投稿日:2022年6月25日
今回は、ギャラリーなどをキレイにモーダル表示するプラグイン、FancyBox for WordPress を紹介します。

▲インストールし有効化します。

▲有効化するとメニューに表示されます。
設定していきましょう。
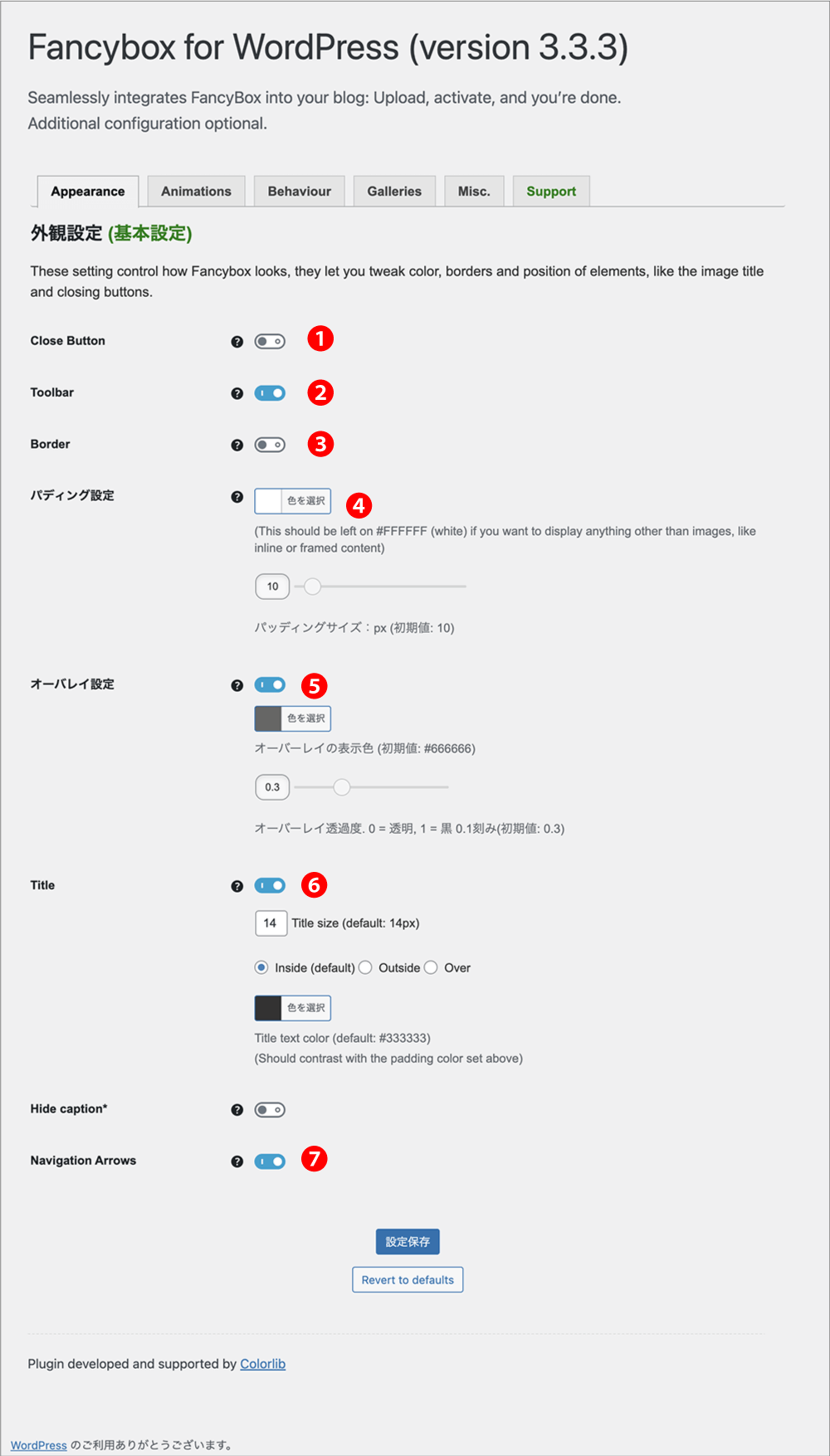
Appearance

各設定をしたときのモーダル表示は下図になります。

❸囲み罫です。
❹パディング設定はモーダル化したときの囲み系の設定になります。
❺オーバーレイ設定はモーダルの背景色になります。
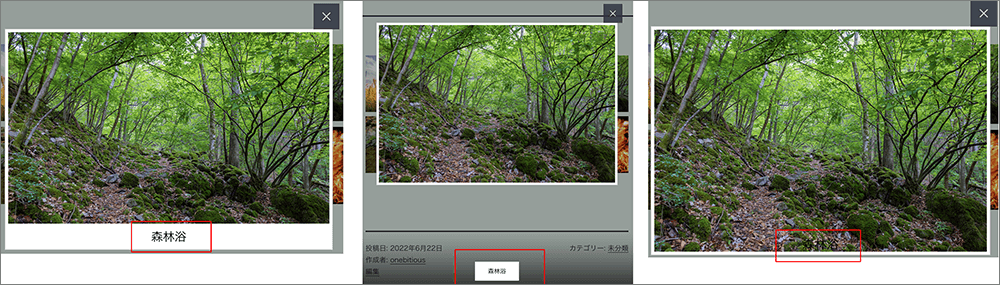
❻Titleはキャプションのようです。Inside、Outside、Overの設定があります。下図のように表示されます。

▲左からInside、Outside、Over。
Insideは文字の色を変えられますが他は変えられません。CSSでのカスタマイズが必要になります。少々見えづらいですね。
このTitle設定をOFFにするか、Hide captionをONにすると表示されなくなります。
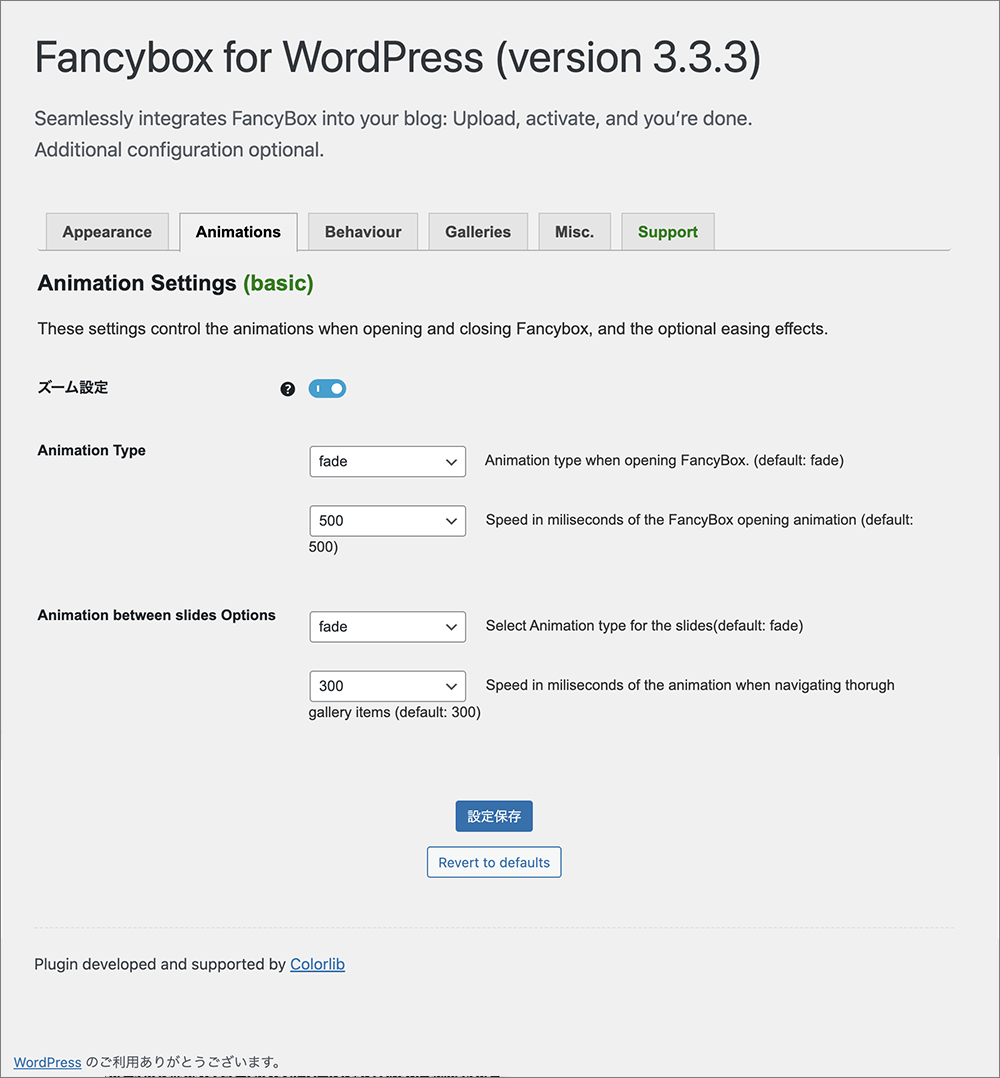
Animations

▲モーダルが開くときと、ナビゲーションアローのアニメーションの設定です。
以下の設定があります。

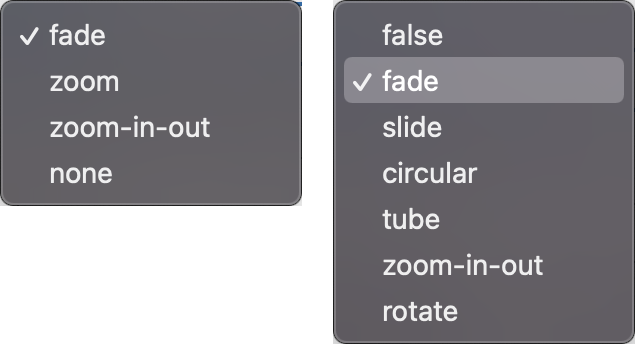
▲左、Animation Typeの項目。右、Animation between slides Optionsの項目
▼動きの組み合わせ動画をYouTubeにアップました。ご参照ください。
▲Animation Type : fade
Animation between slide Options : false
▲Animation Type : zoom
Animation between slide Options : fade
▲Animation Type : zoom-in-out
Animation between slide Options : slide
▲Animation Type : none
Animation between slide Options : circular
▲Animation Type : none
Animation between slide Options : tube
▲Animation Type : none
Animation between slide Options : zoom-in-out
▲Animation Type : none
Animation between slide Options : rotate
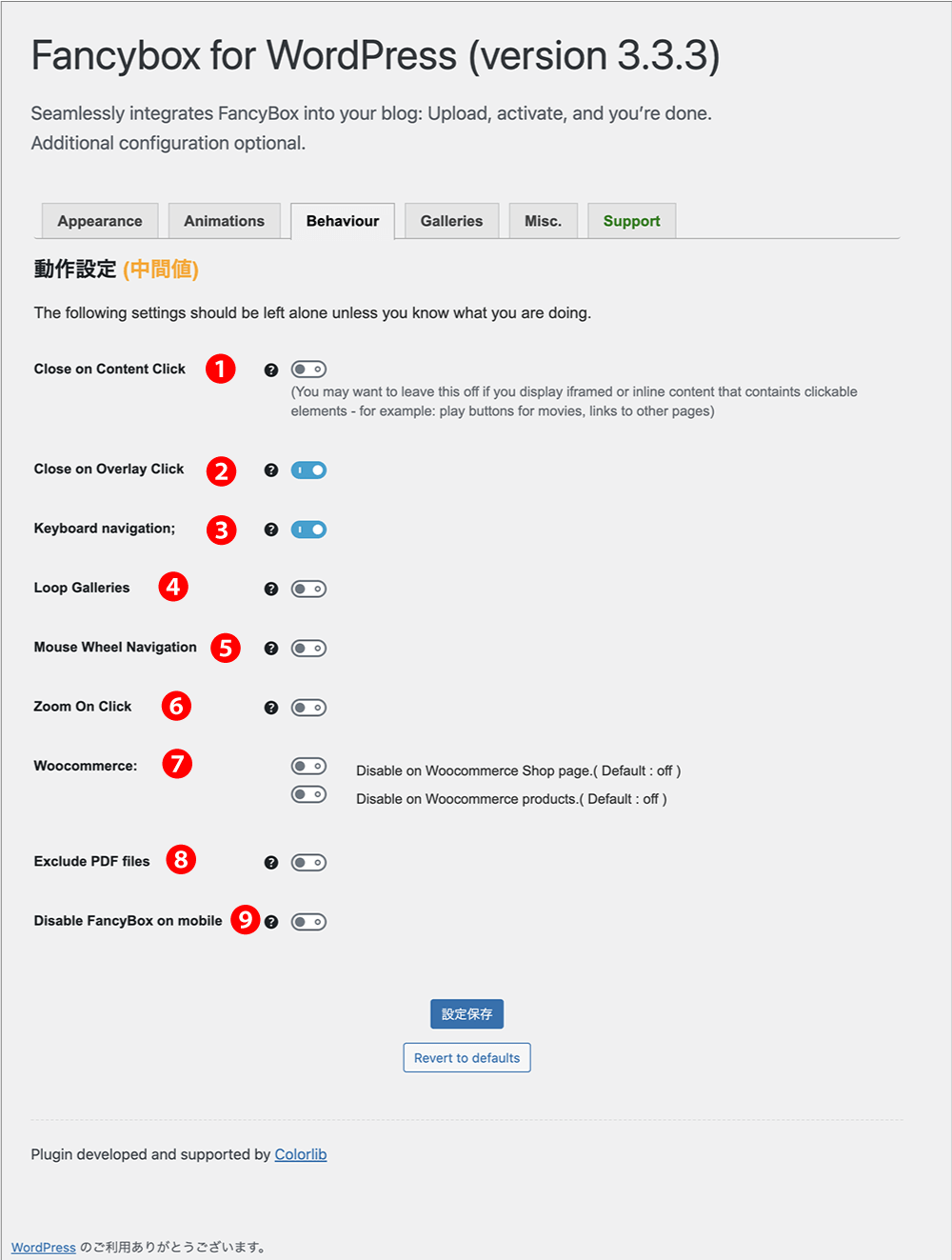
Behaviour

❶コンテンツのクリックでモーダルを閉じるか ❷背景クリックでモーダルを閉じるか ❸キーボードの矢印キーで操作させるか ❹モーダルをループさせるか ❺マウスでナビゲートするか ❻クリックでズーム表示させるか。(うまく動作しません) ❼Woocommerce関連の設定。 ❽PDFファイルをモーダル表示させるか。 ❾モバイルでモーダル表示させるか。
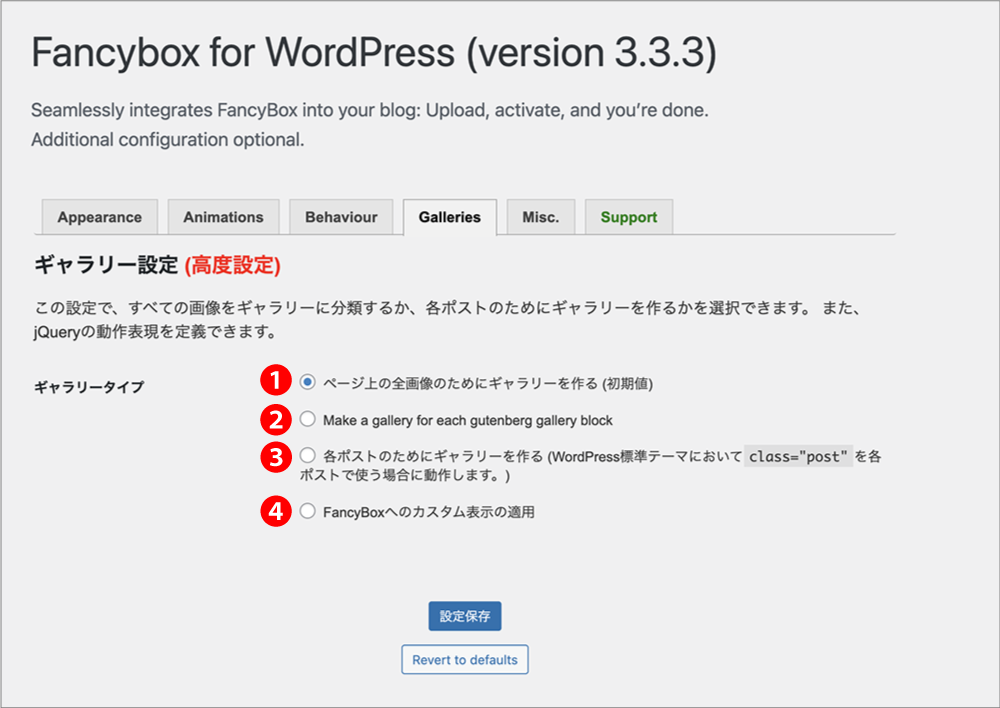
Galleries

❶ギャラリーブロックだけでなく、全ての画像を対象とします。
❷ギャラリーブロックだけに適用すると思うのですが、動作しません。
❸class=”post”の属性値に適用すると思うのですが、動作しません。
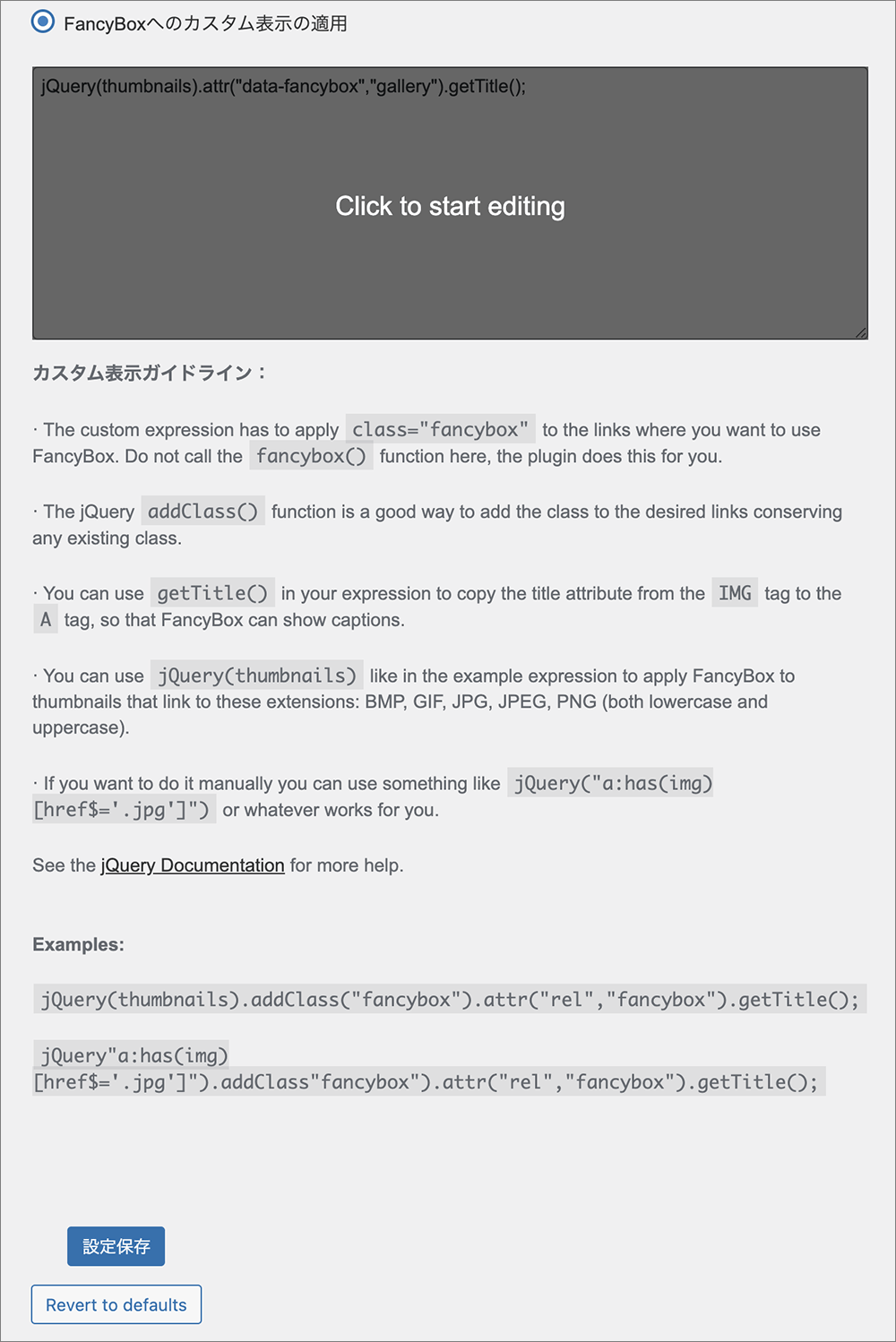
❹カスタマイズを行います。チェックすると下図が展開します。

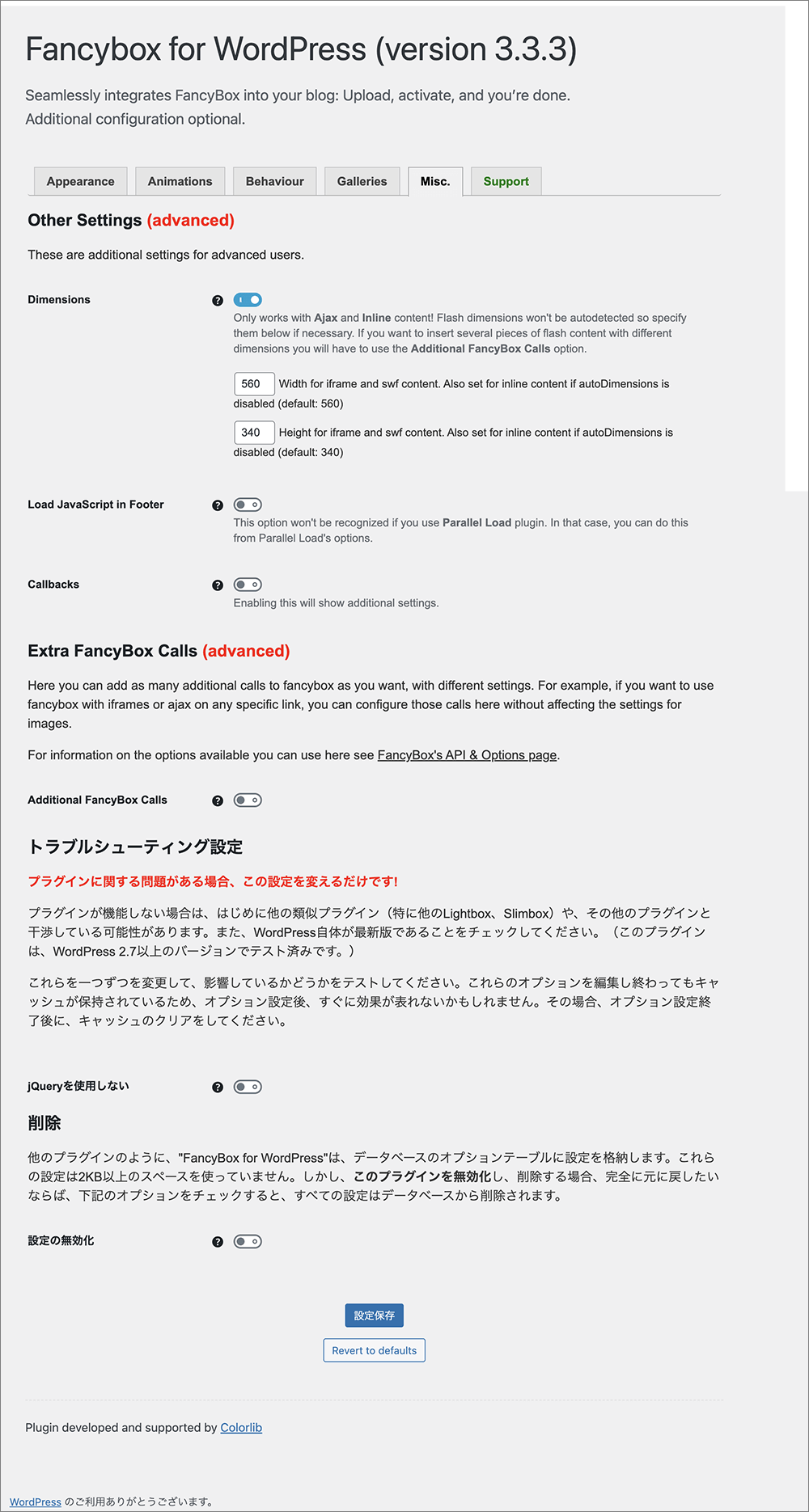
Misc.(その他)

▲jQueryの読み込みなどの設定を行います。詳細は割愛します。
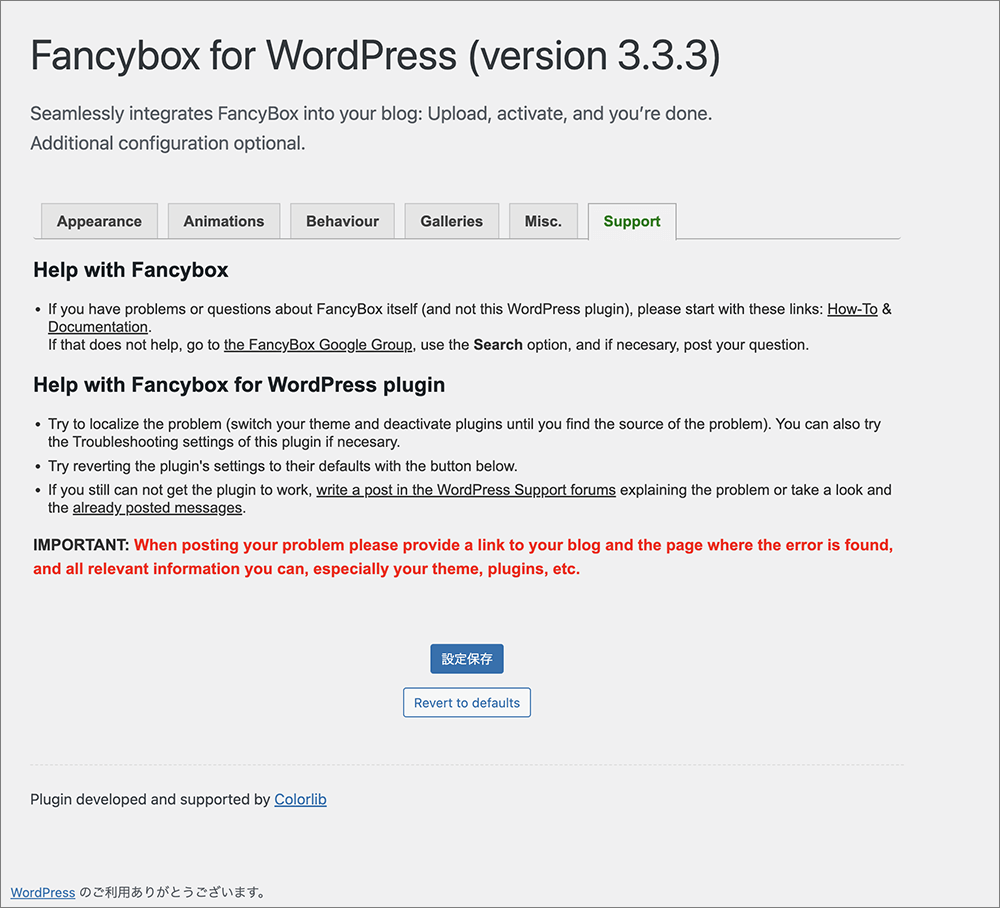
Support

▲サポートに関する項目です。
最初、jQuery Fancybox を検証しているうち、このプラグインを見つけました。
WordPress.orgから配布されているということで無料で使えるのはいいのですが、動きがぎこちなかったり、思ったように動かなかったり、検証するにも時間がかかりました。
ここまで紹介していて何ですが、あまり有用だとは思えません。
本家のjQuery Fancybox は、かなり高機能だし、動きも非常に滑らかです。
後日、取り上げてみたいと思います。
最後まで読んでくださりありがとうございました。



