投稿日:2022年9月26日
先日、9月10日の中秋の名月は観望できましたでしょうか?
今年2022年と来年の2023年は満月と重なり見応えのある名月と言った感じです。
早起きし月の入りをタイムラプスで撮ってきました。
▲良いタイミングで20秒あたりから国際宇宙ステーションが入ってきます。
タイトルの月の秤動(ひょうどう)ですが、ご存知の通り、月は地球の周りを公転しています。
それと同時に自転もしています。
この公転周期(約27.3日)と自転周期(27日)がほぼ同じなので、いつも同じ面が見えています。
いつも同じ面が見えているとは言え、月自体も振動しており、この振動が月の裏側を少し見せるような回転運動になっています。
この動きのことを秤動と言います。(Wiki参照 )
After Effectsで再現したいと思います。

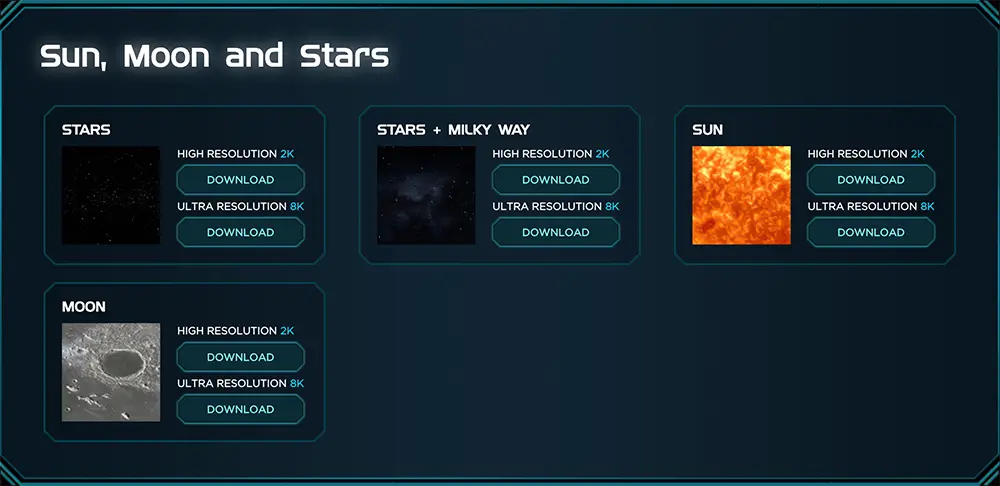
▲いつものようにSolar Textures のサイトから月のテクスチャーをダウンロードします。
せっかくなので今回は4Kで作りたいと思います。
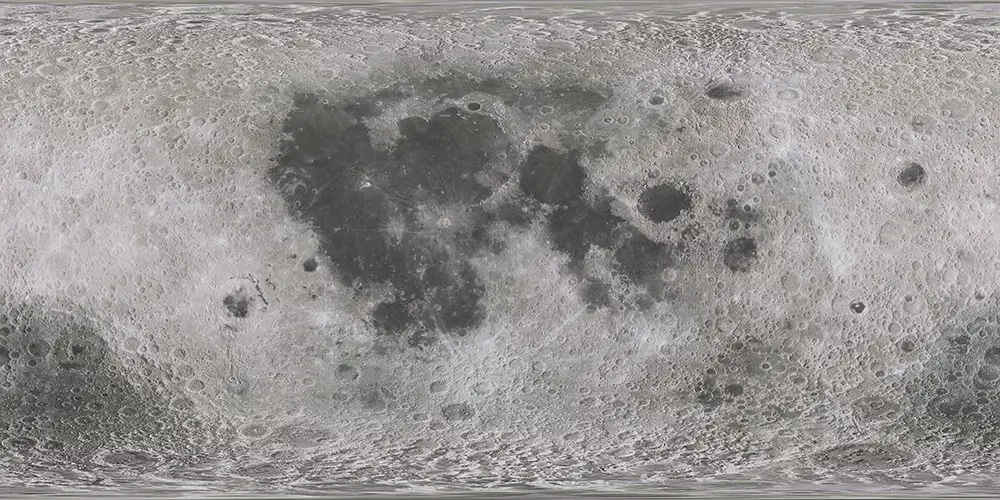
8Kの画像をダウンロードし、4Kの解像度にリサイズします。

▲NASAのデータから作成したものなのでクオリティが高いです。

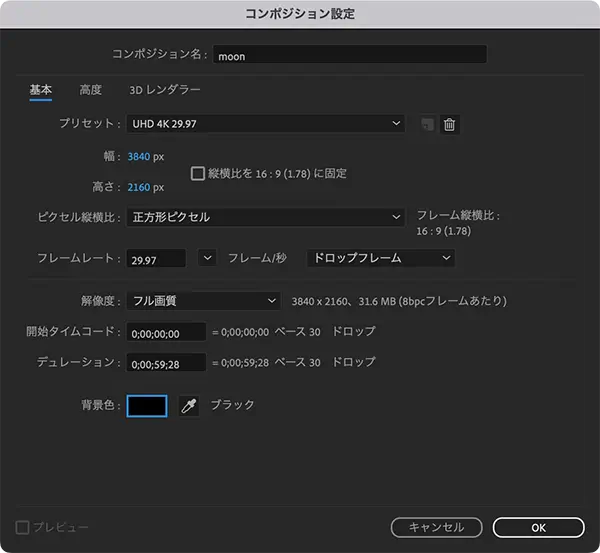
▲新規プロジェクト、新規コンポジションと作成します。
コンポジション名は「moon」にします。
4Kで作成するのでプリセットからUHD 4K 29.97を選択します。
デュレーションを1分にし背景色をブラックにします。

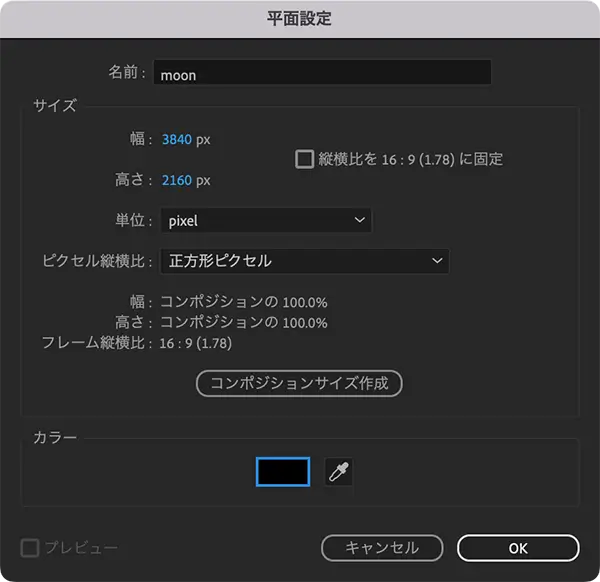
▲上図の設定で新規平面を作成します。

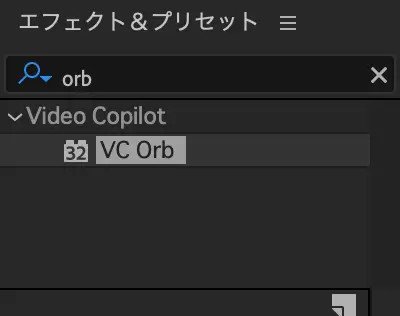
▲作成した平面にエフェクトからORBを検索し適用します。

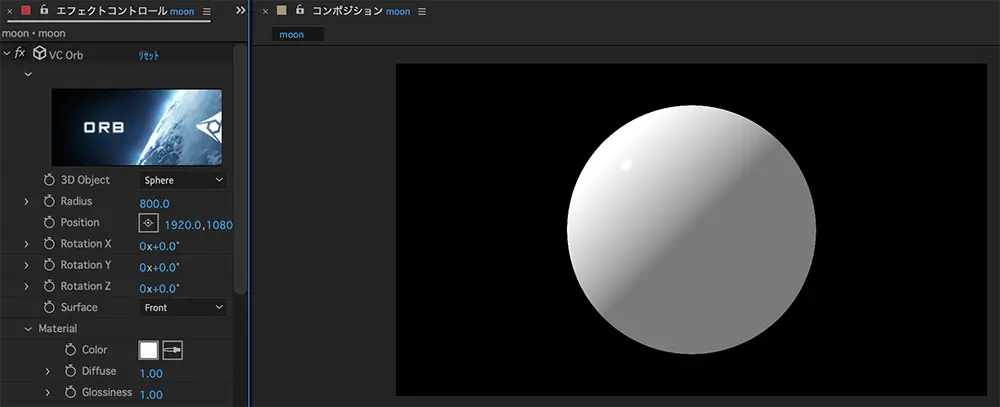
▲Radius(半径)は800にします。
続いてテクスチャーを設定してゆきます。

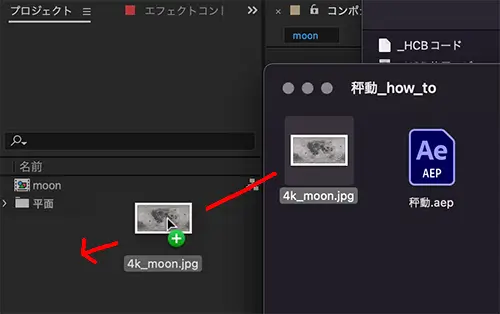
▲先ほどダウンロード、リサイズした月のテクスチャーをプロジェクトに追加します。

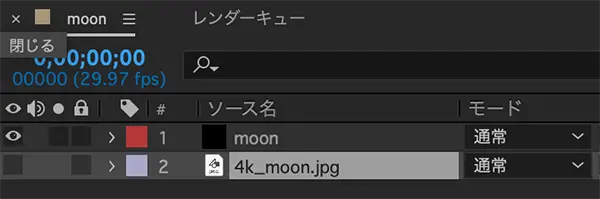
▲プロジェクトに追加したテクスチャーをタイムラインに配置し非表示にしておきます。

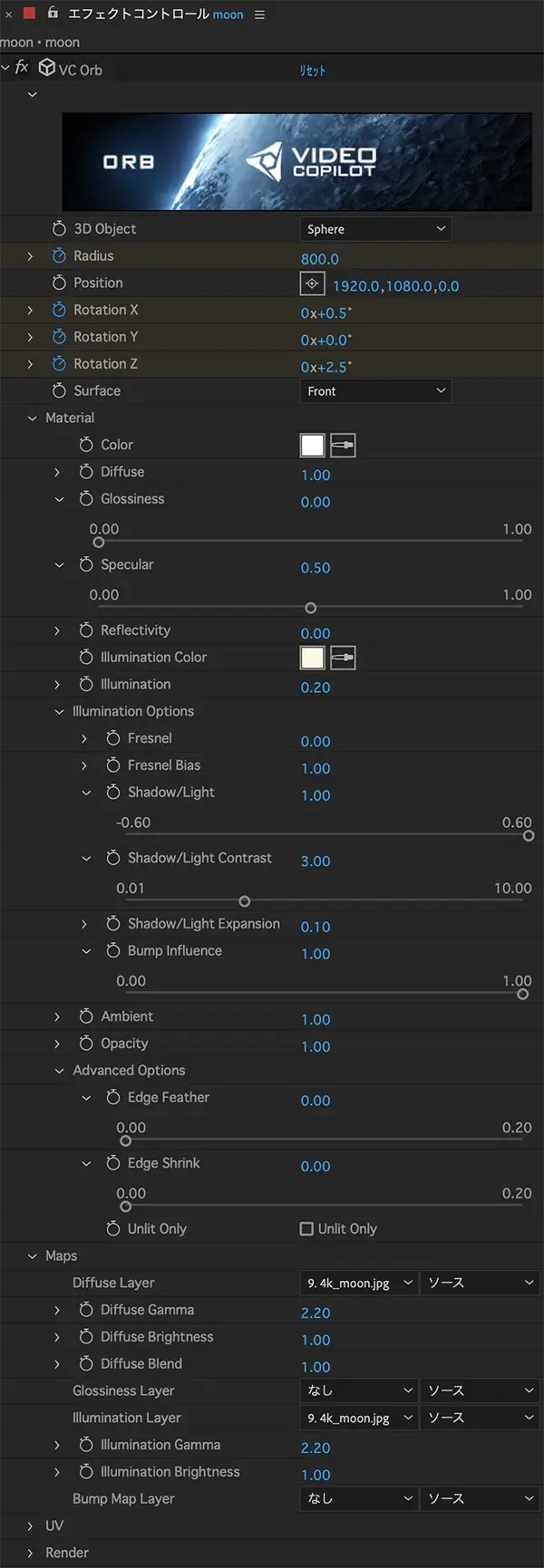
▲エフェクトコントロールパネル、ORBの設定でMapsのDiffuse Layerに配置したテクスチャーを適用します。

▲他の設定は上図のようにしてあります。
Illumination Colorは #FCFBE1 にしました。
輝度を表現するためIllumination Layerにも4K_moon.jpgを適用しています。

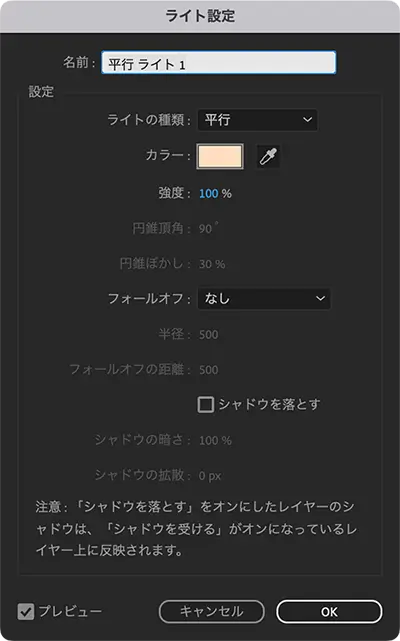
▲図の設定でライトを作成します。
カラーは #FFDDC0 にします。

▲ライトは後ほどヌルオブジェクトに沿わせて動かします。
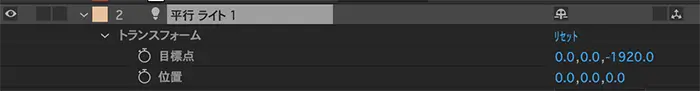
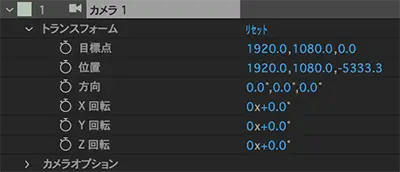
位置は図のようにしておきます。

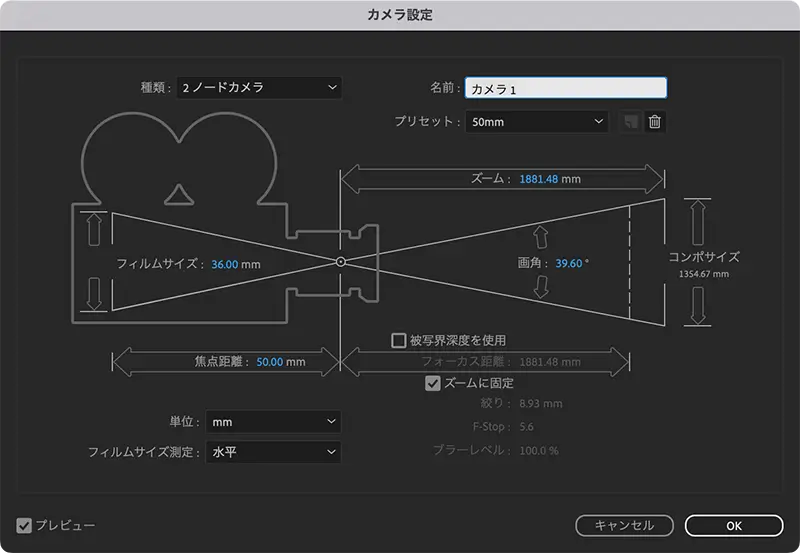
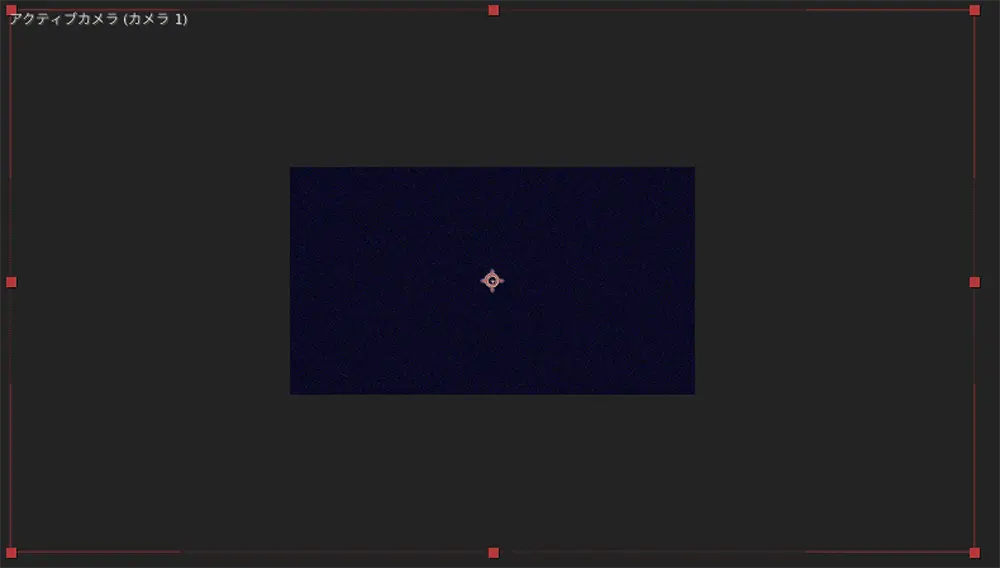
▲図の設定でカメラを作成します。

▲カメラはデフォルトの位置にしておきます。
正面、天地左右の中心から見えるようにします。

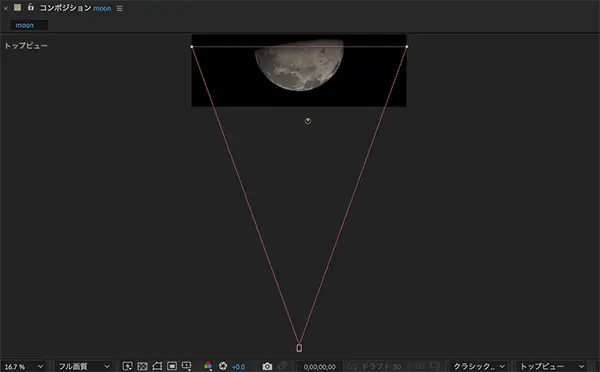
▲トップビューで見たカメラの位置。
続いてライトを追従させるヌルオブジェクトを作成します。
新規ヌルオブジェクトで作成し3Dレイヤーにチェックを入れます。

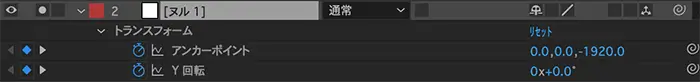
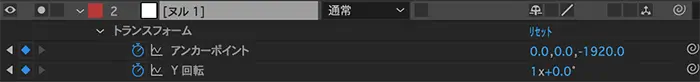
▲タイムラインの開始点にアンカーポイントとY回転にキーフレームを置きます。

▲タイムラインの終了点にアンカーポイントとY回転にキーフレームを置きます。
1回転するようY回転に1と入力します。
▲トップビューにして確認してみます。
1回転する動きになります。

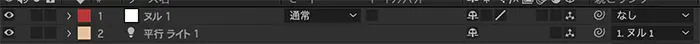
▲平行ライトの親にヌルオブジェクトを設定します。
▲月を周回する動きになり満ち欠けが再現できました。
続けて秤動の動きと地球照、光彩を再現したいと思います。
秤動です。
前述したWiki の動きを参考にタイムラインにキーフレームを配置しながら位置と大きさを調整していきます。

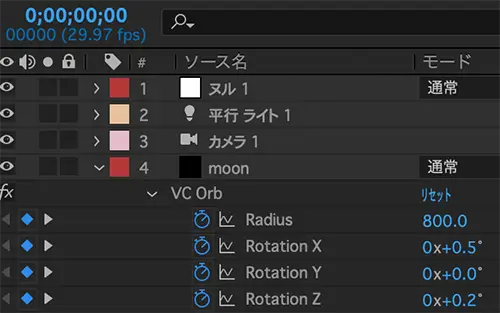
▲0秒。ORBの半径(Radius)と各回転に上の数値を入れます。

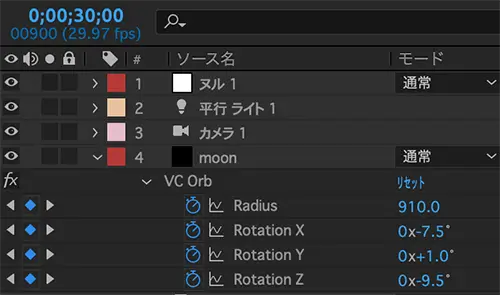
▲30秒地点で半径が最大値になるようにしました。
回転値もこんな感じにしました。

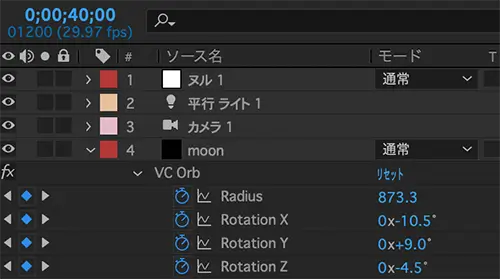
▲40秒。Wiki を参照にしてますが、30秒以降、少し複雑な動きをするような気がします。

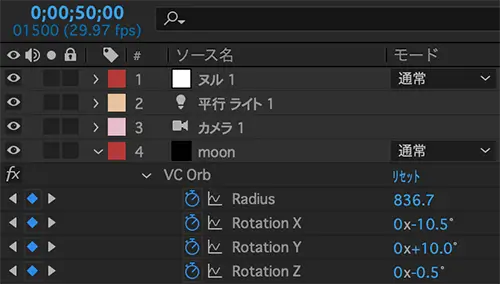
▲50秒。

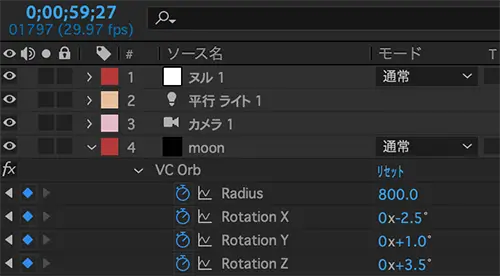
▲60秒。最終フレームになります。
半径は元にも戻し、繰り返し再生した際に開始フレームとの繋ぎで違和感がないような数値にします。
▲ここまででこのような動きになります。
15秒に時間短縮してますが、けっこうな迫力です。
よりリアルにするため地球照やノイズ、光彩を再現してみます。
地球照
地球照とは、日没後、地球の反射光が月の陰を明るく照らす現象です。
moonレイヤーを複製して作成します。

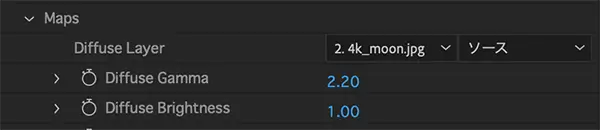
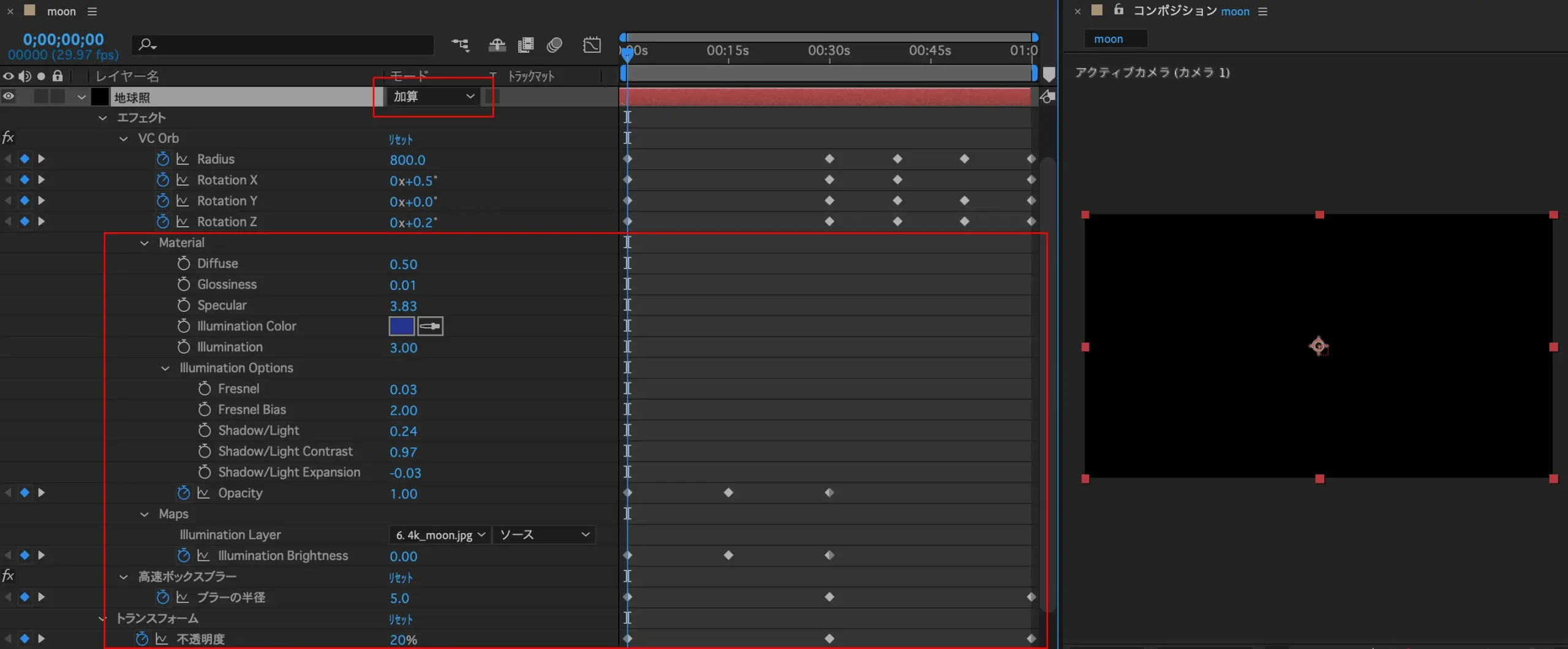
▲moonレイヤーを複製し、レイヤー名を「地球照」にします。
カスタマイズするのは赤囲みのところです。
レイヤーモードを加算にし、各パラメーターは上図のように設定しました。
Illumination Colorは 濃い青(#25338F)にしてます。
新たに高速ボックスブラーも適用しています。
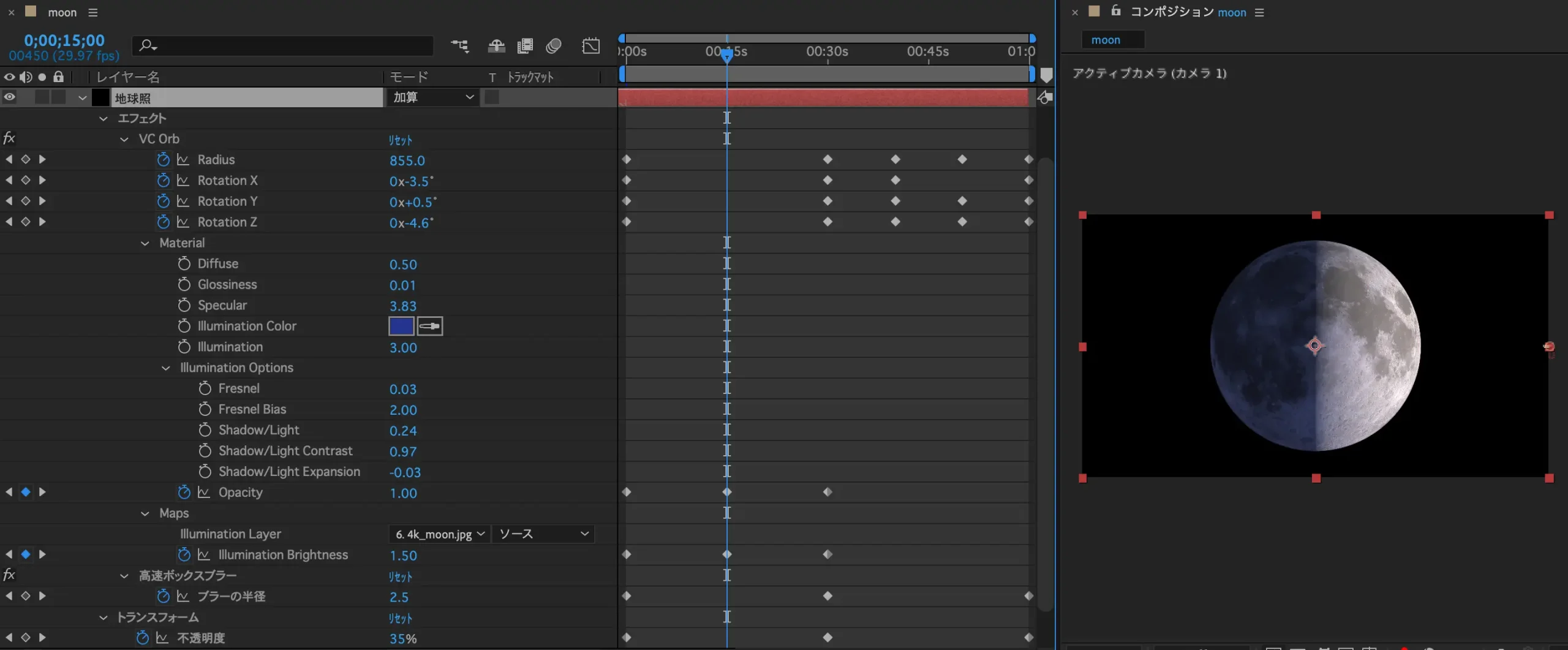
0秒にキーフレームを設定するのはORBのOpacity、Illumination Brightness、ブラーの半径(高速ボックスブラー)、不透明度(地球照のトランスフォーム)です。
※画像はクリックで拡大します。

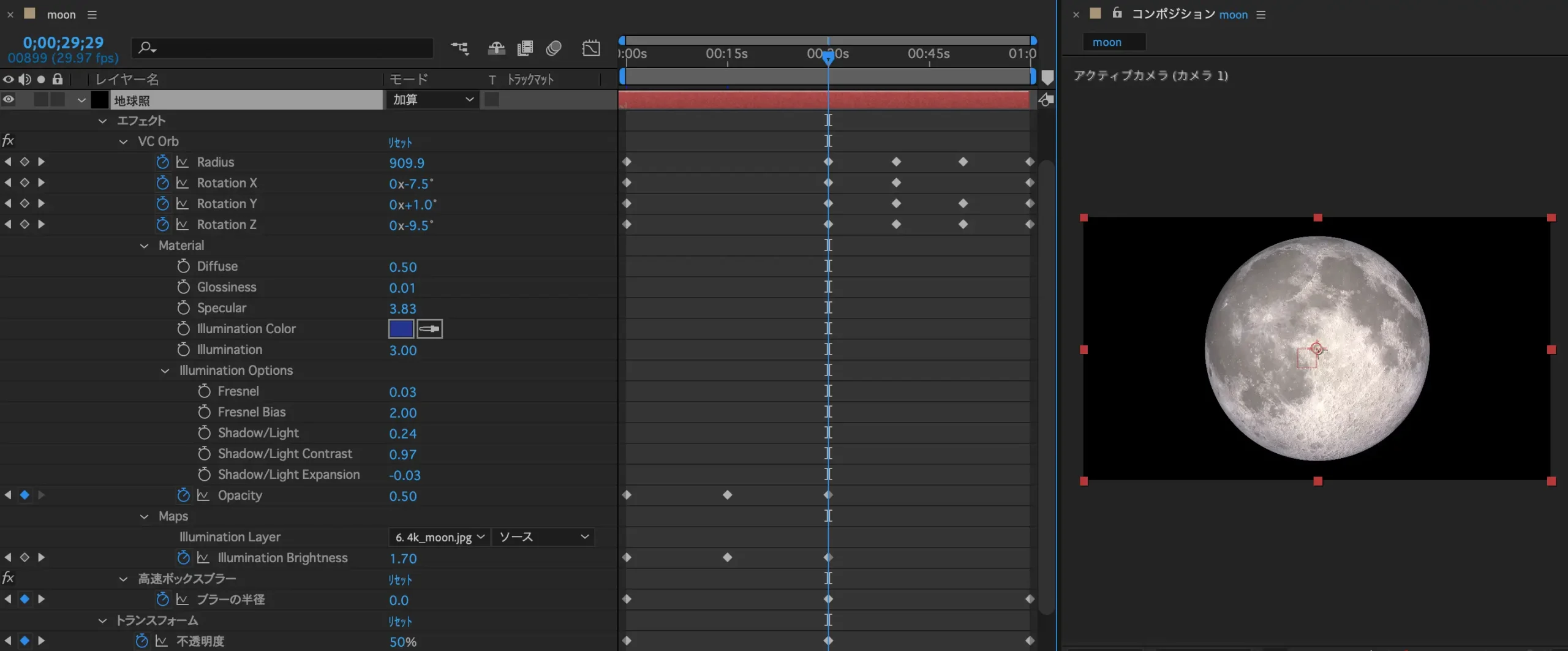
▲15秒。OpacityとIllumination Brightnessの値を変更してます。
右図のプレビューをご参考ください。半月の状態です。

▲30秒。Opacity、Illumination Brightness、ブラーの半径を変更してます。
右図のプレビューをご参考ください。満月の状態です。
もう少し輝度を高めたかったらOpacityの値を上げると良いでしょう。

▲最終フレーム。ブラーの半径と不透明度を変更してます。
▲ここまででこのような動きになります。
リアルになってきましたね。
さらに光彩とノイズを加えてリアリティを加えてみます。
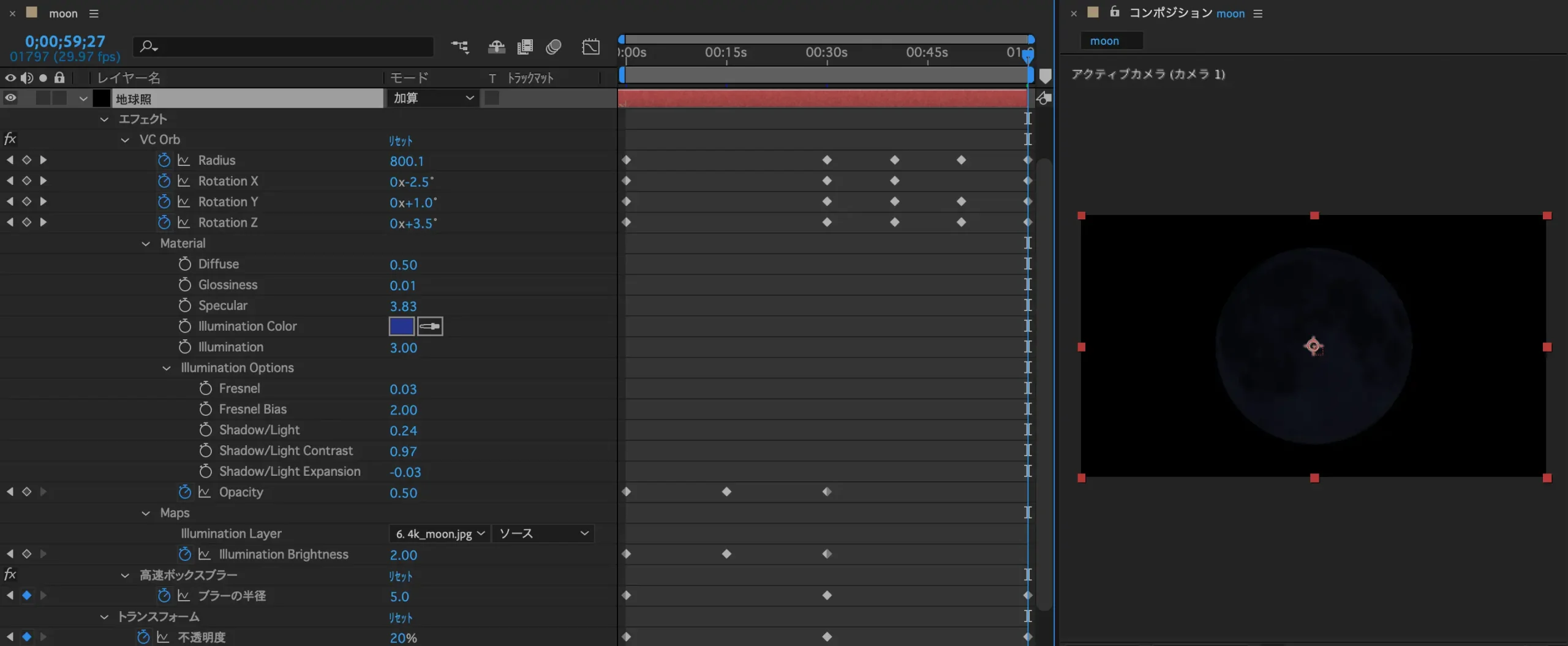
地球照レイヤーを複製して光彩を作ります。

▲ブラーの半径を100まで上げました。
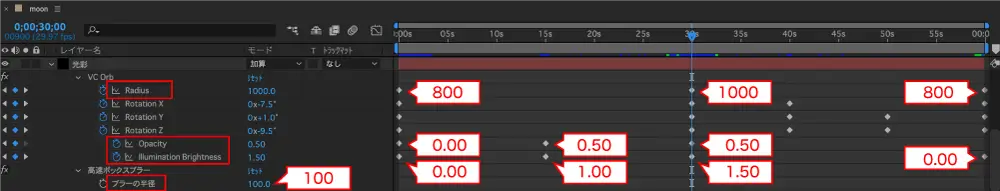
15秒の満月のときに半径をmoonレイヤーより大きくする必要があります。Radiusの数値を1000にしました。
地球照レイヤーよりカスタマイズしたのはRadius、Opacity、Illumination Brightness、ブラーの半径です。カスタマイズした数値を吹き出しに記載しておきました。
上図の数値が正解というわけではないので、より良い効果が得られるように数値やエフェクトを検証しましょう。
最後にノイズを加えます。
新規平面を作り背景色を 濃い青 (#020023) にします。

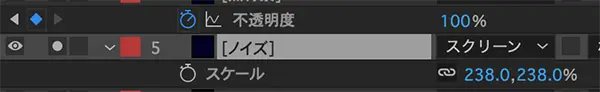
▲エフェクトからノイズを加えます。量は30%にしました。


▲ノイズの粒子自体を大きくすることはできないのでスケールで238%まで拡大しました。
レイヤーを全体の前面に配置し、スクリーンモードにします。

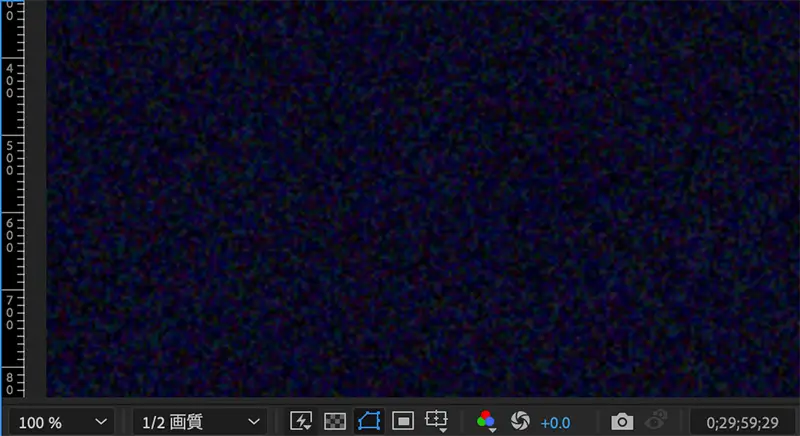
▲100%表示。このくらいのノイズがかかります。
クリア過ぎる映像よりも適度なノイズがあった方がよりリアルになります。
動画の開始位置、終了位置にフェードイン、フェードアウトのエフェクトをつけて完成とします。
こちらが完成品です。
紹介したエフェクトやパラメーター値はあくまでも目安。
手探りで作りました。
もっと効果的な方法があると思います。
月といえば、先日moonpress というイベントでJAXAの春山 純一先生 と少しお話をさせていただきました。
アルテミス計画 のことや、月の縦孔のこと、レゴリスと呼ばれる月を覆う柔らかい砂が月面開発にどのような影響を与えるか。など、とても興味深いお話を伺うことができました。
アルテミス計画のロケット打ち上げが目前ということもあり、再び月が注目されています。
3段階目では女性を月面に立たせるという目標があります。
いつかは月くらいには行ってみたいと思いつつ、月を見上げてはロマンに浸っています。
今できることは望遠鏡を覗いたり、写真を撮ったり、動画を作ったりしながら想いを馳せています。

▲春山先生の書籍を拝読させていただきました。
縦孔発見から発表に至るまでの苦労された話など、手に汗握る内容でした。
最後まで読んでいただき、ありがとうございました。




