
今回ご依頼いただいたのは大田山の会 様です。
数年前に新規サイト作成をご依頼いただき、今回はメンテナンスも兼ねて機能追加をさせていただきました。

▲大田山の会 様 のホームページ
試行錯誤しましたが手応えを感じる実装が行え、とても勉強になりました。
感謝いたします。
最後までお読みいただき、ありがとうございます。



