投稿日:2023年3月26日
前回 に引き続きReactに必要な機能の実装を検証してみたいと思います。
今回はハンバーガーメニューです。
ググると色々とヒットしましたが、react-burger-menu というものを検証したいと思います。
翻訳して読めば、ほぼほぼ理解できると思います。
最初にeact-burger-menuをインストールします。
ターミナルで作業ディレクトリに移動後、以下を入力します。
npm install react-burger-menu --save今回は検証用に以下のコンポーネントを用意しました。
import React from 'react';
import { slide as Menu } from 'react-burger-menu'
import '../css/index.scss';
import '../css/burger.scss';
class Burger extends React.Component{
showSetting(event) {
event.preventDefault();
}
render () {
return (
<div id="outer-container">
<Menu pageWrapId={ "page-wrap" } outerContainerId={ "outer-container" } right>
<main id="page-wrap">
<a id="home" className="menu-item" href="/">Home</a>
<a id="about" className="menu-item" href="/about">About</a>
<a id="contact" className="menu-item" href="/contact">Contact</a>
<a onClick={ this.showSettings } className="menu-item--small" href="">Settings</a>
</main>
</Menu>
</div>
);
}
}
export default Burger;import { slide as Menu } from 'react-burger-menu'▲2行目でreact-burger-menuを読み込んでいます。{ slide as Menu } のslideの部分がオプションになっています。オプションは全部で10種類あります。4行目のscssにハンバーガーメニュー用のCSSを記述していきます。
<div id="outer-container">
<Menu pageWrapId={ "page-wrap" } outerContainerId={ "outer-container" } right>
<main id="page-wrap">
//ここにメニューを記述
</main>
</Menu>
</div>▲13〜22行目。オプションによってはこれらを使って括らないと動作しないものもあります。
Menuコンポーネントの right は展開したハンバーガーメニューを右側に表示させるためのオプションになります。
上記のラッパー、div、mainのid値は、Menuコンポーネントの pageWrapId と outerContainerId の props として紐付けしないといけません。
それぞれのアニメーションに必要なラッパーは下表になります。
| アニメーション | pageWrapId | outerContainerId |
|---|---|---|
| slide | ||
| stack | ||
| elastic | ● | ● |
| bubble | ||
| push | ● | ● |
| pushRotate | ● | ● |
| scaleDown | ● | ● |
| scaleRotate | ● | ● |
| fallDown | ● | ● |
| reveal | ● | ● |
CSSをGitHubのStyling からコピペします。
注意としてよくある質問 にも記載がありますが、アニメーションのオプションを変更したからといってデザインのCSSが適用されるものではありません。
必要に応じてカスタマイズが必要です。
コピペして使用するCSSにも一部誤りがあるようで、こちらの調整も必要です。

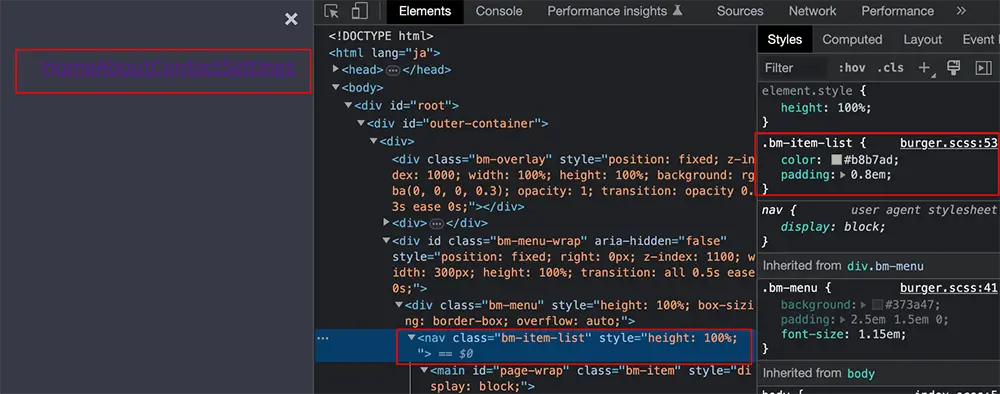
▲例えば、メニューを展開したときaタグで囲まれた文字は白くなりません。
bm-item-list に color を設定しており、これが適用されません。おまけにインライン要素なのでpadding も適用されず横並びになります。
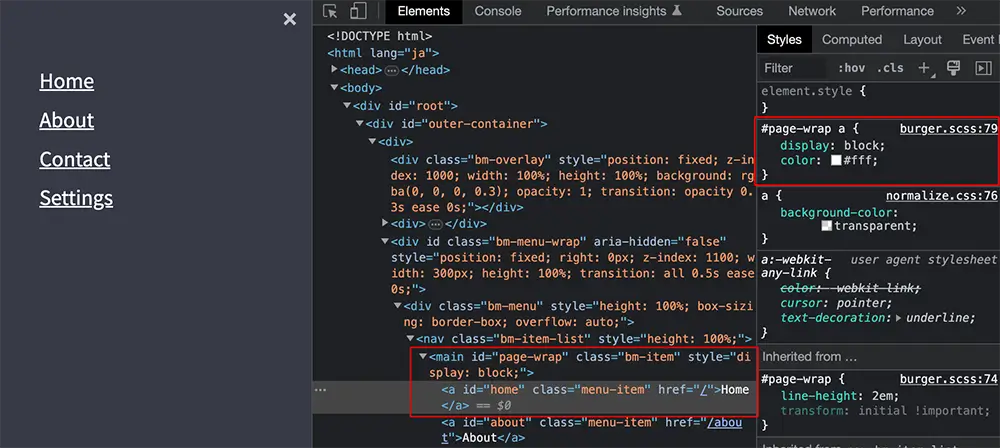
bm-item-list の直下のid値 page-wrap のaタグを下のように設定しました。
#page-wrap a {
display: block;
color: #fff;
}
▲きちんと表示されました。

▲それと Menuコンポーネントに right オプションを適用したからといってハンバーガー自体も右側に表示されません。
.bm-burger-button {
left: initial;
right: 36px;
}▲left を初期化し改めて right を指定しました。
元を書き換えても良いのですが、今回は上書きしてあります。
▼今回作ったハンバーガーメニューです。buildしたものを掲載しておきます。
jQueryにもライブラリはたくさんありますが、Reactのもそこそこあるようです。
自作しても良いのですが便利なものを使わない手はありません。
展開したメニューのリンクをクリックするとメニューが瞬時に消えるのが気になるところですが、この辺は以降検証したいと思います。
他にもアコーディオン の機能も実装したいので、これも検証したいと思います。
学んだことが仕事に役立つようになればと思います。
最後まで読んでくださりありがとうございました。







