投稿日:2024年11月10日
先日、下記のような相談がありました。
日本各地で開催されるイベント会場の、現在の天気、気温、湿度などを表示できないか?
検証してみました。
「現在の天気 気温 api」などで検索するとOpenWeather というサイトがヒットします。

▲OpenWeather のサイト。
Search cityの入力欄にアルファベットで都市名を入力し検索すると、その都市の天気と気温が表示されます。

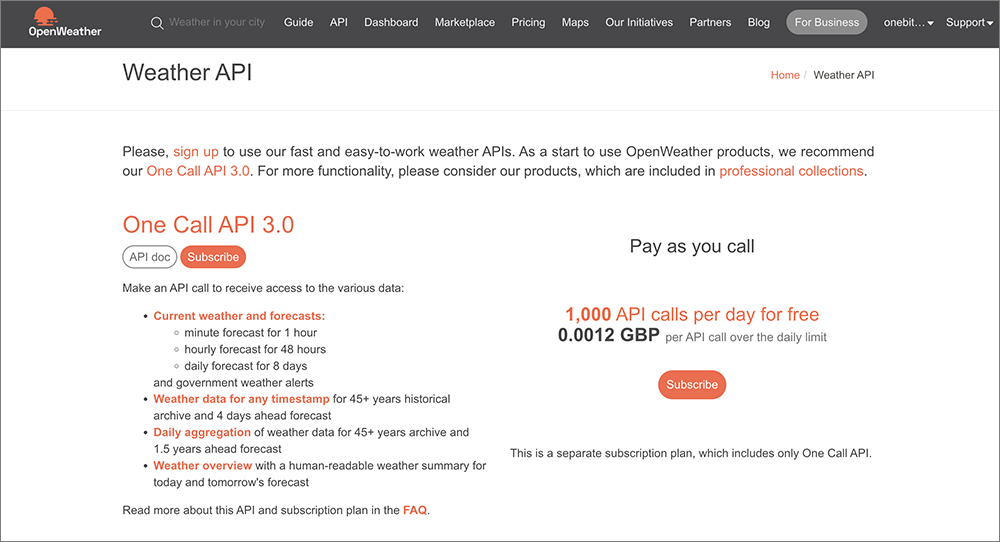
▲API タブをクリックするとサービス一覧が表示されます。

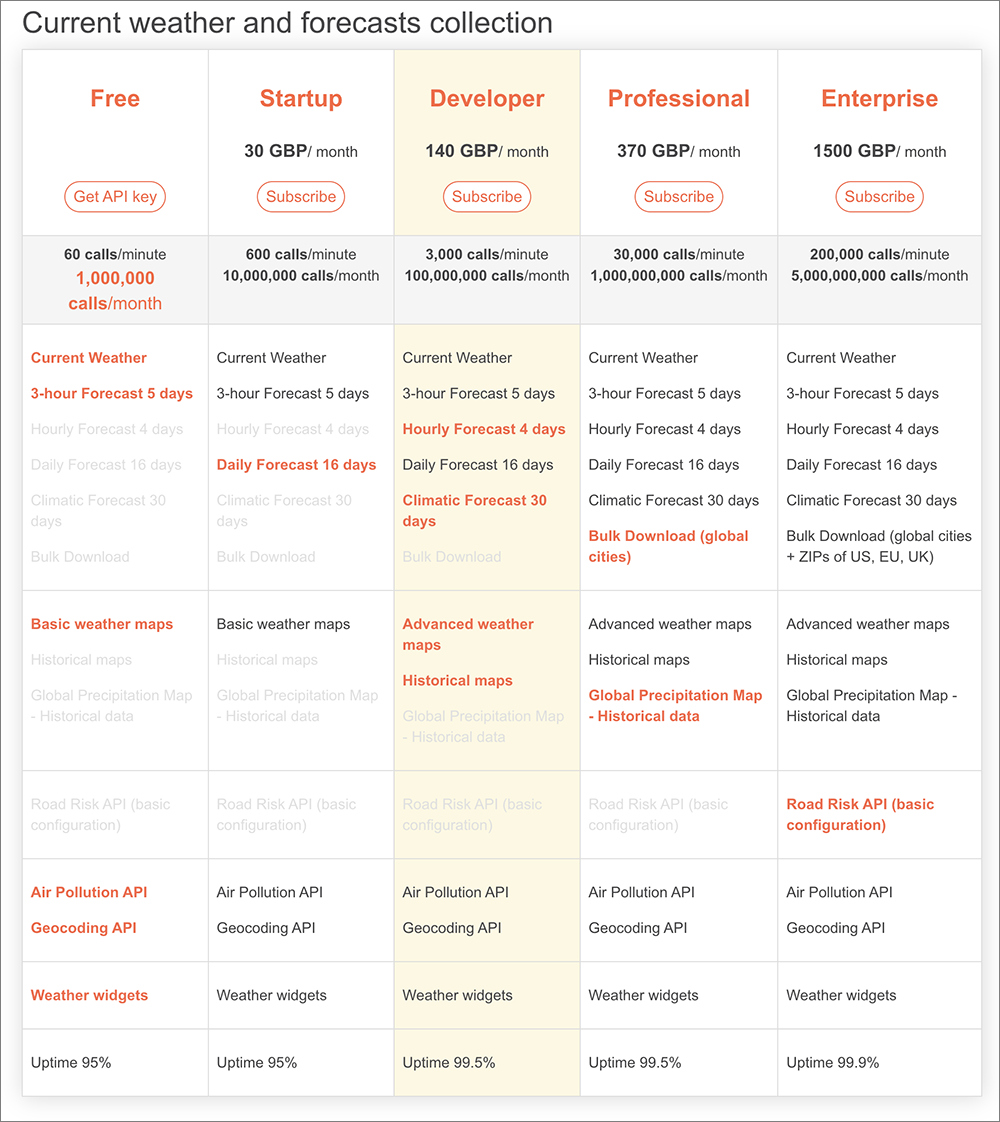
▲価格表 です。
1分間で60アクセス。1ヶ月、1,000,000アクセス以内なら無料で使うことができます。
無料版だと、現在の天気、3時間ごと、5日後の予報まで取得できます。
オレンジ色のアクティブな項目が使用することができます。
Get API Keyをクリックしユーザー登録を行います。

▲必要事項を入力、チェックし、最後にCreate Accountをクリックします。16歳未満の人は登録できないようです。

▲確認メールが届くのでVerify your emailをクリックしサイトにアクセス すればAPI Keyが発行されます。
以下が経緯からデータを取得するAPIソースコードです。
https://api.openweathermap.org/data/2.5/weather?lat={lat}&lon={lon}&units=metric&lang=ja&appid={API key}▲パラメーターとして必要事項を入力します。
{lat}に緯度、{lon}に経度を入力し、{API key}にAPI Keyを入力します。
入力したらURLにアクセスします。
経緯はGoogle Mapなどから取得しましょう。
デフォルトでは気温(Temp)は華氏で取得されるので units=metric を記述して摂氏を取得します。
lang=ja は言語になります。

▲アクセスするとこのように表示(左)されます。右は翻訳したものです。
改行がない圧縮された状態で表示されますがプリティ プリントにチェックを入れると整形された状態で表示できます。
これをajax(jQuery)を使いhtmlページに表示させます。
ソースコードは以下になります。
<div>
<p>現在の</p>
<p><span class="city"></span>の天気:<span class="nowWeather"></span></p>
<img class="nowWeatherImg">
<p>気温:<span class="nowTemperature"></span>℃</p>
<p>湿度:<span class="nowHumidity"></span>%</p>
</div>navigator.geolocation.getCurrentPosition(success, error);
// データ取得に成功した場合
function success(position) {
let latitude = position.coords.latitude; //緯度
let longitude = position.coords.longitude; //経度
let apiKey = "xxxxxxxxxxxxxxxx"; //API Key
let baseUrl = "http://api.openweathermap.org/data/2.5/weather"; // 共通URL
// 天気のデータを取得
$.ajax({
url: baseUrl,
dataType: "json",
data:
"lat=" + latitude + "&lon=" + longitude + "&units=metric&lang=ja&appid=" + apiKey,
//天気データ呼び出し成功時の挙動
success: function (data) {
// "weather"のmainから天気を取得
if (data.weather[0].main == "Clear") {
$(".nowWeather").text("晴れ");
} else if (data.weather[0].main == "Rain") {
$(".nowWeather").text("雨");
} else if (data.weather[0].main == "Clouds") {
$(".nowWeather").text("曇り");
} else if (data.weather[0].main == "Snow") {
$(".nowWeather").text("雪");
}
//各データの表示
$(".city").text(data.name); // 都市名
$(".nowTemperature").text(data.main.temp); // 気温
$(".nowHumidity").text(data.main.humidity); // 湿度
$(".nowWeatherImg").attr(
"src",
"http://openweathermap.org/img/w/" + data.weather[0].icon + ".png "
); // 天気アイコン画像
},
});
}
// 失敗した場合
function error(error) {
var errorMessage = {
1: "許可を得てないので、位置情報の取得に失敗しました。",
2: "内部エラーのため、位置情報の取得に失敗しました。",
3: "位置情報が制限時間内に取得できませんでした。",
};
alert(errorMessage[error.code]);
}▲1行目、Geolocation API を使いアクセスした場所の経緯を取得します。
3〜7行目にアクセス成功した場合、必要事項を変数に代入します。
10〜36行目がajaxを使ったデータの取得になります。詳細はコメントを参照してください。
40〜47行目がgeolocation取得に失敗した場合 の処理になります。

▲結果、このように表示されます。
lang属性をjaにしたので都市名も日本語表記されています。
画像が取得できるのも素晴らしいです。
OpenWeatherは商用利用も可能です。(PDFの6ページ目、2.4参照)
Creative Commons
Attribution-ShareAlike 4.0 International license (CC BY-SA 4.0).
色々なことができて面白いですね。
OpenWeatherのサイト では、他にもたくさんのオプションが紹介されているのでご参考いただければと思います。
アイディア次第でユーザービリティなサイトに仕上げることができます。
なお、本記事で紹介しているソースコードはご自由にお使いいただいても構いませんが、支障が生じても責任は負いませんのでご了承いただきますようお願いいたします。


