投稿日:2022年3月5日
前回の記事、勝手にタイトルマッチ のLTや、以前の記事 で紹介してきたWordPress Plug-In Contact Form 7 Database Addon – CFDB7。
データベースに登録した内容を取得し、htmlページに表示させるPHPを書いてみました。
以下が表示結果です。

▲データベースから取得した項目を表示させました。

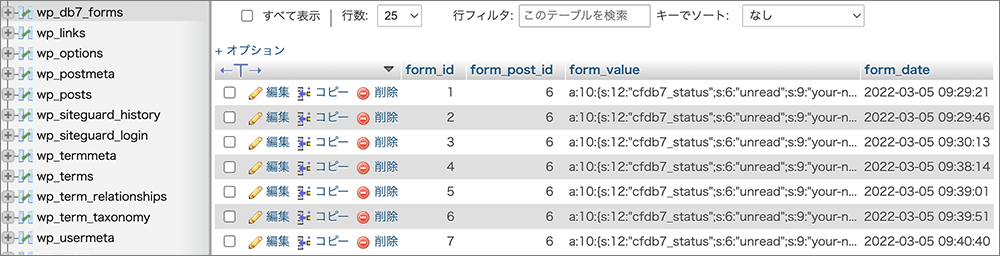
▲Contact Form 7 Database Addonはwp_db7_formというテーブルを作成し、上記のように登録します。
このテーブルからform_id、form_value(アンシリアライズ化)、form_dateを取得します。

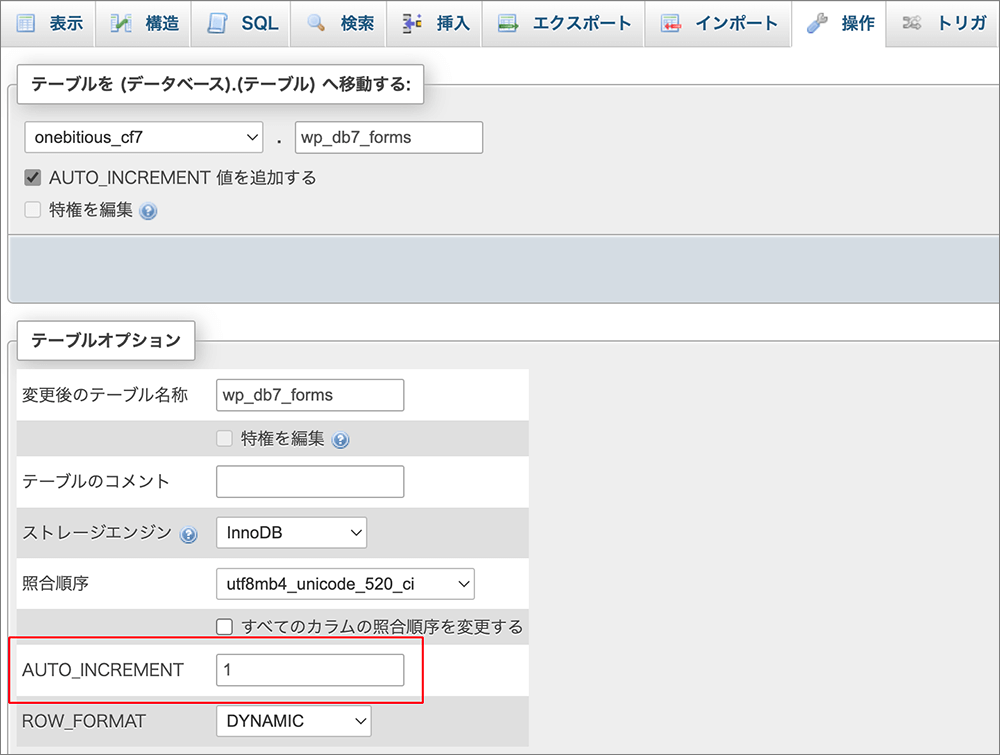
▲IDは操作タブからAUTO_INCREMENTで指定した数値(開始数値)から連番で始まります。
リセットする際はこちらも反映する必要があります。
以下がPHPのソースコードです。
▲31、32行目
$pdo -> setAttribute(PDO::ATTR_ERRMODE,PDO::ERRMODE_EXCEPTION);//エラーモード設定
$pdo -> setAttribute(PDO::ATTR_EMULATE_PREPARES,false);//プリペアドステートメント
の記述や、
36〜38行目、prepare関数 、bindValue関数 、execute関数 は、PHPのPDOオブジェクトを作成〜データベースへの接続、SQLの実行するときのお約束のような記述です。
58行目のforeachで申し込みの数だけ繰り返し、指定した項目を取得するようにしています。
JavaScriptのfor(i=0; i<xxx.lenght; i++){console.log[i];}のような i の指定は、
foreach($valData as $index => $valVal){
$id = $idData[$index];
のように記述します。
昨年頃から「こんなことできないかなぁ?」と考えていましたが、ようやくできるようになりました。
少しづつですが、やりたいことができるようになると楽しいものです。
諦めずにコツコツ勉強し、挑戦することは大切ですね。
私もPHPは初心者で、まだまだ勉強不足ですが、日々精進したいと思います。
以降、QRコードを利用した申し込み受付システムみたいなものを作り、QRコードを読み取ったらデータベースの方にフラグを付け、そのフラグの状態をhtmlページに反映させる機能を実装したいと思います。
できたら、また紹介します。
2022年3月19日 追記
こちらできました。
こちらの記事 で紹介しています。
最後まで読んでいただきありがとうございました。









