投稿日:2022年3月9日
先日の記事、「『WordPressプラグイン勝手にタイトルマッチ!』を行いました。」
の登壇後、郵便番号からの住所の自動入力はajaxzip3.js の後継、YubinBango.js というものがある。と教えていただきました。
さっそく検証してみました。
WordPress Plug-In Contact Form 7に実装してみます。
使い方の詳細はYubinBango.js に掲載されていますが、Contact Form 7に実装する場合、少々カスタマイズを行う必要があります。
以下はその手順です。

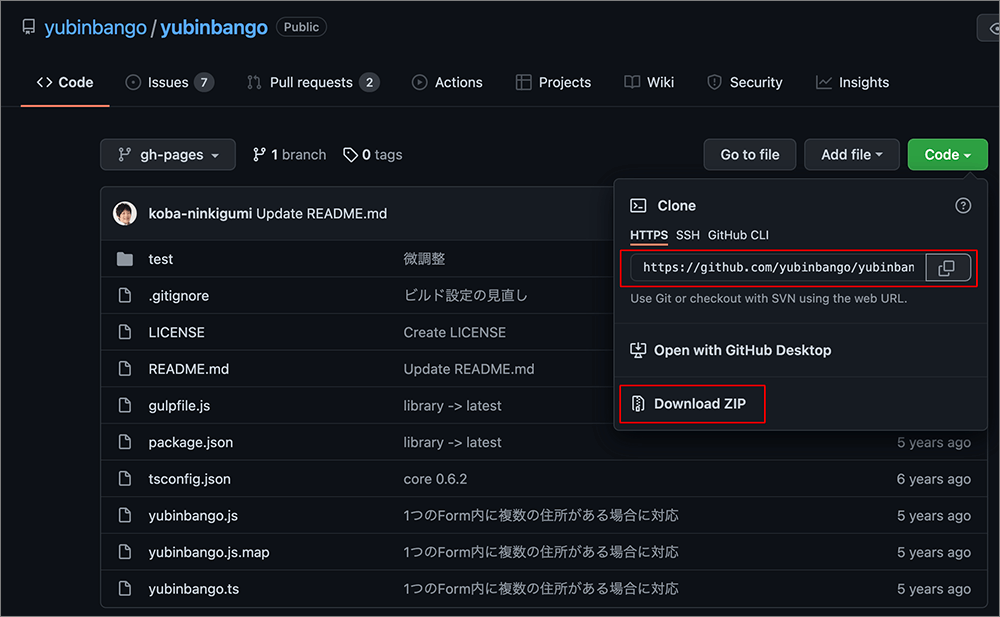
▲GitHub YubinBango.js からダウンロードします。
CDNを利用する場合はhttps://github.com/yubinbango/yubinbango.gitを設定します。
今回はダウンロードして使います。

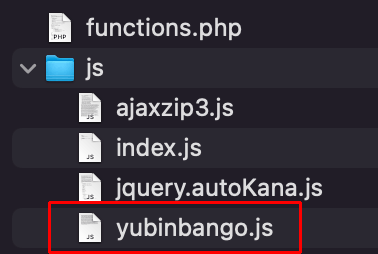
▲ダウンロードしたyubinbango.jsを子テーマのjsフォルダに格納します。
functions.phpに追記します。
//郵便番号から住所自動入力(yubinbango.js)
if(is_page('468')){
wp_enqueue_script('yubinbango', get_stylesheet_directory_uri() . '/js/yubinbango.js');
}▲子テーマのディレクトリから出力する記述を追記。検証ページなので特定の固定ページ(ID:468)のみに出力します。

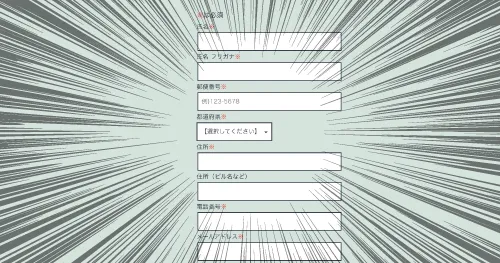
▲Contact Form 7の入力欄です。
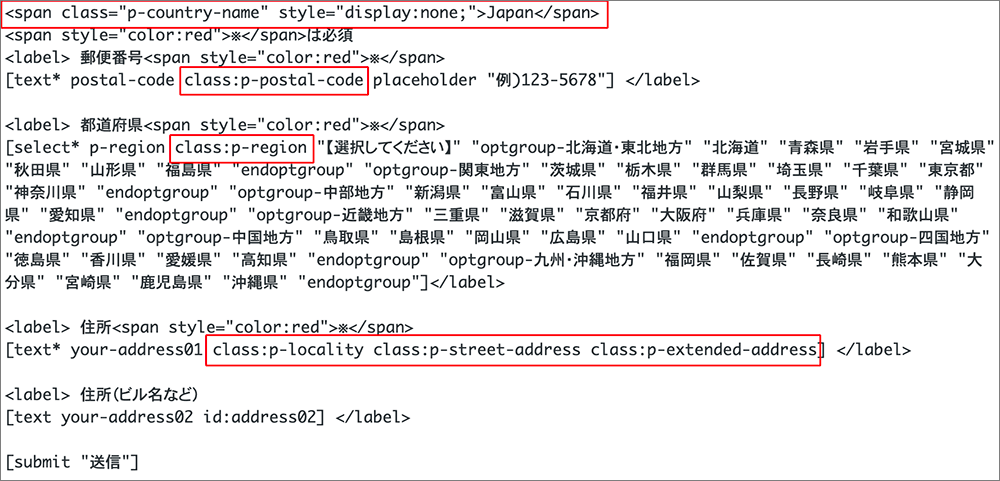
赤囲みの記述が必要になります。
特筆すべきは、住所の複数のclass指定はclass:p-locality class:p-street-address class:p-extended-addressのように書く必要があります。カンマ、スペース区切りでは出力されません。
1行目のように非表示の要素として国(p-country-name Japan)を記述する必要もあります。
続いて固定ページへの設置です。
Contact Form 7のショートコードには、親要素としてform要素で包含する仕様が含まれています。
YubinBango.jsはform要素のclassにh-adr値を指定する必要があるので、ただショートコードをペーストしただけではダメなのです。

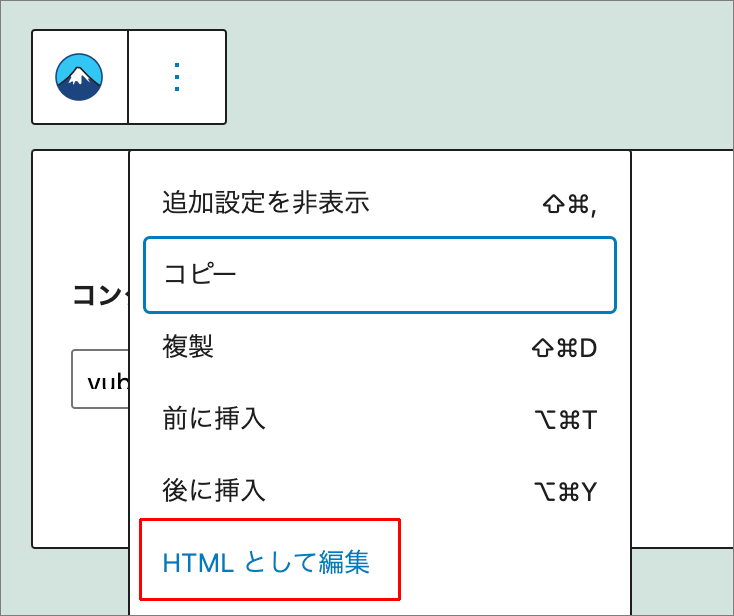
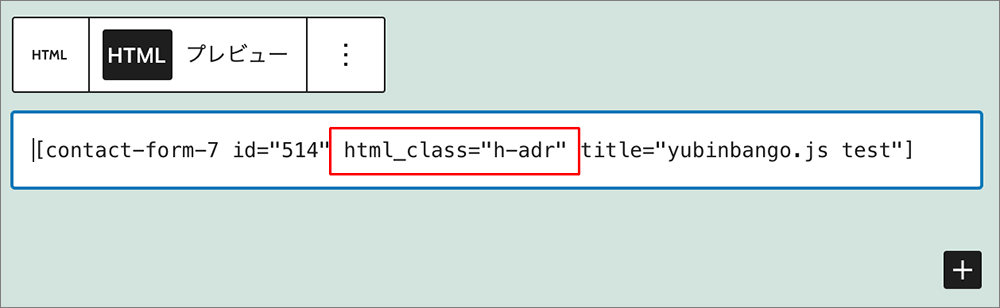
▲シュートコードをペースト後、HTMLとして編集を選びます。

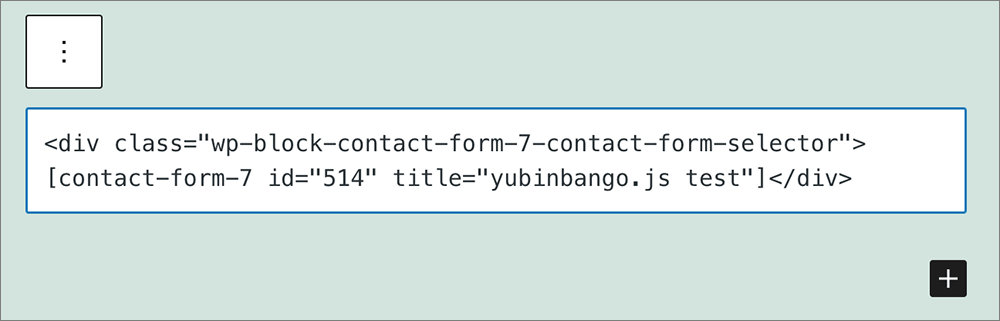
▲このような記述になります。

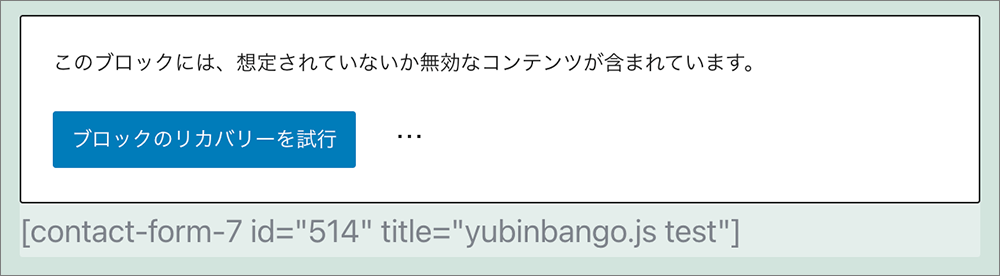
▲無効なコンテンツが含まれています。と表示されるので、

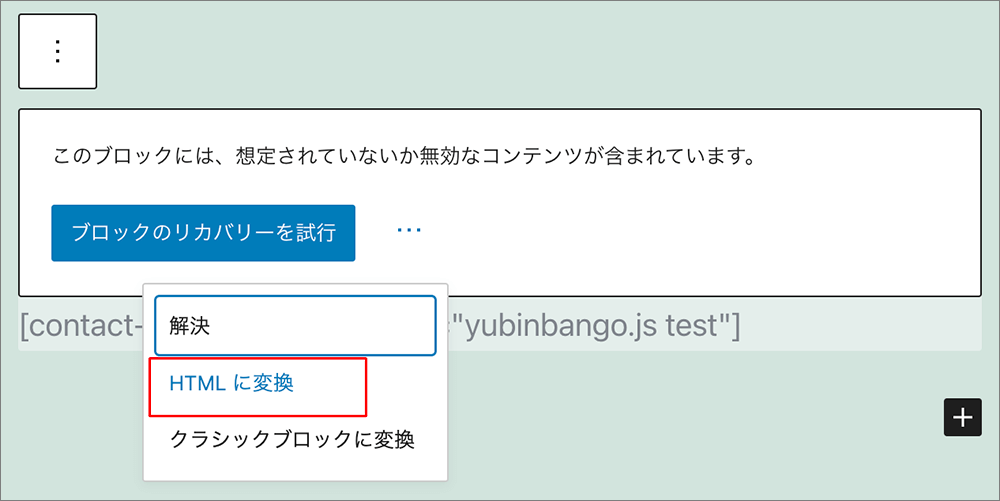
▲…から「HTMLに変換」を選択します。

▲再度、ショートコードをペーストします。
Contact Form 7のform要素にclass値を出力するためhtml_class=xxx"のように追記する必要があります。
Contact Form 7 公式ページ参照

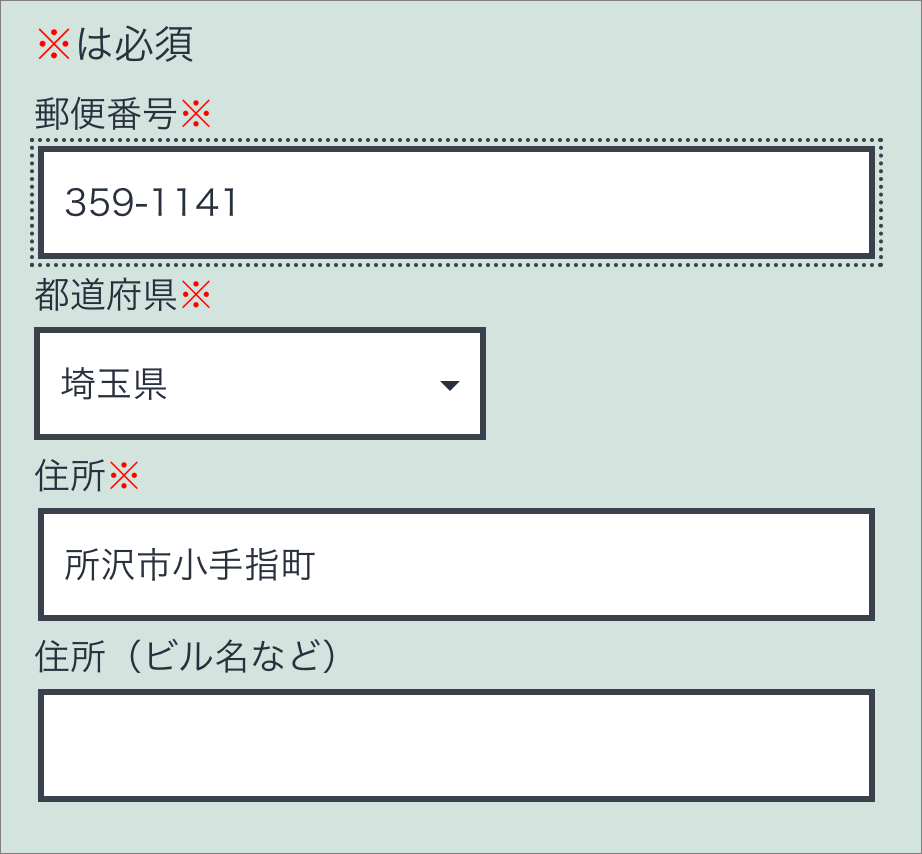
▲自動入力されるようになりました。
実際のページはこちらです。
お試しください。
ご紹介していただいた方には感謝しております。
人前で発表したことが間違っていたり、古い技術の場合、ご指摘をいただけることは自分の知見習得にも大変ありがたいことです。
今回のような検証もでき、これが発信の場になって、お役に立てることがあれば幸いです。
以降も色々と検証、精進していきたいと思います。
最後まで読んでくださりありがとうございました。