投稿日:2023年7月19日
インクルード(include)と言えばPHPを思い出します。
逆に共通パーツをインクルードするためにPHPでWebページを作っている人もいるくらいです。
以前からhtmlで共通パーツを流用する書き方はしていましたが、自分メモとして記事に残しておこうと思います。
.htaccessファイルを作成します。
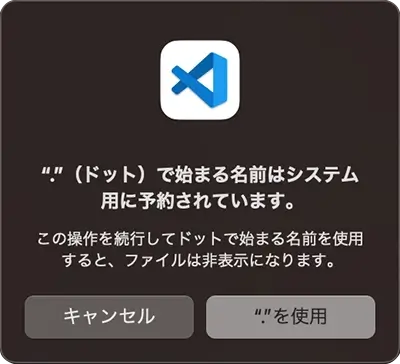
ファイル名を.htaccessで保存する際、システムが使用する旨のアラートが出ます。

▲「”.”を使用」をクリックして保存します。
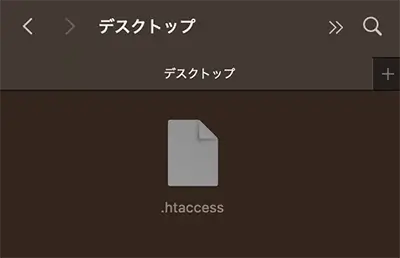
.htaccessファイルは不可視ファイルなので、Macでは通常見ることができません。
キーボードショートカット ⌘ + Shift + .(ピリオド)を押して表示するようにしましょう。

▲キーボードショートカット ⌘ + Shift + .(ピリオド)を押すと表示されます。
作成した.htaccessファイルに下記を記述します。
Options +Includes
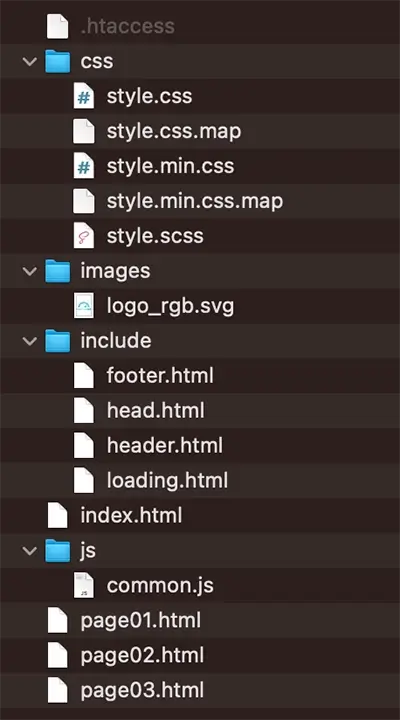
AddHandler server-parsed htmlファイル構成は下図のようになります。

▲index、page01、page02、page03と、htmlファイルは全部で4ページになります。
includeフォルダに共通に使用するhtmlを格納しておき、上記のそれぞれのページで読み込みます。
以下は共通htmlの記述です。
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- normalize.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css"
integrity="sha512-NhSC1YmyruXifcj/KFRWoC561YpHpc5Jtzgvbuzx5VozKpWvQ+4nXhPdFgmx8xqexRcpAglTj9sIBWINXa8x5w=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- font-awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css"
integrity="sha512-1sCRPdkRXhBV2PBLUdRb4tMg1w2YPf37qatUFeS7zlBy7jJI8Lf4VHwWfZZfpXtYSLy85pkm9GaYVYMfw5BC1A=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- jquery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"
integrity="sha512-3gJwYpMe3QewGELv8k/BX9vcqhryRdzRMxVfq6ngyWXwo03GFEzjsUm8Q7RZcHPHksttq7/GFoxjCVUjkjvPdw=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- google fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<meta name="description" content="□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆">
<!-- twitter card -->
<meta name="twitter:card" content="summary_large_image">
<!-- ogpなど -->
<meta property="og:title" content="□□□□◆□□□□◆">
<meta property="og:type" content="website">
<meta property="og:url" content="https://xxxxx">
<meta property="og:image" content="images/ogp.webp">
<meta property="og:site_name" content="□□□□◆□□□□◆">
<meta property="og:description" content="□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆">
<link rel="stylesheet" href="css/style.css">▲head.html。必要に応じてGoogle Analyticsなどのコードを記述したりもします。
<div id="loading">
<div class="loaders">
<div class="loader">
</div>
</div>
<p class="loadingTxt">Loading...</p>
</div>▲loading.html。ローディングアニメーションを作ってみました。
<h1><img src="images/logo_rgb.svg" alt="ミルビーンズ珈琲 ロゴ"></h1>
<nav>
<ul>
<li><a href="./" class="active">HOME <i class="fa-solid fa-house"></i></a></li>
<li><a href="page01.html">PAGE01 <i class="fa-regular fa-file"></i></a></li>
<li><a href="page02.html">PAGE02 <i class="fa-regular fa-file"></i></a></li>
<li><a href="page03.html">PAGE03 <i class="fa-regular fa-file"></i></a></li>
</ul>
</nav>▲header.htmlです。navも含めています。
<div>
<p>©onebitious's BLOG</p>
</div>▲footer.htmlです。
次はindex.htmlなど、本体のページです。
<!DOCTYPE html>
<html lang="ja">
<head>
<!--#include virtual="include/head.html" -->
<title>Includes Test | HOME</title>
</head>
<body>
<!-- ローディング -->
<!--#include virtual="include/loading.html" -->
<header>
<!--#include virtual="include/header.html" -->
</header>
<main>
<h2>HOME <i class="fa-solid fa-house"></i></h2>
</main>
<footer>
<!--#include virtual="include/footer.html" -->
</footer>
<script src="js/common.js"></script>
</body>
</html>▲<!--#include virtual="include/header.html" --> の記述のように共通パーツを記述します。
ここに、それぞれ、上で記述したタグが出力されます。
titleとページの内容に該当するmainタグ内のHOME、PAGE01、PAGE02、PAGE03を書き分けているだけで、後は同じ記述になります。
▼出来上がったページです。
▼以下が結果的に出力されるhtmlタグです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- normalize.css -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css"
integrity="sha512-NhSC1YmyruXifcj/KFRWoC561YpHpc5Jtzgvbuzx5VozKpWvQ+4nXhPdFgmx8xqexRcpAglTj9sIBWINXa8x5w=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- font-awesome -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.1.2/css/all.min.css"
integrity="sha512-1sCRPdkRXhBV2PBLUdRb4tMg1w2YPf37qatUFeS7zlBy7jJI8Lf4VHwWfZZfpXtYSLy85pkm9GaYVYMfw5BC1A=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- jquery -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"
integrity="sha512-3gJwYpMe3QewGELv8k/BX9vcqhryRdzRMxVfq6ngyWXwo03GFEzjsUm8Q7RZcHPHksttq7/GFoxjCVUjkjvPdw=="
crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<!-- google fonts -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700&display=swap" rel="stylesheet">
<meta name="description" content="□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆">
<!-- twitter card -->
<meta name="twitter:card" content="summary_large_image">
<!-- ogpなど -->
<meta property="og:title" content="□□□□◆□□□□◆">
<meta property="og:type" content="website">
<meta property="og:url" content="https://xxxxx">
<meta property="og:image" content="images/ogp.webp">
<meta property="og:site_name" content="□□□□◆□□□□◆">
<meta property="og:description" content="□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆□□□□◆">
<link rel="stylesheet" href="css/style.css">
<title>Includes Test | HOME</title>
</head>
<body>
<!-- ローディング -->
<div id="loading">
<div class="loaders">
<div class="loader">
</div>
</div>
<p class="loadingTxt">Loading...</p>
</div>
<header>
<h1><img src="images/logo_rgb.svg" alt="ミルビーンズ珈琲 ロゴ"></h1>
<nav>
<ul>
<li><a href="./" class="active">HOME <i class="fa-solid fa-house"></i></a></li>
<li><a href="page01.html">PAGE01 <i class="fa-regular fa-file"></i></a></li>
<li><a href="page02.html">PAGE02 <i class="fa-regular fa-file"></i></a></li>
<li><a href="page03.html">PAGE03 <i class="fa-regular fa-file"></i></a></li>
</ul>
</nav>
</header>
<main>
<h2>HOME <i class="fa-solid fa-house"></i></h2>
</main>
<footer>
<div>
<p>©onebitious's BLOG</p>
</div>
</footer>
<script src="js/common.js"></script>
</body>
</html>▲ちゃんと出力されています。
今回の方法は SSI(Server Side Include)と言い、<!--#include virtual="include/loading.html" --> などと記述したものをターゲットに、Apacheなどのサーバー側で差し替える方法です。
直接htmlを書き出すより工程が増えるので、その分、出力に時間がかかるかも知れません。
他にもjQueryの load() や、冒頭で紹介したPHPの include() などもあるので、メリデメや状況に応じた使い方など、以降検証していきたいと思います。
最後まで読んでいただきありがとうございました。