投稿日:2021年7月30日
前回記事 の続きになります。
前回は、JavaScriptで年号と前後の年日を取得するアプリを作成しました。
今回は、Reactプロジェクトとして、コンポーネントに分けて作成したいと思います。
始めにお見せします。
下は、Reactプロジェクトからbuildしてデプロイしたものです。
React Bootstrapコンポーネントを使用し、見た目を前回より変えてみました。
仕様
前回と同じですが掲載しておきます。
経過日数に調べたい日数を入力し、ラジオボタンからそれぞれ選択します。
日数計算ボタンをクリックすると日付欄に反映され、その時代の年号が表示されます。
日付欄に、日付を直接入力。もしくはカレンダーから日付を選択し、日数計算ボタンをクリックすると同じく、日付欄に反映され、その時代の年号が表示されます。
このとき、ラジオボタンが日前以外を選択していると、日前にチェックが入ります。
日数計算ボタンをクリックすると、表示がクリアになり、日数入力欄と日付欄はグレーアウトし、触れなくなります。
クリアをクリックするとリセットされます。
日付入力欄に数値入力し、さらに日付を変更して日数計算をクリックすると、入力した数値が優先されます。
プロジェクトとして扱うにはNode.jsとnpm(Node Package Manager)のインストールが必要になります。
Node.jsのサイト からダウンロードします。

▲アクセスしている機種によってOSの表記が変わります。
Windows10でアクセスするとWindows10(x64)と表示されます。
左側のLTS版をダウンロードします。
LTSとは、Long Term Supportの略で、半年ごとにバージョンアップされるNode.jsにおいて、30ヶ月間はバグの修正が補償されるそうです。
詳しくはこちらをご参照ください。

▲ダウンロードしたパッケージを展開し、インストールします。

▲Node.jsとnpmが記載されている箇所にインストールされます。

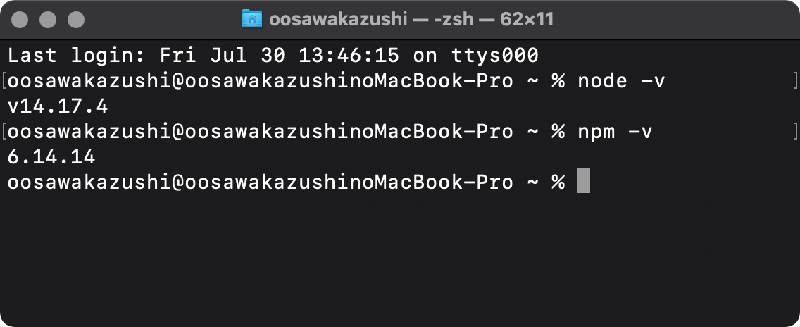
▲インストール終了後、ターミナルを起動し、それぞれnode -v、npm -vと入力しreturnを押すとバージョンが表示されます。
正しくインストールされた証です。
では、npmコマンドを入力してReactプロジェクトを作成しましょう。

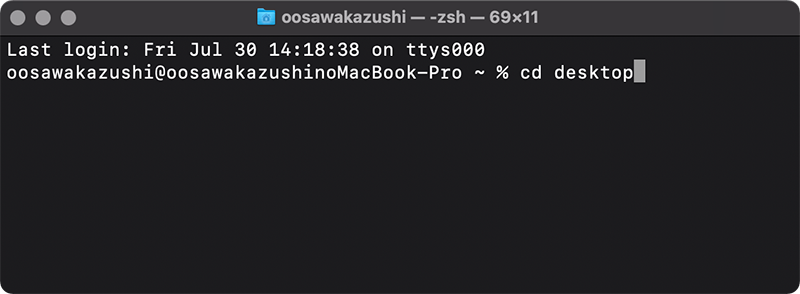
▲ターミナルコマンドcd(change directory:階層移動)でインストールしたい場所に移動します。
今回はデスクトップにします。
階層を移動(指定)しないとデフォルトでは、userフォルダにインストールされます。

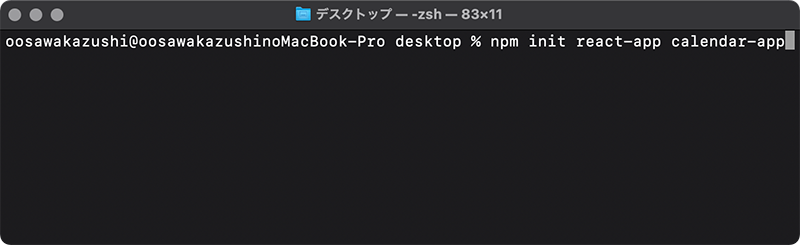
▲npm init react-app calendar-appと入力しreturnを押します。
calendar-appの部分が作成するディレクトリ名(アプリ名)となります。

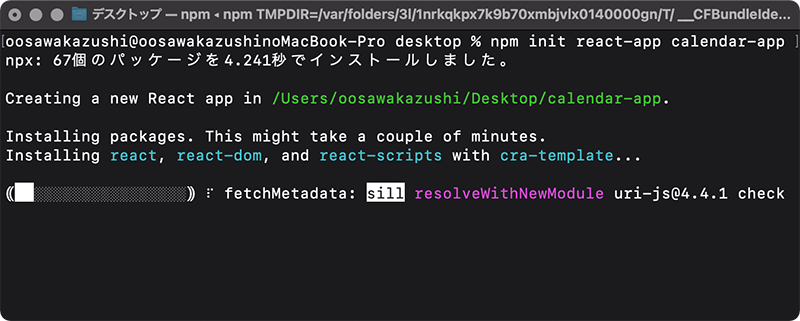
▲図のような画面が表示され、しばらくインストールが進行します。

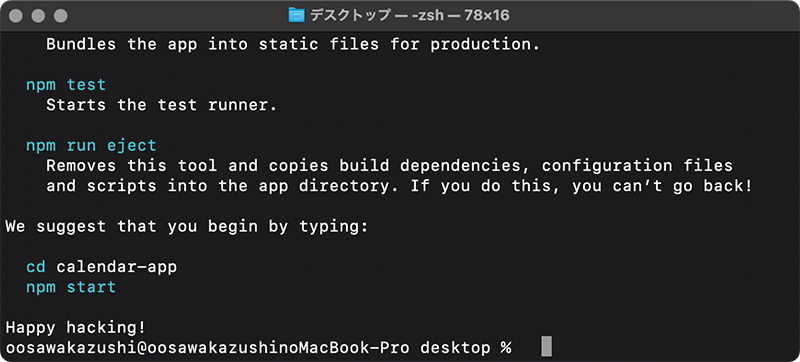
▲インストールが完了するとHappy hacking!と表示されます。

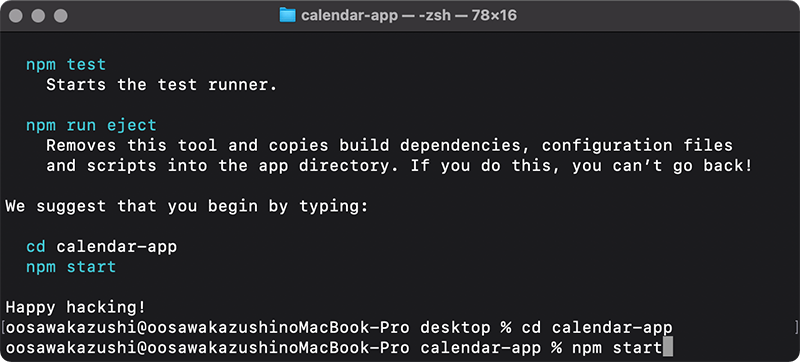
▲続けてcd calendar-appと入力、returnでcalendar-appディレクトリに移動します。
続けて、npn startと入力、returnを押すと、ブラウザにhttp://localhost:3000でReactプロジェクトが表示されます。

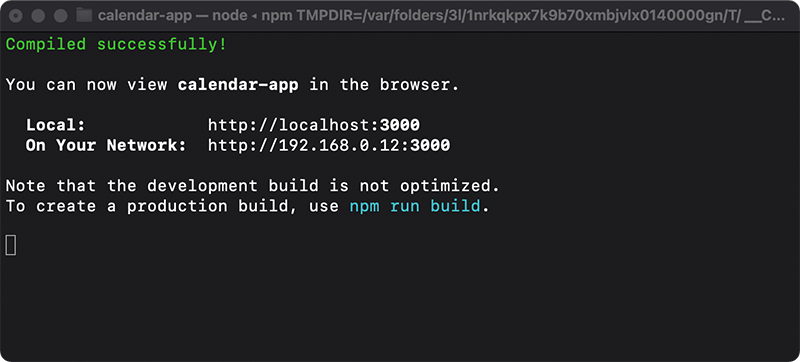
▲Compiled successfully!が表示されれば成功です。

▲http://localhost:3000/に表示されます。
Reactのマークがクルクル回ってます。

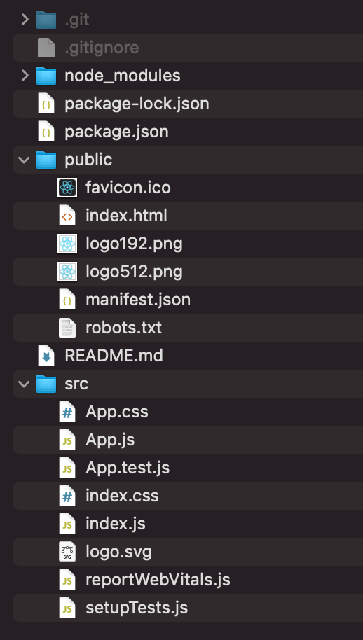
▲ディレクトリはこのようになっています。
結果的にはpublic内のindex.htmlを表示していますが、src内の各コンポーネントが基になっています。
src内に必要なコンポーネントを作成、不要なファイルは削除しつつ構築していきます。
今回は環境構築までに留め、アプリ作成は次回にしたいと思います。
最後まで読んでくださりありがとうございました。




