投稿日:2020年9月11日
1997年に登場したApple Computer(現Apple Inc)のOS、Mac OS 8 を起動できる「macintosh.js 」というエミュレーターが先月、2020年7月にリリースされました。
Windows、LinuxといったMac以外でも起動できるのがポイントです。
制作者は、Slack のシニアスタッフエンジニアFelix Rieseberg 氏
macintosh.js 編と称し、OLD Macを楽しみたいと思います。

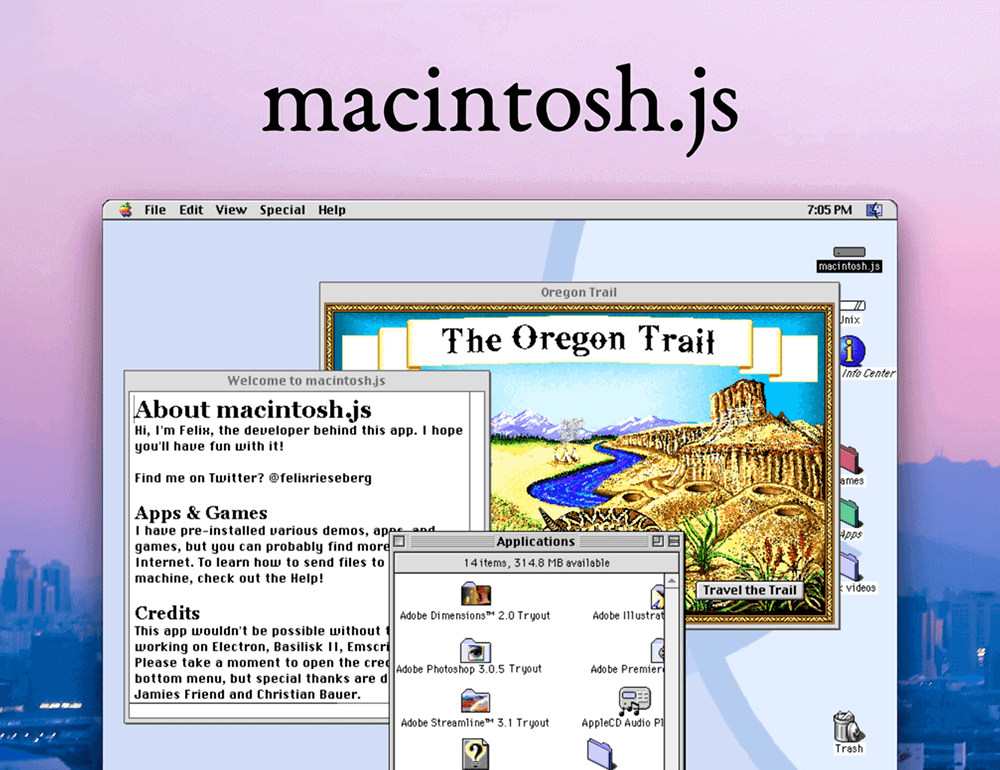
▲macintosh.js のGitHubサイトより
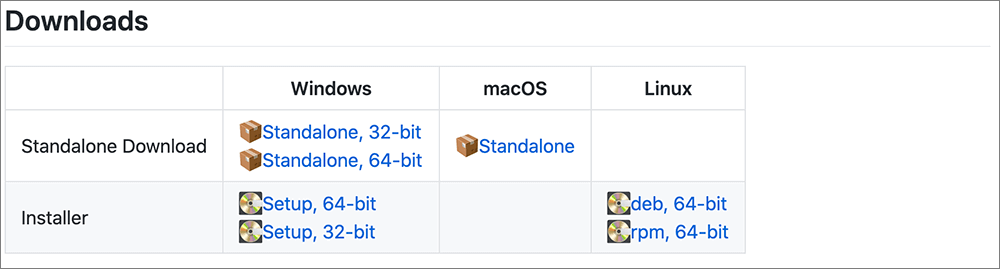
ダウンロードはこちらから

▲Windows、Linux版もあります。
各環境に合ったインストーラーをダウンロードしましょう。

▲ダウンロードしたZIPを解凍します。

▲アイコンだけでも懐かしさを感じます。
ダブルクリックで起動します。
Basilisk II のときのような手間はいりません。

▲起動中です。

▲アイコンパレードも懐かしい!

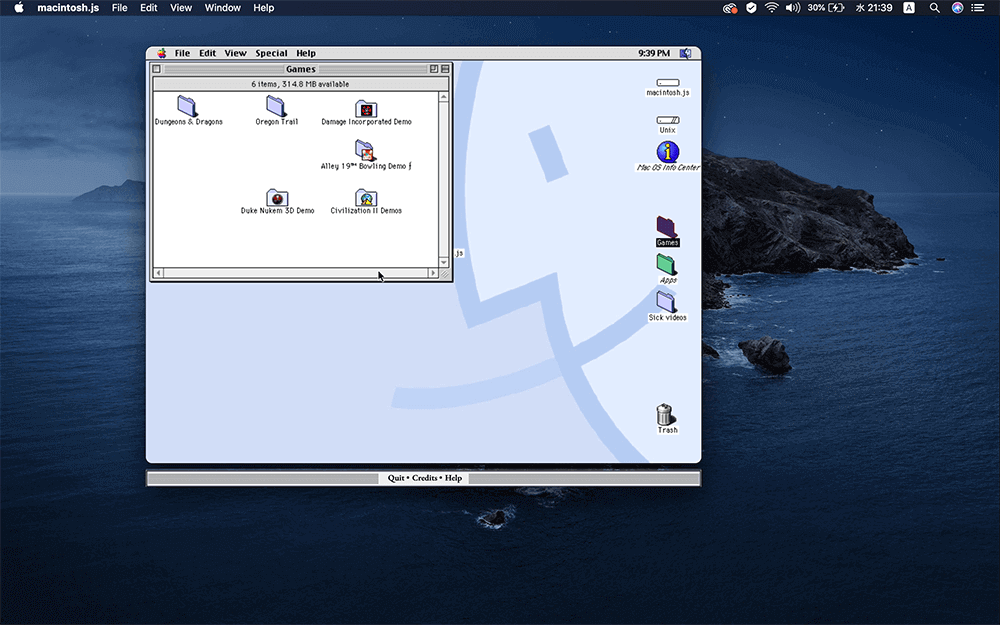
▲起動しました。
最新のCataline上でOS 8が起動しています。
摩訶不思議な光景です。。。
メニューバーをドラッグしてもウィンドウは動かせません。
下部のQuit・Credits・Helpと書かれたバーをドラッグします。
このバーについては後述します。
QuickDraw、QuickTime、ATM(Adobe Type Manager)も表示されてます。

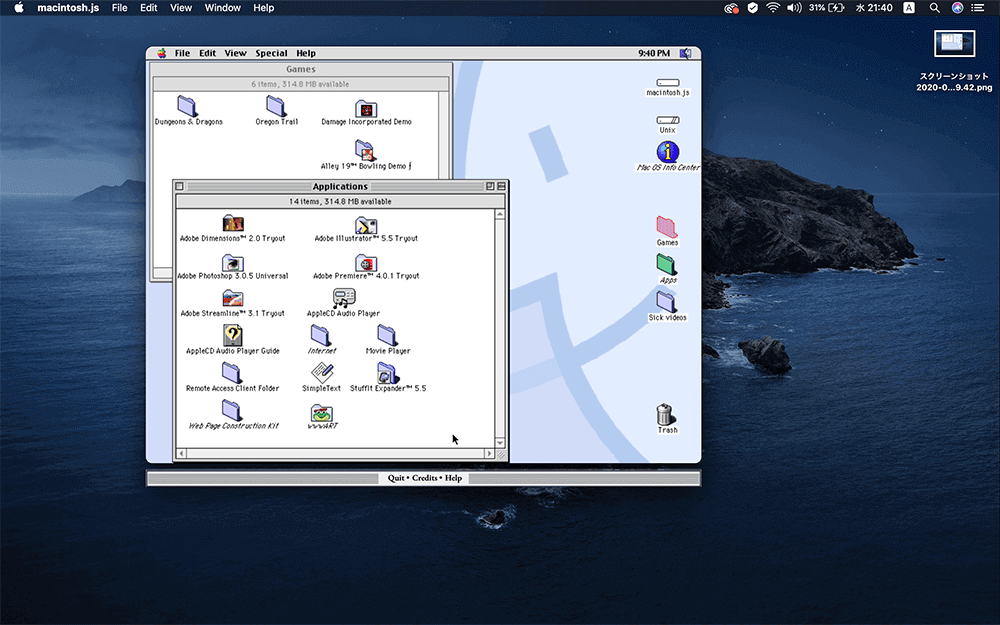
▲体験版のAdobeソフトがインストールされています。
Photoshop3.0、Illustrator5.5、Dimension、Premiere、Streamline。
涙が出そう。。。

▲STAR TREKのゲームも同梱されていますが、遅すぎて遊べたものではありません。。。

▲Photoshop3.0
20数年前、毎日のように使ってました。
レイヤーが初めて搭載されたバージョンです。
68k Macで使用すると「浮動小数点演算コプロセッサがありません」とよく怒られたものです。。。

▲Illustrator5.5
初めてDTPで触ったのは5.0でした。
5.0と、1つ上のバージョン、5.5は非常に使いやすかったのを憶えています。

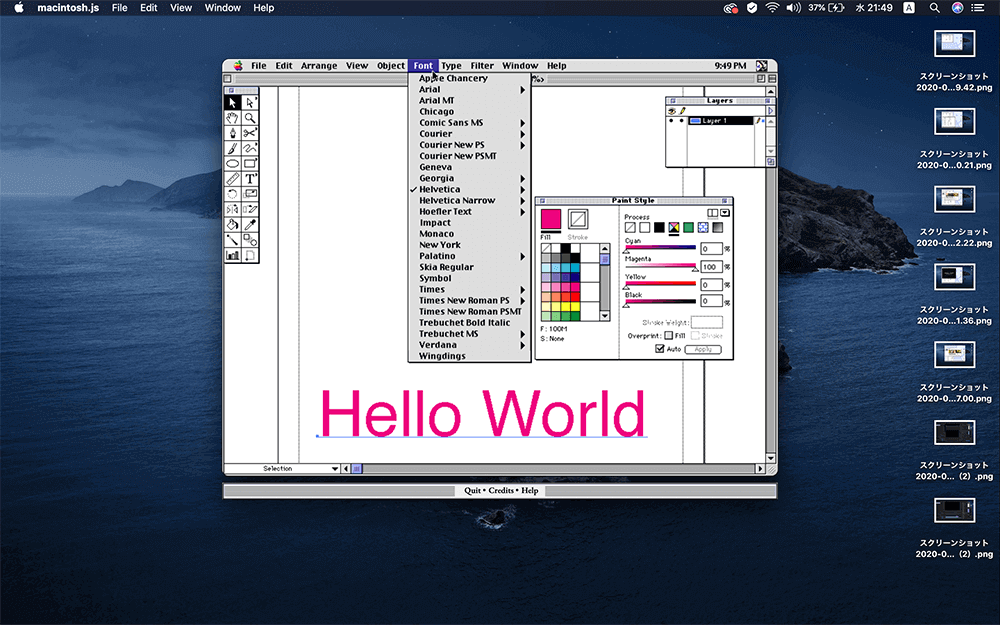
▲試しにテキストを打ち込んでみました。
日本語が扱えないのが残念です。
操作など、結構、憶えてるものですね。。。
ちなみに、RGBモードはまだ搭載されておりません。
※RGBモードが搭載されたのはIllustrator9.0からです。

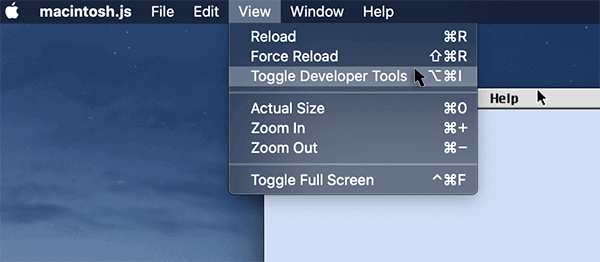
▲macintosh.js自体のメニューから、View > Toggle Developer Toolsと辿ってみます。

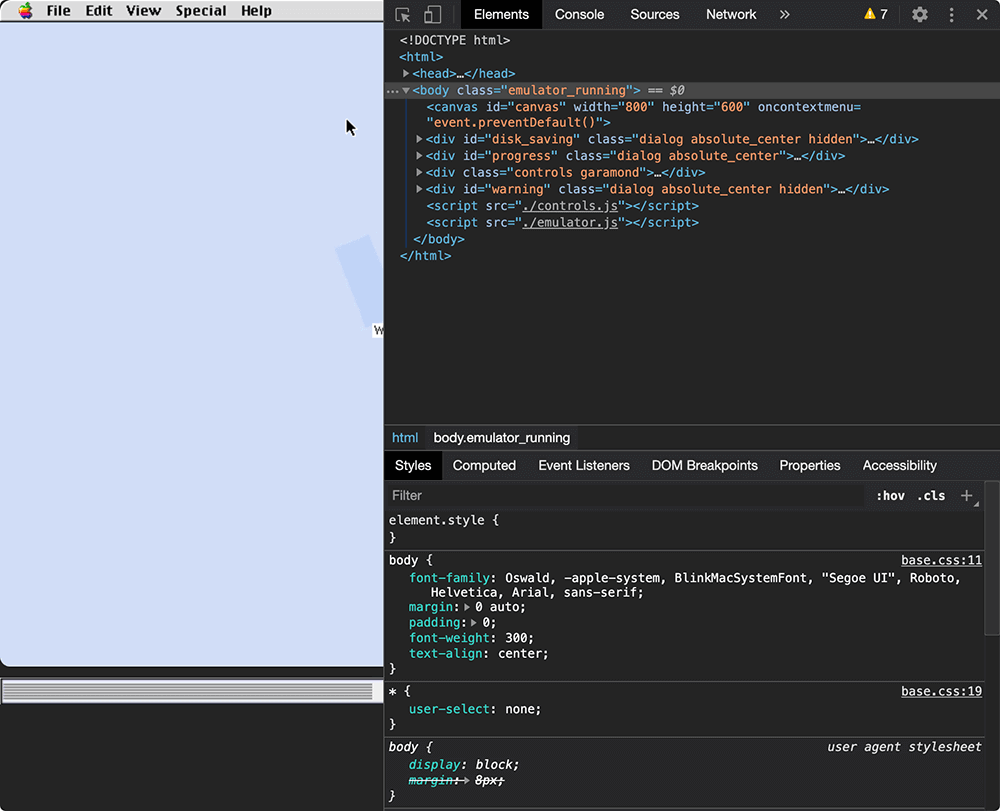
▲Visual Studio Codeでソースが表示されました。
CSS、JavaScriptのリンクも伺えます。
macintosh.jsはElectron(エレクトロン) という HTML、CSS、JavaScript でWebアプリケーションを開発できるテクノロジーで作成されています。

▲下部のバー。
クリックでそれぞれ表示されます。

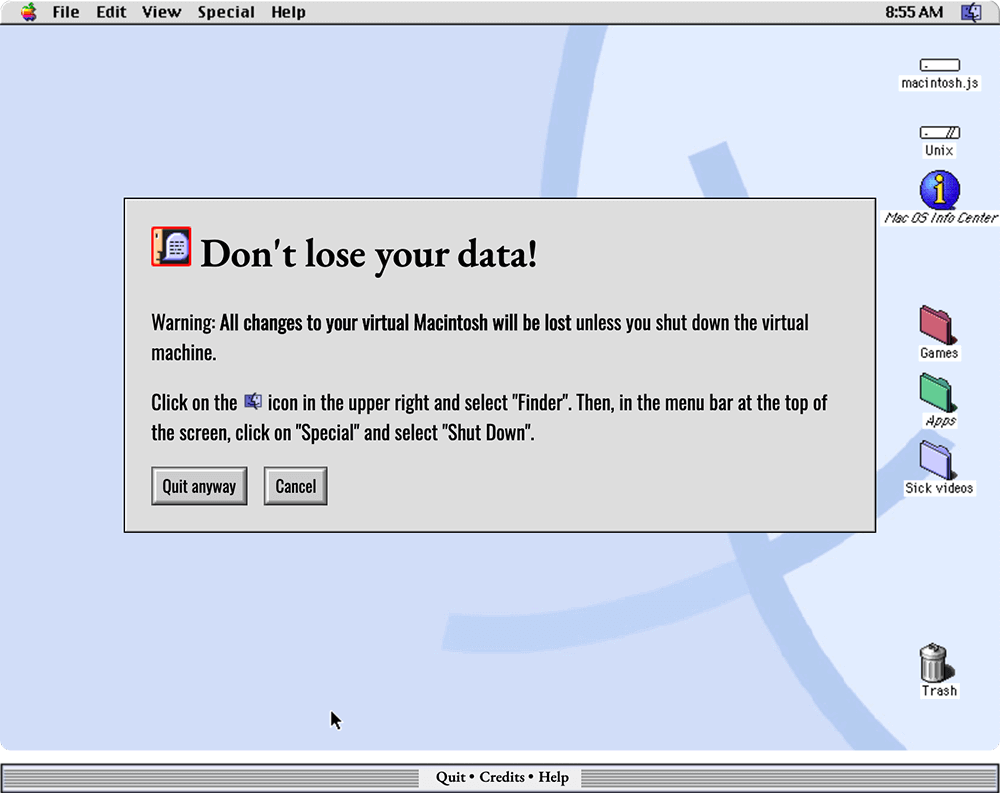
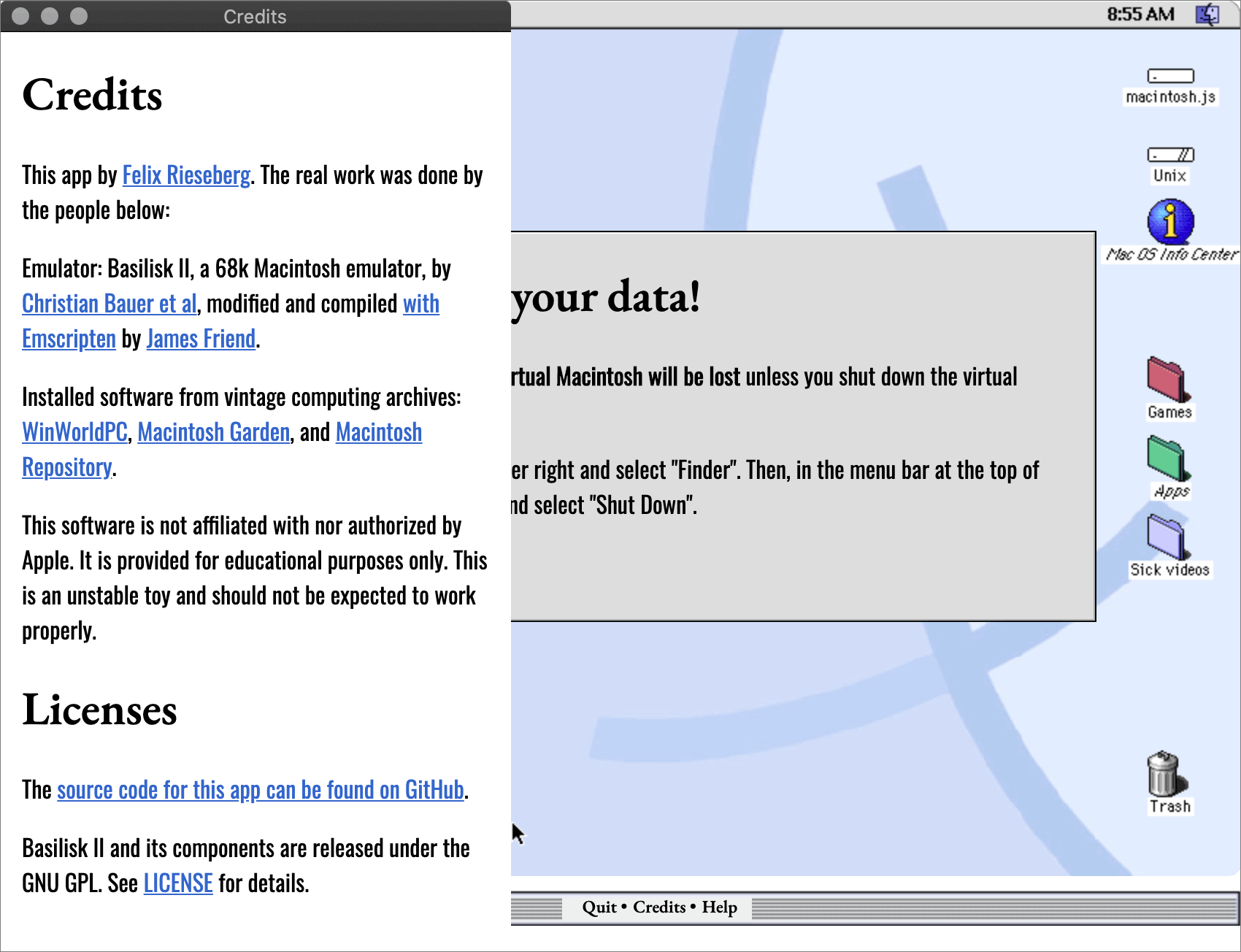
▲Quitをクリックで表示されるウィンドウ。
変更内容に関する警告が表示されます。
翻訳してみました。
警告:仮想マシンをシャットダウンしない限り、仮想に対するすべての変更は失われます。
右上のアップルアイコンをクリックして、「Finder」を選択します。次に、画面上部のメニューバーで、”特別”をクリックし、”シャットダウン”を選択します。

▲Credits
翻訳は下記。
68k MacintoshエミュレータのBasillisk IIは、Christian Baucerたち 。
James Friend によるEmscripten を使用した修正およびコンパイル。
インストールされたソフトは、下記のアーカイブからです:WinWorldPC 、Macintosh Garden 、Macintosh Repository 。
このソフトウェアは、Appleとは提携しておらず、Appleによって承認されていません。教育目的でのみ提供されています。これは不安定なおもちゃで、正常に動作することは期待できません。
ライセンス
このアプリのソースコードはGitHubにあります 。
Basillisk IIとそのコンポーネントは、GNU GPLの下でリリースされています。
詳細については、ライセンスを参照してください。
※実際には、macintosh.js内のEmscriptenのリンクはJames Friendサイトに飛びます。
間違っているようなのでEmscriptenサイトに飛ぶようにしておきました。

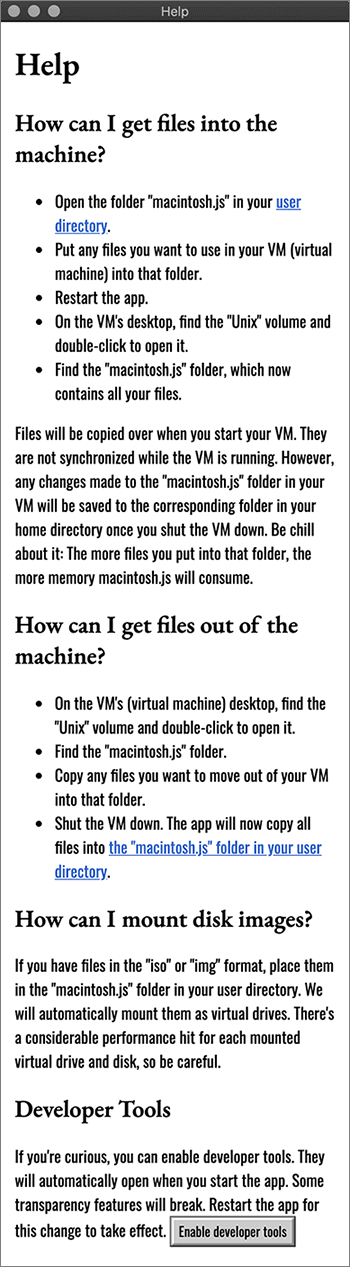
▲Help
翻訳は下記。
・ユーザーディレクトリの「macintosh.is」フォルダを開きます。
・VM(仮想マシン)で使用するファイルをそのフォルダーに配置します。
・アプリを再起動します。
・VMのデスクトップで、「Unix」ボリュームを見つけてダブルクリックして開きます。
すべてのファイルが含まれている「macintosh.is」フォルダーを見つけます。
VMを起動すると、ファイルがコピーされます。 VMの実行中は同期されません。ただし、VMの「macintosh.js」フォルダーに加えられた変更は、VMをシャットダウンすると、ホームディレクトリの対応するフォルダーに保存されます。注意してください:そのフォルダーに置くファイルが多いほど、macintosh.isが消費するメモリが多くなります。
マシンからファイルを取得するにはどうすればよいですか?
・VM(仮想マシン)のデスクトップで、「Unixボリュームを見つけてダブルクリックして開きます。
・「macintosh.is」フォルダを見つけます。
・VMから移動したいファイルをそのフォルダーにコピーします。
・VMをシャットダウンします。アプリはすべてのファイルをユーザーディレクトリの「macintosh.js」フォルダーにコピーします。
ディスクイメージをマウントするにはどうすればよいですか?
「iso」または「img」形式のファイルがある場合は、ユーザーディレクトリの「macintosh.is」フォルダに配置します。それらを仮想ドライブとして自動的にマウントします。マウントされた仮想ドライブとディスクごとにかなりの負荷が余分にかかるので注意してください。
開発者ツール
興味があれば、開発者ツールを有効にすることができます。アプリを起動すると自動的に開きます。一部の透明機能が機能しなくなります。この変更を有効にするには、アプリを再起動してください。
なんと! ローカル上のファイルも使うことができると書いてあります。
使用したいファイルをユーザーフォルダ内のmacintosh.jsフォルダに配置すると書いてあります。

▲Fatty Bear’s Funpackをコピーしました。

総代理店 丸紅株式会社
発売元 Media Vision Inc.

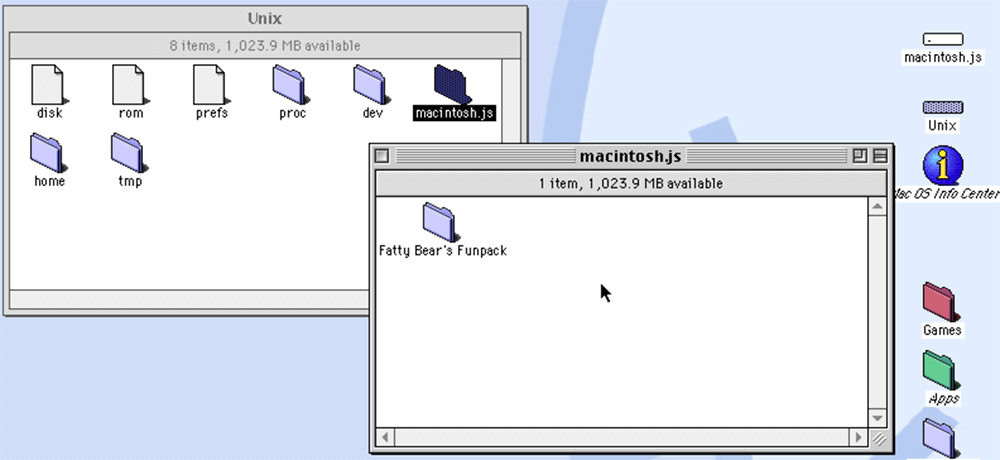
▲macintosh.jsを再起動しUnixフォルダを確認するとFatty Bear’s Funpackフォルダがあるのが確認できます。

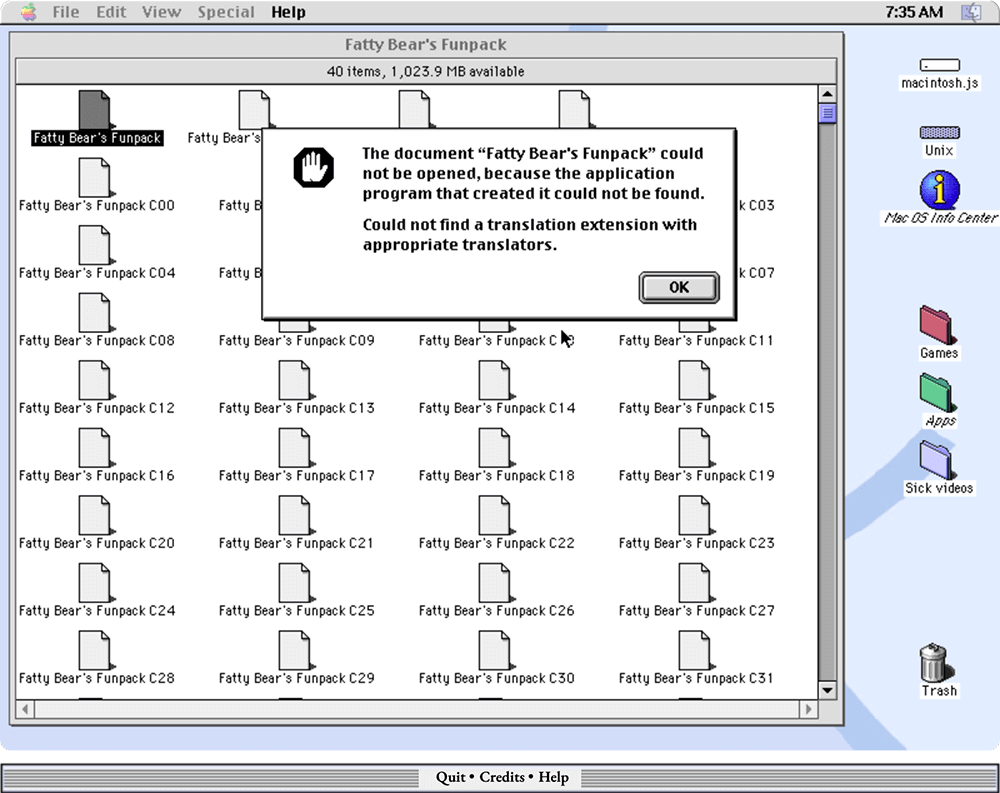
▲しかし起動してみると作成したアプリケーションが見つかりませんと表示され起動できませんでした。
おそらく、Fatty Bear’s Funpackが日本語化されているのが原因(?)かと思われます。
残念。。。
最後に懐かしの警告音をYouTubeにアップしておきました。
お楽しみください。
新しいもの取り入れるのはもちろんいいのですが、たまには昔のマシーン(今回はOS)に触れてみるのもいいものです。
温故知新。
古いMacも中古販売しているので、家内と相談して入手したいです。。。
最後まで読んでいただきありがとうございました。




