投稿日:2022年1月5日
前回 の続きです。
今回はpagination.js を検証してみます。
pagination.js のサイトからダウンロードし、htmlに読み込んで使用します。

▲pagination.js のサイト。
オプションを押しながらクリックするとダウンロードできます。
ホームページでは使用例とサンプルコードが掲載されており、色々と検証できます。
Docsタブではドキュメントの説明がされています。
少々難しいところもあるので写経などして試行錯誤してみましょう。
自分なりにサンプルを作ってみました。
ソースコードは以下。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- ▼▼▼ style.css -->
<link rel="stylesheet" href="css/style.css">
<!-- ▼▼▼ normalize.css -->
<link rel="stylesheet" href="css/normalize.css">
<!-- ▼▼▼ jQuery -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"
integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<!-- ▼▼▼ pagination.js 読み込み -->
<script src="js/pagination.min.js"></script>
<title>pagination</title>
</head>
<body>
<!-- ▼▼▼ ここにhtmlを出力する -->
<section id="contents"></section>
<!-- ▼▼▼ ページャー出力用のタグも準備すること -->
<section id="pager"></section>
<script src="js/index.js"></script>
</body>
</html>▲paginathing.jsと異なるのはページャー用のタグも準備しないといけないことです。
index.js
$(function () {
$('#pager').pagination({
dataSource: function (done) {
var result = []; //空の配列
for (var i = 1; i <= 100; i++) { //100個のコンテンツ
result.push(i); //配列に追加
}
done(result);
},
pageSize: 5, //表示するコンテンツ数
pageRange: 3, //選択されているページネーション番号の両隣に表示する個数
ellipsisText: '...', //省略文字
prevText: '«', //「前へ」の文字。エスケープ文字
nextText: '»', //「次へ」の文字。エスケープ文字
callback: function (data, pagination) {
$('#contents').html(setNums(data)); //contentsに出力
}
});
});
function setNums(nums) {
return nums.map(function (nums) { //コンテンツの数分繰り返す
return '' + nums + ''
})
}▲dataSourceでは100個の繰り返しでコンテンツを作るようにし、配列に入れています。
10行目からがページャーのオプションになります。
pagination.jsは最前と最後への表示オプションはないようです。
pageRangeは、選択されているページネーション番号の両隣に表示する個数を表しています。
少々分かりづらいので下図をご参照ください。
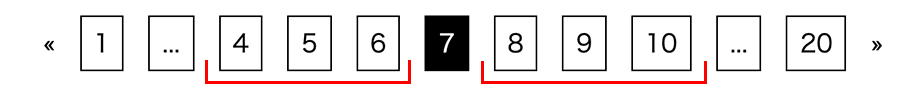
pageRange: 3
▲3にすると選択されているページネーション番号から省略記号までの表示が3つになります。
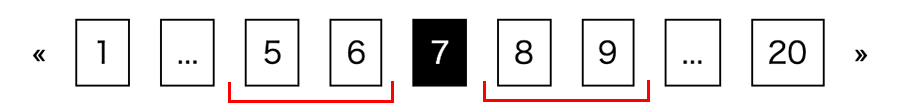
pageRange: 2
▲2にすると選択されているページネーション番号から省略記号までの表示が2つになります。
callbackの即時関数でhtmlに出力します。
pagination.jsのサイト を参照すると、決まった書き方のようですね。
style.css
.paginationjs-pages ul {
list-style: none;
display: flex;
justify-content: center;
align-items: center;
}
.paginationjs-pages li:not(:first-child, :last-child) {
padding: .5em;
border: 1px solid #000;
}
.paginationjs-pages li {
margin-right: 1em;
}
.paginationjs-pages li a {
text-decoration: none;
color: #000;
}
.active {
background-color: #000;
}
.paginationjs-pages .active a {
color: #fff;
}▲ページネーション関連のCSSです。
クラス値としてpaginationjs-pagesが出力され、その下にulとliが出力される仕様です。
▲以上、今回、作ったものです。
2つのページネーションjQueryを検証してみました。
私としては前回 のpaginathing.js の方が使いやすい気がします。
以降は、絞り込み検索との併用。リロードしても絞り込んだ検索結果が維持できるページ作成を検証したいと思います。
最後まで読んでくださりありがとうございました。





