投稿日:2020年6月16日
前回のブログをアップした後も、挫折せずにAfter Effects(以下AE)の勉強を続けています。
主に、ダストマンさま、TORAERAさま、Action PlanetあくしょんプラネットさまのYouTubeをチャンネル登録して教材にしています。
見様見真似で作ったのがこちらです。
▲参考にした配信はこちら
▲参考にした配信はこちら
いつまでもパクってばかりではいけないので、自分なりに今の技量で作ってみました。
それがこちらです。
▲名付けて「Photoshopスパーキング」と。。。
▲Illustratorのアイコンを花火のようなエフェクトと共に出現させた「Ill_fireworks」です。
どちらもAEの無料Plug-In Saberと、AE標準のエフェクトCC Particle Worldを使って作成しました。
以下は「Ill_fireworks」作成の手順です。

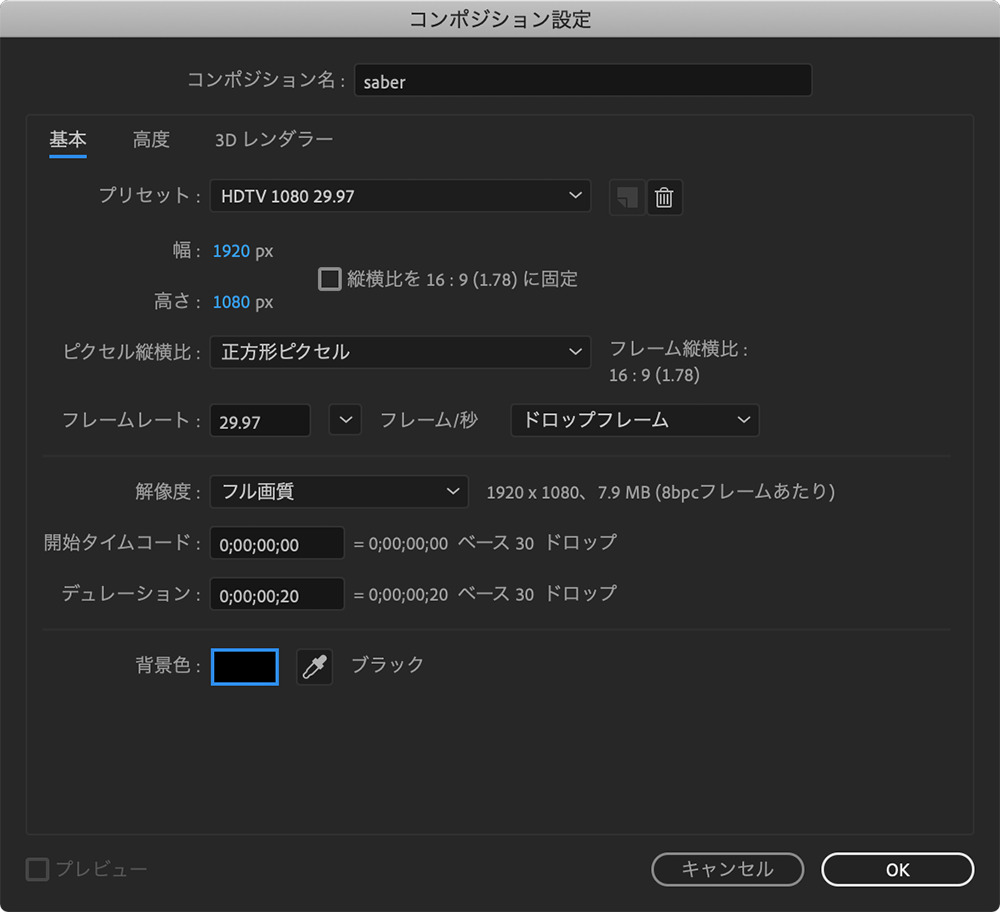
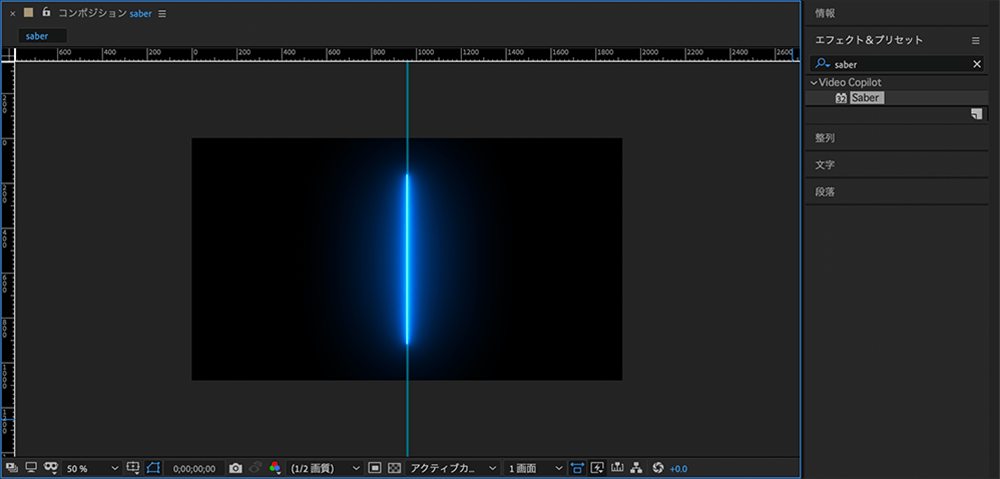
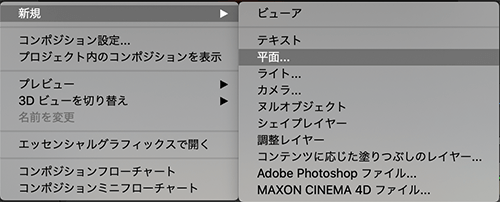
▲AEを起動し、新規コンポジションを作成。コンポジション名は「saber」としておきます。

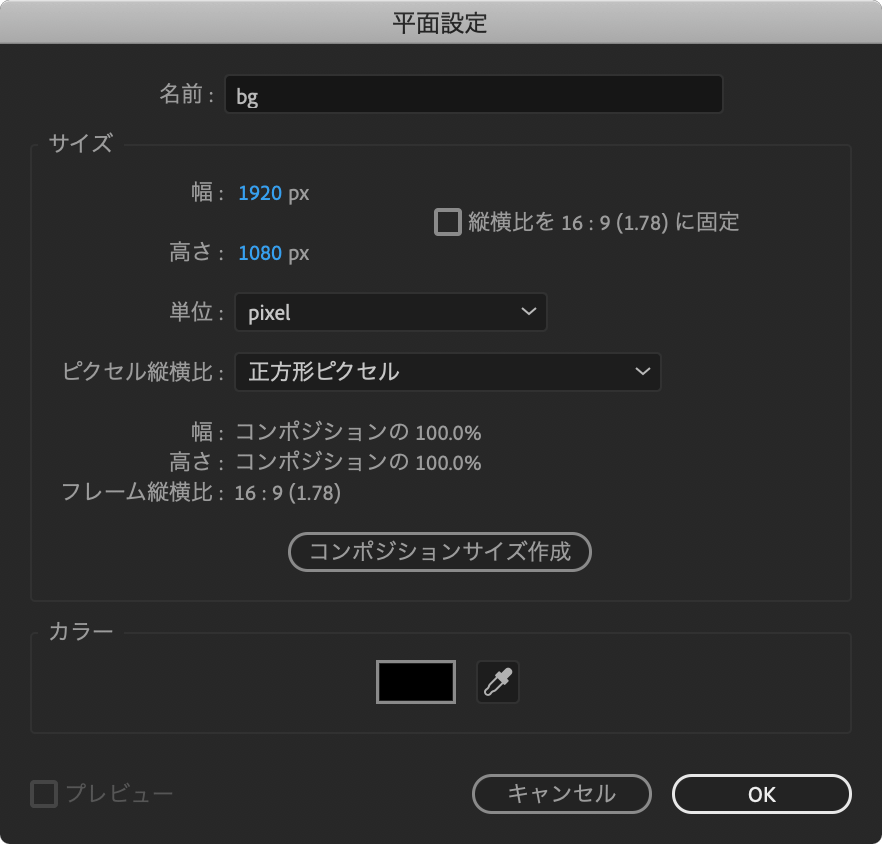
▲続いて新規平面を作成します。名前はbackgroundと言う意味で「bg」としておきます。

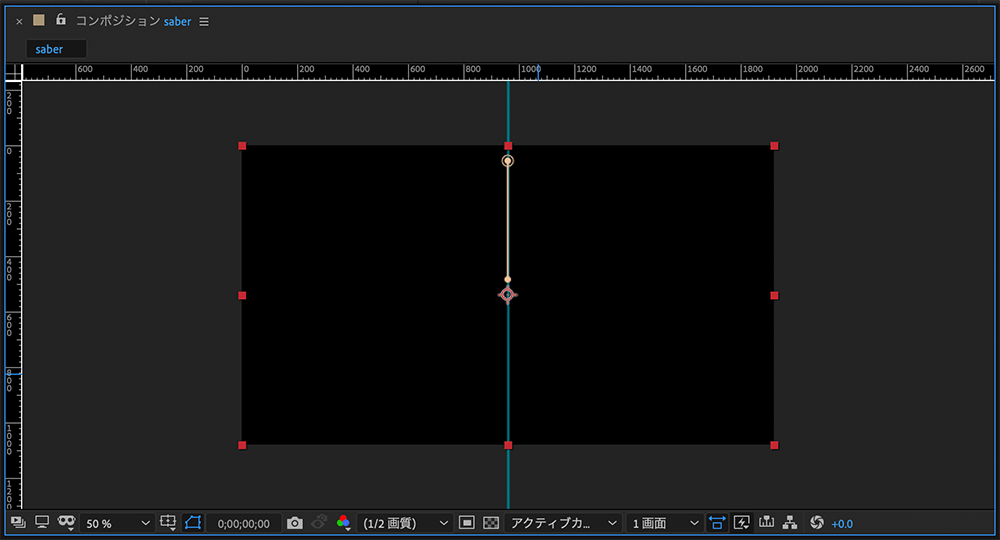
▲パスツールに切り替え、画面の上部に線を作成します。このとき、中央に線が作れるようにガイドを引いておくと良いでしょう。
※整列パネルで中央揃えにしたいところですが、平面自体が調整され線は動きません。

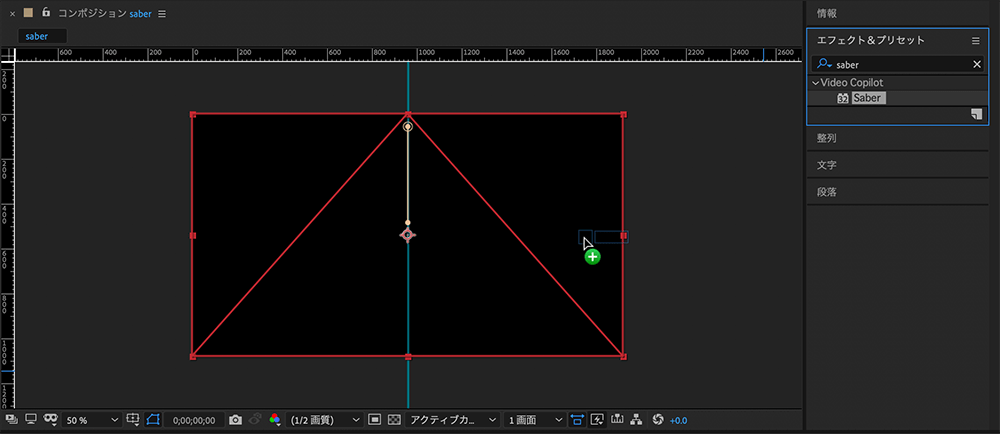
▲エフェクト&プリセットから「saber」を選び、上図のように平面にドラッグ&ドロップします。

▲saberが適用されました。各設定を行います。

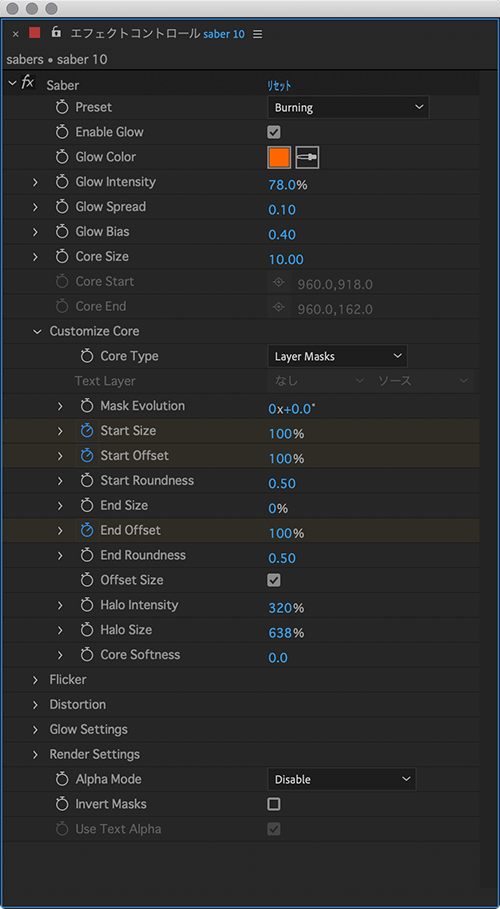
▲エフェクトコントロールパネルからsaberの設定を行います。
今回はBurnigというプリセットを使用します。
設定は上図のようにします。
Glow Intensity、Glow Spread、Glow Bias、Core Sizeの数値でsaber自体の大きさや強さ、幅などを設定します。
Custamize CoreのCore TypeをLayer Masksにする事で、平面に作ったパスに適用できます。
その他、Start Size、Start Offset、End Offsetに0秒時のキーフレームを設定し、数値を図のようにします。

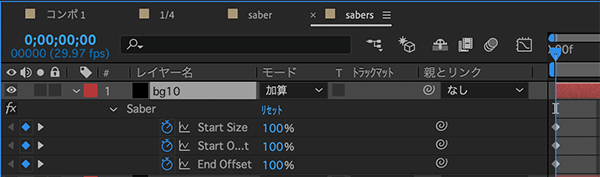
▲タイムライン。0秒時は上で説明したとおりの数値。

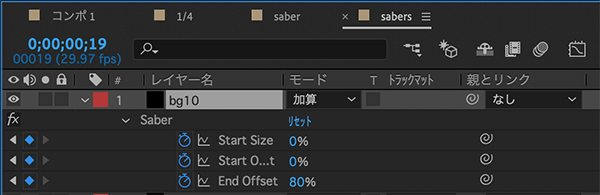
▲タイムライン。最終ポイントは上図のとおり。
つまり、20フレーム(1秒弱。今回の場合、1秒は29.7フレーム)かけてStart SizeとStart Offsetは100〜0%に、End Offsetは100〜80%に変化するということになります。
saberのアニメーションは、開始時と終了時の大きさ(Size)と長さ(Offset)を変化させることによって動いているように見せています。
ここまでで、下図のようなアニメーションになります。
次にsaberを四方に飛ばす設定を行います。
今回は10個にします。

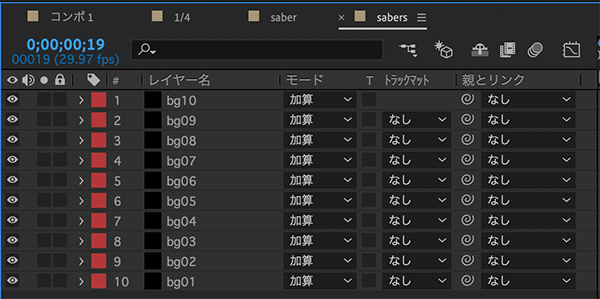
▲command+D(Windowsはcontrol+D)で10個複製します。分かりやすいようにレイヤー名も通し番号を振っておきました。
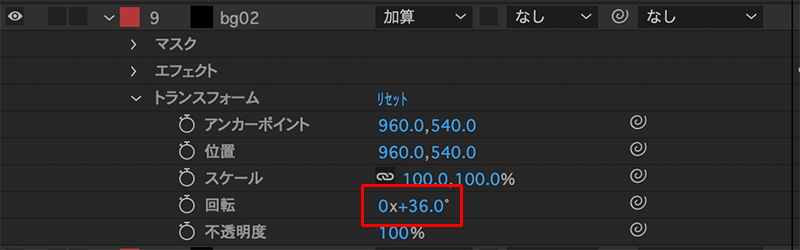
それぞれ回転させるので、360°を個数で割った数値を与えます。
今回は10個なので360÷10=36。36°づつ回転させます。

▲赤囲みが回転の値。レイヤー10まで36°づつ増やしてやります。
各レイヤーを透けて見えるようにするために、モードを「加算」にします。
すると下のようになります。

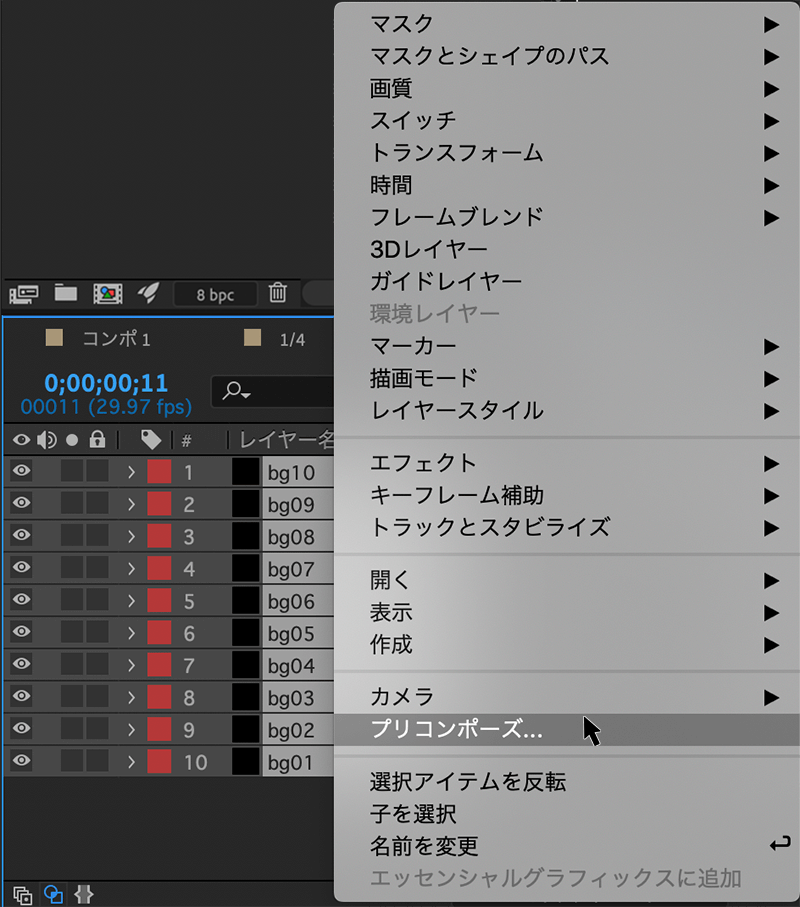
▲ここで、レイヤーが増えてきたので整理しましょう。
レイヤーを全て選択し、右クリックでメニューを出し「プリコンポーズ」を選択します。名前はsabersにしておきます。

▲ある程度、まとめることができます。

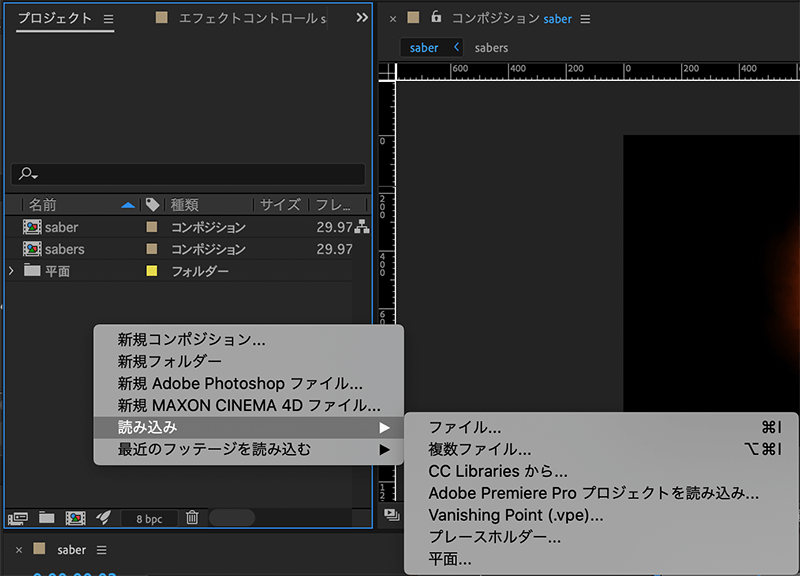
▲次にプロジェクト画面をダブルクリック、もしくは右クリックで表示されるメニューからファイルの読み込みを行い、Illustratorのアイコン画像を読み込みます。

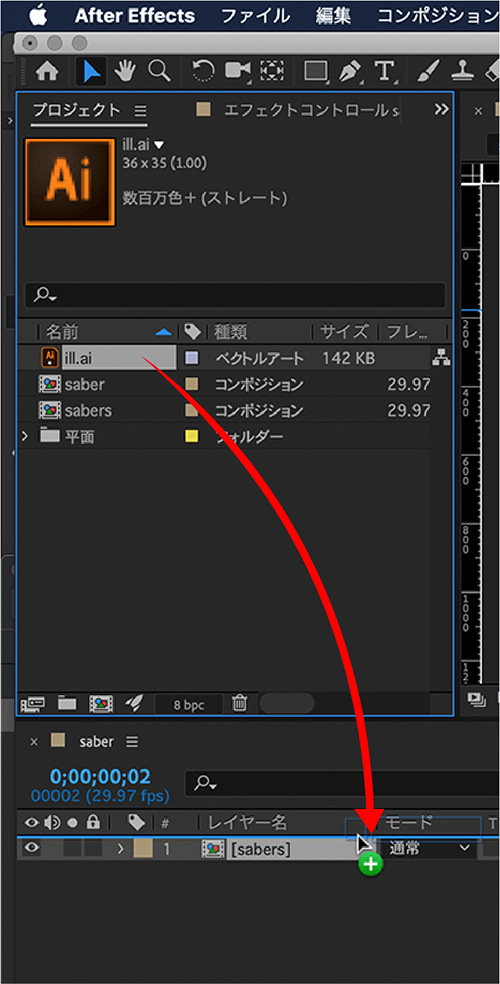
▲読み込んだファイルをsabersレイヤーの上に配置します。

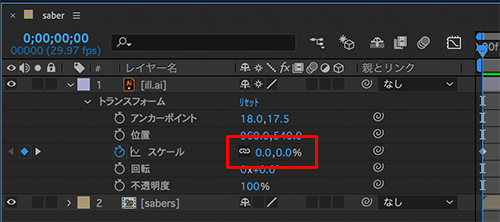
▲0秒でスケールを0%に。

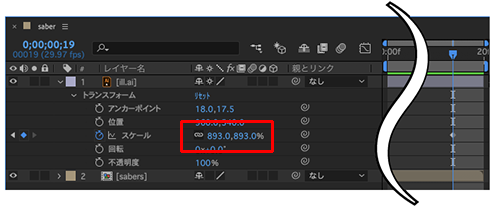
▲最終フレームで適度な大きさにし拡大するアニメーションにします。

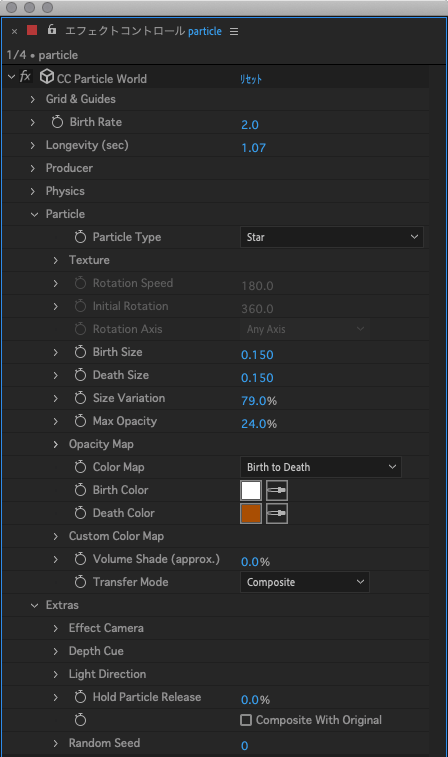
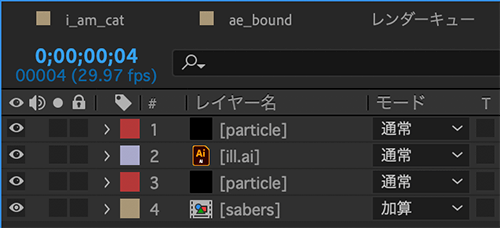
▲最後に平面レイヤーを2つ作り、Illustratorアイコンを挟むようにCC Particle Worldを設定します。

▲上のパーティクル設定。

▲下のパーティクル設定。

▲レイヤーの状態。
もう一度完成品を載せておきます。
やはり、初歩的な物でも自分で作ると達成感みたいなものを感じますね。。。
5Gの到来で動画コンテンツもさらに求められる時代になるでしょう。
AEもそうですが、Premiere Proもボチボチ進めたいと思います。
これからも色々と精進し、もっともっといいのもを作りたいと思います。
最後まで読んでいただきありがとうございました。


