投稿日:2023年3月19日
なかなか仕事でRaectを使う機会がありません。
他にReactを使える人材がいないので自分が不在のときにメンテナンスができない、時間がない。
などなど。。。言い訳はいけませんね。。。
Webサイトを作るとき、Google Fonts、Font Awesome、normalize.cssを読み込んで使っています。
これをReactで読み込む方法を備忘録を兼ねブログに書いてみました。
▼今回のゴールです。
Reactプロジェクトからbuildしたものです。
Font Awesome以外見分けづらいと思いますが、Google Fontsとnormalize.cssも読み込まれています。
Google Fonts

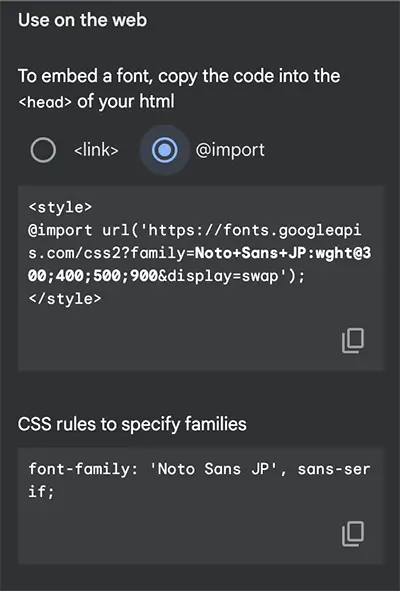
▲Google Fontsサイトにアクセスし、使用したいフォントを選択します。
埋め込み方法で@importをチェックし、下のソースコードをコピーします。
styleタグは不要です。
@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@300;400;500;800&display=swap');
$mainColor:red;
body {
position: relative;
font-family: 'Noto Sans JP',
sans-serif;
font-size: 16px;
box-sizing: border-box;
section {
width: 95%;
margin: 0 auto;
}
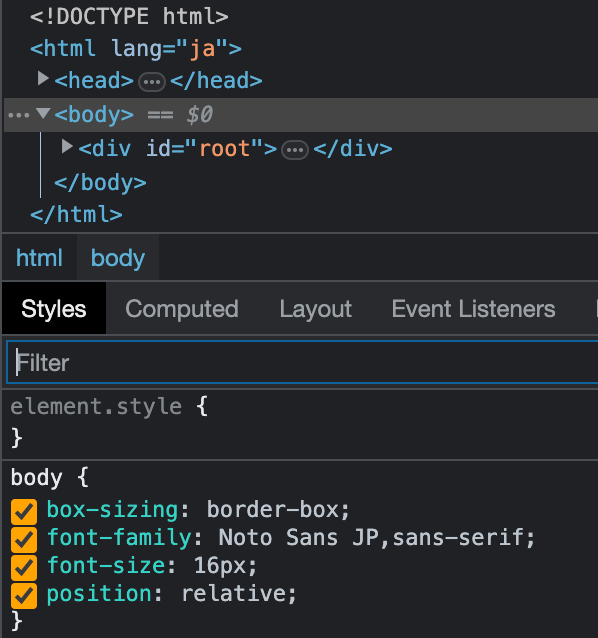
}▲コピーしたソースコードをcssにペーストします。(1行目)
bodyにfont-familyも追記します。

▲Google Fontsが適用されました。
Font Awesome
Font Awesomeにはsolid、regular、light、Thin、Duotoneなど、デザインによって異なる種類のものや、有料、無料版が用意されています。
今回は無料版でよく使うものを扱いたいと思います。
まず、どの種類でも共通して必要なものをインストールします。
ターミナルでプロジェクトに移動し、下記を入力します。
npm install @fortawesome/react-fontawesome
npm install @fortawesome/fontawesome-svg-core続いてデザイン(ウェイト)でsolidとregularを使いたいので下記をインストールします。
npm install @fortawesome/free-regular-svg-icons
npm install @fortawesome/free-solid-svg-icons▲どうして綴りが@fortawesomeなのだろうか???
@fontawesomeにするとエラーになります。
Reactプロジェクトの出力したいコンポーネントに下記のように記述します。
注意として、出力したい各コンポーネントに記述する必要があります。
各コンポーネントではなく、コンポーネントを束ねたindex.jsに記述しても出力されません。
import React from 'react';
// ▼ Font Awesomeをインポート
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faHouse,faArrowUpRightFromSquare,faLink } from "@fortawesome/free-solid-svg-icons";
import { faFileExcel,faFilePdf } from "@fortawesome/free-regular-svg-icons";
class App extends React.Component { //コンポーネント
render() {
return (
<>
<FontAwesomeIcon icon={faHouse} className="faIcoms" />
<FontAwesomeIcon icon={faArrowUpRightFromSquare} className="faIcoms" />
<FontAwesomeIcon icon={faLink} className="faIcoms" />
<FontAwesomeIcon icon={faFilePdf} className="faIcoms" />
<FontAwesomeIcon icon={faFileExcel} className="faIcoms" />
</>
);
}
}
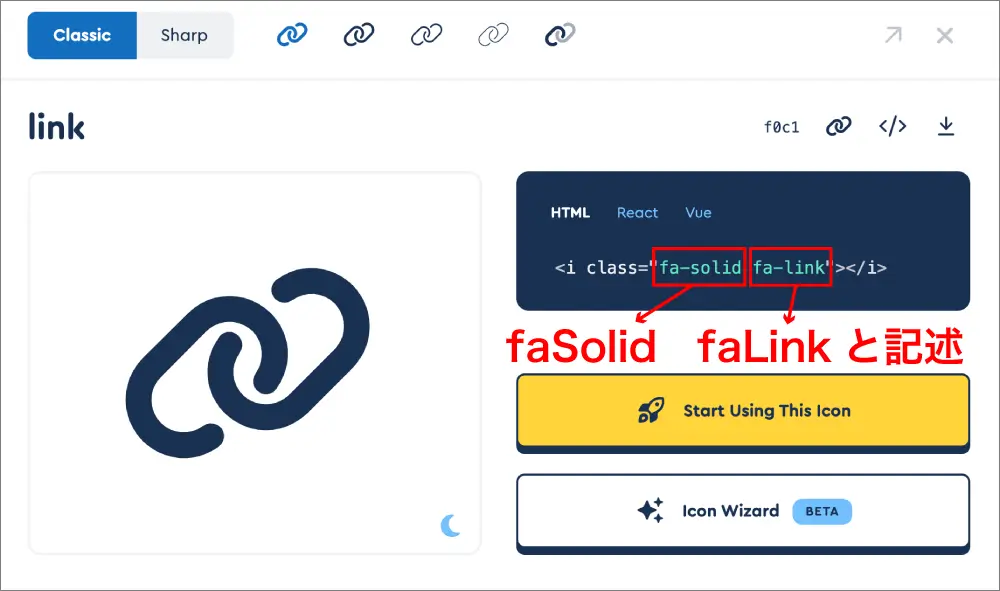
export default App;▲例えば下図のように使用したいフォントのタグがfa-solid、fa-linkだったら、4行目のようにfaLinkと記述しインポート、13行目のようにicon={faLink}にように記述します。
fa-arrow-up-right-from-squareだったらfaArrowUpRightFromSquareのようにキャメルケースで記述する必要があります。

normalize.css
Font Awesomeと同様にターミナルでプロジェクトに移動し、下記を入力します。
npm install normalize.css
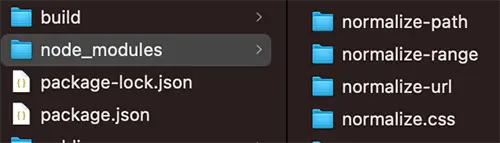
▲normalize css関連のディレクトリが4つほど追加されます。
出力したいjsに下記のように記述します。
import 'normalize.css/normalize.css';▲こちらは各コンポーネントではなくindex.jsへの記述で大丈夫です。

▲出力されました。
今回はGoogle Fonts、Font Awesome、normalize.cssの3つだけでしたが、他にもGoogle Analitcsやアニメーションを実装するのならばGSAP、ハンバーガーメニューのライブラリなど必要なものはまだまだたくさんあります。
引き続き検証を続けたいと思います。
最後まで読んでくださりありがとうございました。





