投稿日:2025年4月13日
前回の記事 で触れた、画像をポップアップ表示するWordPressプラグイン Firelight Lightbox を紹介します。
全ては掲載し切れないので数種類をピックアップして紹介します。
より詳しくはFirelightWPのサイト をご参照ください。

▲Firelight Lightbox
以前はEasy Fancyboxという名称でした。
ダウンロードして有効化します。

▲有効化するとメニューにLightboxが表示されます。
Settingを選択します。

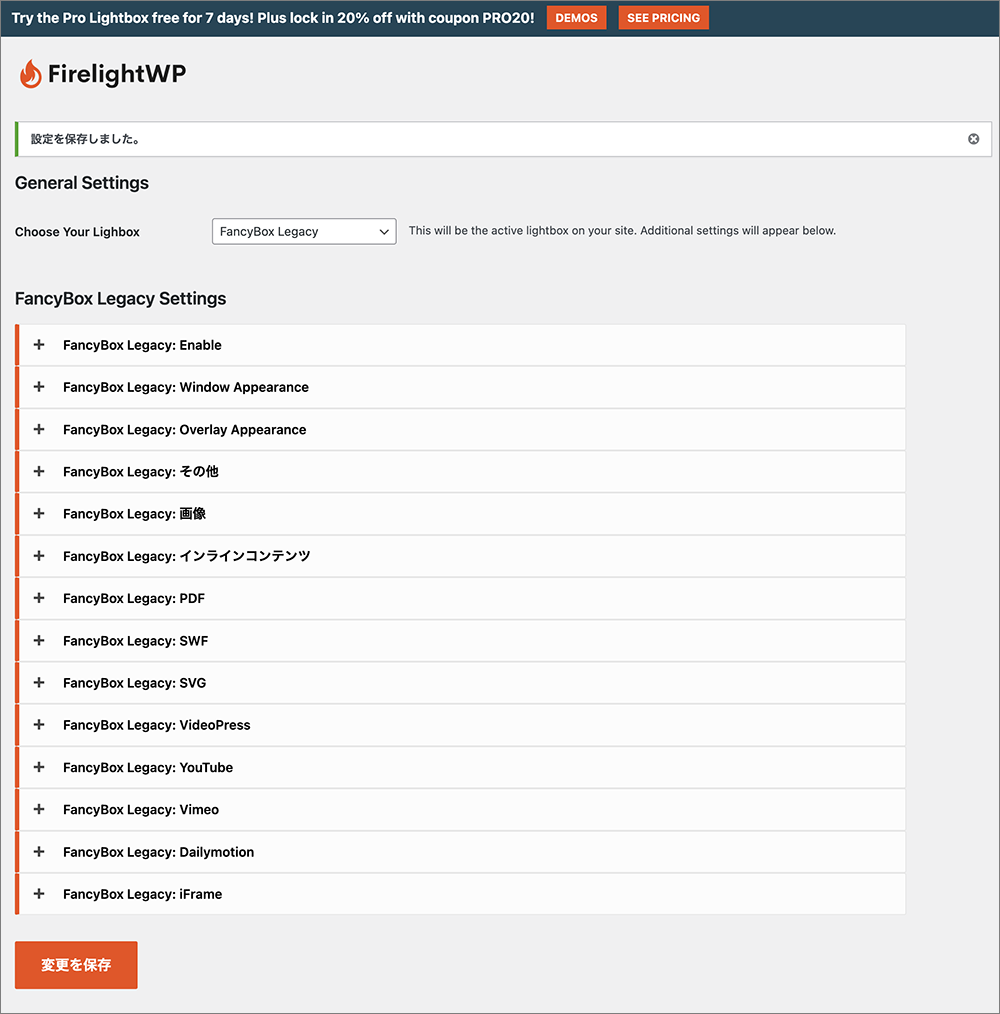
▲Setting画面。

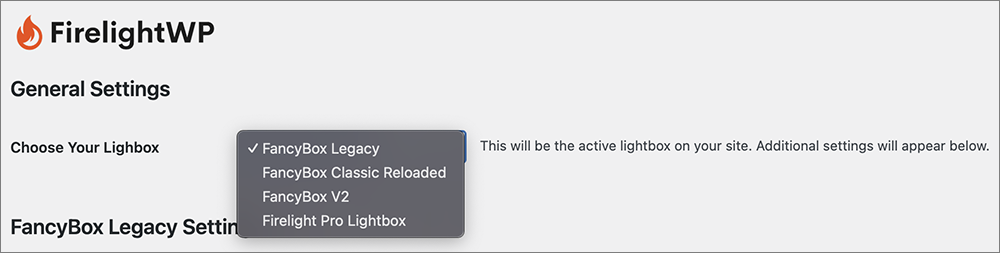
▲上部のChoose Your Lightboxをプルダウンするとポップアップとスライドのスタイルを選べます。
それぞれのスタイルは以下に動画をご参照ください。
▲FancyBox Legacy
スライド時に白いフェードエフェクトがかかります。
▲FancyBox Classic
スライド時のエフェクトはかかりません。代わりに矢印ボタンと閉じるボタンに、回転するホバーアニメーションがかかります。
▲FancyBox V2
スライドエフェクトがかかります。
ギャラリーやページごとに変更することはできず、WordPressサイトの全てで同じ設定になります。

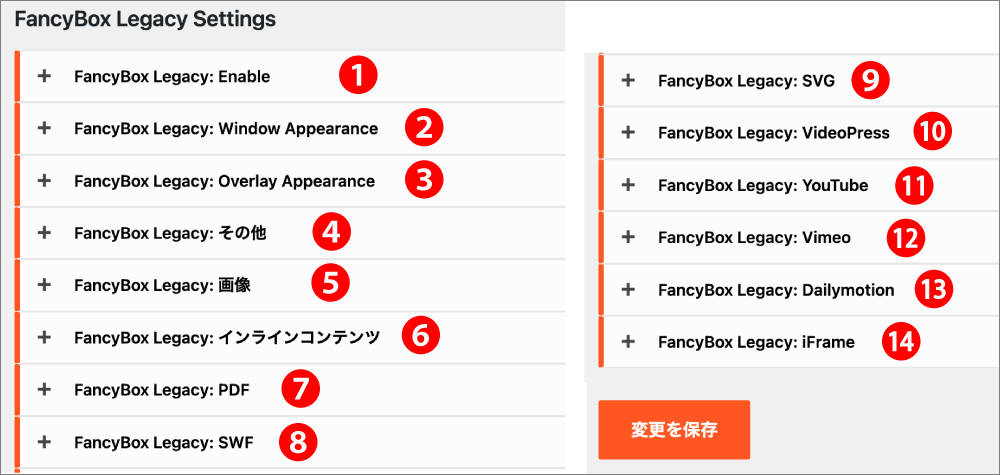
▲設定画面です。
タイトルの訳だけLegacyを例に記載しておきます。
❶有効化する対象を設定。❷ウィンドウの外観の設定。❸オーバーレイ(モーダル表示した際の背景)の設定。❹その他の設定。❺画像の設定。❻インラインコンテンツの設定。❼PDFの設定。❽SWFの設定。❾SVGの設定。❿VideoPress の設定。⓫YouTubeの設定。⓬Vimeo の設定。⓭Dailymotion の設定。⓮iFrameの設定。
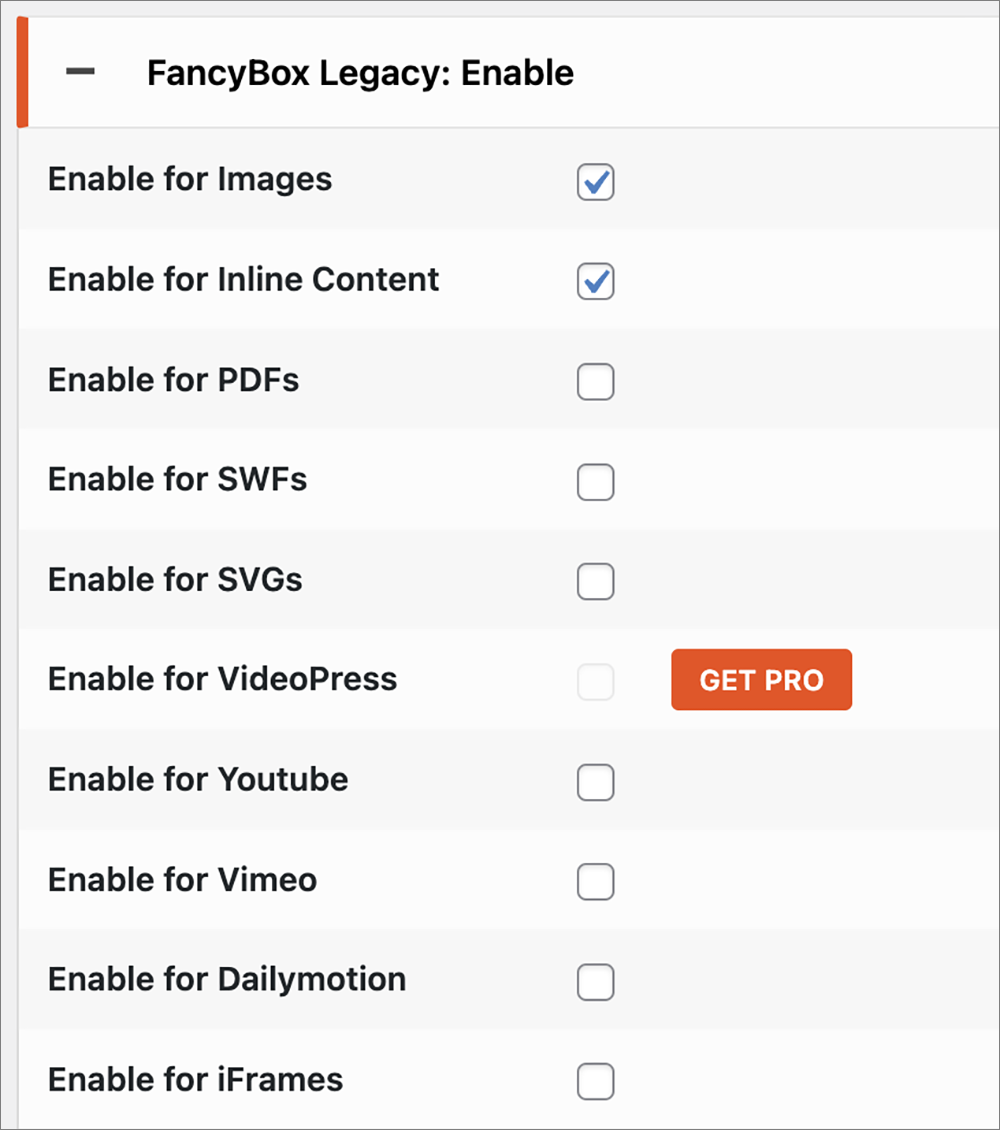
❶ FancyBox: Enable

▲適用したいコンテンツにチェックを入れます。
SWFsという項目があるのにはビックリです。
VideoPress (PRO版)、YouTube 、Vimeo 、Dailymotion は動画コンテンツの設定です。
注意としてWordPressにも下図のブロックはありますが、ブロックに対して設定するものではありません。

▲埋め込みブロックは普通に動画を埋め込むためのものです。
ボタンやテキストにリンクを設定してクリックするとポップアップ表示されます。
今回はImages、Inline Contentを検証してみます。
Images
画像の設定は前回の記事 をご参照ください。
Iinline Contents
段落やiframeなどのことをInline Contents(以下インラインコンテンツ)と呼びます。
インラインコンテンツのポップアップには手動での設定が必要です。
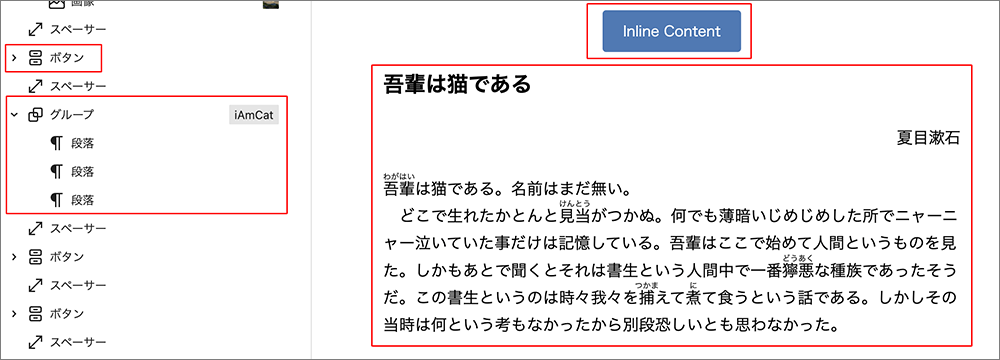
段落を3つ組み合わせたグループをポップアップしてみましょう。

▲ボタンクリックでグループをポップアップさせます。

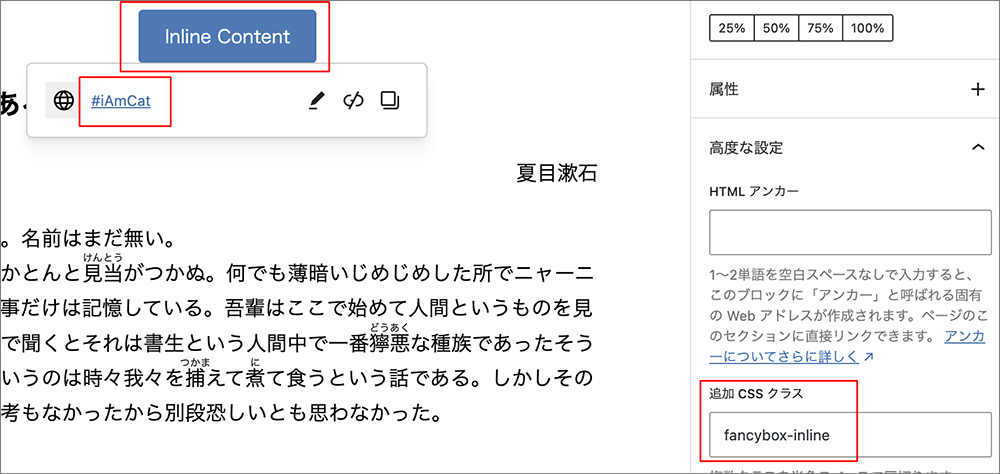
▲ボタンの設定です。
追加CSSにはfancybox-inlineと入力します。
リンク先はid値を iAmCat と設定したグループにします。

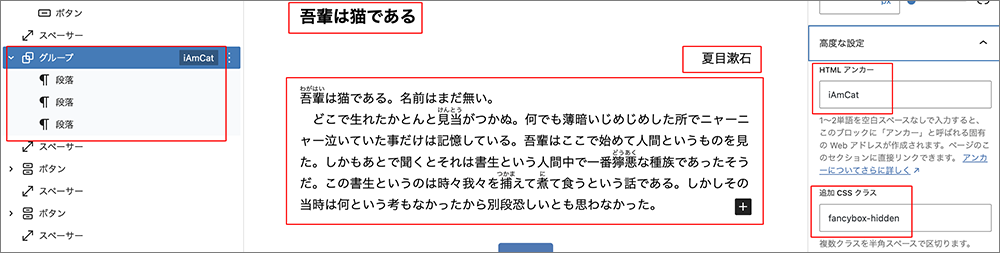
▲上述したグループにid値 iAmCat と追加CSS fancybox-hidden を設定します。
グループをhiddenで隠しておきボタンクリックで表示する仕組みです。
サンプルはこちら
ビジュアルも美しくUX的にも優れているプラグインだと思います。
画像ギャラリーを扱ったり、長い記事の補足としてのモーダル表示はよく利用する手法なので大変有用だと思います。
冒頭でもお伝えしましたが全ては紹介し切れません。
より詳しくはFirelightWPのサイト をご参照ください。
最後までお読みいただき、ありがとうございます。


