投稿日:2021年11月27日
Illustratorで誌面を作成しています。
行頭にスペースを入力し、行頭のアキを調整していました。
同じロジックと、入稿データの規則性を鑑み、自動化できるようにしました。
Illustratorの条件として以下の処理を行います。
※実際の仕事ではなく、再現です。

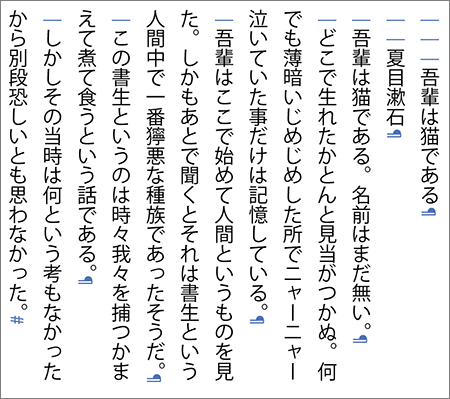
▲テキストを流し込んだら、タイトルには行頭に3つ、著者名には2つ、本文には1つの全角スペースを入力します。
今回は、全角スペースの数により段落スタイルを適用するソースにしています。
作業者各位で相談し、相応しいマークダウン記法をしましょう。
最後の段落には改行を入力しないようにします。

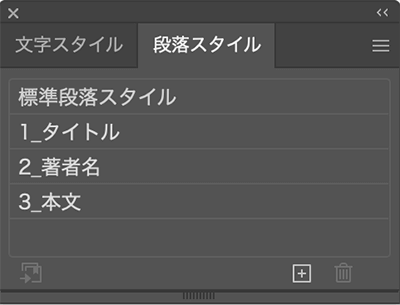
▲今回作成した段落スタイル。

▲「1_タイトル」の詳細。

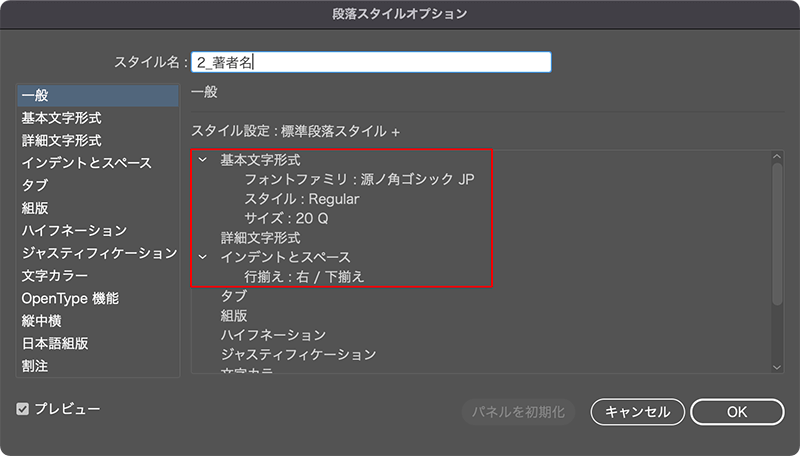
▲「2_著者名」の詳細。

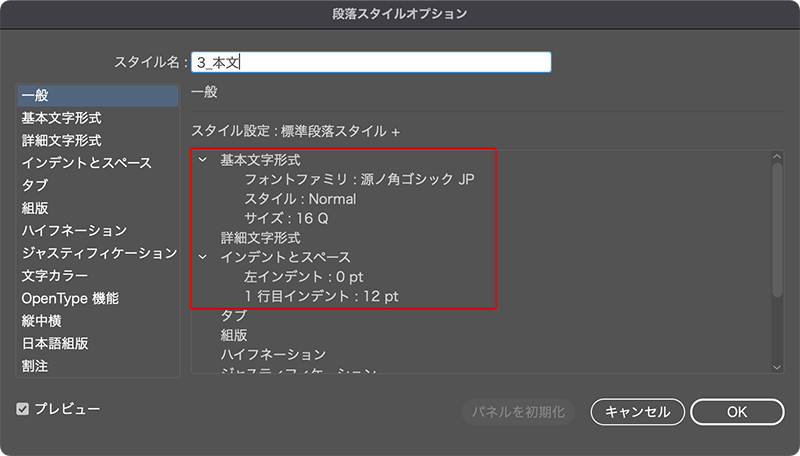
▲「3_本文」の詳細。
行頭のスペースが3つだったら「1_タイトル」、
2つだったら「2_著者名」、
1つだったら「3_本文」を適用し、適用後スペースを削除するロジックにしています。
JSXのソースコードです。
var myDoc = app.activeDocument, //アクティブドキュメント
mySel = myDoc.selection; //選択しているフレーム
// ▼▼▼ 段落スタイル
var myParaStyle01 = myDoc.paragraphStyles[1], //タイトル
myParaStyle02 = myDoc.paragraphStyles[2], //著者名
myParaStyle03 = myDoc.paragraphStyles[3]; //本文
MAIN: { //ラベル
try { //エラー処理
if (mySel.length == 0 || mySel.constructor.name == "TextRange") { //テキストフレームを選択していない場合
alert("テキストフレームを選択してください。");
break MAIN; //処理を抜ける
}
} catch (e) {
break MAIN; //処理を抜ける
}
// ▼▼▼ スペース検索、段落スタイル適用、スペース削除
for (var i = 0, paraLen = mySel[0].paragraphs.length; i < paraLen; i++) {
if (mySel[0].paragraphs[i].contents.match(/^\s{3}/)) { //スペースが3つだったら
myParaStyle01.applyTo(mySel[0].paragraphs[i]); //段落スタイル「1_タイトル」を適用
mySel[0].paragraphs[i].contents = mySel[0].paragraphs[i].contents.replace(/^\s{3}/g, ''); //スペース削除
} else if (mySel[0].paragraphs[i].contents.match(/^\s{2}/)) { //スペースが2つだったら
myParaStyle02.applyTo(mySel[0].paragraphs[i]); //段落スタイル「2_著者名」を適用
mySel[0].paragraphs[i].contents = mySel[0].paragraphs[i].contents.replace(/^\s{2}/g, ''); //スペース削除
} else if (mySel[0].paragraphs[i].contents.match(/^\s{1}/)) { //スペースが1つだったら
myParaStyle03.applyTo(mySel[0].paragraphs[i]); //段落スタイル「3_本文」を適用
mySel[0].paragraphs[i].contents = mySel[0].paragraphs[i].contents.replace(/^\s{1}/g, ''); //スペース削除
}
}
}コメントを記述しておきましたが説明します。
var myParaStyle01=myDoc.paragraphStyles[1];▲myDoc.paragraphStyles[1]で作成した段落スタイルの「1_タイトル」を取得しています。
paragraphStyles[0]だと「標準段落スタイル」を取得します。
MAIN: { //ラベル
try { //エラー処理
if (mySel.length == 0 || mySel.constructor.name == "TextRange") { //テキストフレームを選択していない場合
alert("テキストフレームを選択してください。");
break MAIN; //処理を抜ける
}
} catch (e) {
break MAIN; //処理を抜ける
}▲MAIN: {で、以降の処理にラベルを付与します。
InDesignではexit();で処理を抜けることができますが、Illustratorではできないので、ラベルを付与しbreak MAIN;のような記述で処理を抜けます。
mySel.length == 0 || mySel.constructor.name == "TextRange"▲テキストフレームが未選択、もしくはテキスト自体を選択しているとアラート表示します。
// ▼▼▼ スペース検索、段落スタイル適用、スペース削除
for (var i = 0, paraLen = mySel[0].paragraphs.length; i < paraLen; i++) {
if (mySel[0].paragraphs[i].contents.match(/^\s{3}/)) { //スペースが3つだったら
myParaStyle01.applyTo(mySel[0].paragraphs[i]); //段落スタイル「1_タイトル」を適用
mySel[0].paragraphs[i].contents = mySel[0].paragraphs[i].contents.replace(/^\s{3}/g, ''); //スペース削除
// 〜以下、略〜▲選択しているテキストフレーム内の段落の数だけ繰り返します。
contents.match(/^\s{3}/)) は、正規表現で「行頭のスペース3つ」を表します。
myParaStyle01.applyTo(mySel[0].paragraphs[i]); で段落スタイルを付与します。
最後にmySel[0].paragraphs[i].contents= mySel[0].paragraphs[i].contents.replace(/^\s{3}/g, ''); で3つのスペースを削除します。
注意として、スペースの数が多い行から処理をするようにしましょう。
でないと、全てのスペースを削除できません。
JSXを実行しましょう。
VS Codeで実行してもいいのですが、少々手間なのでIllustratorのアクションとして登録し、キーボードショートカットで呼び出すようにしてみましょう。

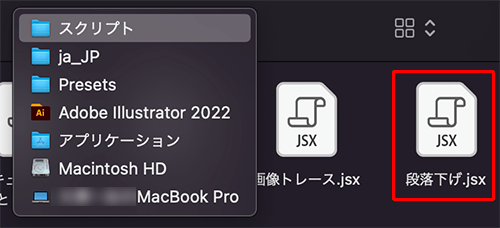
▲上記のディレクトリにJSXを置きます。
Illustratorを再起動すると ファイル > スクリプト メニューに表示されるようになります。
もちろん、これでも実行することができます。

▲アクションに登録します。
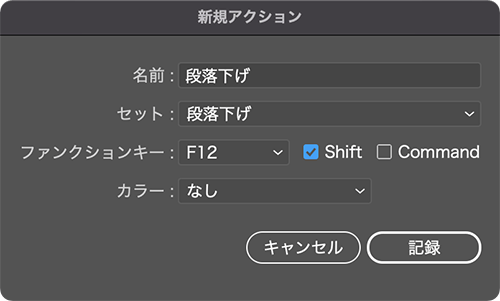
「新規セットを作成」「新規アクションを作成」でそれぞれ任意の名前を付けます。
ファンクションキーとコンビネーションキーを任意で選択します。
OSのショートカットや他のシュートカットと重複しないように注意しましょう。
設定したら記憶をクリックします。

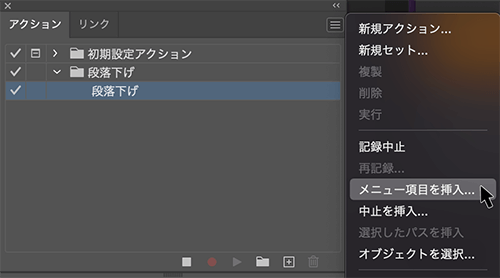
▲パネルのサブメニューから「メニュー項目を挿入…」を選択します。

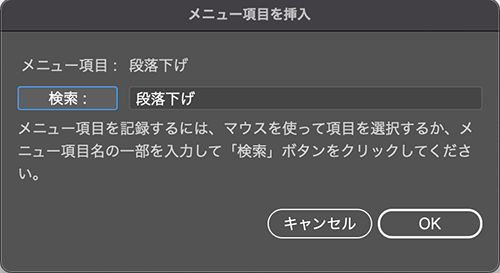
▲配置したJSXの名前「段落下げ」と入力し検索をクリックします。
ペーストすると「ペースト」というメニューが追加されるので注意しましょう。
検索にヒットしなかったら ファイル > スクリプト > 段落下げ とたどっても入力できます。
検索をクリックし、メニュー項目に表示されたらOKをクリックします。

▲設定したキーボードショートカットから実行します。
バッチリ動作します。
少ない作業量でも、自動化すると手数が減り、積もれば相当の時間が節約できるようになります。
注意として、ExtendScript Toolkitは32bitアプリなので、macOS Catalina(v10.15)以降では使用することができなくなりました。
Visual Studio Codeで動作するExtendScript Debuggerを使用するようにしてください。
以前の記事で紹介しています。
最後まで読んでくださりありがとうございました。




