投稿日:2022年3月26日
前回の記事 では市販されているQRコードリーダーを使ったシステムを作りました。
しかし、台数を揃えようとすると、それなりにコストがかかります。
そこで、所持しているスマホが使えないかと思い検証してみました。
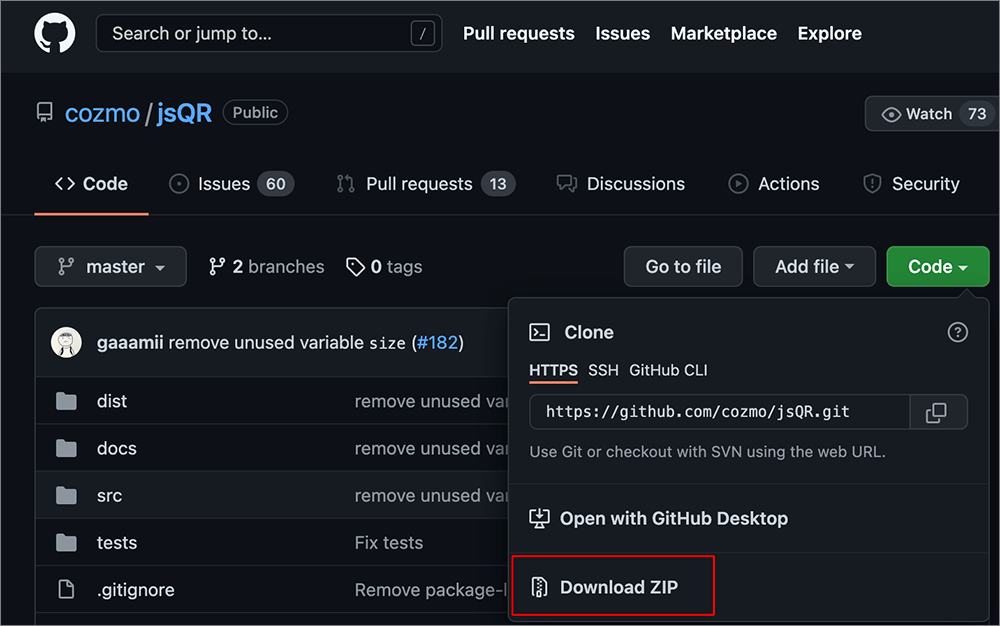
ググった結果、jsQR というjQueryを見つけました。

▲jsQR のGitHubページ。
いつものようにダウンロードして使用します。

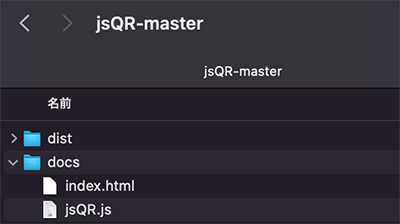
▲ダウンロードした一式からdocs内のindex.htmlを使います。
index.htmlをカスタマイズしていきます。
基本jsQR.jsは触りません。
ソースコードの詳細はjsQR ページか、実際にダウンロードしてご確認ください。
▲デフォルトのhtml.htmlをiPhone 6Sで表示させてみました。
QRコードを認識すると枠線が赤くなり、下部のテキストが切り替わります。
▲カスタマイズしました。
CSSで画面いっぱいに表示するようにし、表示するテキストも日本語にしました。
デザイン的な要素以外にも、受け取ったQRコードのデータを、前回作成したphp ファイルでデータベースに送る処理を追記しています。
以下に、カスタマイズした記述のみ掲載しておきます。(CSSは省略します。)
jsQR の112行目を下記のように書き直しています。
outputData.innerText = "登録済み";
$('#outputData').css({
fontWeight: 'bold',
color: 'red'
});
$.ajax({ //ajax check.phpにデータ渡し
type: 'POST',
url: '../check.php',//PHPファイル
data: { "id": code.deta, "flag": "1" },//code.detaがjsQRで処理されたデータ
datatype: "json"
}).done(function () {
// 成功時の処理。※今回はデータphpに渡すだけなので特になし
}).fail(function (XMLHttpRequest, status, e) {
alert(e);
});▲9行目のcode.deta がjsQRで処理されindex.htmlで受け取るQRコードの値になります。
▲QRコード読み取りの一連の流れを動画にしてみました。
QRコードリーダーでの読み取り処理は、およそ2年前にできていたので、できたことをなぞっても面白くないと思い、拡張版として作ったのが今回の内容になります。
前回作成したform.php は、QRコードリーダーで読み込むと同時にチェックボックスをチェックしたり、行を赤くしたりしました。
今回のスマホ版では、できていません。
上の動画では、ほぼほぼ同時に表示が変わっていますが、5秒おきにリロードするという仕組みで、データベースの更新内容を受信しているだけです。
読み込みに別のindex.htmlファイルを使っているせいか、複数のajax処理ができていなかったり、技術的なことで未習得なことが多々あるので、今後の課題にしていきたいと思います。
iPhone、Androidでそれぞれアプリでも作れればいいのだろうけど、さすがに、そこまでの技量はないし、React Nativeも頓挫しています。。。
この辺含め、引き続き検証していきたいと思います。
最後まで読んでくださりありがとうございました。




