投稿日:2024年1月21日
よく、
指定した時刻になったら準備中ページを見られるようにしたい。
受付ボタンを押せなくしたい。
などの要望を受けます。
検証してみました。
CRON設定
契約しているサーバー会社にもよりますがCRON設定というものがあります。
指定した時間になるとPHPを稼働させてCSSを差し替えるなどできます。
私の使用しているさくらサーバーを例に紹介したいと思います。

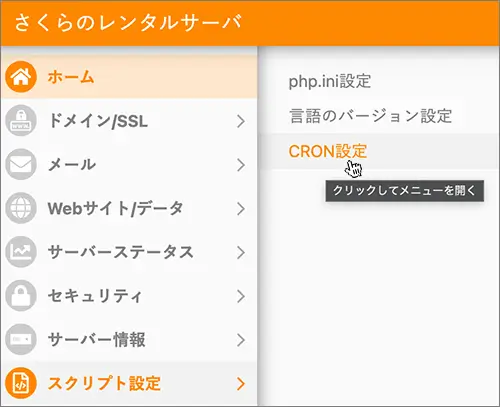
▲さくらのコントロールパネルにログインし スクリプト設定 > CRON設定 を選択します。

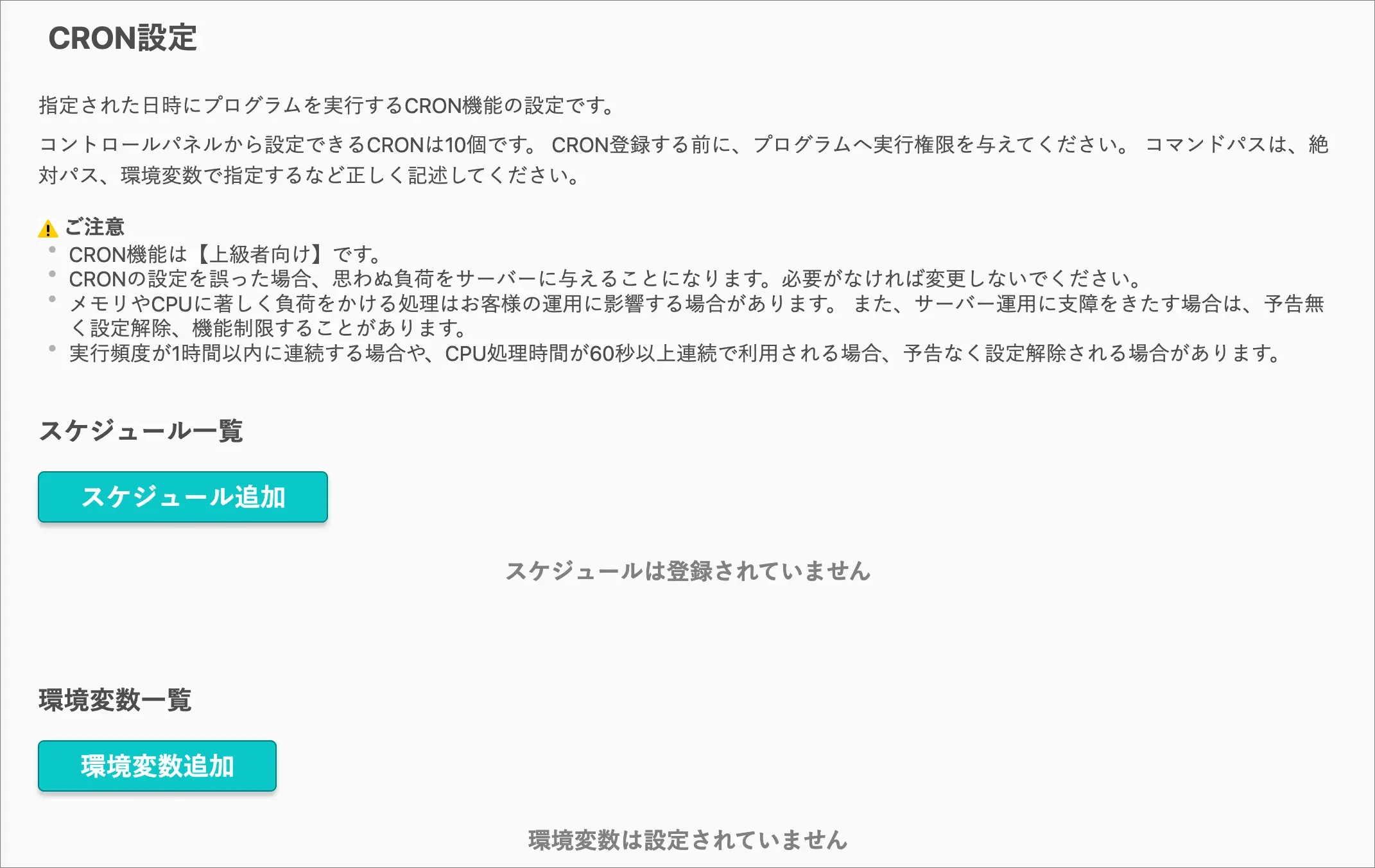
▲CRON設定の画面が開くので「スケジュール追加」をクリックします。

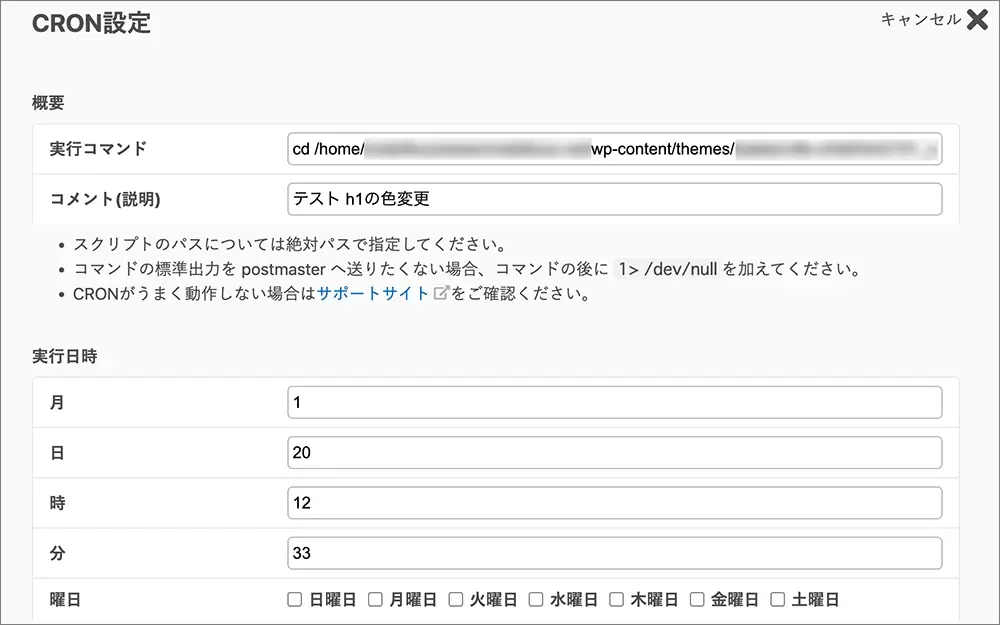
▲ぼかしを入れてますが実行コマンドを入力します。
osawa/testとういうディレクトリを例にした入力になります。
cd /home/xxxxxxxx/www/public/osawa/test; /usr/local/bin/php /home/xxxxxxxx/www/public/osawa/test/change_color.php
xxxxxxxxにはドメイン(xxxxxxxx.comの場合、xxxxxxxxの部分。サードレベルドメイン)を記述します。
cd(チェンジディレクトリ)でフルパスで記述したtestというディレクトリに移動しています。
/usr/local/bin/phpはプログラムのコマンドパスと呼ばれるディレクトリを指定します。
フルパスで指定したtestというディレクトリ内のchange_color.phpというファイルにアクセスします。これらを半角スペースで連結します。
change_color.php の記述です。
<?php
rename('change_color/style.css', 'css/style.css');▲PHPのrename関数を使用してファイルの移動をする記述になります。
rename(移動するファイル, 移動先のパス); という記述をします。
rename関数はファイル名を変更することもできます。
rename(変更するファイル名, 変更後のファイル名); のように記述します。
▼移動元のCSS
h1 {
color: green;
}▼移動後のCSS
h1 {
color: red;
}
▲このように指定した時間になると変更されます。
例えば、
<div class="preSite">
<h1>準備中</h1>
</div>
<div class="weAreTheWp">
<h1>みんなのWordPress</h1>
<h2>WordPress ミートアップ</h2>
<h3>千葉</h3>
<p>次回開催予定、1月28日(日)</p>
</div>▲このように記述したHTMLのそれぞれのclassをdisplay:none;やdisplay:block;で書き分けておき、指定した日時が来ればCSSを差し替えるようにすれば表示を切り替えることができます。
JavaScript
下のように書きます。
let nowTime = new Date(); // 現在時刻を取得
let setTime = new Date("2024/01/21 10:12:40"); // 指定する時刻
let resultTime = setTime - nowTime; // 指定する時刻 - 現在時刻(ミリ秒)
if (resultTime > 0) { // 指定する時刻 - 現在時刻が0より大きい場合
setTimeout(function () {
location.reload();
}, resultTime); // 指定する時刻 - 現在時刻秒後にリロード
} else {
$("h1").css("color", "red");
}
▲4行目、指定する時刻が未来の場合にはプラスの数値になります。
指定した時刻を過ぎるとマイナスになります。
5〜7行目のsetTimeout関数は指定する時刻 – 現在時刻秒後にリロードするという記述になります。
指定した時刻になるとelse以下の条件になるので、h1の色が赤になるという仕様になります。
JavaScriptを使用した書き方は細かいCSSプロパティ変更の記述もできるので、CRON設定より複雑なことができます。
CRON設定は以前、他社サーバーで行っていました。
さくらサーバーでも出来ると分かったので、色々な場面で使えると思います。
上述したrename関数だけではなく、他のコマンドも使えるので色々と検証したいと思います。
なお、本記事で紹介しているソースコードはご自由にお使いいただいても構いませんが、支障が生じても責任は負いませんのでご了承いただきますようお願いいたします。
最後までお読みいただき、ありがとうございます。


