投稿日:2021年6月19日
ExtendScript Debuggerとは、
Adobe製品をJavaScript(ES3)によって自動化プログラムを記述するVisual Studio Code(以下、VS Code)のPlug-Inです。
ExtendScript Toolkitは32bitアプリなので、macOS Catalina(v10.15)のリリースと同時に使用することができなくなりました。
Adobe自体もサポートを終了しています。
ExtendScript Debugger 1.1.0に移行したと謳っています。
DTPの仕事をしているときにツールを作りましたが、Macで使えなくなったことと、Web制作の仕事に移行したのを境に、メッキリ使わなくなりました。
VS Codeで使えるようになったのは知っていましたが、久しぶりにツールを検証する機会があったので取り上げてみました。
以前作ったツールを例に紹介したい思います。

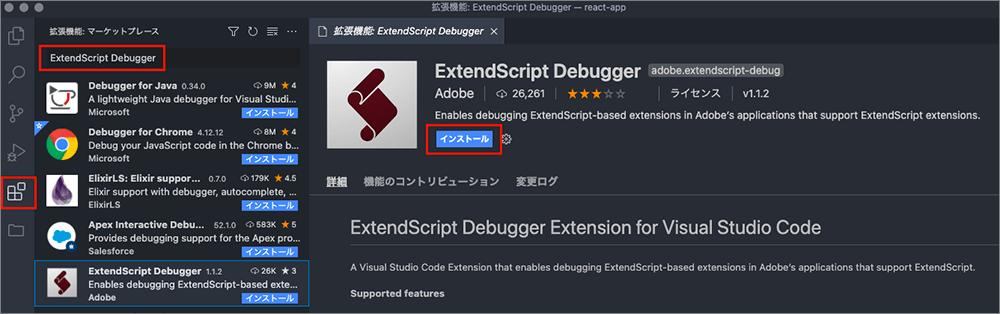
▲VS Codeの機能拡張からExtendScript Debuggerを検索し、インストールします。

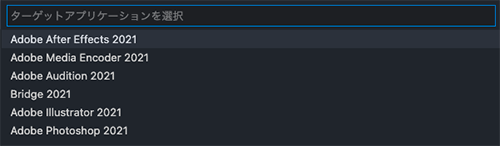
▲インストールすると右下に「ターゲットアプリケーションを選択」と表示されるのでクリックします。

▲クリックすると画面の上部に「ターゲットアプリケーションを選択」のプルダウンメニューが表示されるので任意のアプリを選択します。

▲Illustratorを選択します。
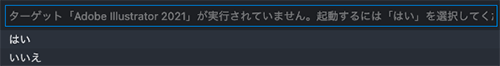
起動していない場合、起動するか聞かれるのではいを選択します。

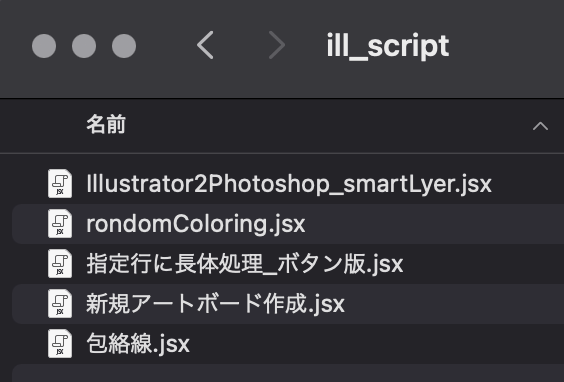
▲使用したいJavaScript(以下、JSX)を任意のフォルダを作り格納しておきます。
上記はいずれも自作したものです。

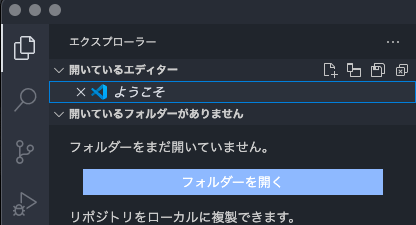
▲VS Codeから作成したフォルダを開きます。

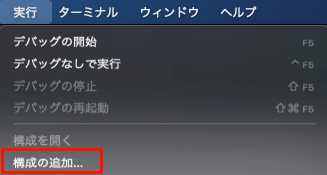
▲続いて、VS Codeの実行メニューから 構成の追加 を選択します。

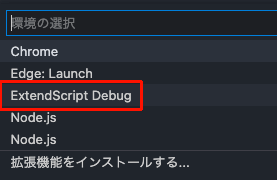
▲「環境の選択」の入力欄が表示されるので、プルダウンメニューの候補のExtendScript Debugを選択します。

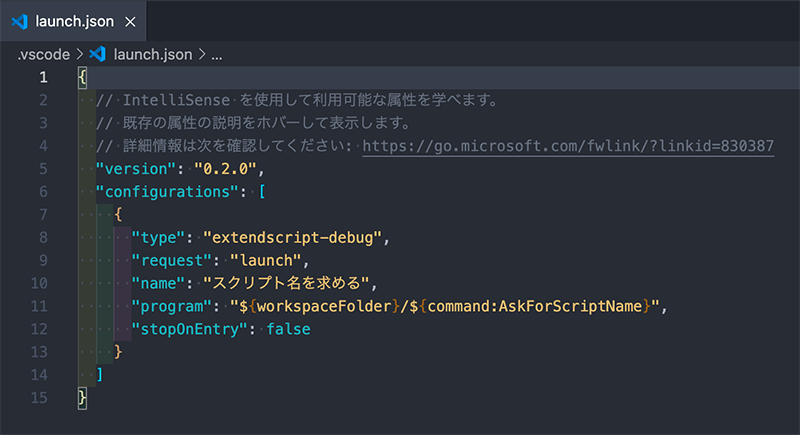
▲すると、さきほど指定したフォルダに.vscodeという不可視フォルダが作成され、その中にlaunch.jsonというjsonファイルが作成されます。
これは、そのまま閉じてください。

▲JSXを実行してみましょう。
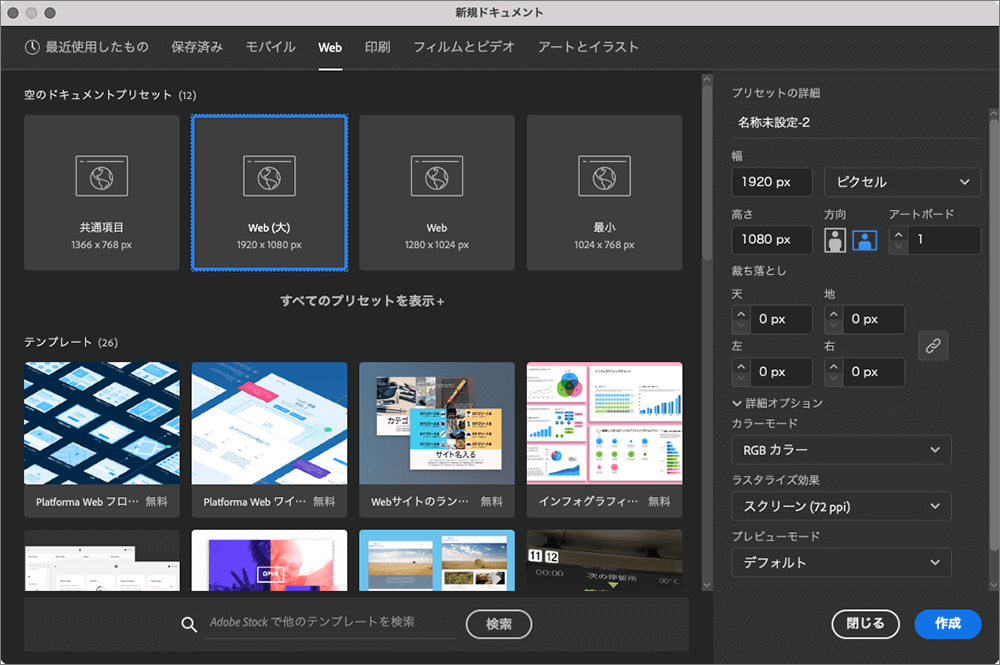
新規ドキュメントを任意のサイズで作成します。今回は1920×1080px RGBモードで作成します。

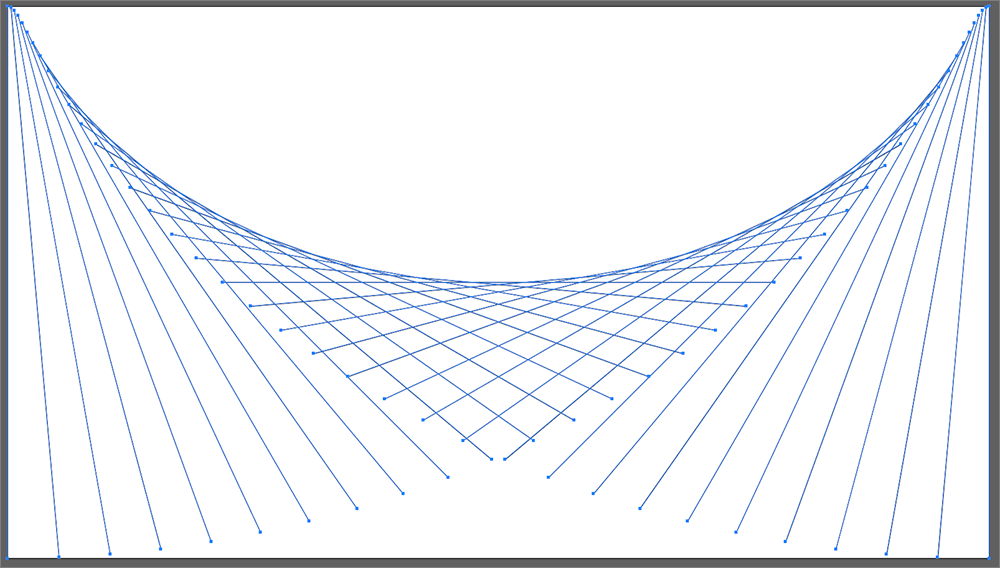
▲このJSXは画面の縦サイズで作った直線を5°づつ回転させながら、横幅いっぱいに包絡線を作るプログラムが書いてあります。
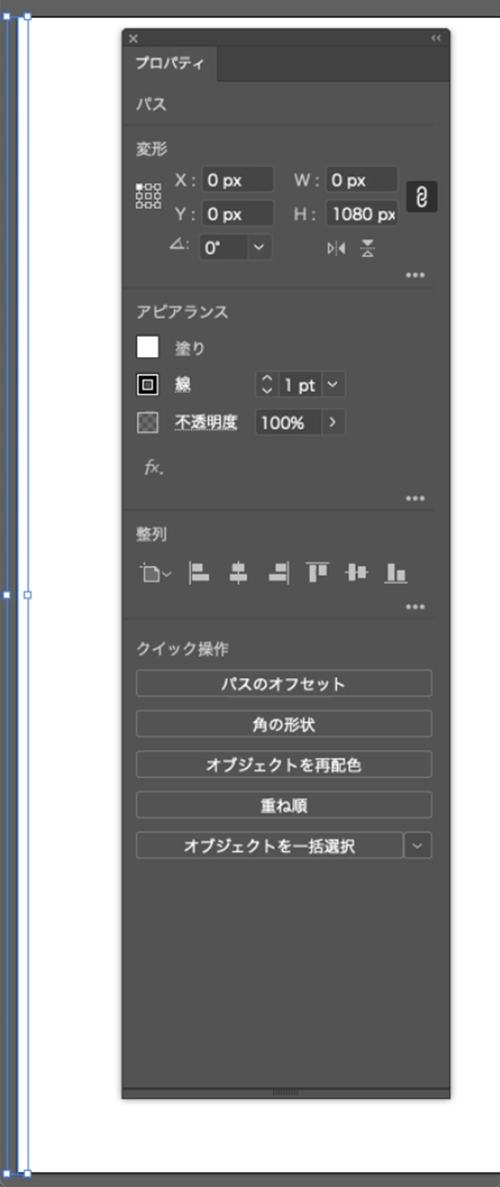
ドキュメントの最左に縦幅いっぱいの直線を配置します。

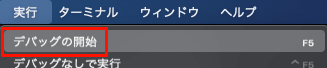
▲VS Codeに戻り、実行メニューからデバッグの開始を選択します。

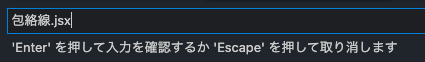
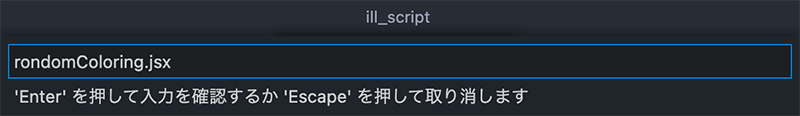
▲デフォルトだとindex.jsxになっているので実行したいJSX名を入力します。
「包絡線.jsx」と入力します。

▲ドキュメントの横幅サイズの包絡線ができました。
▼ちなみにソースコードはこのようになっています。
var doc = app.activeDocument;
var sel = doc.selection;
var item = doc.pathItems;
var deg = 5; //角度
var moveCnt = 180 / deg;
var docWidth = doc.width;
var singleMoveWidth = docWidth / moveCnt;
for(var i = 0; i< moveCnt; i++){
sel[0].duplicate();
sel[0].translate(singleMoveWidth,0);
el [0].rotate(deg);
}
試しにもう一つJSXを実行してみましょう。
自作したrondomColoring.jsxというプログラムを動かしてみたいと思います。
Illustrator上の全てのオブジェクトの塗り、線にランダムに着色するものです。
10、100、1,000、10,000個あろうが全て違う色にします。

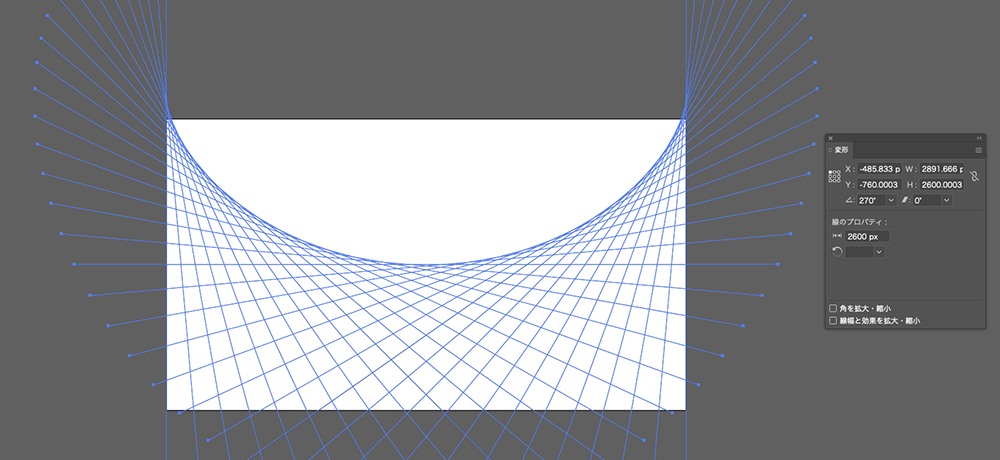
▲加工します。
直線をドキュメントの外まで伸ばすため、全ての長さを2600pxにします。

▲ドキュメントサイズで長方形を作ります。

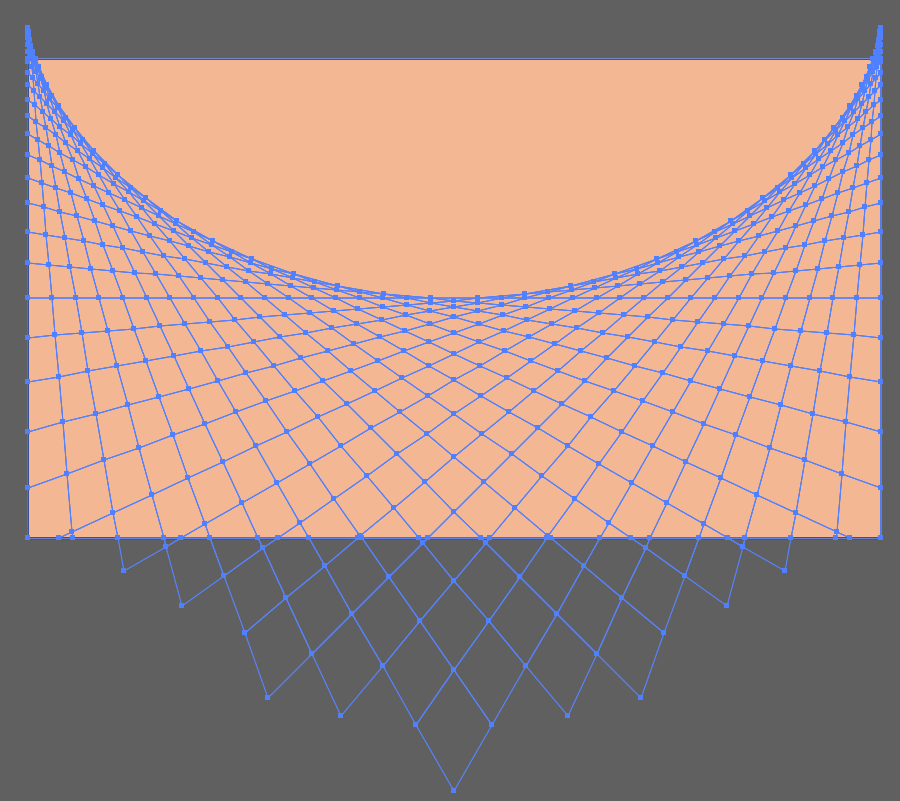
▲任意の塗り色を設定し、ドキュメントの左右天地のセンター、全ての包絡線の下に配置します。

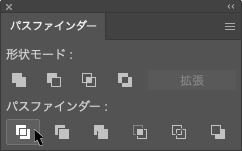
▲全選択し、パスファインダーから分割を選択します。
そうすると背面に配置した長方形が分割され、マス目ごとのオブジェクトになります。

▲再度、VS Codeで 実行 > デバッグの開始 を選択し、rondomColoring.jsxと入力します。

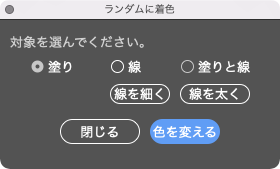
▲IllustratorにrondomColoring.jsxで作ったダイアログが表示されます。
塗りを選択し「色を変える」をクリックします。

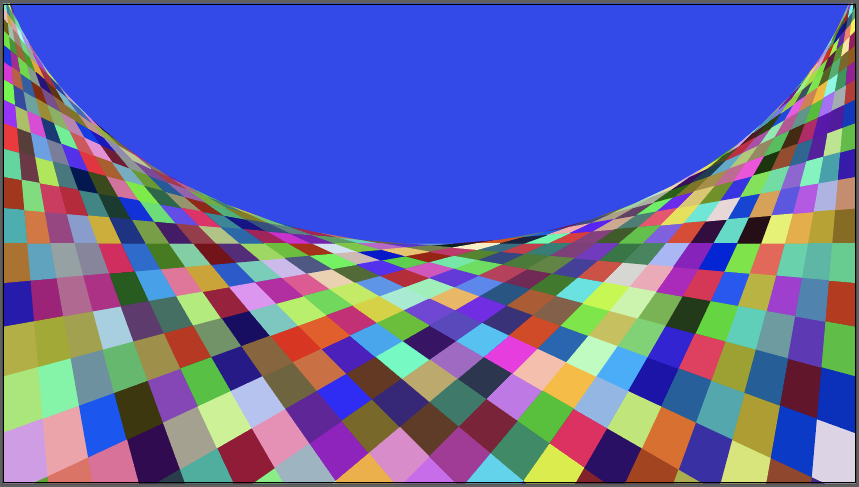
▲分割したオブジェクトが全て異なる色で着色されました。
似たような色でも数値が異なります。
このJSXは、ダイアログに表示されているように「塗り」「線」「塗りと線」に対応しており、RGBモード、CMYKモードでもちゃんと異なる色で着色します。
▼ソースコードです。
//#target illustrator
//#targetengine mainProcess
/*//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
入力ダイアログ表示
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////*/
win = new Window("palette", "ランダムに着色", [200, 150, 480, 300]);
win.add("statictext", [10, 15, 200, 30], "対象を選んでください。");
var fillValue = win.add("radiobutton", [30, 40, 100, 60], "塗り");
fillValue.value = true;
fillValue.active = true;
var strokeValue = win.add("radiobutton", [110, 40, 180, 60], "線");
var bothVlaue = win.add("radiobutton", [180, 40, 250, 60], "塗りと線");
var strokeThinBtn = win.add("button", [110, 65, 170, 85], "線を細く");
var strokeThickBtn = win.add("button", [180, 65, 250, 85], "線を太く");
var cancelBtn = win.add("button", [60, 100, 140, 125], "閉じる");
var okBtn = win.add("button", [150, 100, 220, 125], "色を変える");
okBtn.active = true;
win.show();
win.center();
//▼「色を変える」ボタン
okBtn.addEventListener('click', function () {
var bridgeTalk = new BridgeTalk;
bridgeTalk.target = "illustrator";
bridgeTalk.body = "applyColor();";
bridgeTalk.send();
}, false);
//▼「閉じる」ボタン
cancelBtn.addEventListener('click', function () {
win.close();
}, false);
//▼「線を細く」ボタン
strokeThinBtn.addEventListener('click', function () {
var bridgeTalk = new BridgeTalk(); //BridgeTalk
bridgeTalk.target = "illustrator";
bridgeTalk.body = "dec();";
bridgeTalk.send();
}, false);
//▼「線を太く」ボタン
strokeThickBtn.addEventListener('click', function () {
var bridgeTalk = new BridgeTalk(); //BridgeTalk
bridgeTalk.target = "illustrator";
bridgeTalk.body = "inc();";
bridgeTalk.send();
}, false);
/*//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
関数
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////*/
//▼線幅を減らす関数
function dec() {
for (var i = 0, objLen = obj.length; i < objLen; i++) {
obj[i].strokeWidth -= 1;
}
}
//▼線幅を増やす関数
function inc() {
for (var j = 0, objLen = obj.length; j < objLen; j++) {
obj[j].strokeWidth += 1;
}
}
//▼ランダム配色する関数
function applyColor() {
var doc = app.activeDocument; //ドキュメント
var colSP = doc.documentColorSpace; //カラースペース
var obj = doc.pathItems; //オブジェクトの数
//var sel=doc.selection;
var colorMin = 0; //最小値
var colorArray01 = []; //カラー値用の配列01
var colorArray02 = []; //カラー値用の配列02
if (colSP == "DocumentColorSpace.CMYK") { //CMYKの場合
flag = true;
var colorMax = 100; //最大値は100
var colorLength = 4; //色数は4
//alert("CMYK");
} else { //RGBの場合
flag = false;
var colorMax = 255; //最大値は255
var colorLength = 3; //色数は3
//alert("RGB");
}
for (var k = 0, objLength = obj.length; k < objLength; k++) { //オブジェクトの数だけ繰り返す
for (var l = 0; l < colorLength; l++) { //色数だけ繰り返す
var ranNum01 = Math.floor(Math.random() * (colorMax + 1 - colorMin)) + colorMin; //ランダムな数値を得る01
var ranNum02 = Math.floor(Math.random() * (colorMax + 1 - colorMin)) + colorMin; //ランダムな数値を得る02
colorArray01.push(ranNum01); //配列に追加01
colorArray02.push(ranNum02); //配列に追加02
}
//▼塗りの場合
if (fillValue.value == true) {
if (flag == true) { //CMYKの場合
obj[k].fillColor.cyan = colorArray01[k + 0];
obj[k].fillColor.magenta = colorArray01[k + 1];
obj[k].fillColor.yellow = colorArray01[k + 2];
obj[k].fillColor.black = colorArray01[k + 3];
} else { //RGBの場合
obj[k].fillColor.red = colorArray01[k + 0];
obj[k].fillColor.green = colorArray01[k + 1];
obj[k].fillColor.blue = colorArray01[k + 2];
}
//▼線の場合
} else if (strokeValue.value == true) {
if (flag == true) { //CMYKの場合
obj[k].strokeColor.cyan = colorArray02[k + 0];
obj[k].strokeColor.magenta = colorArray02[k + 1];
obj[k].strokeColor.yellow = colorArray02[k + 2];
obj[k].strokeColor.black = colorArray02[k + 3];
} else { //RGBの場合
obj[k].strokeColor.red = colorArray02[k + 0];
obj[k].strokeColor.green = colorArray02[k + 1];
obj[k].strokeColor.blue = colorArray02[k + 2];
}
//▼塗りと線の場合
} else {
if (flag == true) { //CMYKの場合
obj[k].fillColor.cyan = colorArray01[k + 0];
obj[k].fillColor.magenta = colorArray01[k + 1];
obj[k].fillColor.yellow = colorArray01[k + 2];
obj[k].fillColor.black = colorArray01[k + 3];
obj[k].strokeColor.cyan = colorArray02[k + 0];
obj[k].strokeColor.magenta = colorArray02[k + 1];
obj[k].strokeColor.yellow = colorArray02[k + 2];
obj[k].strokeColor.black = colorArray02[k + 3];
} else { //RGBの場合
obj[k].fillColor.red = colorArray01[k + 0];
obj[k].fillColor.green = colorArray01[k + 1];
obj[k].fillColor.blue = colorArray01[k + 2];
obj[k].strokeColor.red = colorArray02[k + 0];
obj[k].strokeColor.green = colorArray02[k + 1];
obj[k].strokeColor.blue = colorArray02[k + 2];
}
}
}
}
JSXをVS Codeで記述でき、しかも実行できるのでとても便利だと思います。
数年前にやめたAdobeソフトの自動化検証。
最近、After Effectsも使用するようになったので再開してもいいかな? と思います。
なお、これらをQiita で紹介しています。
GitHub からもダウンロードできます。
お断りとして、これらは数年前に作ったものです。
当時の環境で動作することは確認していますが、現在の環境で正しく動作するかは保証し兼ねます。
ご自由にお使いいただいても宜しいですが、何かしらの弊害が起こっても責任は追いかねますのでご了承ください。
最後まで読んでくださりありがとうございました。


