投稿日:2024年7月6日
Contact Form 7は、WordPressサイトでお問い合わせページや申し込みフォームを作る上で欠かせないプラグインです。
さらに機能を追加するプラグインを過去記事でも紹介しています。
今回は、Contact Form 7に添付した画像のプレビューを表示する方法と、送信後に添付した画像のプレビューを削除するTipsを紹介したいと思います。
Contact Form 7では以下のようにショートコードを記述すると画像の添付、送信が可能になります。
<div class="flex boxBorder">
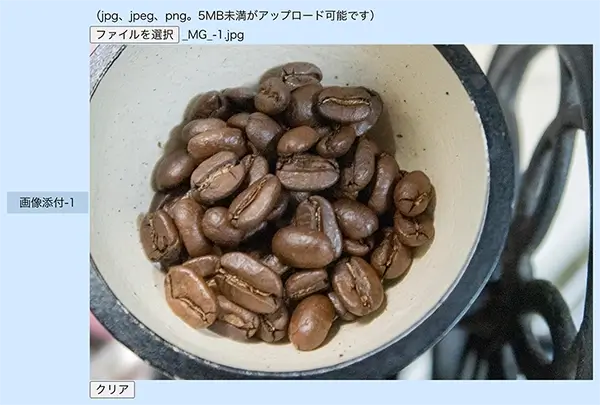
<p class="formItem">画像添付-1</p>
<div>
<p class="formContents">(jpg、jpeg、png。5MB未満がアップロード可能です)</p>
[file file01 limit:3mb filetypes:jpg|jpeg|png id:editImg01 class:editImg]
<img src="" id="prevImg01">
<input type="button" id="clear01" value="クリア">
</div>
</div>▲5行目がContact Form 7のショートコードになります。
クラシックエディターでの記述になります。
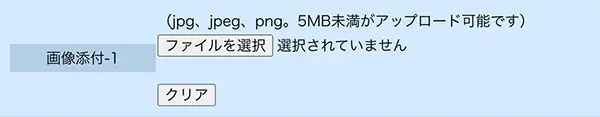
CSSは省きますが、この記述で下図のような表示になります。


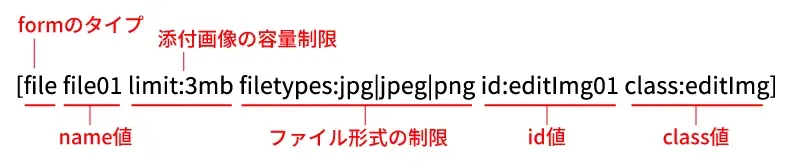
▲ショートコードの詳細です。
limitで画像の最大容量に制限を付けられますが、WordPressのアップロード制限よりも上だと送信できないので注意が必要です。

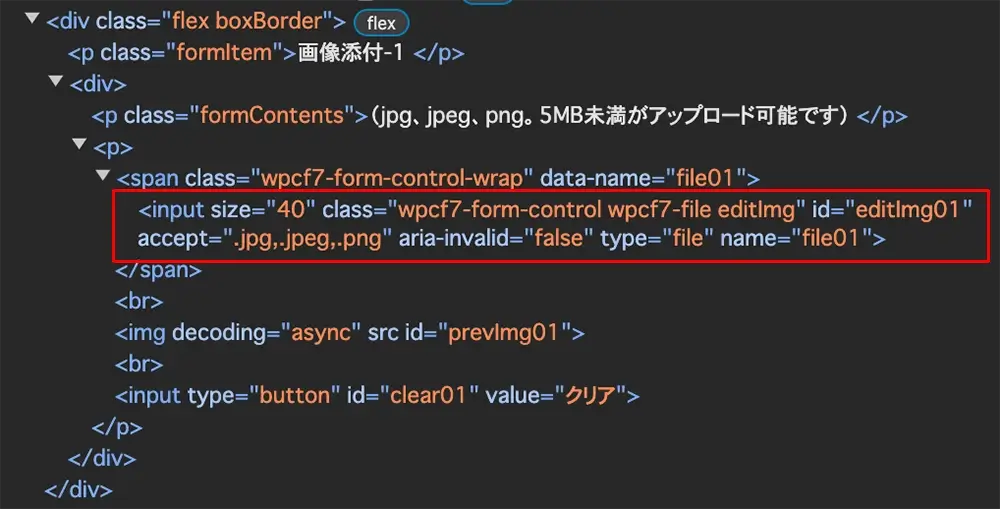
▲書き出されたソースコードです。

▲しかし、ショートコードを記述しただけではファイル名が表示されるだけです。
ユーザーフレンドリーなプレビュー表示を実装してみましょう。
JavaScript、File APIのFileReaderオブジェクトを使用します。
// 画像が選択された場合、プレビューを表示
let imgPreview = (targetImg, targetClear, prevImg) => {
$(targetImg).change(function (e) {
var reader = new FileReader();
reader.onload = function (e) {
$(prevImg).attr("src", e.target.result);
};
reader.readAsDataURL(e.target.files[0]);
$(targetClear).show(); // クリアボタン表示
});
};
imgPreview("#editImg01", "#clear01", "#prevImg01");▲関数にしてますが、このように記載します。
4行目。File APIのFileReaderオブジェクトを使用します。
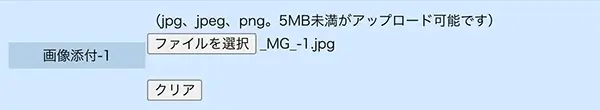
結果、下図のようにプレビューが表示されるようになります。

表示されたのは良いのですが、送信後、入力した項目は消去されるのですがプレビューだけが残ってしまい、別途、削除する記述が必要になります。
余談ですが、Contact Form 7 Conditional Fields というプラグインの、送信後入力内容をクリアする記述clear_on_hideでもプレビューは削除されませんでした。
JavaScriptによるカスタマイズなので当たり前と言えば当たり前です。
submitでのエラー検知を利用し、エラーじゃなかったらプレビューを削除とかしたかったのですが、ページ遷移してしまうsubmitではAjaxの利用など少々めんどうな処理になりそうです。
そこで送信後のメッセージに着目しました。

▲送信完了メッセージ表示されたら送信完了とし、これをトリガーにしました。
DOMの変更をトリガーにするMutationObserverオブジェクト が必要になります。
似たものでchangeイベントがありますが、changeイベントはinputやselectなど、form項目の変更を取得するイベントなのでDOMの変更には対応していません。
// 監視するターゲット
let targetNode = $(".wpcf7-response-output")[0];
// オブザーバーを作成
let observer = new MutationObserver((mutation) => {
mutation.forEach((mutation) => {
if ($(".wpcf7-response-output").text() == "ご入力いただきありがとうございました。受信完了メールをお送りしましたのでご確認下さい。") {
$("#prevImg01").attr("src", ""); // プレビューを非表示
$("#prevImg02").attr("src", ""); // プレビューを非表示
}
});
});
// 監視を開始
observer.observe(targetNode, {
characterData: true, //文字の変更
});▲2行目は[0]の添字が必要になります。
7行目で「ご入力いただき〜」のコメントだったらと条件付けをしています。
8、9行目。画像プレビューのsrc属性から値を空にすることでプレビューを削除しています。
15行目で監視を開始します。
characterData: true は文字の変更を監視するオプションになります。
他にも子要素、子孫要素、属性値の変更を監視するオプションもあります。
詳しくはこちら をご参照ください。
WordPressのバージョンアップやWAFの設定によって、最近WordPress自体使いづらい印象を感じつつあります。
しかし、こうしてフルスクラッチでPHPを書くことなく、プラグインの導入とちょっとしたカスタマイズで、重宝できる機能が実装できるとは、まだまだ捨てたものではありません。
MutationObserverオブジェクトは既知ではなかったので、まだまだ勉強不足を感じます。
さらに、さらに精進したいと思います。
最後まで読んでいただき、ありがとうございました。


